Recent Topics of a specific forum
3 posters
Page 1 of 1
 Recent Topics of a specific forum
Recent Topics of a specific forum
Hi,
So, I'm currently working on a "Link Directory" and I wanted to add this cool feature I found at FMCodes. I've already asked for help there, but I haven't gotten the assist just yet. So, I'm giving it a try here.
My forum URL: https://www.aforums.org/forum
Tutorial: https://www.fmcodes.net/t1627-recent-topics-from-specific-forums#post--16278
My help thread there: https://www.fmcodes.net/t2034-recent-topics-of-a-specific-forum-help#post--16343
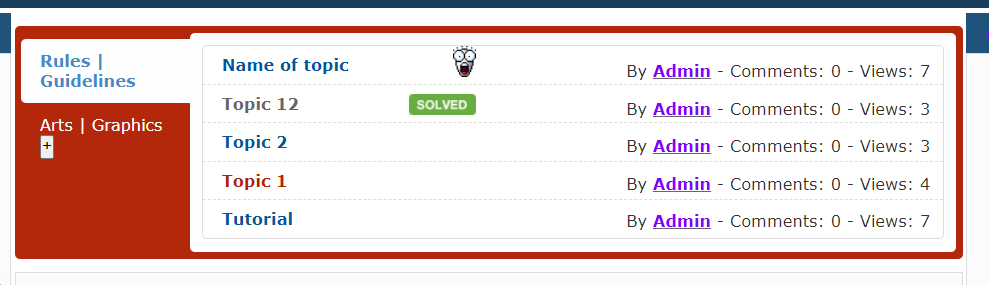
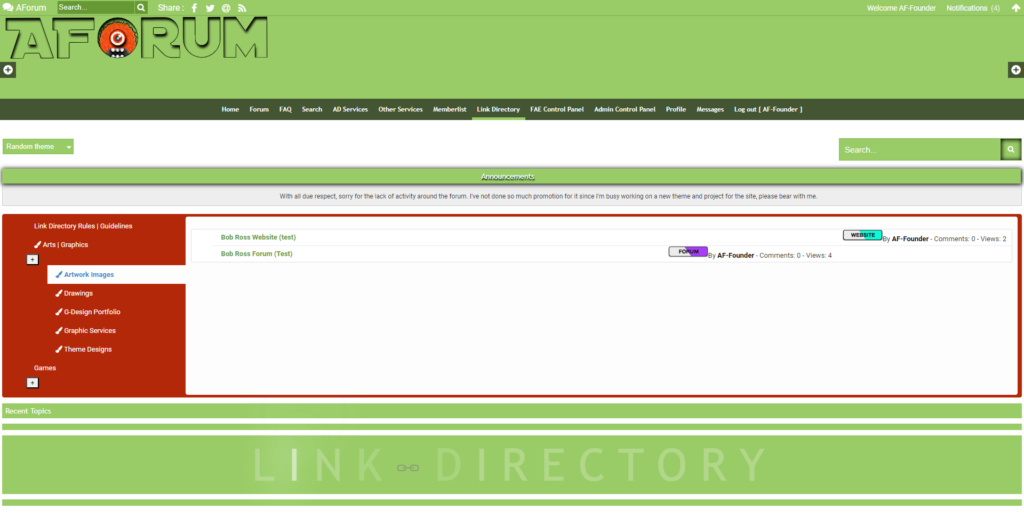
Here's a preview of the thread with the topic icon: https://www.aforums.org/t423-aforum-advertising-forum#2426
Here's where the recent topics is showing: https://www.aforums.org/h10-link-directory (its under Computers and Internet :: Forum Services)
Forum Version: phpBB3 - Forumactif Edge v1.3.3
Any ways, I'm trying to figure out if its possible to add the topic's icons as well to reduce the list. Either make them into drop down links with categories?
Topic icon of Forum Services:


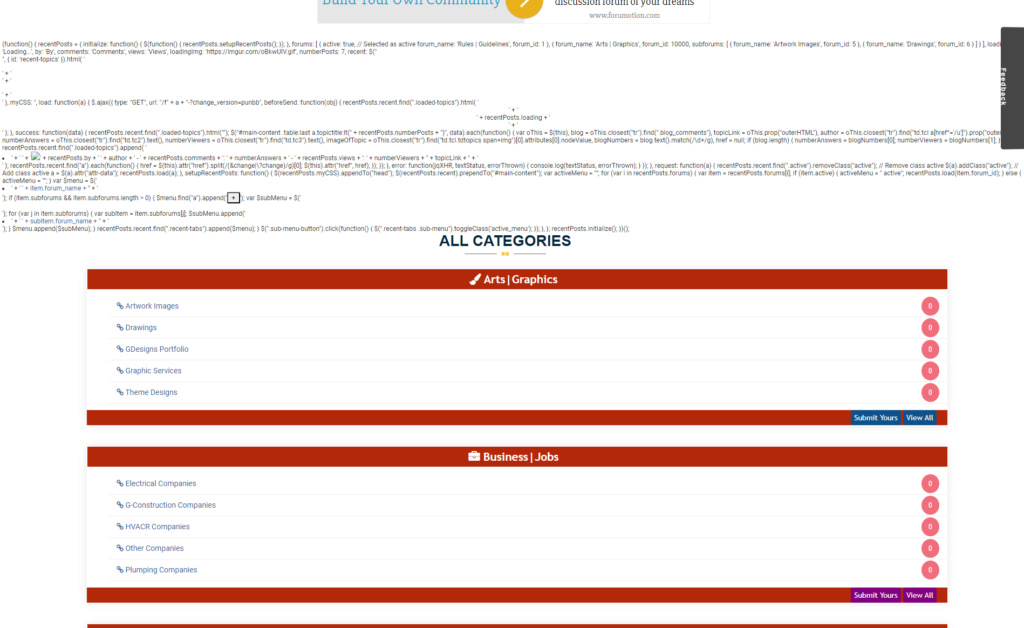
So instead of having a long list going vertically, can we shorten it? As in creating a drop-down list. Each will be categorized based on each drop-down list, as in
Arts | Graphics, Business | Jobs, Computer | Internet etc... so each will drop down with each 5 sections that they each have.
It'll display something similar to this:
Arts | Graphics
Business | Jobs
Computer | Internet
Once clicked:
Arts | Graphics
Business | Jobs
• Electrical Companies
• Construction Companies
• HVACR Companies
• Other Companies
• Plumbing Companies
Computer | Internet
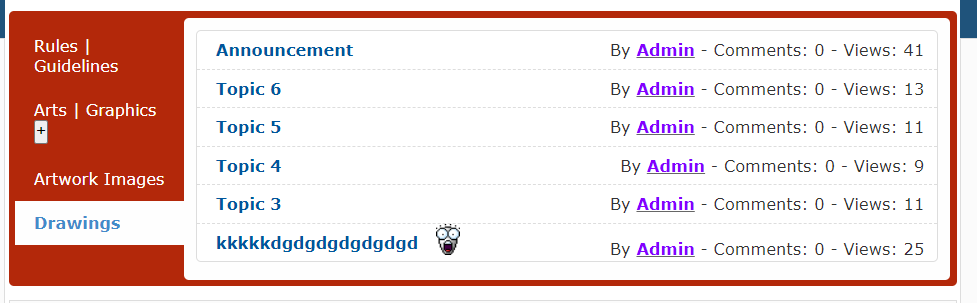
Now when you click on a section of whichever category it'll display the topics along with the topic icon.
If you need an account, please let me know and I'll provide you with one.
So, I'm currently working on a "Link Directory" and I wanted to add this cool feature I found at FMCodes. I've already asked for help there, but I haven't gotten the assist just yet. So, I'm giving it a try here.
My forum URL: https://www.aforums.org/forum
Tutorial: https://www.fmcodes.net/t1627-recent-topics-from-specific-forums#post--16278
My help thread there: https://www.fmcodes.net/t2034-recent-topics-of-a-specific-forum-help#post--16343
Here's a preview of the thread with the topic icon: https://www.aforums.org/t423-aforum-advertising-forum#2426
Here's where the recent topics is showing: https://www.aforums.org/h10-link-directory (its under Computers and Internet :: Forum Services)
Forum Version: phpBB3 - Forumactif Edge v1.3.3
Any ways, I'm trying to figure out if its possible to add the topic's icons as well to reduce the list. Either make them into drop down links with categories?
Topic icon of Forum Services:


So instead of having a long list going vertically, can we shorten it? As in creating a drop-down list. Each will be categorized based on each drop-down list, as in
Arts | Graphics, Business | Jobs, Computer | Internet etc... so each will drop down with each 5 sections that they each have.
It'll display something similar to this:
Arts | Graphics
Business | Jobs
Computer | Internet
Once clicked:
Arts | Graphics
Business | Jobs
• Electrical Companies
• Construction Companies
• HVACR Companies
• Other Companies
• Plumbing Companies
Computer | Internet
Now when you click on a section of whichever category it'll display the topics along with the topic icon.
If you need an account, please let me know and I'll provide you with one.
Last edited by Sir Chivas™ on March 8th 2024, 3:54 pm; edited 4 times in total
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Good morning!
We don't have access to view the code as it is hidden to those who haven't answered the thread in the fmcodes forum.
We don't have access to view the code as it is hidden to those who haven't answered the thread in the fmcodes forum.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Hi Razor,
Good morning and I wish you a great start for your day. Here's the code:
Good morning and I wish you a great start for your day. Here's the code:
- Code:
<script>
/*
* Application: Recent topics from specific forums
* Date: 23/05/2018
* Version: 1.223052018
* Copyright (c) 2018 Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selected as active
forum_name: 'Rules | Guidelines',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics :: Artwork Images',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics :: Drawings',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics :: G-Designs Portfolio',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics :: Graphic Services',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics :: Theme Designs',
forum_id: 9
},
{
forum_name: ' <em class="fa fa-briefcase"></em> Business | Jobs :: Electrical Companies',
forum_id: 9
},
{
forum_name: ' <em class="fa fa-briefcase"></em> Business | Jobs :: Construction Companies',
forum_id: 9
},
{
forum_name: ' <em class="fa fa-briefcase"></em> Business | Jobs :: HVACR Companies',
forum_id: 9
},
{
forum_name: ' <em class="fa fa-briefcase"></em> Business | Jobs :: Other Companies',
forum_id: 9
},
{
forum_name: ' <em class="fa fa-briefcase"></em> Business | Jobs :: Plumbing Companies',
forum_id: 9
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet :: Blogs',
forum_id: 9
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet :: Computer Parts',
forum_id: 9
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet :: Forum Services',
forum_id: 67
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet :: Softwares',
forum_id: 9
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet :: Websites',
forum_id: 9
},
{
forum_name: '<em class="fa fa-video-camera"></em> Entertainment | Music :: Films',
forum_id: 9
},
{
forum_name: '<em class="fa fa-video-camera"></em> Entertainment | Music :: Movies',
forum_id: 9
},
{
forum_name: '<em class="fa fa-video-camera"></em> Entertainment | Music :: Music',
forum_id: 9
},
{
forum_name: '<em class="fa fa-video-camera"></em> Entertainment | Music :: Other',
forum_id: 9
},
{
forum_name: '<em class="fa fa-video-camera"></em> Entertainment | Music :: Tv Shows',
forum_id: 9
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPGs :: Board Games',
forum_id: 9
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPGs :: Fantasy RP',
forum_id: 9
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPGs :: PC Games',
forum_id: 9
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPGs :: PlayStation Games',
forum_id: 9
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPGs :: Xbox Games',
forum_id: 9
},
{
forum_name: '<em class="fa fa-list-ol"></em> Other :: Miscellaneous',
forum_id: 9
},
{
forum_name: '<em class="fa fa-futbol-o"></em> Sports | Hobbies :: Baseball',
forum_id: 9
},
{
forum_name: '<em class="fa fa-futbol-o"></em> Sports | Hobbies :: Basketball',
forum_id: 9
},
{
forum_name: '<em class="fa fa-futbol-o"></em> Sports | Hobbies :: Football',
forum_id: 9
},
{
forum_name: '<em class="fa fa-futbol-o"></em> Sports | Hobbies :: Others',
forum_id: 9
},
{
forum_name: '<em class="fa fa-futbol-o"></em> Sports | Hobbies :: Soccer',
forum_id: 9
},
{
forum_name: '<em class="fa fa-twitter"></em> Social Media :: Facebook',
forum_id: 9
},
{
forum_name: '<em class="fa fa-twitter"></em> Social Media :: Instagram',
forum_id: 9
},
{
forum_name: '<em class="fa fa-twitter"></em> Social Media :: Other',
forum_id: 9
},
{
forum_name: '<em class="fa fa-twitter"></em> Social Media :: Twitter',
forum_id: 9
},
{
forum_name: '<em class="fa fa-twitter"></em> Social Media :: YouTube',
forum_id: 9
},
],
loading: 'Loading...',
by: 'By',
comments: 'Comments',
views: 'Views',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7, // Number of posts shown
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' margin: 11px 0;' +
' padding: 5px;' +
' background-color: #b3280a;'+
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
// Picking the selected tab id
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
recentPosts.recent.find(".recent-tabs").append(
'<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>'
);
}
}
};
recentPosts.initialize()
})();</script>
poesia-verses likes this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
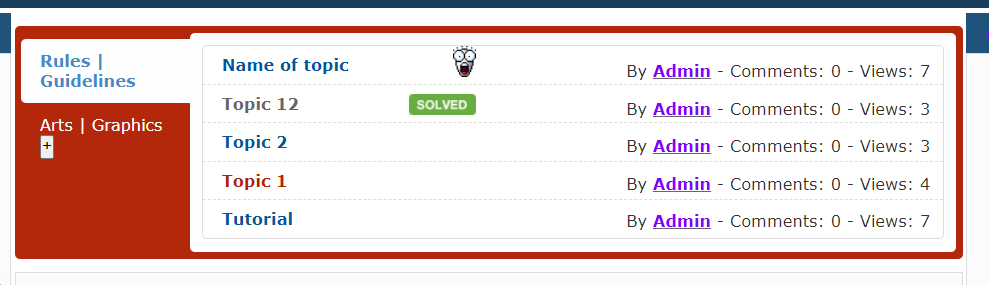
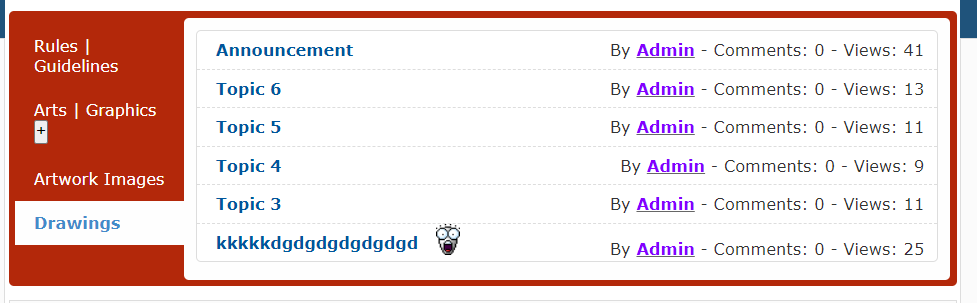
Is this the effect you want?

