Add options, appearing at the top of topics to change the background color, text, and codes
+4
YoshiGM
Ape
poesia-verses
كونان2000
8 posters
Page 1 of 1
 Add options, appearing at the top of topics to change the background color, text, and codes
Add options, appearing at the top of topics to change the background color, text, and codes
Hello everyone!
Add options, appearing at the top of topics to change the background color, text, and codes

https://i.postimg.cc/G3B9J7Dt/Animation.gif
-------------------------------------------Add options, appearing at the top of topics to change the background color, text, and codes

https://i.postimg.cc/G3B9J7Dt/Animation.gif
:It works on all versions of the forum
 12 colors
12 colors  transparent color
transparent color  return button to default mode
return button to default modeInstallation method
__________________________________
Find the next part in viewtopic_body template
- Code:
{POLL_DISPLAY}
- Code:
{POLL_DISPLAY}
<div class="post-COUNT">
<script>document.write('<style type="text/css">.post-COUNT { text-align: center; border: solid #00000040 1px; margin: 10px; padding: 5px; border-radius: 10px; background: #fff;}.qonan2000 { position: relative; display: inline-block;} .qonan2000-content { display: none; position: absolute; background-color: #f9f9f9; width: 140px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 999999;} .close-btn-h1 { position: absolute; right: 0; top: 10px; cursor: pointer; line-height: 0; font-size: 30px; font-weight: bold; color: red;} button.qonan2000-btn-h1 { border: solid #00000040 1px; margin-right: 13px; padding: 5px;}.conan20000-post,.konan2000-content,.konann2000-content, .conan2000-post{ cursor: pointer; padding: 7px;} .conan20000,.konan2000,.konann2000,.conan2000 { border: solid 1px #0000006b; background: white; margin: 4px; display: inline-block;} div#konan2000-Default,div#konann2000-Default,div#conan2000-Default,div#conan20000-Default { cursor: pointer; background: #0000; border: solid 1px #0000004a; width: 100%; margin: 0;} .conan2000:hover, .conan20000:hover,.konan2000:hover,.konan2000:hover { background: #0000003d !important;} blockquote,blockquote font, .quote_content font,dl.codebox {color: initial;} </style>');</script>
<!-- Text colors for posts -->
<div class="qonan2000">
<button class="qonan2000-btn-h1">text posts</button><div class="qonan2000-content"><span class="close-btn-h1">×</span><div class="konan2000-content-color">
<div class="ko0nan2000" style="background: #2a013a;color: #ffffff;width: 100%;margin-bottom: 11px;">text</div>
<div class="konan2000" data-color="#F44336"><div class="konan2000-content" style="background:#F44336"></div></div>
<div class="konan2000" data-color="#FF9800"><div class="konan2000-content" style="background:#FF9800"></div></div>
<div class="konan2000" data-color="#FFEB3B"><div class="konan2000-content" style="background:#FFEB3B"></div></div>
<div class="konan2000" data-color="#4CAF50"><div class="konan2000-content" style="background:#4CAF50"></div></div><br />
<div class="konan2000" data-color="#00BCD4"><div class="konan2000-content" style="background:#00BCD4"></div></div>
<div class="konan2000" data-color="#2196F3"><div class="konan2000-content" style="background:#2196F3"></div></div>
<div class="konan2000" data-color="#9C27B0"><div class="konan2000-content" style="background:#9C27B0"></div></div>
<div class="konan2000" data-color="#E91E63"><div class="konan2000-content" style="background:#E91E63"></div></div><br />
<div class="konan2000" data-color="#FFFFFF"><div class="konan2000-content" style="background:#FFFFFF"></div></div>
<div class="konan2000" data-color="#9E9E9E"><div class="konan2000-content" style="background:#9E9E9E"></div></div>
<div class="konan2000" data-color="#000000"><div class="konan2000-content" style="background:#000000"></div></div>
<div class="konan2000" data-color="#5D4037"><div class="konan2000-content" style="background:#5D4037"></div></div><br />
<div class="konan2000" data-color="#0000" style="background: #0000;border: solid 1px #0000;cursor: pointer;">transparent</div><br />
<div class="konan2000" id="konan2000-Default">Restore Default</div>
</div></div></div>
<!-- Background colors for posts -->
<div class="qonan2000">
<button class="qonan2000-btn-h1">Background posts</button><div class="qonan2000-content"><span class="close-btn-h1">×</span><div class="conan2000-post-color">
<div class="ko0nan2000" style="background: #003e5c;color: #ffffff;width: 100%;margin-bottom: 11px;">background</div>
<div class="conan2000" data-color="#F44336"><div class="conan2000-post" style="background:#F44336"></div></div>
<div class="conan2000" data-color="#FF9800"><div class="conan2000-post" style="background:#FF9800"></div></div>
<div class="conan2000" data-color="#FFEB3B"><div class="conan2000-post" style="background:#FFEB3B"></div></div>
<div class="conan2000" data-color="#4CAF50"><div class="conan2000-post" style="background:#4CAF50"></div></div><br />
