A few problems with the appearance of the forum.
5 posters
Page 1 of 1
 A few problems with the appearance of the forum.
A few problems with the appearance of the forum.
Technical Details
Forum version : #Invision
Position : Founder
Concerned browser(s) : Other
Screenshot of problem : https://i.servimg.com/u/f81/20/54/90/14/wyglad10.jpg
Who the problem concerns : All members
When the problem appeared : now
Forum link : https://forumwot.forumotion.com
Description of problem
Hello Everyone!I opened a forum for World of Tanks players and I have a few problems with the appearance.
So far I have changed some css code.
Changes:
- Code:
/* ****************************************************************************INVISION BASIC COLOURS**************************************************************************** */
div#logostrip {
background-color: #33332b;
color: #dbd9cc;
}
/* Submenu */
#submenu {
background: #33332b;
color: #33332b;
}
#submenu ul li a {
color: #000;
}
#submenu ul li a:hover {
background-color: #33332b;
}
#userlinks {
background-color: #eeeeee;
border-bottom: 1px solid #e5e4e2;
}
#userlinks.not-connected {
background-color: #;
border-bottom: 1px solid #e5e4e2;
}
#navstrip {
color: #9e9c8e;
}
#navstrip li a:hover {
color: #dbd9cc;
}
div.newslink {
background-color: #dbd9cc;
}
div.newslink ul, div.newslink ol {
padding-left:40px;
}
/*IPB BOXES*/
div.borderwrap,.borderwrapm {
border: 1px solid #dbd9cc;
background-color: #dbd9cc;
}
div.maintitle {
background-color: #33332b;
color: #c66224;
}
.maintitle .titletext,.maintitle .titletext a,.maintitle .right,.maintitle .right a {
color: #DBD9CC;
}
#plus_menu .title-overview {
color: #222222;
}
.borderwrap .subtitle {
background-color: #9e9c8e;
border-bottom: 1px solid #e5e4e2;
color: #9e9c8e;
}
/*Box Content*/
.box-content{
background-color:#f5f5f5;
border-bottom:2px solid #9e9c8e;
}
div.box-content.agreement {
background-color: #eeeeee;
}
.box-content .rules {
background-color: #f5f5f5;
}
.box-content .rules ul, .box-content .rules ol {
padding-left: 40px;
}
.popupmenu {
background-color: #fff;
border: 1px solid #d0d0d0;
}
.popupmenu .avatar {
border: 1px solid #9e9c8e;
background-color: #dbd9cc;
}
.popupmenu li {
background-color: #fff;
border-bottom: 1px solid #d0d0d0;
}
ul.popupmenu li.popupmenu-category {
background-color: #dbd9cc;
color: #9e9c8e;
}
/*IPB Tables*/
table.ipbtable th {
background-color: #9e9c8e;
border-right: 1px dotted #9e9c8e;
border-bottom: 1px solid #e5e4e2;
}
table.ipbtable th.formsubtitle,.formsubtitle {
background-color: #DBD9CC;
}
table.ipbtable tfoot td {
background-color: #9e9c8e;
}
table.ipbtable .forumdesc {
color: #9e9c8e;
}
.ipbtable .topictitle {
word-break: break-word;
}
.row1,.row2 {
border-bottom: 1px solid #dbd9cc !important;
}
.row1 {
background-color: #E5E4E2;
}
.row2 {
background-color: #f5f5f5;
}
.darkrow {
background-color: #e5e4e2;
border-top: 1px solid #e5e4e2;
color: #9e9c8e;
}
.thin {
border-top: 1px solid #dbd9cc;
border-bottom: 1px solid #dbd9cc;
}
.sticky-separator {
border-top: 3px solid #e5e4e2;
}
/* Forms */
.ipbform fieldset {
border: 1px solid #000;
}
.ipbform fieldset legend {
color: #222222;
}
div.errorwrap,div.infowrap {
background-color: #f2dddd;
border: 1px solid #992a2a;
}
div.box-content.error {
background-color: #f2dddd;
}
div.infowrap {
background-color: #dbd9cc;
border: 1px solid black;
}
div.errorwrap h4,div.infowrap h4 {
background-color: #e3c0c0;
border-bottom: 1px solid #992a2a;
color: #992a2a;
}
div.infowrap h4 {
background-color: #ddd;
border-bottom: 1px solid #000;
color: #000;
}
div.errorwrap p,div.infowrap p {
color: #992a2a;
}
div.input-warn-content {
background-color: #ffcccc;
border: 1px solid #cc0000;
}
.button,.mainoption,.external-module .external-more a {
background-color: #9e9c8e;
border:1px solid #9e9c8e;
color: ;
}
.formbuttonrow {
background-color: #e5e4e2;
border-top: 1px solid #e5e4e2 !important;
color: #9e9c8e;
}
