How to add a "Leaving this page" prompt
4 posters
Page 1 of 1
 How to add a "Leaving this page" prompt
How to add a "Leaving this page" prompt
When users go to exit out of writing a post, how do I add the "Are you sure you wish to exit this page?" prompt... Like this: http://jsfiddle.net/DerekL/GSWbB/show/
I have obtained this code:
What modifications would I complete and where would it go/ javascript options
I have obtained this code:
What modifications would I complete and where would it go/ javascript options
- Code:
document.getElementsByClassName('eStore_buy_now_button')[0].onclick = function(){
window.btn_clicked = true; /*or use addEventListener ↑ */
};
window.onbeforeunload = function(){
if(!window.btn_clicked){
return 'You must click "Buy Now" to make payment and finish your order. If you leave now your order will be canceled.';
}
};
 Re: How to add a "Leaving this page" prompt
Re: How to add a "Leaving this page" prompt
Did you mean this ؟
- Code:
jQuery(document).ready(function () {
var texto_aviso = "Are you sure you wish to exit this page?.";
var url_externa = RegExp('^((f|ht)tps?:)?//(?!' + location.host + ')');
jQuery('div:eq(0)').before('<div style=display:none;position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:2!important id=janelacurl><div class=panel style="padding:10px!important;text-align:left!important;float:center!important;width:400px!important;position:absolute!important;top:50%!important;left:50%!important;margin-left:-211px!important;margin-top:-54px!important;display:block!important;visibility:visible!important;z-index:1!important;-moz-opacity:1;opacity:1;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=100);-webkit-border-radius:0px!important;-moz-border-radius:0px!important;border-radius:0px!important">' + texto_aviso +'<br>:Link follows <div style=display:inline!important;text-decoration:underline!important id=linkcld></div><br><style>#bcango{background-color:whiteSmoke;background-image:-webkit-linear-gradient(top,rgb(245,245,245),rgb(241,241,241));border:1px solid rgba(0,0,0,0.0976563);border-radius:2px;color:#444;cursor:pointer;display:inline-block;font-family:arial,sans-serif;font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;height:27px;line-height:27px;margin:10px 0px 0px 0px;outline:#444 none 0px;padding:0px 8px 0px 8px;position:relative;text-align:center;text-overflow:ellipsis;white-space:nowrap;width:60px;-webkit-user-select:none color: hsl(221, 97%, 51%); }</style><div id=bcango class=bcan>Cancel</div> <div id=bcango class=bgo>Continue</div></div></div>');
if (jQuery('table.bodylinewidth').length) {
o = '.postbody div:first-child a,.signature_div a';
} else {
o = '.post-entry div a,.signature_div a,.sig-content a,.post .content div a';
}
jQuery(o).mousedown(function () {
var href = $(this).attr('href');
if (url_externa.test(href)) {
jQuery('#janelacurl').show();
jQuery('#linkcld').html(jQuery(this).attr('href'));
return false;
}
});
jQuery('#bcango.bcan').click(function () {
jQuery(this).closest('#janelacurl').hide();
});
jQuery('#bcango.bgo').click(function () {
window.open(jQuery('#linkcld').html());
jQuery(this).closest('#janelacurl').hide();
})
});
 Re: How to add a "Leaving this page" prompt
Re: How to add a "Leaving this page" prompt
Please don't use bold or color and keep to the default text. This is reserved for the staff for moderation.
 Re: How to add a "Leaving this page" prompt
Re: How to add a "Leaving this page" prompt
new.moon wrote:Did you mean this ؟
- Code:
jQuery(document).ready(function () {
var texto_aviso = "Are you sure you wish to exit this page?.";
var url_externa = RegExp('^((f|ht)tps?:)?//(?!' + location.host + ')');
jQuery('div:eq(0)').before('<div style=display:none;position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:2!important id=janelacurl><div class=panel style="padding:10px!important;text-align:left!important;float:center!important;width:400px!important;position:absolute!important;top:50%!important;left:50%!important;margin-left:-211px!important;margin-top:-54px!important;display:block!important;visibility:visible!important;z-index:1!important;-moz-opacity:1;opacity:1;-ms-filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=100);-webkit-border-radius:0px!important;-moz-border-radius:0px!important;border-radius:0px!important">' + texto_aviso +'<br>:Link follows <div style=display:inline!important;text-decoration:underline!important id=linkcld></div><br><style>#bcango{background-color:whiteSmoke;background-image:-webkit-linear-gradient(top,rgb(245,245,245),rgb(241,241,241));border:1px solid rgba(0,0,0,0.0976563);border-radius:2px;color:#444;cursor:pointer;display:inline-block;font-family:arial,sans-serif;font-size:11px;font-style:normal;font-variant:normal;font-weight:bold;height:27px;line-height:27px;margin:10px 0px 0px 0px;outline:#444 none 0px;padding:0px 8px 0px 8px;position:relative;text-align:center;text-overflow:ellipsis;white-space:nowrap;width:60px;-webkit-user-select:none color: hsl(221, 97%, 51%); }</style><div id=bcango class=bcan>Cancel</div> <div id=bcango class=bgo>Continue</div></div></div>');
if (jQuery('table.bodylinewidth').length) {
o = '.postbody div:first-child a,.signature_div a';
} else {
o = '.post-entry div a,.signature_div a,.sig-content a,.post .content div a';
}
jQuery(o).mousedown(function () {
var href = $(this).attr('href');
if (url_externa.test(href)) {
jQuery('#janelacurl').show();
jQuery('#linkcld').html(jQuery(this).attr('href'));
return false;
}
});
jQuery('#bcango.bcan').click(function () {
jQuery(this).closest('#janelacurl').hide();
});
jQuery('#bcango.bgo').click(function () {
window.open(jQuery('#linkcld').html());
jQuery(this).closest('#janelacurl').hide();
})
});
Do you have an example of this in use?
But I presume this is what I mean,
what are the javascript options for this?
 Re: How to add a "Leaving this page" prompt
Re: How to add a "Leaving this page" prompt
Hello!
This is a script for phpBB3, if you are using other version, then you have to change classname .postbody.
First, you have to add Javascript (✓ In all the pages):
Then you have to add CSS:
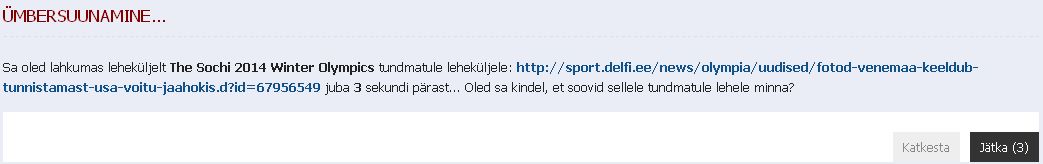
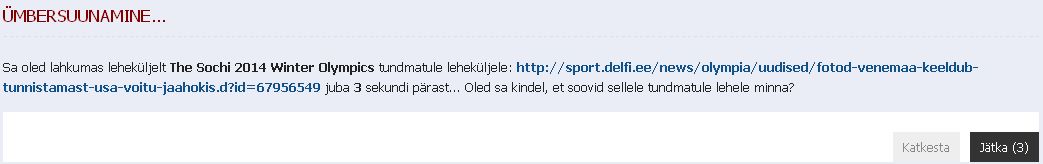
Preview (my local language):

