Add a bar for Reputation
3 posters
Page 1 of 1
 Add a bar for Reputation
Add a bar for Reputation
| Add a bar for Reputation |
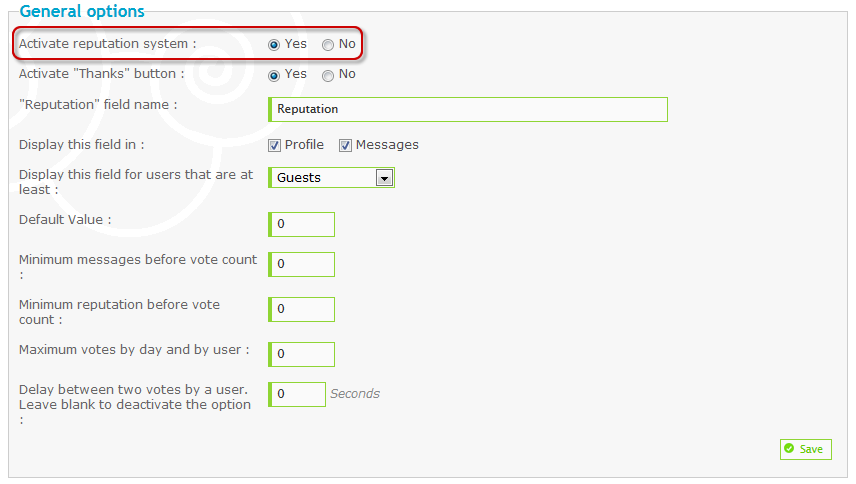
This tutorial will help you add a bar for the Reputation system of your Forumotion forum. This bar will increase in size depending on the amount of Reputation a member has accumulated. The reputation bar will work for all versions, so long as the viewtopic_body template for phpbb2 and punbb are not heavily modified. Activating the reputation system For this system to work you must have the reputation system activated. Go to Administration Panel ► Modules ► Points and reputation ► Reputation. Activate the reputation system and save : Adding the CSS Go to Administration panel ► Display ► Colors ► CSS stylesheet. So the default blocks of the reputation system have style, add the following codes to your sheet :
Explanation : height:8px; / width:8px; The overall size of the blocks. background:#0A0; Gives the blocks their green color. border:1px solid #080; Gives the blocks a dark green border of 1 pixel. border-radius:2px; Makes the blocks appear slightly rounded. box-shadow:0 3px 3px #0C0 inset; Sets a light green shadow inside the blocks to appear glossy. display:inline-block; Displays the element as an inline block. margin:0 0.5px; Adds a 0.5 pixel spacing between the blocks. Adding the javascript Go to Administration panel ► Modules ► Javascript codes management ► Create a new script. Title : Reputation Bars Placement : In the topics Paste the code below and submit :
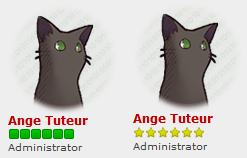
Modifying the script : So the script works for you, there are some things you must first modify. var version = 'phpbb3' : You must change phpbb3 to the version of your forum. That is : phpbb2, phpbb3, punbb, ModernBB, or invision. repName : 'Reputation' : You must change Reputation to the name of your rep field. So if your Reputation field is named Likes change repName : 'Reputation' to repName : 'Likes' repStyle : 'block' : Editing this, you can change the rep block style from a block to an image. block : Displays the CSS style rep blocks. example image : Displays an image, the default is a star. example repImage : 'https://i.servimg.com/u/f57/18/21/41/30/star12.png' : This is the image displayed if you choose image as the rep block style. You can replace https://i.servimg.com/u/f57/18/21/41/30/star12.png with any image URL you want. lv1 : 1, lv2 : 2, lv3 : 3.. : This is the amount of rep it takes to achieve a new level. Each level achieved adds a new block to the reputation bar. So if you want lv2 to be achieved at 10 reputation points, change lv2 : 2, to lv2 : 10, Note : This script can work for any number field; posts, points.. However, this system was mainly developed for Reputation. |
| This tutorial was written by Ange Tuteur. |
 Re: Add a bar for Reputation
Re: Add a bar for Reputation
The tutorial has been updated to include ModernBB.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Add a bar for Reputation
Re: Add a bar for Reputation
This code was updated to fit in with the new HTTPS address
updated 13.02.2020 by skouliki
updated 13.02.2020 by skouliki
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur April 14th 2014, 1:09 pm
by Ange Tuteur April 14th 2014, 1:09 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
