How can I make "ranks" show up under a user's name in the memberlist?
3 posters
Page 1 of 1
 How can I make "ranks" show up under a user's name in the memberlist?
How can I make "ranks" show up under a user's name in the memberlist?
 Hello,
Hello,I currently have this added to "memberlist_body":
- Code:
<!-- BEGIN switch_user_logged_in -->
<p class="right rightside">{LAST_VISIT_DATE}</p>
<!-- END switch_user_logged_in -->
<p>{CURRENT_TIME}</p>
<h1 class="page-title solo">{PAGE_TITLE}</h1>
<form action="{S_MODE_ACTION}" method="get">
<div class="panel">
<div class="inner"><span class="corners-top"><span></span></span>
<h2 class="h3">{L_ORDER_OR_SELECT}</h2>
<p style="text-align:right; margin: 0; padding: 0;">
{L_USER_SELECT} <input type="text" class="inputbox tiny" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" />
{L_SELECT_SORT_METHOD} {S_MODE_SELECT}
{L_ORDER} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="button2" type="submit" name="submit" value="{L_SUBMIT}" />
</p>
<span class="corners-bottom"><span></span></span></div>
</div>
</form>
<div class="forumbg forumbg-table">
<div class="inner"><span class="corners-top"><span></span></span>
<table class="table1" cellspacing="1" id="memberlist">
<thead>
<tr>
<th class="number">#</th>
<th class="name">{L_AVATAR} - {L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="group">{L_GROUPS}</th>
<!-- END switch_th_group -->
<!-- BEGIN switch_th_point -->
<th class="point">{L_POINT}</th>
<!-- END switch_th_point -->
<th class="interests">{L_INTERESTS}</th>
<th class="joined">{L_JOINED}</th>
<th class="active">{L_VISITED}</th>
<th class="posts">{L_POSTS}</th>
<th class="pm">{L_PM}</th>
<th class="website">{L_WEBSITE}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN memberrow -->
<tr class="{memberrow.ROW_CLASS}">
<td> {memberrow.ROW_NUMBER} </td>
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}
<br> {memberrow.USERNAME}</a></td>
<!-- BEGIN switch_td_group -->
<td>{memberrow.GROUPS}</td>
<!-- END switch_td_group -->
<!-- BEGIN switch_td_point -->
<td>{memberrow.POINTS}</td>
<!-- END switch_td_point -->
<td>{memberrow.INTERESTS}</td>
<td>{memberrow.JOINED}</td>
<td>{memberrow.LASTVISIT}</td>
<td>{memberrow.POSTS}</td>
<td> {memberrow.PM_IMG} </td>
<td> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<tr class="row1">
<td colspan="{switch_no_user.COLSPAN_NUMBER}">{switch_no_user.L_NO_USER}</td>
</tr>
<!-- END switch_no_user -->
</tbody>
</table>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="pagination" style="float:none;">
<!-- BEGIN switch_pagination -->
{PAGINATION}<br /><br />
<!-- END switch_pagination -->
</div>
I would like for all members with ranks, to also have them displayed below the user name. (Only the text of a rank, not the image.)
phpBB3
Thanks.
 Re: How can I make "ranks" show up under a user's name in the memberlist?
Re: How can I make "ranks" show up under a user's name in the memberlist?
Good afternoon!
In your template, find:
Replace with this code:
Insert this code at the end of the template:
Save. Publish.
In CSS:
Save.
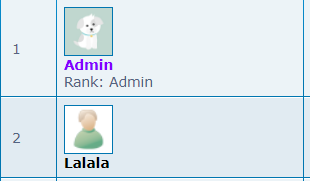
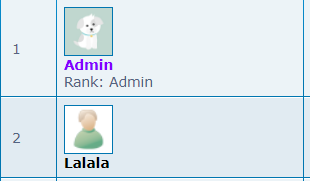
Result:

Admin - has a rank
Lalala - does not have a rank
The images are loaded from another page, so there may be a delay before the ranks are displayed.
In the CSS code, set the width and height according to the parameters of your images.
In your template, find:
- Code:
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}
<br> {memberrow.USERNAME}</a></td>
Replace with this code:
- Code:
<td class="avatar-mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}
<br> {memberrow.USERNAME}</a> <div class='img_of_rank'></div></td>
Insert this code at the end of the template:
- Code:
<script>
window.addEventListener('load', function() {
let allProfiles = document.querySelectorAll('td.avatar-mini');
let imgOfRank = document.querySelectorAll('div.img_of_rank');
allProfiles.forEach(function(item, index) {
let adr = item.querySelector('a.tooltipstered').href;
$.ajax({
url: adr,
method: "GET",
data: 'img',
dataType: "html",
success: function (data) {
let div = document.createElement('div');
div.innerHTML = data;
let find_el = div.querySelector('div#profile-advanced-right div.module div.inner div:not(.h3) img[title]');
if (find_el !== null) {
imgOfRank[index].append(find_el);
}
}
})
})
});
</script>
Save. Publish.
In CSS:
- Code:
div.img_of_rank img {
background-color: transparent !important;
border: none !important;
width: 80px !important;
height: 20px !important;
}
Save.
Result:

