direct link image
+2
Niko
poesia-verses
6 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 direct link image
direct link image
Hello. I would like that when clicking on an image in the topic, this image opens via a direct link, and not the servimg site. that is, a new tab was opened with the image itself stored 

Last edited by poesia-verses on Sun Jun 04, 2023 1:07 pm; edited 1 time in total
 Re: direct link image
Re: direct link image
Dear @poesia-verses
that depends on what format you use when you insert the image from serving

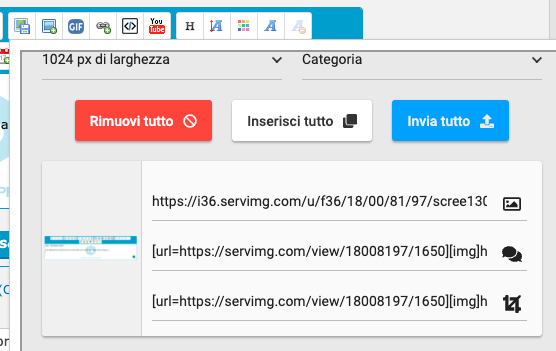
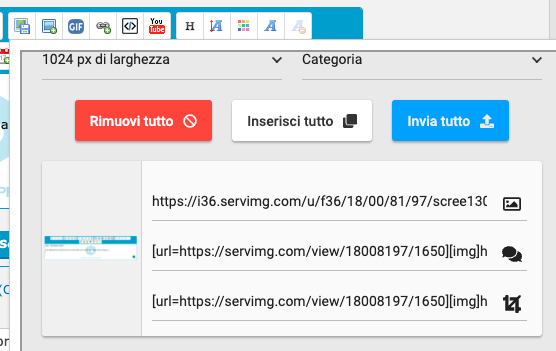
The best solution if you don't want the servimg page to view the image is to use the first link provided when the image is uploaded (for example
), and then manually place it with the IMG BBCode:
If you use the second or the third option, you will get the image BBcode wrapped in the servimg link:
If you want to open the image, even if you can already see the image in the forum, you may replace it in this way, making the
match the image link
Another solution may be to use javascript resources like the following:
https://help.forumotion.com/t115826-add-a-lightbox-effect-to-the-images-of-the-forum
that depends on what format you use when you insert the image from serving

The best solution if you don't want the servimg page to view the image is to use the first link provided when the image is uploaded (for example
|
- Code:
[img]https://i36.servimg.com/u/f36/18/00/81/97/scree131.png[/img]
If you use the second or the third option, you will get the image BBcode wrapped in the servimg link:
- Code:
[url=https://servimg.com/view/18008197/1651][img]https://i36.servimg.com/u/f36/18/00/81/97/scree131.png[/img][/url]
If you want to open the image, even if you can already see the image in the forum, you may replace it in this way, making the
|
- Code:
[url=https://i36.servimg.com/u/f36/18/00/81/97/scree131.png][img]https://i36.servimg.com/u/f36/18/00/81/97/scree131.png[/img][/url]
Another solution may be to use javascript resources like the following:
https://help.forumotion.com/t115826-add-a-lightbox-effect-to-the-images-of-the-forum
BlackScorpion, TonnyKamper and poesia-verses like this post
 Re: direct link image
Re: direct link image
@Niko javascript is not working, nothing has changed. I need images inserted with the INSERT button to open in a new window via a direct link, because they are reduced on servimg, but on the forum they open in a new forum window - there is not enough forum width, I will not increase the width
 Re: direct link image
Re: direct link image
Niko wrote:If you want to open the image, [...] you may replace it in this way, making thematch the image link
- Code:
URL=
- Code:
[url=https://i36.servimg.com/u/f36/18/00/81/97/scree131.png][img]https://i36.servimg.com/u/f36/18/00/81/97/scree131.png[/img][/url]
@poesia-verses sadly it is not possible to customize the servimg popup of editor, you manually need to do what I quoted above
Last edited by Niko on Fri May 26, 2023 11:46 am; edited 1 time in total
 Re: direct link image
Re: direct link image
@Niko your script is not working, Maybe the admins will increase the view of the image on servimg? so that the full size is
 Re: direct link image
Re: direct link image
I highly doubt they will, as it might correct your issue ,but would create other issues for other users. You can make a suggestion in the SUGGESTION Section.