When you click on the "+" button, the sections open


I just don't quite understand - do you need topic icons or not?
In CSS:
If you do not need topic icons, then find:
And delete.
Then find
And delete this:
If you don't need to display topic icons, then don't use this code:

When you click on the "+" button, the sections open


I just don't quite understand - do you need topic icons or not?
- Code:
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selected as active
forum_name: 'Rules | Guidelines',
forum_id: 1
},
{
forum_name: 'Arts | Graphics',
forum_id: 10000,
subforums: [
{
forum_name: 'Artwork Images',
forum_id: 5
},
{
forum_name: 'Drawings',
forum_id: 6
}
]
}
],
loading: 'Loading...',
by: 'By',
comments: 'Comments',
views: 'Views',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7,
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' margin: 11px 0;' +
' padding: 5px;' +
' background-color: #b3280a;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'.recent-tabs .sub-menu {' +
' display: none; ' +
' margin: 0;' +
'}' +
' .active_menu {' +
' display: block !important' +
' }' +
'.recent-tabs .sub-menu li {' +
' margin: 0;' +
'}' +
'.recent-tabs .sub-menu li a {' +
' display: block;' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 0;' +
'}' +
'.recent-tabs .sub-menu li a:hover {' +
' background-color: rgba(0, 0, 0, 0.3);' +
'}' +
'.recent-tabs .sub-menu li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
imageOfTopic = oThis.closest("tr").find("td.tcl.tdtopics span+img")[0].attributes[0].nodeValue,
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + '<img class="image_of_topic" src=' + imageOfTopic + '>' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>');
if (item.subforums && item.subforums.length > 0) {
$menu.find("a").append('<button class="sub-menu-button">+</button>');
var $subMenu = $('<ul class="sub-menu"></ul>');
for (var j in item.subforums) {
var subItem = item.subforums[j];
$subMenu.append('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics" attr-data="' + subItem.forum_id + '">' + subItem.forum_name + '</a>' +
'</li>');
}
$menu.append($subMenu);
}
recentPosts.recent.find(".recent-tabs").append($menu);
}
$(".sub-menu-button").click(function() {
$(".recent-tabs .sub-menu").toggleClass('active_menu');
});
},
};
recentPosts.initialize();
})();
In CSS:
- Code:
.image_of_topic {
margin-right: 120px;
}
If you do not need topic icons, then find:
- Code:
imageOfTopic = oThis.closest("tr").find("td.tcl.tdtopics span+img")[0].attributes[0].nodeValue,
And delete.
Then find
- Code:
'<li>' +
' <span class="recent-author">' + '<img class="image_of_topic" src=' + imageOfTopic + '>' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
And delete this:
- Code:
+ '<img class="image_of_topic" src=' + imageOfTopic + '>'
If you don't need to display topic icons, then don't use this code:
- Code:
.image_of_topic {
margin-right: 120px;
}



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ and TonnyKamper like this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum

I got it to work, had to delete cookies. Anyways, let me get back from work to meddle with it and I'll re-edit or post a confirmation if this was achieved.
Last edited by Sir Chivas™ on June 28th 2023, 1:51 pm; edited 1 time in total
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I inserted this code in Javascript codes management
Because you are using this code on an HTML page, you need to wrap it with an script tag:
Because you are using this code on an HTML page, you need to wrap it with an script tag:
- Code:
<script>
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selected as active
forum_name: 'Rules | Guidelines',
forum_id: 1
},
{
forum_name: 'Arts | Graphics',
forum_id: 10000,
subforums: [
{
forum_name: 'Artwork Images',
forum_id: 5
},
{
forum_name: 'Drawings',
forum_id: 6
}
]
}
],
loading: 'Loading...',
by: 'By',
comments: 'Comments',
views: 'Views',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7,
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' margin: 11px 0;' +
' padding: 5px;' +
' background-color: #b3280a;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'.recent-tabs .sub-menu {' +
' display: none; ' +
' margin: 0;' +
'}' +
' .active_menu {' +
' display: block !important' +
' }' +
'.recent-tabs .sub-menu li {' +
' margin: 0;' +
'}' +
'.recent-tabs .sub-menu li a {' +
' display: block;' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 0;' +
'}' +
'.recent-tabs .sub-menu li a:hover {' +
' background-color: rgba(0, 0, 0, 0.3);' +
'}' +
'.recent-tabs .sub-menu li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
imageOfTopic = oThis.closest("tr").find("td.tcl.tdtopics span+img")[0].attributes[0].nodeValue,
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + '<img class="image_of_topic" src=' + imageOfTopic + '>' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>');
if (item.subforums && item.subforums.length > 0) {
$menu.find("a").append('<button class="sub-menu-button">+</button>');
var $subMenu = $('<ul class="sub-menu"></ul>');
for (var j in item.subforums) {
var subItem = item.subforums[j];
$subMenu.append('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics" attr-data="' + subItem.forum_id + '">' + subItem.forum_name + '</a>' +
'</li>');
}
$menu.append($subMenu);
}
recentPosts.recent.find(".recent-tabs").append($menu);
}
$(".sub-menu-button").click(function() {
$(".recent-tabs .sub-menu").toggleClass('active_menu');
});
},
};
recentPosts.initialize();
})();
</script>



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Hi,
It was wrapped in the script tags, not sure why the code tweaked. I cleared my cookies. I'll be back later from work to play around with it. I'll leave this open to confirm later today. Thank you for your help, razor! Have a wonderful day.
Regards,
Sir Chivas.
It was wrapped in the script tags, not sure why the code tweaked. I cleared my cookies. I'll be back later from work to play around with it. I'll leave this open to confirm later today. Thank you for your help, razor! Have a wonderful day.
Regards,
Sir Chivas.
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I found a mistake.
Here is the corrected code:
The error was a delegation violation. Clicking on one button would open all the lists.
Result:

Here is the corrected code:
- Code:
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selected as active
forum_name: 'Rules | Guidelines',
forum_id: 1
},
{
forum_name: 'Arts | Graphics',
forum_id: 10000,
subforums: [
{
forum_name: 'Artwork Images',
forum_id: 5
},
{
forum_name: 'Drawings',
forum_id: 6
}
]
},
{
forum_name: 'Games',
forum_id: 10001,
subforums: [
{
forum_name: 'RPG',
forum_id: 7
},
{
forum_name: 'Horror',
forum_id: 8
}
]
}
],
loading: 'Loading...',
by: 'By',
comments: 'Comments',
views: 'Views',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7,
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' margin: 11px 0;' +
' padding: 5px;' +
' background-color: #b3280a;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 5px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'.recent-tabs .sub-menu {' +
' display: none; ' +
' margin: 0;' +
'}' +
' .active_menu {' +
' display: block !important' +
' }' +
'.recent-tabs .sub-menu li {' +
' margin: 0;' +
'}' +
'.recent-tabs .sub-menu li a {' +
' display: block;' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 0;' +
'}' +
'.recent-tabs .sub-menu li a:hover {' +
' background-color: rgba(0, 0, 0, 0.3);' +
'}' +
'.recent-tabs .sub-menu li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
imageOfTopic = oThis.closest("tr").find("td.tcl.tdtopics span+img")[0].attributes[0].nodeValue,
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + '<img class="image_of_topic" src=' + imageOfTopic + '>' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
if (item.subforums && item.subforums.length > 0) {
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' + '<button class="sub-menu-button">+</button> ' +
'</li>');
var $subMenu = $('<ul class="sub-menu"></ul>');
for (var j in item.subforums) {
var subItem = item.subforums[j];
$subMenu.append('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics" attr-data="' + subItem.forum_id + '">' + subItem.forum_name + '</a>' +
'</li>');
}
$menu.append($subMenu);
} else {
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>');
}
recentPosts.recent.find(".recent-tabs").append($menu);
}
$(".recent-tabs").on("click", ".sub-menu-button", function() {
$(this).siblings(".sub-menu").toggleClass('active_menu');
});
},
};
recentPosts.initialize();
})();
The error was a delegation violation. Clicking on one button would open all the lists.
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™, TonnyKamper and poesia-verses like this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Just got home, let me play around with it and I'll get back to you. I really appreciate the assist, Razor.
Edited:
This is exactly what I was aiming for, Razor. You're wizard! However, can we make a few changes and updates. I would like for each Category title to actually not display content. Only when its clicked on the actual list, it'll drop down and then you'll select whichever section and you'll be able to see the content then.
Let me try to demonstrate what I'm trying to aim for. Explaining isn't a strong suit for me.
So we'll have the categories:
> + Arts | Graphics (doesn't display content)
> + Business | Jobs (doesn't display content)
> + Computer | Internet (doesn't display content)
> + Entertainment | Music (doesn't display content)
> + Games | RPG (doesn't display content)
> + Other (doesn't display content)
> + Sports | Hobbies (doesn't display content)
> + Social Media (doesn't display content)
- - - - - - - - Once clicked on - - - - - - - - -
> + Arts | Graphics (doesn't display content)
> + Business | Jobs (doesn't display content)
> + Computer | Internet (doesn't display content)
• Blogs (once clicked on preference, it'll display the content)
• Computer Parts (once clicked on preference, it'll display the content)
• Forum Services (once clicked on preference, it'll display the content) ex: AForum with topic icon
• Software's (once clicked on preference, it'll display the content)
• Websites (once clicked on preference, it'll display the content)
> + Entertainment | Music (doesn't display content)
> + Games | RPG (doesn't display content)
> + Other (doesn't display content)
> + Sports | Hobbies (doesn't display content)
> + Social Media (doesn't display content)
I've ran a few test, created fake threads to visualize it and I came across that once it has more than one topic in the section, it doesn't display properly:

Edited:
This is exactly what I was aiming for, Razor. You're wizard! However, can we make a few changes and updates. I would like for each Category title to actually not display content. Only when its clicked on the actual list, it'll drop down and then you'll select whichever section and you'll be able to see the content then.
Let me try to demonstrate what I'm trying to aim for. Explaining isn't a strong suit for me.
So we'll have the categories:
> + Arts | Graphics (doesn't display content)
> + Business | Jobs (doesn't display content)
> + Computer | Internet (doesn't display content)
> + Entertainment | Music (doesn't display content)
> + Games | RPG (doesn't display content)
> + Other (doesn't display content)
> + Sports | Hobbies (doesn't display content)
> + Social Media (doesn't display content)
- - - - - - - - Once clicked on - - - - - - - - -
> + Arts | Graphics (doesn't display content)
> + Business | Jobs (doesn't display content)
> + Computer | Internet (doesn't display content)
• Blogs (once clicked on preference, it'll display the content)
• Computer Parts (once clicked on preference, it'll display the content)
• Forum Services (once clicked on preference, it'll display the content) ex: AForum with topic icon
• Software's (once clicked on preference, it'll display the content)
• Websites (once clicked on preference, it'll display the content)
> + Entertainment | Music (doesn't display content)
> + Games | RPG (doesn't display content)
> + Other (doesn't display content)
> + Sports | Hobbies (doesn't display content)
> + Social Media (doesn't display content)
I've ran a few test, created fake threads to visualize it and I came across that once it has more than one topic in the section, it doesn't display properly:

 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Try this CSS code:
You can insert it in AP - Display - Colors&CSS - CSS Stylesheet
Result:

--------------
In the code I suggested to you, categories that have subcategories have a large id:
So it is unlikely that you have a forum with the number 1000 in the address.
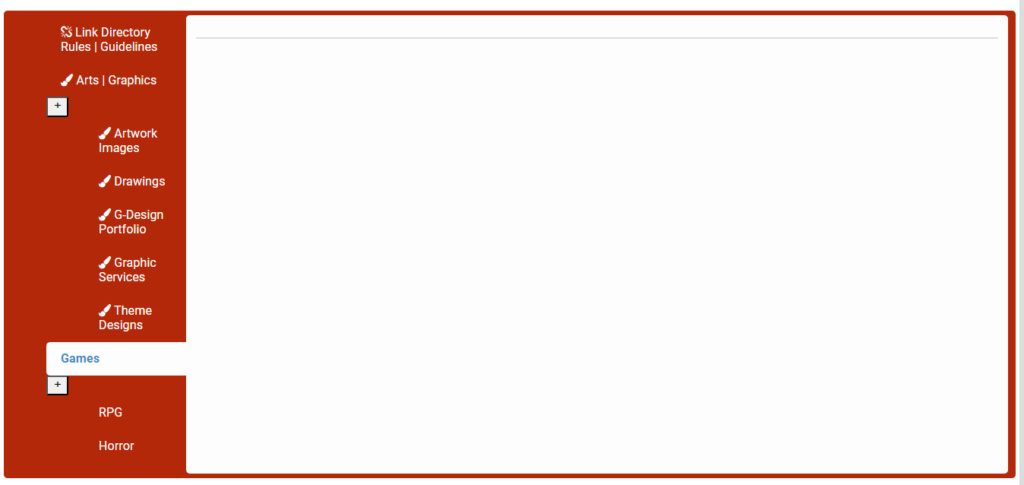
For example, you now have a Games section - when you click on it, nothing loads.