<div class="conan2000" data-color="#00BCD4"><div class="conan2000-post" style="background:#00BCD4"></div></div>
<div class="conan2000" data-color="#2196F3"><div class="conan2000-post" style="background:#2196F3"></div></div>
<div class="conan2000" data-color="#9C27B0"><div class="conan2000-post" style="background:#9C27B0"></div></div>
<div class="conan2000" data-color="#E91E63"><div class="conan2000-post" style="background:#E91E63"></div></div><br />
<div class="conan2000" data-color="#FFFFFF"><div class="conan2000-post" style="background:#FFFFFF"></div></div>
<div class="conan2000" data-color="#9E9E9E"><div class="conan2000-post" style="background:#9E9E9E"></div></div>
<div class="conan2000" data-color="#000000"><div class="conan2000-post" style="background:#000000"></div></div>
<div class="conan2000" data-color="#5D4037"><div class="conan2000-post" style="background:#5D4037"></div></div><br />
<div class="conan2000" data-color="#0000" style="background: #0000;border: solid 1px #0000;cursor: pointer;">transparent</div><br />
<div class="conan2000" id="conan2000-Default">Restore Default</div>
</div></div></div>
<!-- Text colors for codes and quotes -->
<div class="qonan2000">
<button class="qonan2000-btn-h1">code text</button><div class="qonan2000-content"><span class="close-btn-h1">×</span><div class="konann2000-content-color">
<div class="ko0nann2000" style="background: #2a013a;color: #ffffff;width: 100%;margin-bottom: 11px;">text</div>
<div class="konann2000" data-color="#F44336"><div class="konann2000-content" style="background:#F44336"></div></div>
<div class="konann2000" data-color="#FF9800"><div class="konann2000-content" style="background:#FF9800"></div></div>
<div class="konann2000" data-color="#FFEB3B"><div class="konann2000-content" style="background:#FFEB3B"></div></div>
<div class="konann2000" data-color="#4CAF50"><div class="konann2000-content" style="background:#4CAF50"></div></div><br />
<div class="konann2000" data-color="#00BCD4"><div class="konann2000-content" style="background:#00BCD4"></div></div>
<div class="konann2000" data-color="#2196F3"><div class="konann2000-content" style="background:#2196F3"></div></div>
<div class="konann2000" data-color="#9C27B0"><div class="konann2000-content" style="background:#9C27B0"></div></div>
<div class="konann2000" data-color="#E91E63"><div class="konann2000-content" style="background:#E91E63"></div></div><br />
<div class="konann2000" data-color="#FFFFFF"><div class="konann2000-content" style="background:#FFFFFF"></div></div>
<div class="konann2000" data-color="#9E9E9E"><div class="konann2000-content" style="background:#9E9E9E"></div></div>
<div class="konann2000" data-color="#000000"><div class="konann2000-content" style="background:#000000"></div></div>
<div class="konann2000" data-color="#5D4037"><div class="konann2000-content" style="background:#5D4037"></div></div><br />
<div class="konann2000" data-color="#0000" style="background: #0000;border: solid 1px #0000;cursor: pointer;">transparent</div><br />
<div class="konann2000" id="konann2000-Default">Restore Default</div>
</div></div></div>
<!-- Background colors for codes and quotes -->
<div class="qonan2000">
<button class="qonan2000-btn-h1">code Background</button><div class="qonan2000-content"><span class="close-btn-h1">×</span><div class="conan20000-post-color">
<div class="ko0nan2000" style="background: #003e5c;color: #ffffff;width: 100%;margin-bottom: 11px;">background</div>
<div class="conan20000" data-color="#F44336"><div class="conan20000-post" style="background:#F44336"></div></div>
<div class="conan20000" data-color="#FF9800"><div class="conan20000-post" style="background:#FF9800"></div></div>
<div class="conan20000" data-color="#FFEB3B"><div class="conan20000-post" style="background:#FFEB3B"></div></div>
<div class="conan20000" data-color="#4CAF50"><div class="conan20000-post" style="background:#4CAF50"></div></div><br />
<div class="conan20000" data-color="#00BCD4"><div class="conan20000-post" style="background:#00BCD4"></div></div>
<div class="conan20000" data-color="#2196F3"><div class="conan20000-post" style="background:#2196F3"></div></div>
<div class="conan20000" data-color="#9C27B0"><div class="conan20000-post" style="background:#9C27B0"></div></div>
<div class="conan20000" data-color="#E91E63"><div class="conan20000-post" style="background:#E91E63"></div></div><br />
<div class="conan20000" data-color="#FFFFFF"><div class="conan20000-post" style="background:#FFFFFF"></div></div>
<div class="conan20000" data-color="#9E9E9E"><div class="conan20000-post" style="background:#9E9E9E"></div></div>
<div class="conan20000" data-color="#000000"><div class="conan20000-post" style="background:#000000"></div></div>
<div class="conan20000" data-color="#5D4037"><div class="conan20000-post" style="background:#5D4037"></div></div><br />
<div class="conan20000" data-color="#0000" style="background: #0000;border: solid 1px #0000;cursor: pointer;">transparent</div><br />
<div class="conan20000" id="conan20000-Default">Restore Default</div>
</div></div></div>
</div>