Graphic Design Section Rules || Becoming a Designer || Graphic Requests
Graphics Request Form
Make sure to check out our FREE Graphic's Gallery
No support provided via PM!
 Re: direct link image
Re: direct link image
poesia-verses wrote: @Niko your script is not working, Maybe the admins will increase the view of the image on servimg? so that the full size is
There is no script, is the formatting with BBCodes:
Niko wrote:If you want to open the image, [...] you may replace it in this way, making thematch the image link
- Code:
URL=
- Code:
[url=https://i36.servimg.com/u/f36/18/00/81/97/scree131.png][img]https://i36.servimg.com/u/f36/18/00/81/97/scree131.png[/img][/url]
 Re: direct link image
Re: direct link image
I would still like to see more. you can add a third link above the image - view in a new window
 Re: direct link image
Re: direct link image
You want the image to appear in a new tab when you click on without using bbcode url ?
 Re: direct link image
Re: direct link image
- Code:
[url=https://i36.servimg.com/u/f36/18/00/81/97/scree131.png]
add a ? mark after the jpg or png or whatever...
[url=https://i.servimg.com/u/f36/18/00/81/97/scree131.png?]
 Re: direct link image
Re: direct link image
https://coco.forumsclub.ru/viewtopic.php?id=1
example
+/-
when hovering over, a "plus" appears - clicked and increased, then clicked - returned
example
+/-
when hovering over, a "plus" appears - clicked and increased, then clicked - returned
 Re: direct link image
Re: direct link image
for the image to be enlarged it depends on what you set the dimensions for images in the admin panel and if the image uploaded or posted is larger. If an image is smaller, it will not have those links.
TonnyKamper likes this post
 Re: direct link image
Re: direct link image
poesia-verses wrote:https://coco.forumsclub.ru/viewtopic.php?id=1
example
+/-
when hovering over, a "plus" appears - clicked and increased, then clicked - returned
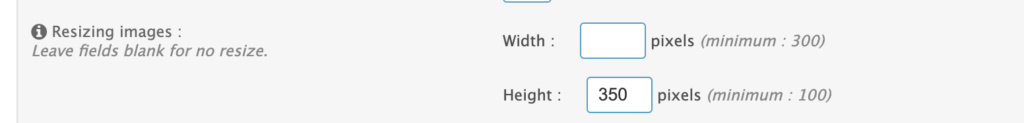
If you go to ACP > General > Messages and emails > Configuration, this is the field that @skouliki was referring to:

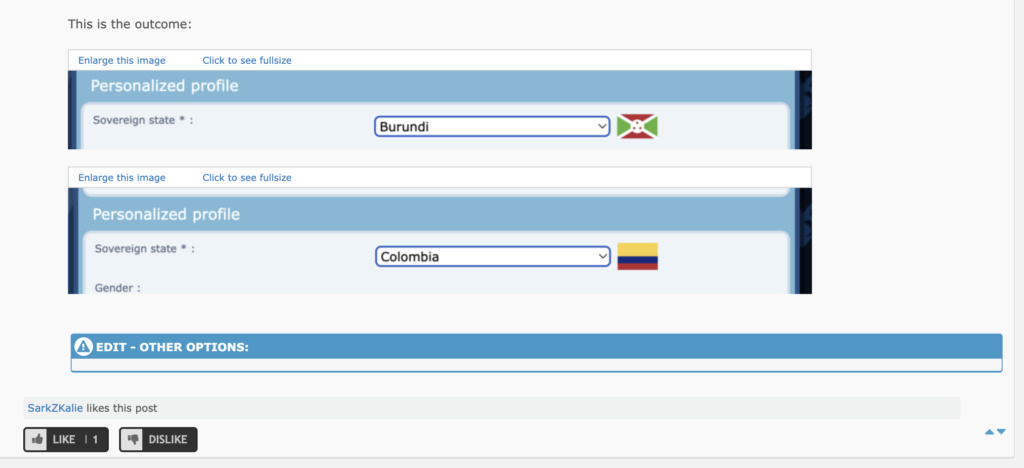
This will automatically add a bar on top of images, that will be resized if the dimensions are bigger than the provided ones (see on top "enlarge this image" and "click to see fullsize")