.ipbform fieldset.signature {
background-color: #dbd9cc;
border: 1px solid #dbd9cc;
}
.ipbform fieldset.signature textarea {
border: 2px inset #9e9c8e;
}
.ipbform2 dl {
background-color: #eeeeee;
border-bottom: 1px solid #dbd9cc;
}
.ipbform2 dl dd {
background-color: #f5f5f5;
}
.ipbform2 dl dd textarea.inputbox{
border: 2px inset #9e9c8e;
background-color: #9e9c8e;
}
.separator {
border-bottom: 1px solid #dbd9cc;
}
.ipbform2 fieldset.captcha {
border: 1px solid #000;
}
/* **********************Posting block********************** */
.messaging-box {
background-color: #dbd9cc;
border: 1px solid #dbd9cc;
}
.messaging-box textarea {
border: 2px inset #9e9c8e;
}
#smiley-box {
background-color: #dbd9cc;
border: 1px solid #dbd9cc;
}
.exthelp,.rte-menu-button {
background-color: #fff;
border: 1px solid #9e9c8e;
}
.p-box {
background-color: #f5f5f5;
}
/*basic colours end*/
#fa_toolbar #fa_magnifier, #fa_toolbar #fa_fb, #fa_toolbar #fa_twitter, #fa_toolbar #fa_gp, #fa_toolbar #fa_mail, #fa_toolbar #fa_rss, #fa_toolbar #fa_hide, #fa_toolbar_hidden #fa_show {
background-image: none;
width: 30px;
height: 30px;
cursor: initial;
}
#fa_share_text {
cursor: default;
color: #33332B;
font-weight: normal;
font-size: 0px;
text-decoration: none !important;
}
#fa_toolbar #fa_icon {
display: inline-block !important;
visibility: visible !important;
background-repeat: no-repeat;
background-image: none;
background-size: 30px;
width: 30px;
height: 30px;
}
#fa_toolbar {
left: 0px;
height: 33px;
background-color: #33332B;
color: #DBD9CC !important;
font-family: Montserrat;
font-weight: 600;
font-size: 14px;
z-index: 999;
}
#fa_menulist :link, #fa_menulist :visited {
color: #333333 !important;
}
#fa_usermenu {
position: absolute;
left: 0px;
width: 120px;
padding: 10px 20px 10px 10px;
color: #333333;
font-size: 12px;
text-align: center;
}
#fa_usermenu img {
width: 120px;
max-width: 100px;
max-height: 100px;
padding: 10px 20px 20px 0px;
}
#fa_toolbar #fa_right #notif_list {
font-size: 12px;
}
#fa_right.welcome #fa_menu #fa_welcome {
color: #33332B;
}
#fa_right #fa_menu #fa_welcome, #fa_right.notification #fa_menu #fa_welcome {
color: #DBD9CC;
}
#fa_welcome, #fa_right #fa_notifications {
color: #DBD9CC;
}
body {
margin: 0 auto;
background-color: #dbd9cc;
background-image: url('https://2img.net/i/fa/empty.gif');
background-attachment: scroll;
color: #222222;
font-weight: 500;
line-height: normal;
}
/* Likes and Dislikes--------------------------------------------------*/
.fa_like_div {
margin: 1.284em .5em .5em;
clear: both;
}
.post-entry .fa_like_div {
margin: 1.284em 0 0;
}
.rep-nb:before {
content: "";
margin: 0 6px 0;
display: inline-block;
height: 9px;
width: 1px;
background-color: #FFF;
box-shadow: 0 0 2px #000;
}
.rep-button, .rep-button:active {
background-color: #33332B;
border: 1px solid #3a3a3a;
color: #FFF;
position: relative;
display: inline-block;
outline: none;
margin: 0 3px 0 0;
cursor: pointer;
text-transform: uppercase;
border-radius: 2px;
height: 18px;
line-height: 18px;
font-family: inherit;
font-size: 11px;
text-shadow: 0 0 1px #000;
padding: 0 6px;
}
.fa_disliked {
background-color: #C66224;
border-color: rgba(0, 0, 0, 0.25);
}
.fa_liked {
background-color:#609943;
border-color: rgba(0, 0, 0, 0.25);
}
.rep-button:hover {
background-color: #9E9C8E;
}
.rep-button i,.rep-button svg {
margin-right: 6px;
font-size: 18px;
display: block;
float: left;
margin-top: -2px;
}
.fa_like_others {
position: relative;
display: inline-block;
cursor: pointer;
border: none;
background: none;
outline: none;
text-decoration: underline;
font: inherit;
font-size: inherit;
color: #000000}
.fa_like_others:hover, .fa_like_others:focus {
color: #c66224}
.fa_like_others .fa_like_tooltip {
visibility: hidden;
min-width: 80px;
background-color: #555;
color: #fff;
text-align: left;
border-radius: 6px;
padding: 5px 10px;
position: absolute;
z-index: 10;
bottom: 125%;
left: 50%;
margin-left: -40px;
opacity: 0;