Installing the JavaScript
__________________________________________________________________________
Title * : as you like
Placement : In topics
-------------------
- phpBB3-ModernBB-AwesomeBB:
- Code:
$(function(){
$(document).ready(function(){
$(".qonan2000-btn-h1").click(function(){
var qonan2000Content = $(this).next(".qonan2000-content");
$(".qonan2000-content").not(qonan2000Content).hide();
qonan2000Content.toggle();
});
$(document).on('click', '.close-btn-h1, .close-btn-h1:contains("×")', function() {
$(this).closest('.qonan2000-content').hide();
});
$(document).on('click', function(e) {
if (!$(e.target).closest('.qonan2000').length) {
$(".qonan2000-content").hide();
}
});
});
$(document).ready(function(){
// Define common selectors
var commonSelector = '.post';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelector).css('background-color', color);
// Save the selected color to cookies
Cookies.set('backgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelector).css('background-color', '');
Cookies.remove('backgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('backgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.post-content, .post-content font:not(blockquote, blockquote font, .quote_content font), .postbody .content, .postbody .content font:not(blockquote, blockquote font, .quote_content font)';
// Function to apply color
function applyColor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('PostColor', color);
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('PostColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('PostColor');
if(lastColor){
applyColor(lastColor);
}
// Event handler for clicking on circles
$('.konan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyColor(color);
});
// Event handler for restoring default color
$('#konan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.codebox, blockquote';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelectors).css('background-color', color);
// Save the selected color to cookies
Cookies.set('BackgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelectors).css('background-color', '');
Cookies.remove('BackgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('BackgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan20000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan20000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = 'dl.codebox code, blockquote div, .codebox code, dl.codebox code font, blockquote font, .codebox code font';
// Function to apply color
function appllycolor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('CodeColor', color); // تغيير اسم الكوكيز هنا
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('CodeColor'); // تغيير اسم الكوكيز هنا
}
// Retrieve the last selected color from cookies
var lasttColor = Cookies.get('CodeColor'); // تغيير اسم الكوكيز هنا
if(lasttColor){
appllycolor(lasttColor);
}
// Event handler for clicking on circles
$('.konann2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
appllycolor(color);
});
// Event handler for restoring default color
$('#konann2000-Default').click(function(){
restoreDefaultColor();
});
});
// This tutorial was written by كونان2000, //
// Using AI //
});
!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):(e=e||self,function(){var n=e.Cookies,o=e.Cookies=t();o.noConflict=function(){return e.Cookies=n,o}}())}(this,(function(){"use strict";function e(e){for(var t=1;t<arguments.length;t++){var n=arguments[t];for(var o in n)e[o]=n[o]}return e}return function t(n,o){function r(t,r,i){if("undefined"!=typeof document){"number"==typeof(i=e({},o,i)).expires&&(i.expires=new Date(Date.now()+864e5*i.expires)),i.expires&&(i.expires=i.expires.toUTCString()),t=encodeURIComponent(t).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var c="";for(var u in i)i[u]&&(c+="; "+u,!0!==i[u]&&(c+="="+i[u].split(";")[0]));return document.cookie=t+"="+n.write(r,t)+c}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],o={},r=0;r<t.length;r++){var i=t[r].split("="),c=i.slice(1).join("=");try{var u=decodeURIComponent(i[0]);if(o[u]=n.read(c,u),e===u)break}catch(e){}}return e?o[e]:o}},remove:function(t,n){r(t,"",e({},n,{expires:-1}))},withAttributes:function(n){return t(this.converter,e({},this.attributes,n))},withConverter:function(n){return t(e({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(o)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"})}));
- PunBB-Invision:
- Code:
$(function(){
$(document).ready(function(){
$(".qonan2000-btn-h1").click(function(){
var qonan2000Content = $(this).next(".qonan2000-content");
$(".qonan2000-content").not(qonan2000Content).hide();
qonan2000Content.toggle();
});
$(document).on('click', '.close-btn-h1, .close-btn-h1:contains("×")', function() {
$(this).closest('.qonan2000-content').hide();
});
$(document).on('click', function(e) {
if (!$(e.target).closest('.qonan2000').length) {
$(".qonan2000-content").hide();
}
});
});
$(document).ready(function(){
// Define common selectors
var commonSelector = '.postbody,.pun .postmain';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelector).css('background-color', color);