TonnyKamper likes this post
 Re: direct link image
Re: direct link image
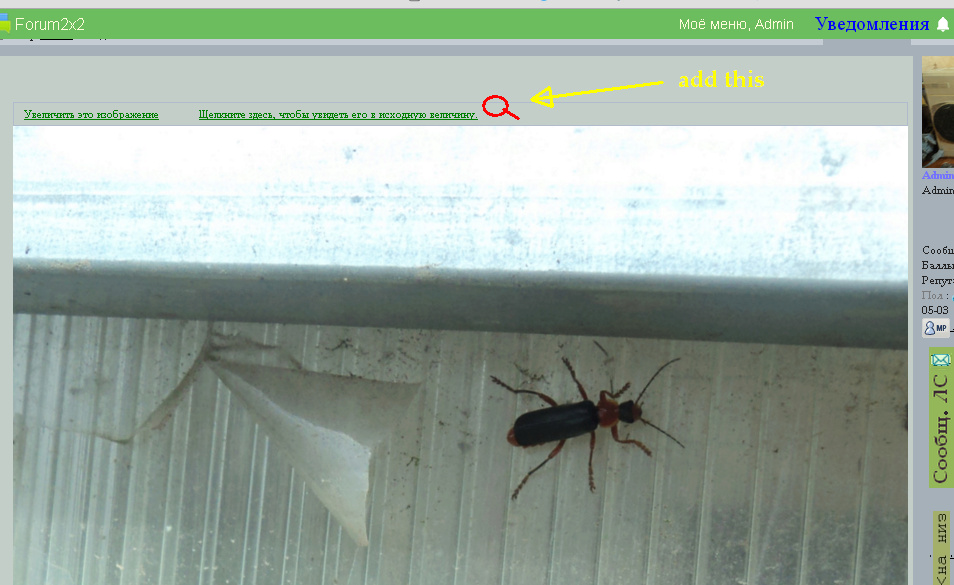
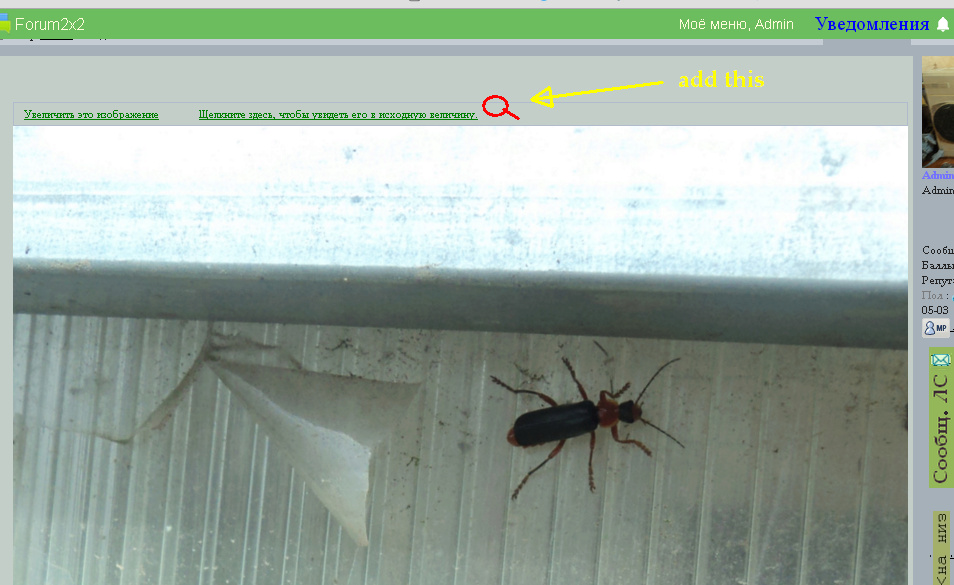
ok, since you can't do it, do the following: so that when you click on "view in full size" (above the link image), the window with the image that opens then slides down the browser to the red line, as in the screenshot.
so that the view in full size is not from the top of the forum, but moves down to the red line, so that the picture is immediately visible, without scrolling

so that the view in full size is not from the top of the forum, but moves down to the red line, so that the picture is immediately visible, without scrolling