transition: opacity 0.3s;
}
.fa_like_others .fa_like_tooltip::after {
content: "";
position: absolute;
top: 100%;
left: 40px;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #555 transparent transparent transparent;
}
.fa_like_others:hover .fa_like_tooltip, .fa_like_others:focus .fa_like_tooltip {
visibility: visible;
opacity: 1;
}
.fa_like_others a {
color: #fff;
}
.fa_like_list,.fa_dislike_list,.option_voters_list dd p{
margin: 0.3em 0 0;
}
.polls dl.option_voters_list{
margin-top: -1.4em;
}
/* ************************Posts************************ */
.post {
background-color: #EEEDE9;
border-bottom: 5px solid #DBD9CC;
}
.post-container {
margin-left: 18em;
background-color: #EEEDE9;
}
.post-footer {
background-color: #EEEDE9;
}
.post .post-header {
background-color: #EEEDE9;
}
.popmenubutton-new-out a {
background-color: #eeeeee;
}
.member .popmenubutton-new-out a {
border: 1px solid #e5e4e2;
}
.topic-footer {
background-color: #9E9C8E;
}
.bar {
background-color: #e5e4e2;
}
.postreview .postbody .postbody-head h3 {
color: #9e9c8e;
}
.postdetails {
font-size: 10px;
line-height: 140%;
}
.postdetails h3 {
color: #33332B;
font-size: 12px;
margin-right: 15%;
}
.postprofile-details {
margin: 1em;
word-wrap: break-word;
}
.postprofile-details dt{
font-weight:normal}
blockquote {
border-radius: 6px;
border-top: 2px solid #827C6C;
border-right: 2px solid #827C6C;
border-bottom: 2px solid #827C6C;
border-left: 2px solid #827C6C;
background-color: #D6D3C2;
font-size: 13px;
}
blockquote cite {
border-radius: 6px 6px 0px 0px;
background-color: #B5B09D;
border-bottom: 2px solid #827C6C;
color: #000;
font-weight: bold;
text-indent: 30px;
}
blockquote.tiktok-embed {
background: none;
padding: 0;
}
.codebox dt {
background-color: #C66224;
}
.codebox dd {
background-color: #fff;
border: 1px dotted #000;
}
.spoiler {
border-top: 1px solid #9e9c8e;
border-right: 1px solid #9e9c8e;
border-bottom: 1px solid #9e9c8e;
border-left: 5px solid #9e9c8e;
background-color: #f5f5f5;
}
.spoiler dt {
background-color: #DBD9CC;
color: #000;
}
.signature {
border-top: 1px dotted #9e9c8e;
}
blockquote {
margin: 10px;
padding: 10px;
}
blockquote cite {
display: block;
margin: -10px -10px 10px -10px;
padding: 10px;
background-image: url("https://i.servimg.com/u/f81/20/54/90/14/quote_10.png");
background-repeat: no-repeat;
background-position: left;
font-style: normal;
font-size: 12px;
}
/* ***************************Header*************************** */
div#logostrip {
min-height: 80px;
background-image: url('https://2img.net/i/fa/empty.gif');
background-repeat: repeat-x;
text-align: center;
border-bottom: 3px solid #C66224;
}
*+ html div#logostrip {
min-height: 70px;
}
div#logostrip #logo {
display: block;
margin: 0px;
float: left;
}
div#logostrip #main-title,div#logostrip #main-title h1 {
padding-top: 50px;
font-size: 30px;
font-weight: bold;
font-family: Verdana;
}
div#logostrip #main-title h1 {
padding-top: 0;
}
#site-desc {
margin: 15px;
}
a:link {
color: #000000;
text-decoration:underline;
}
a:visited {
color: #33332B;
text-decoration:underline;
}
a:hover {
color: #c66224;
}
a:active {
color: #33332B;
text-decoration:underline;
}
a:focus {
color: #000000;
}
#navstrip li.begin {
padding-left: 20px;
background: url("https://i.servimg.com/u/f81/20/54/90/14/chevro10.gif") no-repeat left 50%;
}
#navstrip li a {
text-decoration: none;
font-weight: bold;
}
#navstrip li a:hover {
color: #C66224;
}
div.maintitle {
color: #c66224;
vertical-align: middle;
padding: 10px 10px 10px 15px;
background-image: url("https://2img.net/i/fa/empty.gif");
background-repeat: repeat-x;
zoom : 1;
}
/* Fixes IE6 & IE7 Peekaboo bug */
div.maintitle h1,div.maintitle h2,div.maintitle h3,div.maintitle div.toggle {
font-size: 15px;
}
.maintitle.floated h1,.maintitle.floated h2,.maintitle.floated h3,.maintitle.floated div.toggle {
word-break: break-word;
float: left;
}
.maintitle div.toggle {
font-weight: bold;
}