This is a script for phpBB3, if you are using other version, then you have to change classname .postbody.
First, you have to add Javascript (✓ In all the pages):
- Code:
$(function () { $(".postbody a").not("a[href$='.jpg'],a[href$='.jpeg'],a[href$='.png'],a[href$='.gif'],a[href$='.bmp'],a[href^='/'],a[href^='" + location.origin + "']").click(function (a) { a.preventDefault(); a = location.href; var b = this.href; z = "/redirect/?url=" + encodeURIComponent(b); window.history && history.pushState ? history.pushState({}, " Ümbersuunamine...", z) : location.hash = z; var d, c = 5; $("#main-content").html('<div id="redirects"><h3> Ümbersuunamine...</h3><p class="redirectMess">Sa oled lahkumas leheküljelt <strong>' + document.title + '</strong> tundmatule leheküljele: <strong><a href="' + b + '" rel="nofollow">' + b + '</a></strong> juba <strong><span class="delayTime">' + c + '</span></strong> sekundi pärast... Oled sa kindel, et soovid sellele tundmatule lehele minna?</p><div class="redirectFooter"><ul class="redirectButtons"><li><a class="cancel" href="' + a + '">Katkesta</a></li><li><a href="' + b + '" class="redirectSkip forward" rel="nofollow">Jätka (<span class="delayTime">' + c + "</span>)</a></li></ul></div></div>"); d = setInterval(function () { var a = c--; 0 > a ? window.location = b : $(".delayTime").text(a) }, 1E3); $(".redirectButtons a").click(function () { clearInterval(d) }) }) });
Then you have to add CSS:
- Code:
#redirects{width:75%;border:1px solid #CCC;margin:30px auto;padding:20px 30px}
#redirects h3{border-bottom:1px dashed #ddd;font-size:17px;font-weight:400;padding-bottom:10px;color:#830000;margin:0 0 20px}
#redirects p{color:#222;font-size:13px;line-height:20px;margin:5px auto 15px}
.redirectFooter{background-color:#fff;padding:20px 0 30px}
.redirectButtons{float:right;list-style-type:none;margin:0;padding:0}
.redirectButtons li{float:left}
.redirectButtons a{transition:all .2s linear 0;-moz-transition:all .2s linear 0;-o-transition:all .2s linear 0;-webkit-transition:all .2s linear 0;background-color:#0063dc;border:0 none;color:#fff!important;font-size:12px;line-height:30px;min-width:45px;text-align:center;display:block;text-decoration:none!important;padding:0 10px}
.redirectButtons a.cancel{background-color:#eee;color:#888!important;margin-right:10px}
.redirectButtons a:hover{background:#333}
Preview (my local language):


Tonight- Forumember
-
 Posts : 312
Posts : 312
Reputation : 80
Language : Estonian, English, Russian
Location : Estonia
 Similar topics
Similar topics» Leaving Forumotion
» Our Forum Founder leaving
» Founder Leaving-Posts.
» User Cannot Scroll Page + Sudden Page Format Change
» Mobile Version - go to last page/go to page number needed
» Our Forum Founder leaving
» Founder Leaving-Posts.
» User Cannot Scroll Page + Sudden Page Format Change
» Mobile Version - go to last page/go to page number needed
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by ForeverPotterLock May 8th 2015, 10:55 pm
by ForeverPotterLock May 8th 2015, 10:55 pm








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