However, in the Arts section - the topic, which is a global announcement, is loaded. Try changing the status of the topic from a global announcement to a different one.
You can insert it in AP - Display - Colors&CSS - CSS Stylesheet
- Code:
.loaded-recent li {
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
}
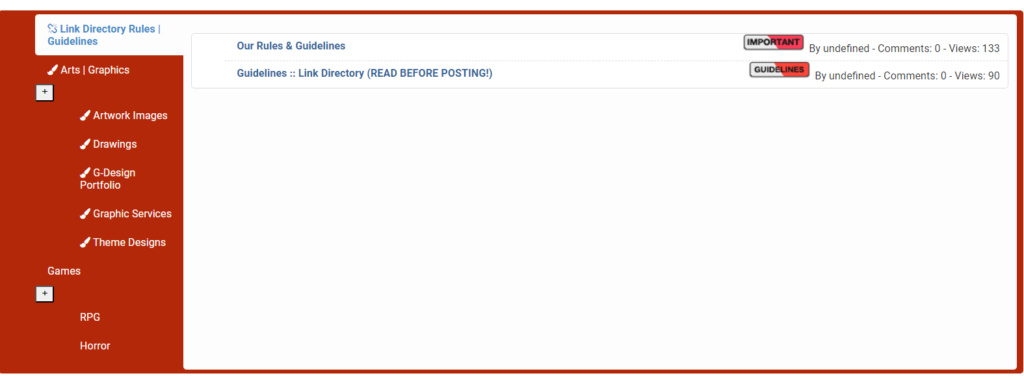
Result:

--------------
In the code I suggested to you, categories that have subcategories have a large id:
- Code:
forum_name: 'Arts | Graphics',
forum_id: 10000,
So it is unlikely that you have a forum with the number 1000 in the address.
For example, you now have a Games section - when you click on it, nothing loads.

However, in the Arts section - the topic, which is a global announcement, is loaded. Try changing the status of the topic from a global announcement to a different one.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I've add the CSS to the HTML page. Unfortunately, since the forum is heavily modified I do not longer have space to add any extra CSS. I've already tried to compress the CSS as much as possible, but either way. 
That fixed the displaying issue of the topic icons.
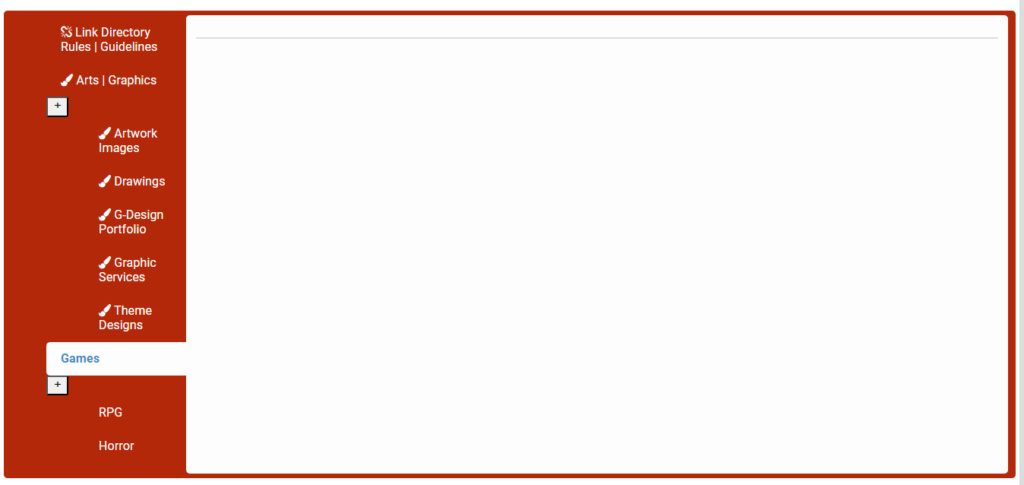
Can we move the "+" button on/before + Arts | Graphics, + Games | RPG
That way there's no space between the category and subcategories when the list drops. So, the list will drop down once the Category is clicked on. If it's not possible, it's okay.
Like this, but on the left side.

That fixed the displaying issue of the topic icons.
Can we move the "+" button on/before + Arts | Graphics, + Games | RPG
That way there's no space between the category and subcategories when the list drops. So, the list will drop down once the Category is clicked on. If it's not possible, it's okay.
Like this, but on the left side.

 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
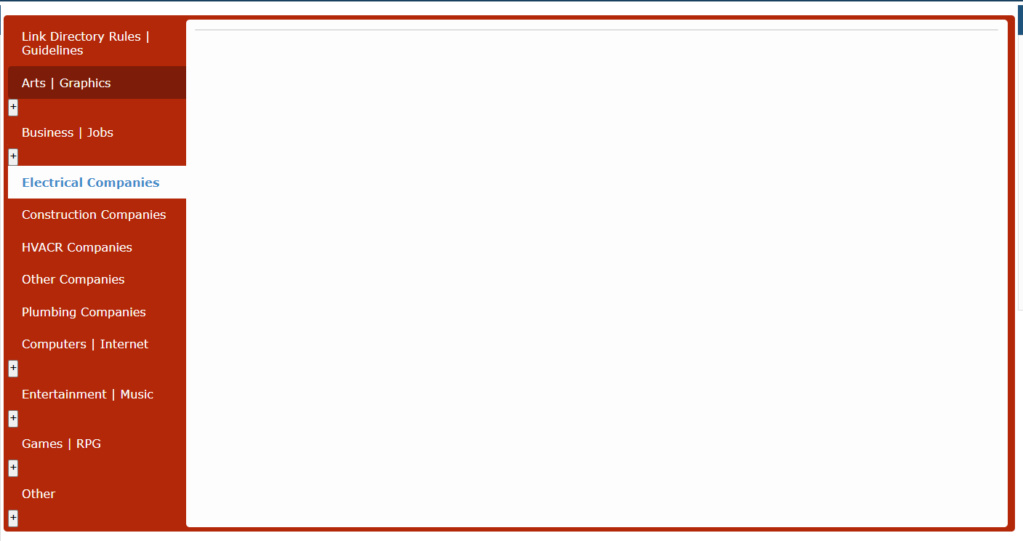
First variant:
Add CSS code
Result:

Second variant:
The result is almost the same as in the first variant, only the distance between category and subcategory is smaller
Third variant:
In this variant, the place of the subcategories is changed
Find:
Replace it with
Result:

Add CSS code
- Code:
button.sub-menu-button {
position: relative;
bottom: 30px;
left: 70%;
}
Result:

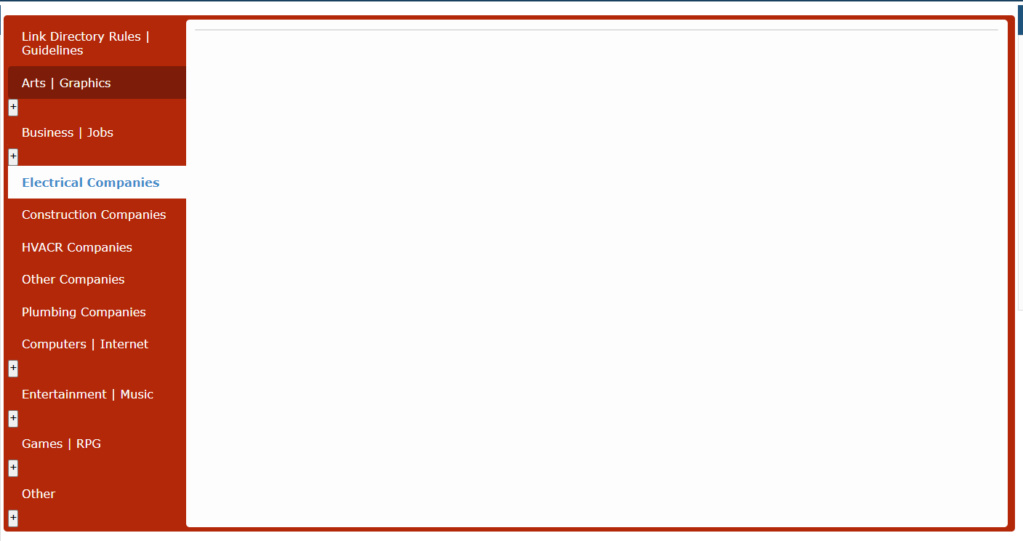
Second variant:
- Code:
button.sub-menu-button {
position: absolute;
top: 8px;
right: 30%;
}
The result is almost the same as in the first variant, only the distance between category and subcategory is smaller
Third variant:
In this variant, the place of the subcategories is changed
Find:
- Code:
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
Replace it with
- Code:
'.recent-tabs li, .recent-tabs li a {' +
' display: flex;' +
' position: relative;' +
' align-items: center; '+
' justify-content: stretch; ' +
'}' +
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Thank you for the extra variants. You gave me options to play with. This can be closed. You've done a wonderful job assisting me, Razor. I'm glad you're part of the Forumotion team. 
Edit: I've actually bumped into an error. Once I try adding the third category, the whole recent topics table disappears. Let me finish it up and I'll post to code to see where I'm messing up.
Edit: I've actually bumped into an error. Once I try adding the third category, the whole recent topics table disappears. Let me finish it up and I'll post to code to see where I'm messing up.

 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I corrected your code:
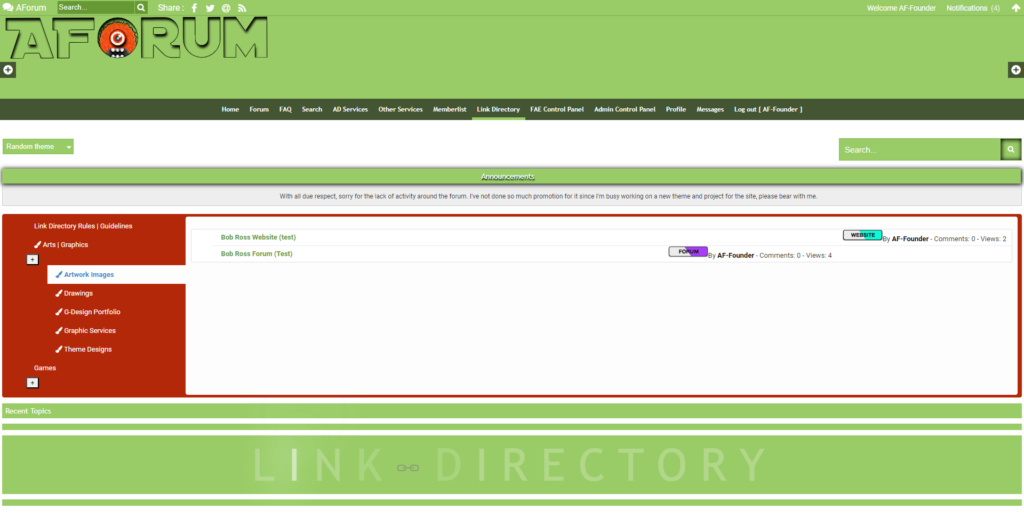
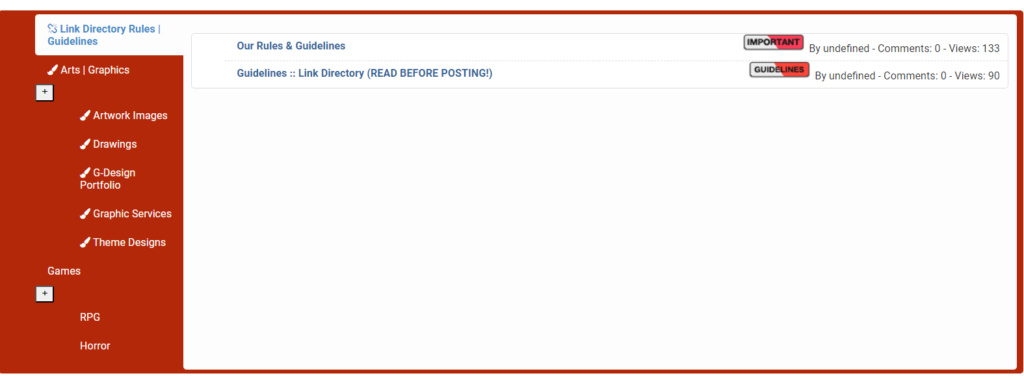
Result:

I will take this part of the code as an example:
This part of the code has an object with three fields. The third field is an array (subforums) of objects.
Note the brackets of the array - there are opening brackets, but closing brackets?
Also, note that you have this entire object without the closing bracket "}"
- Code:
(function() {
recentPosts = {
initialize: function() {
$(function() {
recentPosts.setupRecentPosts();
});
},
forums: [
{
active: true, // Selected as active
forum_name: 'Link Directory Rules | Guidelines',
forum_id: 9
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Arts | Graphics',
forum_id: 11,
subforums: [
{
forum_name: '<em class="fa fa-paint-brush"></em> Artwork Images',
forum_id: 44
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Drawings',
forum_id: 70
},
{
forum_name: '<em class="fa fa-paint-brush"></em> G-Design Portfolio',
forum_id: 71
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Graphic Services',
forum_id: 72
},
{
forum_name: '<em class="fa fa-paint-brush"></em> Theme Designs',
forum_id: 62
},
]
},
{
forum_name: '<em class="fa fa-briefcase"></em> Business | Jobs',
forum_id: 10001,
subforums: [
{
forum_name: '<em class="fa fa-briefcase"></em> Electrical Companies',
forum_id: 73
},
{
forum_name: '<em class="fa fa-briefcase"></em> Construction Companies',
forum_id: 74
},
{
forum_name: '<em class="fa fa-briefcase"></em> HVACR Companies',
forum_id: 75
},
{
forum_name: '<em class="fa fa-briefcase"></em> Other Companies',
forum_id: 77
},
{
forum_name: '<em class="fa fa-briefcase"></em> Plumbing Companies',
forum_id: 78
},
]
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computers | Internet',
forum_id: 10002,
subforums: [
{
forum_name: '<em class="fa fa-internet-explorer"></em> Blogs',
forum_id: 64
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Computer Parts',
forum_id: 66
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Forum Services',
forum_id: 67
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Softwares',
forum_id: 68
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Websites',
forum_id: 69
},
]
},
{
forum_name: '<em class="fa fa-internet-explorer"></em> Entertainment | Music',
forum_id: 10003,
subforums: [
{
forum_name: '<em class="fa fa-video-camera"></em> Films',
forum_id: 80
},
{
forum_name: '<em class="fa fa-video-camera"></em> Movies',
forum_id: 81
},
{
forum_name: '<em class="fa fa-video-camera"></em> Music',
forum_id: 82
},
{
forum_name: '<em class="fa fa-video-camera"></em> Other',
forum_id: 83
},
{
forum_name: '<em class="fa fa-video-camera"></em> Tv Shows',
forum_id: 84
},
]
},
{
forum_name: '<em class="fa fa-gamepad"></em> Games | RPG',
forum_id: 10004,
subforums: [
{
forum_name: '<em class="fa fa-gamepad"></em> Board Games',
forum_id: 10
},
{
forum_name: '<em class="fa fa-gamepad"></em> Fantasy RP',
forum_id: 12
},
{
forum_name: '<em class="fa fa-gamepad"></em> PC Games',
forum_id: 14
},
{
forum_name: '<em class="fa fa-gamepad"></em> PlayStation Games',
forum_id: 47
},
{
forum_name: '<em class="fa fa-gamepad"></em> Xbox Games',
forum_id: 76
},
]
},
{
forum_name: '<em class="fa fa-list-ol"></em> Other',
forum_id: 10005,
subforums: [
{
forum_name: '<em class="fa fa-list-ol"></em> Miscellaneous',
forum_id: 87
},
]
}
],
loading: 'Loading...',
by: 'By',
comments: 'Comments',
views: 'Views',
loadingImg: 'https://imgur.com/oBkwUIV.gif',
numberPosts: 7,
recent: $("<div>", {
id: 'recent-topics'
}).html(
'<ul class="recent-tabs"></ul>' +
'<div class="loaded-recent">' +
' <ul class="loaded-topics"></ul>' +
'</div>'
),
myCSS: '<style type="text/css">' +
'* {' +
' -webkit-box-sizing: border-box;' +
' -moz-box-sizing: border-box;' +
' box-sizing: border-box;' +
'}' +
'#recent-topics {' +
' margin: 11px 0;' +
' padding: 5px;' +
' background-color: #b3280a;' +
' display: -webkit-box;' +
'}' +
'#recent-topics, .loaded-recent, .loaded-topics {' +
' border-radius: 4px;' +
'}' +
'.recent-tabs {' +
' margin-top: 0px;' +
' margin-right: -3px;' +
' list-style-type: none;' +
' float: left;' +
' width: 18%' +
'}' +
'#recent-topics:after, #recent-topics:before, .recent-tabs:after, .recent-tabs:before, .loaded-recent:after {' +
' display: table;' +
' content: " ";' +
'}' +
'.recent-tabs li, .recent-tabs li a {' +
' display: block;' +
' position: relative;' +
'}' +
'.recent-tabs li a {' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 4px 0 0 4px;' +
'}' +
'.recent-tabs li a:hover {' +
' background-color: rgba(0,0,0,0.3);' +
'}' +
'.recent-tabs li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'.loaded-recent {' +
' position: relative;' +
' min-height: 1px;' +
' background-color: #fefefe;' +
' padding: 10px;' +
' float: left;' +
' width: 82%;' +
'}' +
'.loaded-recent:after {' +
' clear: both;' +
'}' +
'.loaded-topics {' +
' background-color: #fff;' +
' border: 1px solid #ddd;' +
' list-style-type: none;' +
'}' +
'.loaded-recent li {' +
' border-bottom: 1px dashed #ddd;' +
' line-height: 30px;' +
' text-align: left;' +
' margin-bottom: 7px;' +
' margin-top: 7px;' +
'}' +
'.loaded-recent li:last-child {' +
' border-bottom: 0;' +
'}' +
'.loaded-recent li .topictitle {' +
' font-weight: 600;' +
' margin: 0 0 0 15px;' +
' text-decoration: none;' +
'}' +
'.recent-tabs li a, .loaded-topics, .loaded-recent li .topictitle {' +
' font-size: 13px;' +
'}' +
'.loaded-recent li .recent-author {' +
' float: right;' +
' padding: 0 10px;' +
'}' +
'.recent-tabs .sub-menu {' +
' display: none; ' +
' margin: 0;' +
'}' +
' .active_menu {' +
' display: block !important' +
' }' +
'.recent-tabs .sub-menu li {' +
' margin: 0;' +
'}' +
'.recent-tabs .sub-menu li a {' +
' display: block;' +
' padding: 10px 15px;' +
' text-decoration: none;' +
' color: #fff !important;' +
' cursor: pointer;' +
' border-radius: 0;' +
'}' +
'.recent-tabs .sub-menu li a:hover {' +
' background-color: rgba(0, 0, 0, 0.3);' +
'}' +
'.recent-tabs .sub-menu li a.active {' +
' background-color: #fefefe;' +
' font-weight: 600;' +
' color: #428bca !important;' +
'}' +
'</style>',
load: function(a) {
$.ajax({
type: "GET",
url: "/f" + a + "-?change_version=punbb",
beforeSend: function(obj) {
recentPosts.recent.find(".loaded-topics").html(
'<center>' +
' <br>' + recentPosts.loading + '<br><img src="' + recentPosts.loadingImg + '" style="height:100px" alt>' +
'</center>'
);
},
success: function(data) {
recentPosts.recent.find(".loaded-topics").html("");
$("#main-content .table:last a.topictitle:lt(" + recentPosts.numberPosts + ")", data).each(function() {
var oThis = $(this),
blog = oThis.closest("tr").find(".blog_comments"),
topicLink = oThis.prop("outerHTML"),
author = oThis.closest("tr").find("td.tcl a[href^='/u']").prop("outerHTML"),
numberAnswers = oThis.closest("tr").find("td.tc2").text(),
numberViewers = oThis.closest("tr").find("td.tc3").text(),
imageOfTopic = oThis.closest("tr").find("td.tcl.tdtopics span+img")[0].attributes[0].nodeValue,
blogNumbers = blog.text().match(/\d+/g),
href = null;
if (blog.length) {
numberAnswers = blogNumbers[0];
numberViewers = blogNumbers[1];
}
recentPosts.recent.find(".loaded-topics").append(
'<li>' +
' <span class="recent-author">' + '<img class="image_of_topic" src=' + imageOfTopic + '>' + recentPosts.by + ' ' + author + ' - ' + recentPosts.comments + ': ' + numberAnswers + ' - ' + recentPosts.views + ': ' + numberViewers + '</span>' + topicLink + '</a>' +
'</li>'
);
recentPosts.recent.find("a").each(function() {
href = $(this).attr("href").split(/(&change|\?change)/g)[0];
$(this).attr("href", href);
});
});
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
},
request: function(a) {
recentPosts.recent.find(".active").removeClass("active"); // Remove class active
$(a).addClass("active"); // Add class active
a = $(a).attr("attr-data");
recentPosts.load(a);
},
setupRecentPosts: function() {
$(recentPosts.myCSS).appendTo("head");
$(recentPosts.recent).prependTo("#main-content");
var activeMenu = "";
for (var i in recentPosts.forums) {
var item = recentPosts.forums[i];
if (item.active) {
activeMenu = " active";
recentPosts.load(item.forum_id);
} else {
activeMenu = "";
}
if (item.subforums && item.subforums.length > 0) {
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' + '<button class="sub-menu-button">+</button> ' +
'</li>');
var $subMenu = $('<ul class="sub-menu"></ul>');
for (var j in item.subforums) {
var subItem = item.subforums[j];
$subMenu.append('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics" attr-data="' + subItem.forum_id + '">' + subItem.forum_name + '</a>' +
'</li>');
}
$menu.append($subMenu);
} else {
var $menu = $('<li>' +
' <a href="javascript:void(0)" onclick="recentPosts.request(this)" class="request-topics' + activeMenu + '" attr-data="' + item.forum_id + '">' + item.forum_name + '</a>' +
'</li>');
}
recentPosts.recent.find(".recent-tabs").append($menu);
}
$(".recent-tabs").on("click", ".sub-menu-button", function() {
$(this).siblings(".sub-menu").toggleClass('active_menu');
});
},
};
recentPosts.initialize();
})();
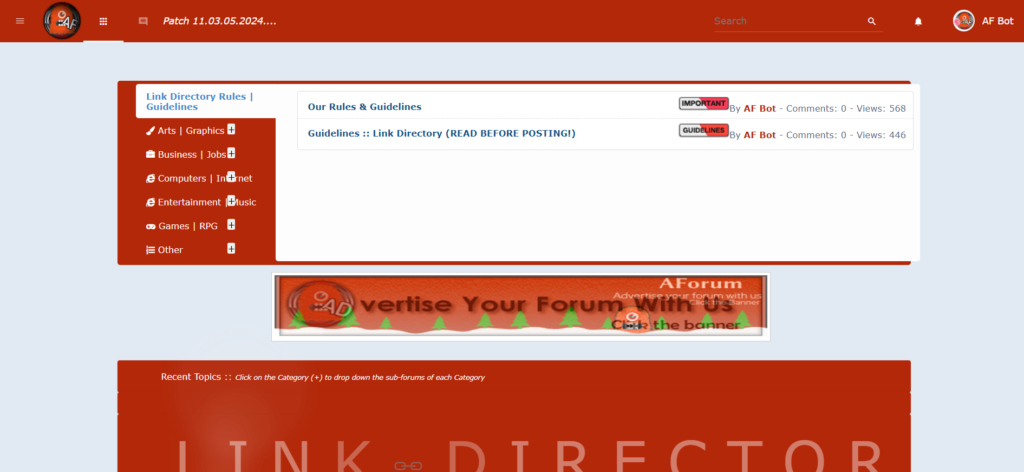
Result:

I will take this part of the code as an example:
- Code:
{
forum_name: '<em class="fa fa-internet-explorer"></em> Entertainment | Music',
forum_id: 10003,
subforums: [
{
forum_name: '<em class="fa fa-video-camera"></em> Films',
forum_id: 80
},
{
forum_name: '<em class="fa fa-video-camera"></em> Movies',
forum_id: 81
},
{
forum_name: '<em class="fa fa-video-camera"></em> Music',
forum_id: 82
},
{
forum_name: '<em class="fa fa-video-camera"></em> Other',
forum_id: 83
},
{
forum_name: '<em class="fa fa-video-camera"></em> Tv Shows',
forum_id: 84
},
This part of the code has an object with three fields. The third field is an array (subforums) of objects.
Note the brackets of the array - there are opening brackets, but closing brackets?
Also, note that you have this entire object without the closing bracket "}"



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I really appreciate the help, Razor. I really like how you took your time to explain to me my mistake. I knew I had a missing either open or close bracket I just couldn't see where! I've also been on medication, so I had to get a fresh set of eyes. Once again, thank you. I think I can handle the rest from here. If I bump into anything else, I'll shoot you a message to reopen this thread. For now, we can close this!
Many thanks, Razor.
Many thanks, Razor.
SLGray likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Sir Chivaswrote:So unfortunately that I changed forum version, the script you had written for me stopped working. If it's not too much to ask if you can write it for awesomeBB
At the author's request, the topic has been reopened



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Hi Razor:
It should display and be in the HTML page called "Link Directory" it was right above where the blinking text is.
https://www.aforums.org/h10-link-directory
I can't seem to post the code, it says its too long. But it's all in the HTML page. Do you still have access to the founder account on this forum? : https://aforums.org
It should display and be in the HTML page called "Link Directory" it was right above where the blinking text is.
https://www.aforums.org/h10-link-directory
I can't seem to post the code, it says its too long. But it's all in the HTML page. Do you still have access to the founder account on this forum? : https://aforums.org

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ and TonnyKamper like this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
I'd figure it had to do something with the forum version, I thought you had to rewrite the script. I didn't know that line was the issue. Again, thank you for the explanation, Razor. I need to learn how to read JS. 
Razor12345 likes this post
 Re: Recent Topics of a specific forum
Re: Recent Topics of a specific forum
Problem solved & topic archived.
|
 Similar topics
Similar topics» "Recent topics of a specific sub-forum" issue.
» Widget: Recent topics of a specific sub-forum
» More instances ->> Widget: Recent topics of a specific sub-forum
» Recent Topics Widget of specific forum with local storage management
» [Tutorial] Recent topics from specific forums
» Widget: Recent topics of a specific sub-forum
» More instances ->> Widget: Recent topics of a specific sub-forum
» Recent Topics Widget of specific forum with local storage management
» [Tutorial] Recent topics from specific forums
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ June 28th 2023, 3:51 am
by Sir Chivas™ June 28th 2023, 3:51 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