div.maintitle .expand,div.maintitle .contract {
float: right;
width: 10px;
height: 10px;
background: url("https://i.servimg.com/u/f81/20/54/90/14/expand13.png") no-repeat 50% 50%;
cursor: pointer;
}
div.maintitle .expand {
background: url("https://i.servimg.com/u/f81/20/54/90/14/expand12.png") no-repeat 50% 50%;
}
.borderwrap .subtitle {
padding: 5px;
font-size: 20px;
font-weight: bold;
}
.button,.mainoption {
padding: 3px 5px 3px 5px;
font-size: 15px;
font-weight: bold;
font-variant: small-caps;
border: 1px solid #33332B;
border-radius: 2px;
color: #33332B;
cursor: pointer;
transition-duration: 0.4s;
}
.button:hover,.mainoption:hover {
background-color: #DBD9CC;
color: #33332B;
}
/* IPB Tables */
table.ipbtable {
width: 100%;
empty-cells: show;
}
* html table.ie6-tbl {
}
*+ html table.ipbtable {
border-collapse: collapse;
/* Helps display empty-cells in IE.x */
}
* html table.ipbtable {
border-collapse: collapse;
/* Helps display empty-cells in IE.x */
}
table.ipbtable.index-box {
width: 100%;
table-layout: fixed;
}
table.index-box td {
height: 50px;
}
table.ipbtable th {
padding: 5px;
text-align: center;
background-image: url("https://2img.net/i/fa/empty.gif");
background-repeat: repeat-x;
}
table.ipbtable th.formsubtitle,.formsubtitle {
border: none;
text-align: center;
}
table.ipbtable th.icon {
text-align: center;
width: 1%;
empty-cells: show;
}
table.ipbtable.search th.forum {
width: 14%;
}
table.ipbtable th.forum {
text-align: left;
padding: 0px 0px 0px 14px;
width: 60%;
}
table.ipbtable th.forum2 {
text-align: left;
width: 35%;
}
table.ipbtable th.topics,table.ipbtable th.replies,table.ipbtable th.views {
width: 8%;
}
table.ipbtable th.last-post {
width: 50%;
}
table.ipbtable th.last-post2 {
width: 22%;
}
table.ipbtable th.starter {
width: 14%;
}
table.ipbtable .last {
border-right: none;
}
table.ipbtable tfoot td {
font-size: 3px;
height: 10px;
}
table.ipbtable td {
padding: 5px;
vertical-align: top;
}
table.ipbtable td.icon {
height: 38px;
vertical-align: top;
}
* html table.ipbtable td.icon {
position: static;
}
table.ipbtable img.icon {
float: left;
}
table.ipbtable span.status {
position: absolute;
}
table.ipbtable .forum-name h3 {
font-size: 16px;
}
table.ipbtable td .par {
text-align: left;
}
.hierarchy {
display: inline;
font-size: inherit;
font-weight: inherit;
}
*+ html .hierarchy {
font-size: 12px;
font-weight: bold;
}
* html .hierarchy {
font-size: 12px;
font-weight: bold;
}
table.ipbtable .forum-name a {
font-weight: bold;
}
table.ipbtable .forumdesc {
font-size: 12px;
}
table.ipbtable .mods {
text-align: left;
}
.centered {
text-align: center;
}
.thin {
line-height: 150%;
margin: 2px 0pt;
padding: 6px 0pt;
}
.view-online th {
text-align: left;
}
.view-online th.name {
width: 50%;
}
.online-explain {
margin: 5px;
font-size: 0.8em;
}
.row1.centered.author b {
font-weight: bold;
}
.ipbtable .date {
font-size: 80%;
}
.last-post-icon {
margin: 0 0.5em;
}
table.posting-table td {
padding: 3px;
border: 1px solid #ccc;
border-collapse: collapse;
}
.lastpost-avatar {
float: left;
padding: 3px;
}
.lastpost-avatar img {
width: 30px;
height: 30px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#page-footer .footer-home:after {
content: 'Forum is a free, player created web service for World of Tanks. Forum is not an official website of Wargaming.net or any of its services.World of Tanks is a trademark of Wargaming.net';
display: block;
}
The problems correspond to the numbers in the photo:
1. how to change to Polish?
2. how to remove the section with title and description and move the graphic from the left to the entire width of the forum?
- graphic from the left:
4 and 5. how to reduce the height of this cell and the font?
6. How to change the color and height of this gray bar?
7 and 8. how to add an additional copyright section in place of 7 or 8?
Thanks for any help.
Last edited by woronov on April 7th 2024, 7:04 pm; edited 1 time in total

