How can I make this a drop-down menu?
4 posters
Page 1 of 1
 How can I make this a drop-down menu?
How can I make this a drop-down menu?
 Hello,
Hello,I have added a "profile field" (images list) with about 200 different options.
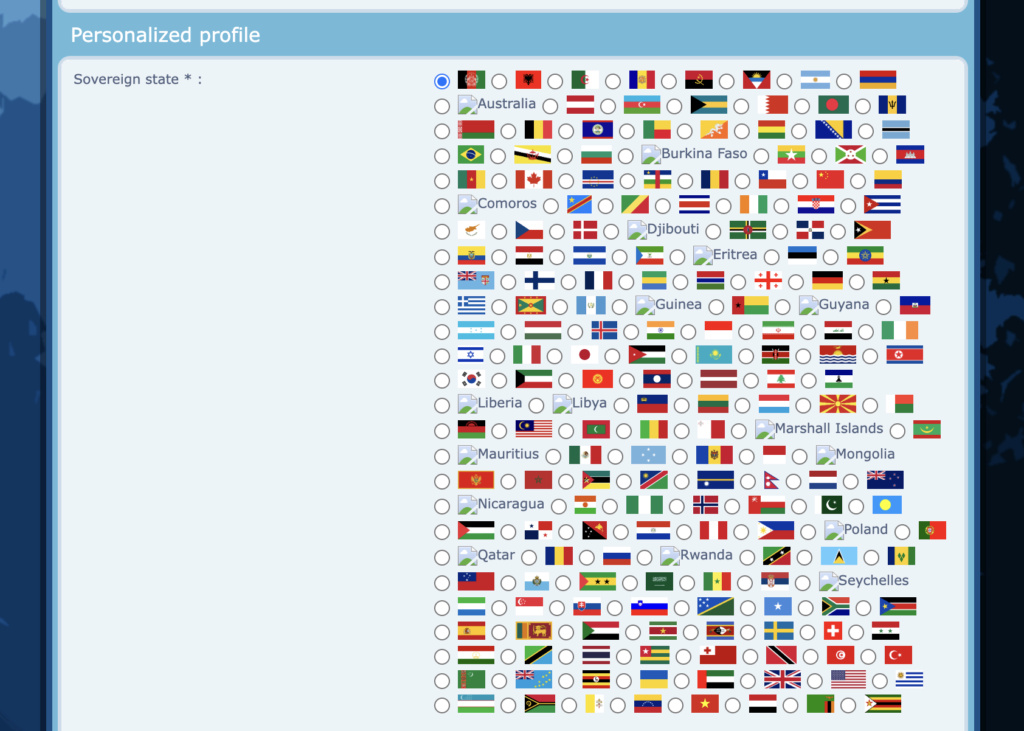
Right know, when looking at the page were you edit your profile, the options are all just stacked, taking up a lot of space. Is it possible to put them all in a drop-down menu somehow?
Thanks.
 Re: How can I make this a drop-down menu?
Re: How can I make this a drop-down menu?
It would be nice to be able to see it in order to generate good help for you, but you can try this for now:
- Code:
.postprofile {
overflow:auto;}
TonnyKamper likes this post
 Re: How can I make this a drop-down menu?
Re: How can I make this a drop-down menu?
Coucou @Friendly Toucan,
sadly you cannot use images in a
element, but maybe this can be helpful.
edit: I found a possible way, so I am hiding the older solutions in a spoiler, just as reference I will keep them
Create a new javascript code in all pages with this content:
And this CSS:
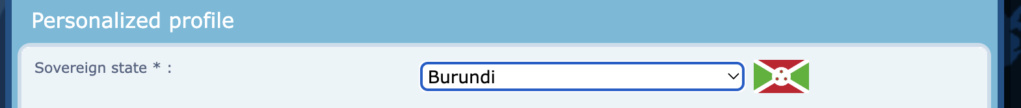
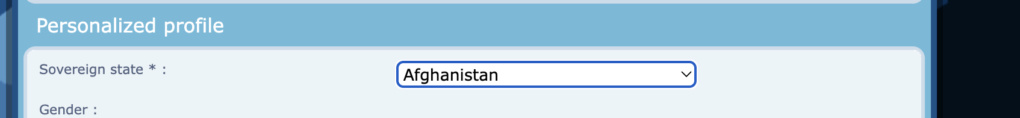
This is the outcome:


sadly you cannot use images in a
|
edit: I found a possible way, so I am hiding the older solutions in a spoiler, just as reference I will keep them
Create a new javascript code in all pages with this content:
- Code:
var $checkbox = $('ul#profile_field_8_2 li label input[type=radio]');
var $select = $('<select></select>'); // create a select
$select.attr('name', $checkbox.attr('name')); // set name and value
$checkbox.each(function(i, checkbox){
var str = $checkbox.eq(i).val();
var alt = $checkbox.eq(i).parent().find('img').attr('title');
var flag = $checkbox.eq(i).parent().find('img').attr('src');
var checked = $checkbox.eq(i).prop('checked');
$select.append($('<option>').val(str).attr('flag',flag).text(alt).attr('selected',checked));
});
$checkbox.parent().parent().parent().after($select);
$('ul#profile_field_8_2 li label').remove();
$('select[name="profile_field_8_2"]').after('<div id="sovereign_state_flag"></div>');
$('#sovereign_state_flag').html('<img src="'+$('select[name="profile_field_8_2"]').find(":selected").attr('flag')+'" />');
$('select[name="profile_field_8_2"]').on('change', function() {
var flag = $(this).find(":selected").attr('flag');
$('#sovereign_state_flag').html('<img src="'+flag+'" />');
});
And this CSS:
- Code:
div#sovereign_state_flag {
display: inline;
vertical-align: middle;
margin-left: 7px;
}
This is the outcome:


