Renaming Portal & Home
4 posters
Page 1 of 1
 Renaming Portal & Home
Renaming Portal & Home
Hi, I want to rename the home and portal titles.
Currently using this code which works for the others but not for those two.
It disappears for home. Doesn't even work for Portal. I've tried "http://sirchivas.forumotion/" "/portal"


URL: https://sirchivas.forumotion.com/
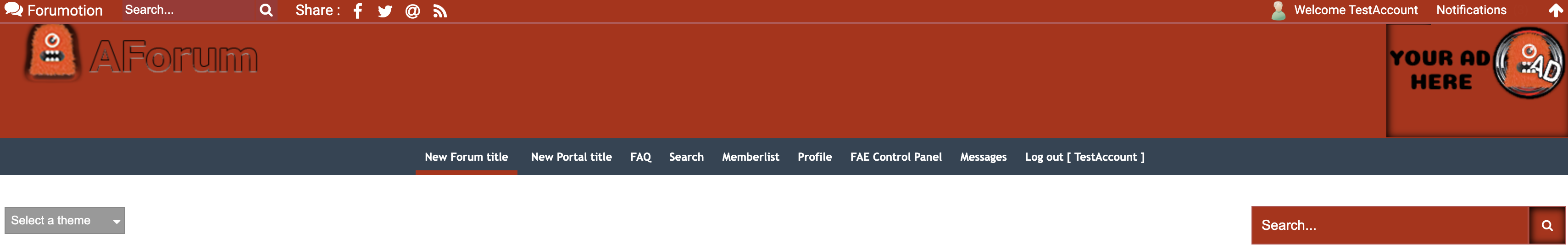
So I may see one issue, it has the sticky when scrolling just like the toolbar, the "Forum" does appear there.
Currently using this code which works for the others but not for those two.
- Code:
a.mainmenu[href^="/forum"] { font-size:0 !important; }
a.mainmenu[href^="/forum"]:after {
content:"Forum";
font-size:12px !important;
}
It disappears for home. Doesn't even work for Portal. I've tried "http://sirchivas.forumotion/" "/portal"



URL: https://sirchivas.forumotion.com/
So I may see one issue, it has the sticky when scrolling just like the toolbar, the "Forum" does appear there.
Last edited by Sir Chivas™ on May 4th 2023, 12:53 am; edited 2 times in total
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Coucou @"Sir Chivas "
"
you may try with javascript, it is easier
with CSS you are having problems because of this CSS code:
you may try with javascript, it is easier
- Code:
$(function() {
var replaced = $('a.mainmenu.fa_navactif[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu.fa_navactif[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Forum/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
});
with CSS you are having problems because of this CSS code:
- Code:
#navbar .mainmenu:after, #tabs a:after {
content: ".";
font-size: 0;
height: 5px;
position: absolute;
bottom: -5px;
left: 0;
right: 0;
transition: bottom 250ms;
}
Sir Chivas™ likes this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Try this 
- Code:
a.mainmenu fa_navactif[href^="/"] { font-size:0 !important; }
a.mainmenu fa_navactif[href^="/"]:after {
content:"Home" !important;
font-size:12px !important;
}
Sir Chivas™ likes this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Niko wrote:Coucou @"Sir Chivas"
you may try with javascript, it is easier
- Code:
$(function() {
var replaced = $('a.mainmenu.fa_navactif[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu.fa_navactif[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Forum/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
});
with CSS you are having problems because of this CSS code:
- Code:
#navbar .mainmenu:after, #tabs a:after {
content: ".";
font-size: 0;
height: 5px;
position: absolute;
bottom: -5px;
left: 0;
right: 0;
transition: bottom 250ms;
}
Ape wrote:Try this
- Code:
a.mainmenu fa_navactif[href^="/"] { font-size:0 !important; }
a.mainmenu fa_navactif[href^="/"]:after {
content:"Home" !important;
font-size:12px !important;
}
Its now showing on the fixed navigation bar. But portal didn't change.
Unfortunately both of these didn't work. If you need a test account let me know and I'll provide one.
Last edited by Sir Chivas™ on May 4th 2023, 1:13 am; edited 2 times in total
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
@"Sir Chivas " , I don't know if I'm allowed from the rules of this support forum (@Ape ? )
" , I don't know if I'm allowed from the rules of this support forum (@Ape ? )
If I am, it would be helpful, yes!
If I am, it would be helpful, yes!
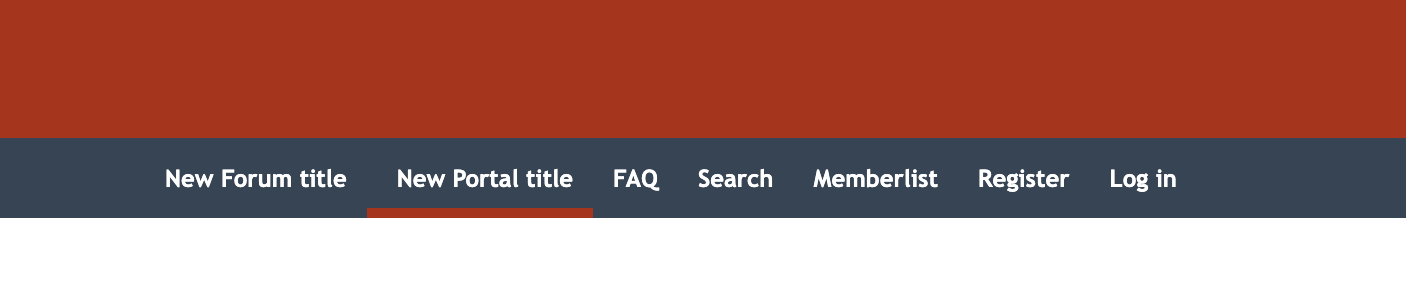
- My test preview:
- WIth this:
- Code:
$(function() {
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Home/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
});
my preview was:
edit: can you try to leave exactly this one?
TonnyKamper likes this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
It's placed, but it's not appearing like your screenshot. I still have "Home" & "Portal"
Last edited by Sir Chivas™ on May 4th 2023, 1:26 am; edited 1 time in total
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Give a try with these:
new test with this
or with:
or with:
new test with this
- Code:
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Home/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
or with:
- Code:
$(function() {
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Home/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
});
or with:
- Code:
$(function() {$(function() {
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu[href="/"]').html(replaced);
var replaced = $('a.mainmenu[href="/forum"]').html().replace(/Home/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced);
});});
Sir Chivas™ and TonnyKamper like this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
If the member is happy to send you a test account by PM then you can use it. Member does this at their own risk but i would say Niko is more then safe to do the work 
Sir Chivas™, Niko and TonnyKamper like this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Thanks @Ape 