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Good evening!
1)
AP - General - Forum - Configuration - Default language
Also, in your profile settings - Preferences - Board Language
2) AP - Display - Headers & Navigation - Display forum title - No - Save.
AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
Save
Result:

3) AP - Display - Colors&CSS - CSS Stylesheet
For title
For date
Save
4) Since you are not using the forums description field - you can hide it and thus reduce the cell.
AP - Display - Colors&CSS - CSS Stylesheet
5) AP - Display - Colors&CSS - CSS Stylesheet
For title:
For moderators:
6) AP - Display - Colors&CSS - CSS Stylesheet
Result:

7) AP - Display - Templates - General - index_body
Find:
After this code, insert this:
- type your own text
Save. Publish
AP - Display - Colors&CSS - CSS Stylesheet
Save
8 ) AP - Display - Templates - General - overall_footer_end
Find:
After this code, insert this:
Save. Publish
AP - Display - Colors&CSS - CSS Stylesheet
Save
Result:

1)
AP - General - Forum - Configuration - Default language
Also, in your profile settings - Preferences - Board Language
2) AP - Display - Headers & Navigation - Display forum title - No - Save.
AP - Display - Colors&CSS - CSS Stylesheet
Insert this code:
- Code:
#site-desc {
display: none;
}
div#logostrip a#logo, div#logostrip a#logo img {
width: 100%;
margin: 0;
}
Save
Result:

3) AP - Display - Colors&CSS - CSS Stylesheet
For title
- Code:
.borderwrap .ipbtable.index-box .row1 span a {
font-size: 16px;
}
For date
- Code:
.borderwrap .ipbtable.index-box .row1 span {
font-size: 14px;
}
Save
4) Since you are not using the forums description field - you can hide it and thus reduce the cell.
AP - Display - Colors&CSS - CSS Stylesheet
- Code:
p.forum-desc {
display: none;
}
5) AP - Display - Colors&CSS - CSS Stylesheet
For title:
- Code:
a.forumtitle {
font-size: 12px;
}
For moderators:
- Code:
td.row2.icon > p a {
font-size: 10px;
}
6) AP - Display - Colors&CSS - CSS Stylesheet
- Code:
table.ipbtable tfoot td {
height: 5px;
background-color: red;
}
Result:

7) AP - Display - Templates - General - index_body
Find:
- Code:
<!-- BEGIN switch_legend -->
<br />
<div class="activeusers clearfix">
<ul class="ul-icons-home">
<li><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" loading="lazy" /> {L_NEW_POSTS}</li>
<li><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" loading="lazy" /> {L_NO_NEW_POSTS}</li>
<li><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" loading="lazy" /> {L_FORUM_LOCKED}</li>
</ul>
</div>
<!-- END switch_legend -->
After this code, insert this:
- Code:
<div class='footer-protection'>Forumotion 2024</div>
|
Save. Publish
AP - Display - Colors&CSS - CSS Stylesheet
- Code:
.footer-protection {
text-align: center;
}
Save
8 ) AP - Display - Templates - General - overall_footer_end
Find:
- Code:
<p class="center">
<strong>{ADMIN_LINK}</strong>
</p>
After this code, insert this:
- Code:
<div class='footer-protection'>Forumotion 2024</div>
Save. Publish
AP - Display - Colors&CSS - CSS Stylesheet
- Code:
.footer-protection {
text-align: center;
}
Save
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper and woronov like this post
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Thank You.
I wasted a lot of time trying to solve these problems. Thanks a lot.
...but...
1. Doesn't work. I noticed that when I open the website in Opera it is in Polish, in Vivaldi it is in English
2. Works.
3. Works.
4. Works.
5. Works.
6. It works partially. I can change the color and can enlarge the bar, but cannot set it to 2px or 3px. I changed the color to the background color and added grey line at the bottom to make it look better. (The space between the line and the table is the smallest possible)
7. Works fine so I haven't tried 8.
Thank you very much for help.
code added
I wasted a lot of time trying to solve these problems. Thanks a lot.
...but...
- screenshots:
1. Doesn't work. I noticed that when I open the website in Opera it is in Polish, in Vivaldi it is in English
2. Works.
3. Works.
4. Works.
5. Works.
6. It works partially. I can change the color and can enlarge the bar, but cannot set it to 2px or 3px. I changed the color to the background color and added grey line at the bottom to make it look better. (The space between the line and the table is the smallest possible)
7. Works fine so I haven't tried 8.
Thank you very much for help.
code added
- Code:
.borderwrap .ipbtable.index-box .row1 span {
font-size: 10px;
}
.borderwrap .ipbtable.index-box .row1 span a {
font-size: 13px;
}
p.forum-desc {
display: none;
}
td.row2.icon > p a {
font-size: 14px;
line-height: 200%;
}
table.ipbtable tfoot td {
height: 1px;
background-color: #DBD9CC;
font-size: 1px;
border-bottom: 2px solid #9E9C8E;
}
.footer-protection {
text-align: center;
}

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
1. Did you provide screenshots from the Vivaldi browser?
6. You can replace this code:
by this:
Result:

6. You can replace this code:
- Code:
table.ipbtable tfoot td {
height: 1px;
background-color: #DBD9CC;
font-size: 1px;
border-bottom: 2px solid #9E9C8E;
}
by this:
- Code:
table.ipbtable tfoot td {
height: 0px;
background-color: #DBD9CC;
font-size: 0px;
border-top: 2px solid #9E9C8E;
}
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
woronov likes this post