// Save the selected color to cookies
Cookies.set('backgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelector).css('background-color', '');
Cookies.remove('backgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('backgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.post-entry,.post-entry font:not(blockquote,blockquote font,.codebox dd)';
// Function to apply color
function applyColor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('PostColor', color);
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('PostColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('PostColor');
if(lastColor){
applyColor(lastColor);
}
// Event handler for clicking on circles
$('.konan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyColor(color);
});
// Event handler for restoring default color
$('#konan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.codebox dd,blockquote';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelectors).css('background-color', color);
// Save the selected color to cookies
Cookies.set('BackgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelectors).css('background-color', '');
Cookies.remove('BackgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('BackgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan20000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan20000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = 'dl.codebox code,blockquote div,.codebox code,dl.codebox code font,blockquote font,.codebox code font';
// Function to apply color
function appllycolor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('CodeColor', color); // تغيير اسم الكوكيز هنا
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('CodeColor'); // تغيير اسم الكوكيز هنا
}
// Retrieve the last selected color from cookies
var lasttColor = Cookies.get('CodeColor'); // تغيير اسم الكوكيز هنا
if(lasttColor){
appllycolor(lasttColor);
}
// Event handler for clicking on circles
$('.konann2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
appllycolor(color);
});
// Event handler for restoring default color
$('#konann2000-Default').click(function(){
restoreDefaultColor();
});
});
// This tutorial was written by كونان2000, //
// Using AI //
});
!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):(e=e||self,function(){var n=e.Cookies,o=e.Cookies=t();o.noConflict=function(){return e.Cookies=n,o}}())}(this,(function(){"use strict";function e(e){for(var t=1;t<arguments.length;t++){var n=arguments[t];for(var o in n)e[o]=n[o]}return e}return function t(n,o){function r(t,r,i){if("undefined"!=typeof document){"number"==typeof(i=e({},o,i)).expires&&(i.expires=new Date(Date.now()+864e5*i.expires)),i.expires&&(i.expires=i.expires.toUTCString()),t=encodeURIComponent(t).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var c="";for(var u in i)i[u]&&(c+="; "+u,!0!==i[u]&&(c+="="+i[u].split(";")[0]));return document.cookie=t+"="+n.write(r,t)+c}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],o={},r=0;r<t.length;r++){var i=t[r].split("="),c=i.slice(1).join("=");try{var u=decodeURIComponent(i[0]);if(o[u]=n.read(c,u),e===u)break}catch(e){}}return e?o[e]:o}},remove:function(t,n){r(t,"",e({},n,{expires:-1}))},withAttributes:function(n){return t(this.converter,e({},this.attributes,n))},withConverter:function(n){return t(e({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(o)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"})}));
- phpBB2:
- Code:
$(function(){
$(document).ready(function(){
$(".qonan2000-btn-h1").click(function(){
var qonan2000Content = $(this).next(".qonan2000-content");
$(".qonan2000-content").not(qonan2000Content).hide();
qonan2000Content.toggle();
});
$(document).on('click', '.close-btn-h1, .close-btn-h1:contains("×")', function() {
$(this).closest('.qonan2000-content').hide();
});
$(document).on('click', function(e) {
if (!$(e.target).closest('.qonan2000').length) {
$(".qonan2000-content").hide();
}
});
});
$(document).ready(function(){
// Define common selectors
var commonSelector = 'tr.post td:nth-child(2)';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelector).css('background-color', color);
// Save the selected color to cookies
Cookies.set('backgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelector).css('background-color', '');
Cookies.remove('backgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('backgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.postbody,.postbody font:not(.code,dd.quote,dd.quote font,.code font)';
// Function to apply color
function applyColor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('PostColor', color);
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('PostColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('PostColor');
if(lastColor){
applyColor(lastColor);
}
// Event handler for clicking on circles
$('.konan2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyColor(color);
});
// Event handler for restoring default color
$('#konan2000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.code,dd.quote';
// Function to apply background color