 Re: direct link image
Re: direct link image
@poesia-verses Can you provide me the link of the page we see in the picture?
so we can check live on your forum is something can be done about this or not
thanks
so we can check live on your forum is something can be done about this or not
thanks

 Re: direct link image
Re: direct link image
why is this picture necessary? this is for example, any picture in fact and on any forum, is it really not clear?
 Re: direct link image
Re: direct link image
hello
can you please inform us what dimensions have you set for your images here
Administration Panel > General > Messages and Emails > Configuration...Messages Section
Resizing images :
Width :
Height :
can you please inform us what dimensions have you set for your images here
Administration Panel > General > Messages and Emails > Configuration...Messages Section
Resizing images :
Width :
Height :
 Re: direct link image
Re: direct link image
poesia-verses wrote:why is this picture necessary? this is for example, any picture in fact and on any forum, is it really not clear?
@poesia-verses I need the link of this type of page on your forum, not the link of the specific image
this page here:

and please, be polite because I am only trying to help you. Thanks for your understandingpoesia-verses wrote:this is for example, any picture in fact and on any forum, is it really not clear?

 Re: direct link image
Re: direct link image
Give a try with this code:
Go to ACP > Modules > HTML & Javascript > Javascript management, create a new code with this content:
Go to ACP > Modules > HTML & Javascript > Javascript management, create a new code with this content:
- Code:
$(function() {
if(location.pathname == "/viewimage") {
var aTag = $('a[href="javascript:window.close()"]');
$('html,body').animate({scrollTop: aTag.offset().top},'slow');
}
});
poesia-verses likes this post
 Re: direct link image
Re: direct link image
@Niko thanks.
it works! yes, and one more thing: is it possible to add a "magnifier" symbol to the "view in full size" link?

it works! yes, and one more thing: is it possible to add a "magnifier" symbol to the "view in full size" link?

 Re: direct link image
Re: direct link image
poesia-verses wrote: @Niko thanks.
it works! yes, and one more thing: is it possible to add a "magnifier" symbol to the "view in full size" link?
Add this other javascript:
To have the icon before:
- Code:
$(function() {
$('.resizebox.showfull a.fullsize').prepend('<img src="https://icones.pro/wp-content/uploads/2021/06/icone-loupe-vert.png" style=" vertical-align: middle; margin-right: 4px; height: 11px; ">');
});
To have the icon after:
- Code:
$(function() {
$('.resizebox.showfull a.fullsize').append('<img src="https://icones.pro/wp-content/uploads/2021/06/icone-loupe-vert.png" style=" vertical-align: middle; margin-left: 4px; height: 11px; ">');
});
I didn't get your second post - but remember that double posting is not allowed on this forum (if you need to add more info you can edit your previous post)
skouliki likes this post
 Re: direct link image
Re: direct link image
@poesia-verses can you try with this?
- Code:
$(function(){$(function(){$('.resizebox.showfull a.fullsize').append('<img src="https://i.servimg.com/u/f10/20/33/56/10/a112.gif" style="vertical-align: middle; margin-left: 4px;">')});});
 Re: direct link image
Re: direct link image
This (should) work 
- Code:
$(document).ready(function() {
setTimeout(
function() {
$('.resizebox a.fullsize').append('<img src="https://i.servimg.com/u/f10/20/33/56/10/a112.gif" style="vertical-align: middle; margin-left: 4px;">');
}, 1000);
});
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» Remove link image attached to image
» The direct link to the last post
» image as link?
» link into an image
» Need header banner for direct link on to my website address
» The direct link to the last post
» image as link?
» link into an image
» Need header banner for direct link on to my website address
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by poesia-verses Wed May 24, 2023 7:13 am
by poesia-verses Wed May 24, 2023 7:13 am











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