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
1. Still the same.
Did You mean the one like:
- Overall top 20 posters
- Delete the forum cookies
and similar?
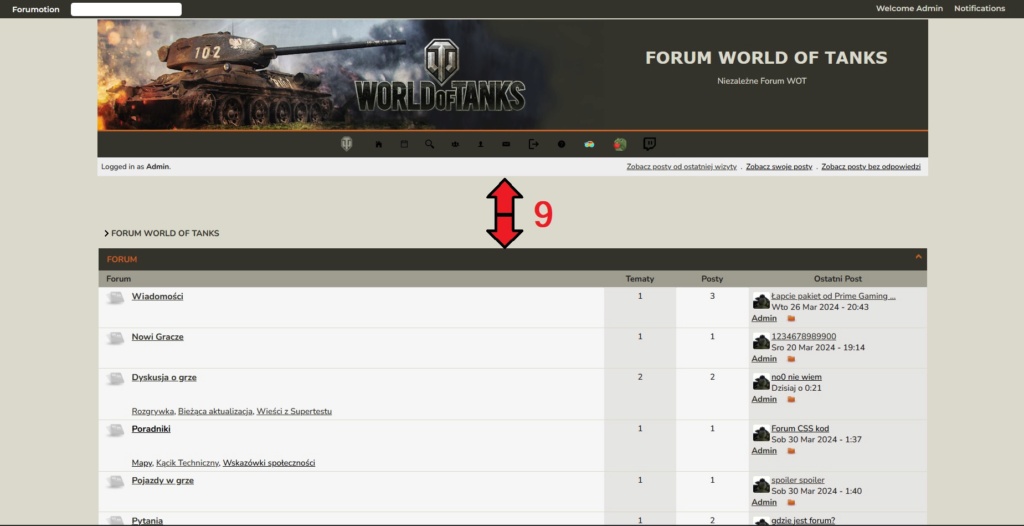
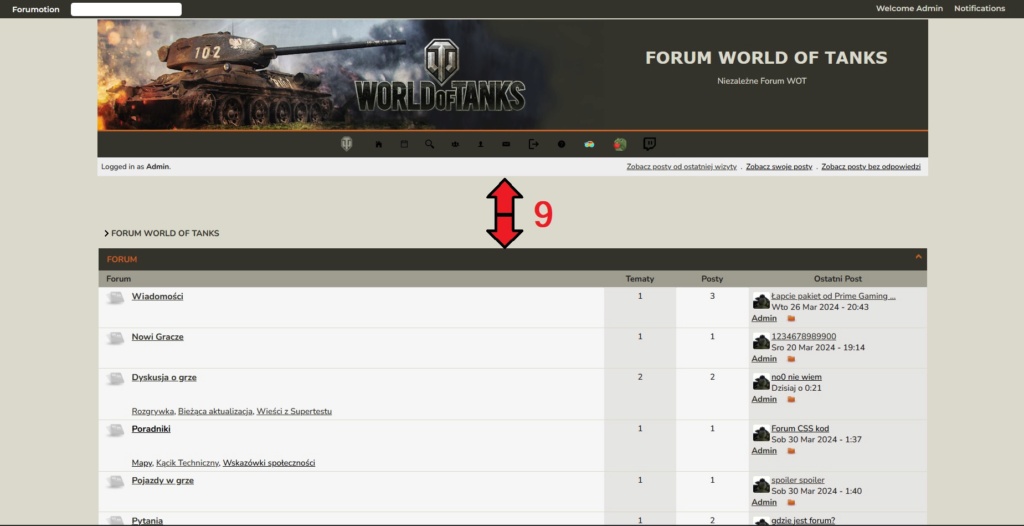
9. If I may, I have one more question. How to reduce the space marked 9?

Razor12345 wrote:...
I see your forum is in Polish, except for some system texts which are not translated.
You can help us by indicating which text is left untranslated and suggesting a translation option.
Did You mean the one like:
- Overall top 20 posters
- Delete the forum cookies
and similar?
9. If I may, I have one more question. How to reduce the space marked 9?


woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
woronov wrote:
Did You mean the one like:
- Overall top 20 posters
- Delete the forum cookies
and similar?
Yes, for example:

System text that has not been translated is highlighted in red.
Blue is your text, which you have specified in English.
9. This is the place for adverts soon appearing on your forum.
Adverts can be switched off by purchasing one of the service packages.
More information here: Forumotion packages



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Ok.
Where You want that translation to upload. Here?
Where You want that translation to upload. Here?