function applyBackgroundColor(color) {
$(commonSelectors).css('background-color', color);
// Save the selected color to cookies
Cookies.set('BackgroundColor', color);
}
// Function to restore default background color
function restoreDefaultColor() {
$(commonSelectors).css('background-color', '');
Cookies.remove('BackgroundColor');
}
// Retrieve the last selected color from cookies
var lastColor = Cookies.get('BackgroundColor');
if(lastColor){
applyBackgroundColor(lastColor);
}
// Event handler for clicking on circles
$('.conan20000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
applyBackgroundColor(color);
});
// Event handler for restoring default color
$('#conan20000-Default').click(function(){
restoreDefaultColor();
});
});
$(document).ready(function(){
// Define common selectors
var commonSelectors = '.code,dd.quote,dd.quote font,.code font';
// Function to apply color
function appllycolor(color) {
$(commonSelectors).css('color', color);
// Save the selected color to cookies
Cookies.set('CodeColor', color); // تغيير اسم الكوكيز هنا
}
// Function to restore default color
function restoreDefaultColor() {
$(commonSelectors).css('color', '');
Cookies.remove('CodeColor'); // تغيير اسم الكوكيز هنا
}
// Retrieve the last selected color from cookies
var lasttColor = Cookies.get('CodeColor'); // تغيير اسم الكوكيز هنا
if(lasttColor){
appllycolor(lasttColor);
}
// Event handler for clicking on circles
$('.konann2000').click(function(){
var color = $(this).data('color');
if(color === "transparent") return; // Skip transparent color
appllycolor(color);
});
// Event handler for restoring default color
$('#konann2000-Default').click(function(){
restoreDefaultColor();
});
});
// This tutorial was written by كونان2000, //
// Using AI //
});
!function(e,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):(e=e||self,function(){var n=e.Cookies,o=e.Cookies=t();o.noConflict=function(){return e.Cookies=n,o}}())}(this,(function(){"use strict";function e(e){for(var t=1;t<arguments.length;t++){var n=arguments[t];for(var o in n)e[o]=n[o]}return e}return function t(n,o){function r(t,r,i){if("undefined"!=typeof document){"number"==typeof(i=e({},o,i)).expires&&(i.expires=new Date(Date.now()+864e5*i.expires)),i.expires&&(i.expires=i.expires.toUTCString()),t=encodeURIComponent(t).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var c="";for(var u in i)i[u]&&(c+="; "+u,!0!==i[u]&&(c+="="+i[u].split(";")[0]));return document.cookie=t+"="+n.write(r,t)+c}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],o={},r=0;r<t.length;r++){var i=t[r].split("="),c=i.slice(1).join("=");try{var u=decodeURIComponent(i[0]);if(o[u]=n.read(c,u),e===u)break}catch(e){}}return e?o[e]:o}},remove:function(t,n){r(t,"",e({},n,{expires:-1}))},withAttributes:function(n){return t(this.converter,e({},this.attributes,n))},withConverter:function(n){return t(e({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(o)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"})}));
You can add, remove, or change a specific color
Through the following line in html
text color
- Code:
<div class="konan2000" data-color="#F44336"><div class="konan2000-content" style="background:#F44336"></div></div>
posts background
- Code:
<div class="conan2000" data-color="#F44336"><div class="conan2000-post" style="background:#F44336"></div></div>
code background
- Code:
<div class="conan20000" data-color="#F44336"><div class="conan20000-post" style="background:#F44336"></div></div>
text code
- Code:
<div class="konann2000" data-color="#F44336"><div class="konann2000-content" style="background:#F44336"></div></div>
We hope you liked this tutorial
Last edited by كونان2000 on September 17th 2024, 5:35 am; edited 9 times in total
skouliki, SarkZKalie, TonnyKamper, poesia-verses and Wizzard like this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
does this color apply to all topics at once? or to one topic
good job
good job
كونان2000 likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
poesia-verses wrote:does this color apply to all topics at once? or to one topic
good job
@poesia-verses
| Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation. I will not warn you again. 2 days ban now in-place.
|
كونان2000 likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
This can be useful, if a member wants to read the topic in any other color that is not the defult by the administrator.
Good job :p
Good job :p
كونان2000 likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
Very nice job !
كونان2000 likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
Very nice
If you have time i would like to apply it in the punbb version
Thank you for your time
If you have time i would like to apply it in the punbb version
Thank you for your time
TonnyKamper and كونان2000 like this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
@poesia-verses @YoshiGM @TonnyKamper @skouliki @Ape
I am very happy with all your kind comments
thank you all
------
The code contains cookies and works on all posts
My first post has been edited
Now it works on punbb version