Admin - has a rank
Lalala - does not have a rank
The images are loaded from another page, so there may be a delay before the ranks are displayed.
In the CSS code, set the width and height according to the parameters of your images.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Friendly Toucan likes this post
 Re: How can I make "ranks" show up under a user's name in the memberlist?
Re: How can I make "ranks" show up under a user's name in the memberlist?
Very cool, but you must have missed this part in my post:
I edited this information just a few minutes after I posted the thread. Sorry.
(For example, if looking at your profile, Razor, I only want the text "Support Moderator" in the memberlist, and not the image below. Currently, I don't even have any images in the ranks, just simple text ranks.)Friendly Toucan wrote:(Only the text of a rank, not the image.)
I edited this information just a few minutes after I posted the thread. Sorry.

 Re: How can I make "ranks" show up under a user's name in the memberlist?
Re: How can I make "ranks" show up under a user's name in the memberlist?
Do you activated "following system"?
AP - Users & Groups - Users options - Allow members to follow each other
If you're not using this system, you can use this JS code at the end of the template:
If you are using the following system, then need to write an additional check.
EDIT:
If you are using the following system, you can use this JS code at the end of the template:
Result:

AP - Users & Groups - Users options - Allow members to follow each other
If you're not using this system, you can use this JS code at the end of the template:
- Code:
<script>
window.addEventListener('load', function() {
let allProfiles = document.querySelectorAll('td.avatar-mini');
let imgOfRank = document.querySelectorAll('div.img_of_rank');
allProfiles.forEach(function(item, index) {
let adr = item.querySelector('a.tooltipstered').href;
$.ajax({
url: adr,
method: "GET",
data: 'img',
dataType: "html",
success: function (data) {
let div = document.createElement('div');
div.innerHTML = data;
let find_el = div.querySelector('div#profile-advanced-right div.module div.inner div:not(.h3)').innerText;
imgOfRank[index].append(find_el);
}
})
})
});
</script>
If you are using the following system, then need to write an additional check.
EDIT:
If you are using the following system, you can use this JS code at the end of the template:
- Code:
<script>
window.addEventListener('load', function() {
let allProfiles = document.querySelectorAll('td.avatar-mini');
let imgOfRank = document.querySelectorAll('div.img_of_rank');
allProfiles.forEach(function(item, index) {
let adr = item.querySelector('a.tooltipstered').href;
$.ajax({
url: adr,
method: "GET",
data: 'img',
dataType: "html",
success: function (data) {
let div = document.createElement('div');
div.innerHTML = data;
let find_el = div.querySelector('div#profile-advanced-right div.module div.inner div:not(.h3)');
let childOfFindEl = find_el.querySelector('div.block-follow');
if (childOfFindEl) {
find_el.removeChild(childOfFindEl);
}
find_el = find_el.innerText;
imgOfRank[index].append(find_el);
}
})
})
});
</script>
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
SarkZKalie and TonnyKamper like this post
 Re: How can I make "ranks" show up under a user's name in the memberlist?
Re: How can I make "ranks" show up under a user's name in the memberlist?
Good afternoon!
We have not heard back from the author.
I'm closing the topic and moving it to the archive.
If your problem is not solved - send me a private message and I will open this topic for further help.
We have not heard back from the author.
I'm closing the topic and moving it to the archive.
If your problem is not solved - send me a private message and I will open this topic for further help.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
poesia-verses likes this post
 Similar topics
Similar topics» How can I make an online/offline text that will show in the topics, posts and profiles of users?
» How do you get rid of the show all users map?
» How can i make the thank/+1 show on posts?
» chat box does not show for standard users
» Show the users that gave you "+" at the post
» How do you get rid of the show all users map?
» How can i make the thank/+1 show on posts?
» chat box does not show for standard users
» Show the users that gave you "+" at the post
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Friendly Toucan June 10th 2023, 1:23 pm
by Friendly Toucan June 10th 2023, 1:23 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
