NEWS: Twitter Button available on Forumotion forum
4 posters
Page 1 of 1
 NEWS: Twitter Button available on Forumotion forum
NEWS: Twitter Button available on Forumotion forum
| NEWS: Twitter Button available on Forumotion forum |
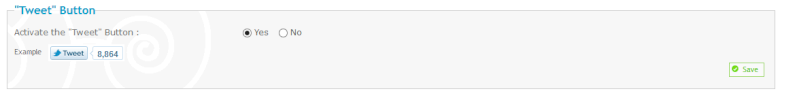
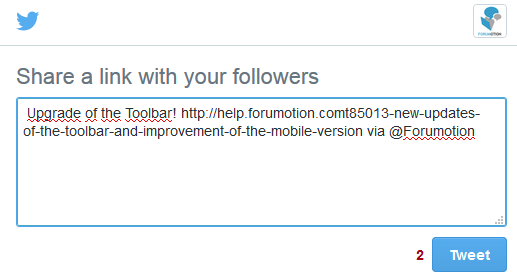
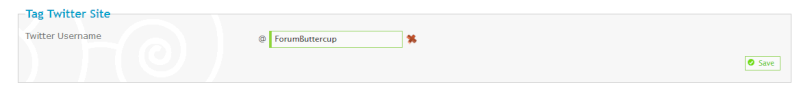
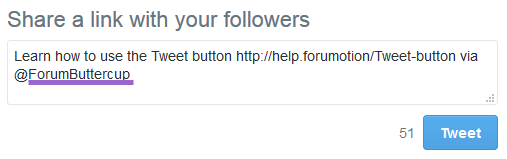
| Dear members, We are glad to announce a new option available on your forum. Right now, all forums have a Twitter button to share subject on Twitter. AS the like button for Facebook, you'll be able to share news by tweeting. To activate this new option, you just have to enter you administrative panel: Modules>> Social Networks>> Twitter:  Once activate you'll be able to share a topic on Twitter directly:   Note: If you've filled your username on the admin panel, this latter will appear on each tweet:  Result:   Important: Admin that modified viewtopic_body templates should take into account the following templates changes: Important: Admin that modified viewtopic_body templates should take into account the following templates changes:viewtopic_body PHPBB2Replace between <!-- BEGIN switch_twitter_btn --> and <!-- END switch_twitter_btn --> by:
PHPBB3Replace between <p class="right"> and </p> by:
INVISIONReplace <!-- BEGIN switch_twitter_btn --> and <!-- END switch_twitter_btn --> by:
PUNBBReplace between <div class="pun-crumbs noprint"> and </div> by:
You can also check our tutorial: Twitter Button We hope your enjoy this new option Forumotion |
This tutorial was written by Buttercup. |

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: NEWS: Twitter Button available on Forumotion forum
Re: NEWS: Twitter Button available on Forumotion forum
That is a different feature. This just allows you to share topics via Twitter.


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: NEWS: Twitter Button available on Forumotion forum
Re: NEWS: Twitter Button available on Forumotion forum
Please start a support topic in the support section.Richiejay wrote:How can I enter the username? Like "@username" or "username" alone?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» NEWS: Twitter Cards on Forumotion Forums
» Any News on Twitter Button Being Fixed?
» How to add Video from News sources and/or Twitter posts
» Forumotion news : the Forumotion Mag !
» Forumotion on Twitter!
» Any News on Twitter Button Being Fixed?
» How to add Video from News sources and/or Twitter posts
» Forumotion news : the Forumotion Mag !
» Forumotion on Twitter!
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 


 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