https://i.imgur.com/jYbzAfw.gif
I am very happy with all your kind comments
thank you all

------
hi @poesia-versespoesia-verses wrote:does this color apply to all topics at once? or to one topic
good job
The code contains cookies and works on all posts
hi @skoulikiskouliki wrote: Very nice
If you have time i would like to apply it in the punbb version
Thank you for your time
My first post has been edited
Now it works on punbb version


https://i.imgur.com/jYbzAfw.gif
skouliki and TonnyKamper like this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
much appreciated
since i can not send you a pm i will post it here
the code works ok.. in my forum https://iconskouliki.forumgreek.com/ the text change includes also these areas ) rank title, personal rank and others as you see in my image below
can the code exclude these areas ? obviously, the issue is not your code is the modifications my theme has
since i can not send you a pm i will post it here
the code works ok.. in my forum https://iconskouliki.forumgreek.com/ the text change includes also these areas ) rank title, personal rank and others as you see in my image below
can the code exclude these areas ? obviously, the issue is not your code is the modifications my theme has
Last edited by skouliki on May 16th 2024, 1:11 pm; edited 1 time in total
TonnyKamper likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
hello @skouliki
Your forum is a little difficult because it is not visible to guests
I'm not sure it will work well
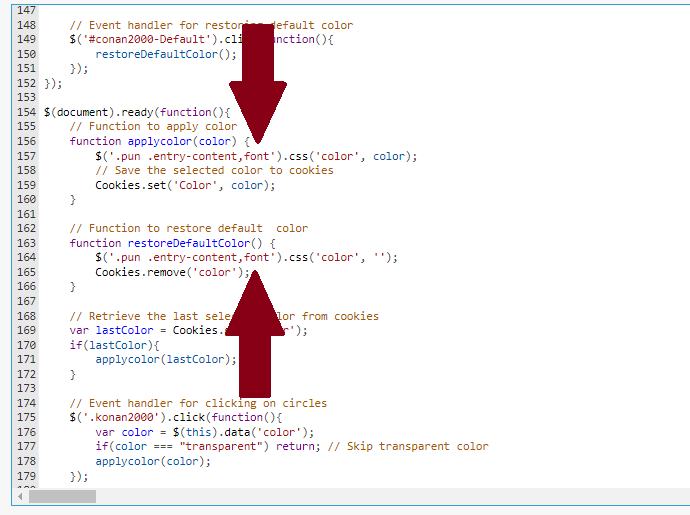
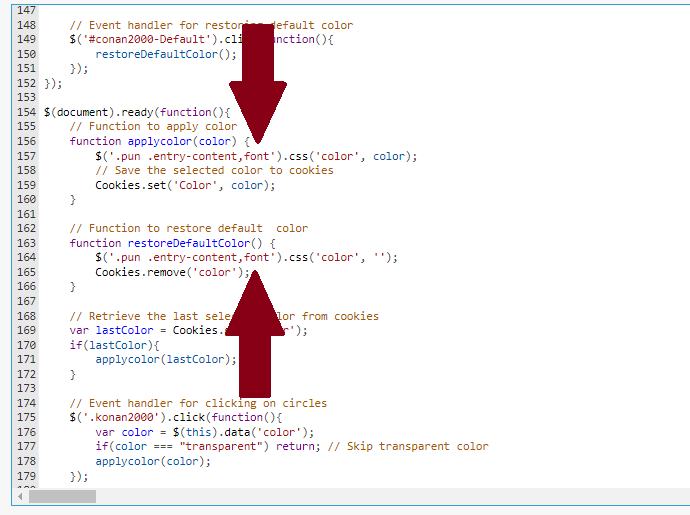
Find the next part in JavaScript
replace it with