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
woronov wrote:Ok.
Where You want that translation to upload. Here?
Propose a translation in this topic, for example:
Statistics -> Translation into Polish
I will tag the administrator who is dealing with this question.
@Luzz



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
woronov likes this post
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Ok. Thank You for You help.
I will check the forum for untranslated phrases and post my translation as soon as I can do it.
PS
Slava Ukraini
I will check the forum for untranslated phrases and post my translation as soon as I can do it.
PS
Slava Ukraini

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
Razor12345 likes this post
 Translation
Translation
@Luzz
Some translation from english to polish.
english --> polish
Delete the forum cookies --> Usuń ciasteczka forum
Today's active topics --> Tematy dziś aktywne
Today's top 20 posters --> 20 najbardziej dziś aktywnych użytkowników
Overall top 20 posters --> 20 najbardziej aktywnych użytkowników
Birthdays --> Urodziny
Forthcoming Calendar linked topics within the next 5 days --> Powiązane z Kalendarzem tematy w ciągu najbliższych 5 dni
There are no forthcoming calendar linked topic --> Brak tematów powiązanych z kalendarzem
Statistics --> Statystyki
Permissions in this forum: --> Pozwolenia na tym forum
by --> przez
Join date --> Data rejestracji
likes this post --> lubi tą wiadomość
dislikes this post --> nie lubi tej wiadomości
Find a user or modify list order --> Znajdź użytkownika lub zmień sposób sortowania
There are currently 0 user(s) on the ChatBox --> W tej chwili jest 0 użytkowników na czacie (If 1 or more users) and (If 0 users You can said: --> Nie ma użytkowników na czacie.)
Join the Chat --> Dołącz do czatu or Dołącz do rozmowy (second option sounds better for me, but both are ok)
You are disconnected. --> Jesteś rozłączony
Logged in as --> Zalogowany jako
Some translation from english to polish.
english --> polish
Delete the forum cookies --> Usuń ciasteczka forum
Today's active topics --> Tematy dziś aktywne
Today's top 20 posters --> 20 najbardziej dziś aktywnych użytkowników
Overall top 20 posters --> 20 najbardziej aktywnych użytkowników
Birthdays --> Urodziny
Forthcoming Calendar linked topics within the next 5 days --> Powiązane z Kalendarzem tematy w ciągu najbliższych 5 dni
There are no forthcoming calendar linked topic --> Brak tematów powiązanych z kalendarzem
Statistics --> Statystyki
Permissions in this forum: --> Pozwolenia na tym forum
by --> przez
Join date --> Data rejestracji
likes this post --> lubi tą wiadomość
dislikes this post --> nie lubi tej wiadomości
Find a user or modify list order --> Znajdź użytkownika lub zmień sposób sortowania
There are currently 0 user(s) on the ChatBox --> W tej chwili jest 0 użytkowników na czacie (If 1 or more users) and (If 0 users You can said: --> Nie ma użytkowników na czacie.)
Join the Chat --> Dołącz do czatu or Dołącz do rozmowy (second option sounds better for me, but both are ok)
You are disconnected. --> Jesteś rozłączony
Logged in as --> Zalogowany jako

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
TonnyKamper likes this post
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Just a note
Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation.
Thank you.
Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation.
Thank you.
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
skouliki wrote:Just a note
Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation.
Thank you.
Well... no problem.
Since this is translation, I did it to make it more readable for You

woronov- New Member
- Posts : 8
Reputation : 1
Language : polski, english
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
Hello @woronov ,
A lot of thanks for your contribution and these translations !

I updated our files, the translations should appear on the forums a little bit later. If they are not online tomorrow after-noon, please tell me, in this case I will ask a technician to send them manually.

Best regards,
Luzz
A lot of thanks for your contribution and these translations !


I updated our files, the translations should appear on the forums a little bit later. If they are not online tomorrow after-noon, please tell me, in this case I will ask a technician to send them manually.

Best regards,
Luzz
TonnyKamper and woronov like this post
 Re: A few problems with the appearance of the forum.
Re: A few problems with the appearance of the forum.
If you have any more you can send them to one of our team by PM and will be happy to pass this on to luzz.
As this is now marked as solved i will close the is topic.
As this is now marked as solved i will close the is topic.
Problem solved & topic archived.
|
woronov likes this post
 Similar topics
Similar topics» Forum problems
» Forum Problems
» Problems with do it add forum
» Transparent Forum Problems
» Forum appearance problems
» Forum Problems
» Problems with do it add forum
» Transparent Forum Problems
» Forum appearance problems
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by woronov April 6th 2024, 7:05 pm
by woronov April 6th 2024, 7:05 pm




















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