- Edit - Other options:
Option 1 - Align all items
You can try this CSS- Code:
ul#profile_field_8_2 li {
display: inline-flex;
}
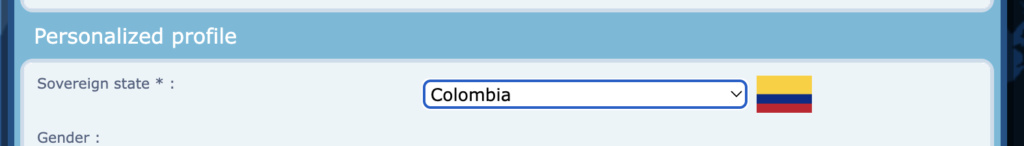
to get this result- Demo Result:
Option 2 - Replace checkboxes with select text
Add this Javascript code- Code:
$(function() {
var $checkbox = $('ul#profile_field_8_2 li label input[type=radio]');
var $select = $('<select></select>'); // create a select
$select.attr('name', $checkbox.attr('name')); // set name and value
$checkbox.each(function(i, checkbox){
var str = $checkbox.eq(i).val();
var alt = $checkbox.eq(i).parent().find('img').attr('title');
$select.append($('<option>').val(str).text(alt));
});
$checkbox.parent().parent().parent().after($select);
$('ul#profile_field_8_2 li label').remove();
});
to get this result:- Demo Result:
SarkZKalie likes this post
 Re: How can I make this a drop-down menu?
Re: How can I make this a drop-down menu?
That looks very good!
Sadly, it did not work. I have both the JS and CSS you provided activated right now...
I have both the JS and CSS you provided activated right now...
Sadly, it did not work.
 I have both the JS and CSS you provided activated right now...
I have both the JS and CSS you provided activated right now... Re: How can I make this a drop-down menu?
Re: How can I make this a drop-down menu?
Can you try with this javascript instead?
Let me know @Friendly Toucan
- Code:
$(function() {
var $checkbox = $('ul#profile_field_8_2 li label input[type=radio]');
var $select = $('<select></select>'); // create a select
$select.attr('name', $checkbox.attr('name')); // set name and value
$checkbox.each(function(i, checkbox){
var str = $checkbox.eq(i).val();
var alt = $checkbox.eq(i).parent().find('img').attr('title');
var flag = $checkbox.eq(i).parent().find('img').attr('src');
var checked = $checkbox.eq(i).prop('checked');
$select.append($('<option>').val(str).attr('flag',flag).text(alt).attr('selected',checked));
});
$checkbox.parent().parent().parent().after($select);
$('ul#profile_field_8_2 li label').remove();
$('select[name="profile_field_8_2"]').after('<div id="sovereign_state_flag"></div>');
$('#sovereign_state_flag').html('<img src="'+$('select[name="profile_field_8_2"]').find(":selected").attr('flag')+'" />');
$('select[name="profile_field_8_2"]').on('change', function() {
var flag = $(this).find(":selected").attr('flag');
$('#sovereign_state_flag').html('<img src="'+flag+'" />');
});
})
Let me know @Friendly Toucan

Ape, TonnyKamper and Friendly Toucan like this post
 Re: How can I make this a drop-down menu?
Re: How can I make this a drop-down menu?
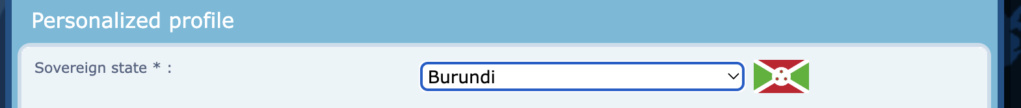
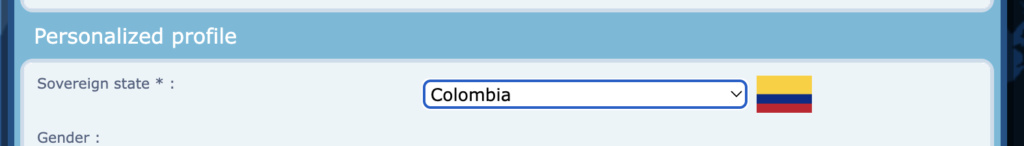
It worked!  Very cool!
Very cool!
Thanks for all the help! Marking this topic as "solved".
Thanks for all the help! Marking this topic as "solved".
Niko likes this post
 Similar topics
Similar topics» ipb drop down menu
» Drop down menu problem
» Drop-down Menu v2 (Ange :D)
» Drop Down menu problem
» Centering Drop Down Menu
» Drop down menu problem
» Drop-down Menu v2 (Ange :D)
» Drop Down menu problem
» Centering Drop Down Menu
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Friendly Toucan May 21st 2023, 2:36 pm
by Friendly Toucan May 21st 2023, 2:36 pm











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