https://i.servimg.com/u/f30/20/35/61/89/30398916.png
Your forum is a little difficult because it is not visible to guests
I'm not sure it will work well

Find the next part in JavaScript
- Code:
font
replace it with
- Code:
.pun .entry-content font,font:not(.user-basic-info font, strong font)

https://i.servimg.com/u/f30/20/35/61/89/30398916.png
TonnyKamper and poesia-verses like this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
Thank you  i will try it when i will return from vacation
i will try it when i will return from vacation
Have a nice day
Have a nice day
TonnyKamper likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
I really like this idea! I may try this out! Thank you for sharing!
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
You're welcome! Wishing you safe travels and a wonderful vacationskouliki wrote:Thank youi will try it when i will return from vacation
Have a nice day

That's great to hear! Thanks ^^Obscure wrote:I really like this idea! I may try this out! Thank you for sharing!
skouliki likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
@كونان2000
Thank you. Now, if you could choose a color separately for each theme, then I would consider putting it on. and one more thing: so that when choosing a background color, the text color I need will be substituted. fabulous
-------------------------------------------------------------------------
oh, I guessed it! other user will have default colors
To make it visible to all users, you need to “throw” some code into the first post. I have a code on the forum, a background for messages with a picture. there's the code in the first post. well, in general, it’s labor-intensive and probably not that necessary
Thank you. Now, if you could choose a color separately for each theme, then I would consider putting it on. and one more thing: so that when choosing a background color, the text color I need will be substituted. fabulous
-------------------------------------------------------------------------
oh, I guessed it! other user will have default colors
To make it visible to all users, you need to “throw” some code into the first post. I have a code on the forum, a background for messages with a picture. there's the code in the first post. well, in general, it’s labor-intensive and probably not that necessary
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
hi @poesia-verses ,
Humm
I didn't understand your mwii message
But if you want each topic to have its own color
You can do this by deleting code cookies

Humm
I didn't understand your mwii message
But if you want each topic to have its own color
You can do this by deleting code cookies

Last edited by كونان2000 on May 7th 2024, 4:38 am; edited 1 time in total
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
Where is the english language?كونان2000 wrote:hi @poesia-verses ,
Humm
je n'ai pas compris ton message
Mais si vous voulez que chaque topic ait sa propre couleur
Vous pouvez le faire en supprimant les cookies de code

 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
Oops, I was just talking to Pinguino In the French support forum 
----
I forgot that I am in the English support forum
Sorry, it has been corrected
Thank you, Mihai
----
I forgot that I am in the English support forum
Sorry, it has been corrected
Thank you, Mihai
TonnyKamper and poesia-verses like this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
@كونان2000 it worked very well thank you and sorry for the late reply
كونان2000 likes this post
 Re: Add options, appearing at the top of topics to change the background color, text, and codes
Re: Add options, appearing at the top of topics to change the background color, text, and codes
thanks @skoulikiskouliki wrote: @كونان2000 it worked very well thank you and sorry for the late reply
The tutorial has been updated.
1 Now it works on all versions of the forum
2 Separating the HTML code from the Java code and minifying the JavaScript code
3 Add a fourth drop-down list to change the color of text in codes and quotes
Thank you all
skouliki, TonnyKamper and poesia-verses like this post
 Similar topics
Similar topics» wana change all widget title background and Text color
» [background color update]-I want the code to change the background color
» Sticky / Pinned text background codes
» Background Color for Poll Options and Profile Comments Box
» Background color and text color by rank
» [background color update]-I want the code to change the background color
» Sticky / Pinned text background codes
» Background Color for Poll Options and Profile Comments Box
» Background color and text color by rank
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by كونان2000 May 1st 2024, 10:35 am
by كونان2000 May 1st 2024, 10:35 am














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
