Hover Staff List Help Needed
5 posters
Page 1 of 1
 Hover Staff List Help Needed
Hover Staff List Help Needed
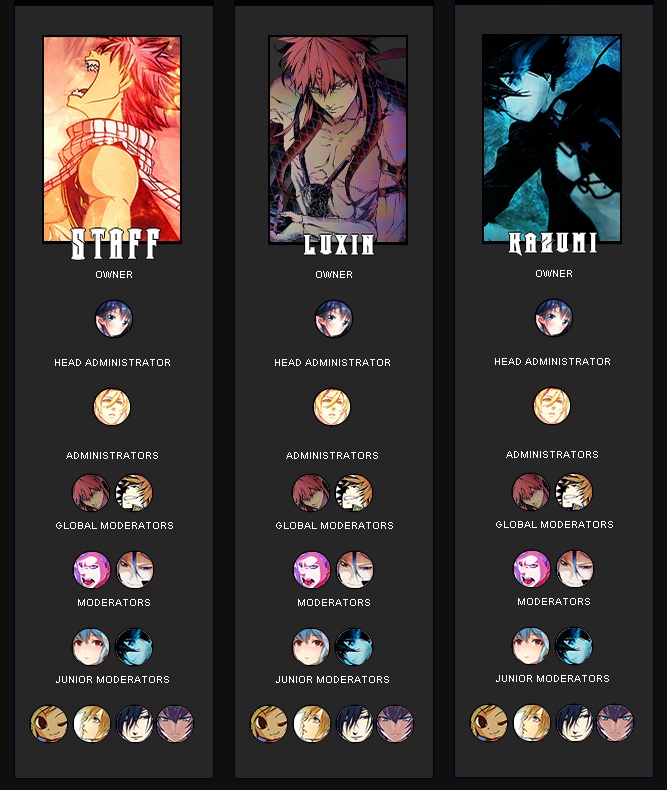
Okay, I wish to make a hover staff list for my site kinda like the one in the spoiler below
I want pretty much the same thing but if it looks a little different, that's fine too.
If anyone can help me make a custom code for a hover staff list that looks like the one in the spoiler,
I'd really appreciate it.
Btw, my forum's CSS is Invision.
I have all the art work for the hover staff list widget as well. I just need the basic code and I can edit everything else.
Thanks in advance~
- What I have in mind:

I want pretty much the same thing but if it looks a little different, that's fine too.
If anyone can help me make a custom code for a hover staff list that looks like the one in the spoiler,
I'd really appreciate it.
Btw, my forum's CSS is Invision.
I have all the art work for the hover staff list widget as well. I just need the basic code and I can edit everything else.
Thanks in advance~
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
Hello @Stella Ó hAodha,
Add this to a widget :
A user in the list consists of the following syntax :
The following is a link to the user profile. ( currently the founder; u1 )
and the image. The image URL in the SRC attribute is the image you'll see by default. The image URL in the ALT attribute is the image you'll see at the top when you hover this image.
Add this to a widget :
- Code:
<!-- style of the widget -->
<style type="text/css">#mainBlock { height:150px } /* height of the main image block */
#staffList { text-align:center; }
#staffList a img {
border-radius:100px;
width:50px;
height:50px;
}</style>
<!-- the staff list -->
<div id="staffList">
<div id="mainBlock">
<img id="mainImage" src="http://2img.net/i/bl/logo.png" />
</div>
<a href="/u1">
<img src="http://i56.servimg.com/u/f56/18/45/41/65/rose_a10.png" alt="http://i59.servimg.com/u/f59/18/45/41/65/rose_210.png" />
</a>
<br />
<a href="/u2">
<img src="http://i56.servimg.com/u/f56/18/21/60/73/noavaf10.png" alt="http://2img.net/i/fa/admin/icones/help.png" />
</a>
</div>
<!-- technical stuff -->
<script type="text/javascript">(function() {
var img = document.getElementById('staffList').getElementsByTagName('IMG'), main = document.getElementById('mainImage'), def = main.src,i;
for (i=0; i<img.length; i++) {
if (!/mainImage/.test(img[i].id)) {
img[i].onmouseover = function() { main.src = this.alt }
img[i].onmouseout = function() { main.src = def }
}
}
})();</script>
A user in the list consists of the following syntax :
- Code:
<a href="/u1">
<img src="http://i56.servimg.com/u/f56/18/45/41/65/rose_a10.png" alt="http://i59.servimg.com/u/f59/18/45/41/65/rose_210.png" />
</a>
The following is a link to the user profile. ( currently the founder; u1 )
- Code:
<a href="/u1"></a>
and the image. The image URL in the SRC attribute is the image you'll see by default. The image URL in the ALT attribute is the image you'll see at the top when you hover this image.
- Code:
<img src="http://i56.servimg.com/u/f56/18/45/41/65/rose_a10.png" alt="http://i59.servimg.com/u/f59/18/45/41/65/rose_210.png" />
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
i was hoping for an all in one code =w= seeing as i'm a complete noob at coding. i can do simple code edits and add codes to things but that's as far as my knowledge goes...
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
It is just one code. Ange Tuteur is explaining parts of it.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
If you have any questions, do not hesitate. You'll see by default I have two images setup as an example which you can play with 
I also forgot to mention above those images, you'll see the main image :
Just replace https://2img.net/i/bl/logo.png by the image URL you want to be the default image when not hovering anyone.
- Code:
<a href="/u1">
<img src="http://i56.servimg.com/u/f56/18/45/41/65/rose_a10.png" alt="http://i59.servimg.com/u/f59/18/45/41/65/rose_210.png" />
</a>
<br />
<a href="/u2">
<img src="http://i56.servimg.com/u/f56/18/21/60/73/noavaf10.png" alt="http://2img.net/i/fa/admin/icones/help.png" />
</a>
I also forgot to mention above those images, you'll see the main image :
- Code:
<div id="mainBlock">
<img id="mainImage" src="http://2img.net/i/bl/logo.png" />
</div>
Just replace https://2img.net/i/bl/logo.png by the image URL you want to be the default image when not hovering anyone.
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
would it be possible to put the entire code all together in order of how it should look in my widget? I'm sorry if this is a a pain, its just the different parts of the code all in pieces makes it kind of hard to figure out which part goes where...
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
- Code:
<!-- style of the widget -->
<style type="text/css">#mainBlock { height:150px } /* height of the main image block */
#staffList { text-align:center; }
#staffList a img {
border-radius:100px;
width:50px;
height:50px;
}</style>
<!-- the staff list -->
<div id="staffList">
<div id="mainBlock">
<img id="mainImage" src="http://2img.net/i/bl/logo.png" />
</div>
<a href="/u1">
<img src="http://i56.servimg.com/u/f56/18/45/41/65/rose_a10.png" alt="http://i59.servimg.com/u/f59/18/45/41/65/rose_210.png" />
</a>
<br />
<a href="/u2">
<img src="http://i56.servimg.com/u/f56/18/21/60/73/noavaf10.png" alt="http://2img.net/i/fa/admin/icones/help.png" />
</a>
</div>
<!-- technical stuff -->
<script type="text/javascript">(function() {
var img = document.getElementById('staffList').getElementsByTagName('IMG'), main = document.getElementById('mainImage'), def = main.src,i;
for (i=0; i<img.length; i++) {
if (!/mainImage/.test(img[i].id)) {
img[i].onmouseover = function() { main.src = this.alt }
img[i].onmouseout = function() { main.src = def }
}
}
})();</script>


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
i hate to be a bother, but i can't seem to get the code to work right 
I honestly SUCK at coding T^T Please help me~!
Thanks in advance~

- What my widget looks like currently:

I honestly SUCK at coding T^T Please help me~!
Thanks in advance~
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
where it says u1 and u2 those are the user ids youre supposed to change the images under them
so it would be img src= your image
so it would be img src= your image
 Re: Hover Staff List Help Needed
Re: Hover Staff List Help Needed
i've decided to give up =w= topic can be locked now, thanks for all your help, i was just too much of a noob to be able to do a complex code
 Similar topics
Similar topics» Staff needed
» Staff Assistance Needed, Need To Clean Unused JS, CSS, etc.
» Staff list widget problem
» Staff List Help
» Forum Staff List.
» Staff Assistance Needed, Need To Clean Unused JS, CSS, etc.
» Staff list widget problem
» Staff List Help
» Forum Staff List.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Stella Ó hAodha February 6th 2015, 7:00 pm
by Stella Ó hAodha February 6th 2015, 7:00 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