@Sir Chivas I saw you trying with my last three codes, but didn't work sadly.. If you can drop me a test account I will try to have a quick look
I saw you trying with my last three codes, but didn't work sadly.. If you can drop me a test account I will try to have a quick look 

@Sir Chivas
Ape and TonnyKamper like this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
It is now fixed 
The code used is the following:
I think the problem was in another script I corrected, that was causing a minor error.
Due to Forumotion that compiles and joins together codes... one code's error has consequences on the other codes as well
It should be solved now, is it?
The code used is the following:
- Code:
$(function() {
var replaced = $('a.mainmenu[href="/"]').html().replace(/Portal/g,'New Portal title');
$('a.mainmenu[href="/"]').html(replaced);
var replaced1 = $('a.mainmenu[href="/forum"]').html().replace(/Home/g,'New Forum title');
$('a.mainmenu[href="/forum"]').html(replaced1);
});
I think the problem was in another script I corrected, that was causing a minor error.
Due to Forumotion that compiles and joins together codes... one code's error has consequences on the other codes as well
It should be solved now, is it?
TonnyKamper likes this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
It was the "New Latest Topics," right? Yeah, it never worked for me and I forgot to remove it. Thank you once again. It works and so does the other script, many thanks.
Niko likes this post
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Wait
I refreshed after renaming it and its not working again.
Going to delete my cookies.
It worked after deleting my browser cookies.
Just one thing, the title that appears on the browser's tab still shows as "Portal" can we adjust it in the JavaScript ?
I refreshed after renaming it and its not working again.
Going to delete my cookies.
It worked after deleting my browser cookies.
Just one thing, the title that appears on the browser's tab still shows as "Portal" can we adjust it in the JavaScript ?
 Re: Renaming Portal & Home
Re: Renaming Portal & Home
Add this to the code
in your case, I was still logged in so you did it directly
- Code:
if(location.href == 'https://sirchivas.forumotion.com/') { document.title = document.title.replace(/Portal/g,'Home'); }
in your case, I was still logged in so you did it directly
Ape, Sir Chivas™ and TonnyKamper like this post
 Similar topics
Similar topics» How to change Home to Portal and Home to Forums
» Home portal FAQ search etc.
» Change pOrtal to Home
» Home and Portal issue.
» Problem With Portal And Home Page
» Home portal FAQ search etc.
» Change pOrtal to Home
» Home and Portal issue.
» Problem With Portal And Home Page
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ May 4th 2023, 12:24 am
by Sir Chivas™ May 4th 2023, 12:24 am

















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
