How to give individual forums a individual background picture.
5 posters
Page 1 of 1
 How to give individual forums a individual background picture.
How to give individual forums a individual background picture.
Hallo everyone. 
I'm sure that there is a topic out there which had the solution but sadly I can't find anyone. ^^
so sorry if I have overlooked it!
But back to my problem.
My forum is thenextplant.danskforum.net and it is a phpBB 3 version.
I know how to add a background picture for forums, which works for every forum.
But I would like to know how I can add a specific individual picture for chosen individual forums
For instance if I want forum F1 to have a flower background
and F3 to have a city background.
I hope that anyone can help me because it would help me a lot to make my forum much prettier ^^
yours
ProfaneValkryie
I'm sure that there is a topic out there which had the solution but sadly I can't find anyone. ^^
so sorry if I have overlooked it!
But back to my problem.
My forum is thenextplant.danskforum.net and it is a phpBB 3 version.
I know how to add a background picture for forums, which works for every forum.
But I would like to know how I can add a specific individual picture for chosen individual forums
For instance if I want forum F1 to have a flower background
and F3 to have a city background.
I hope that anyone can help me because it would help me a lot to make my forum much prettier ^^
yours
ProfaneValkryie
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Hello,
Can you define what you mean by background picture? Do you mean the 'new posts'/'no posts' icon? Or do you mean a picture located on a specific forum? Both of these are 2 different things that have different possibilites and capabilities.
-Brandon
Can you define what you mean by background picture? Do you mean the 'new posts'/'no posts' icon? Or do you mean a picture located on a specific forum? Both of these are 2 different things that have different possibilites and capabilities.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
@brandon_G
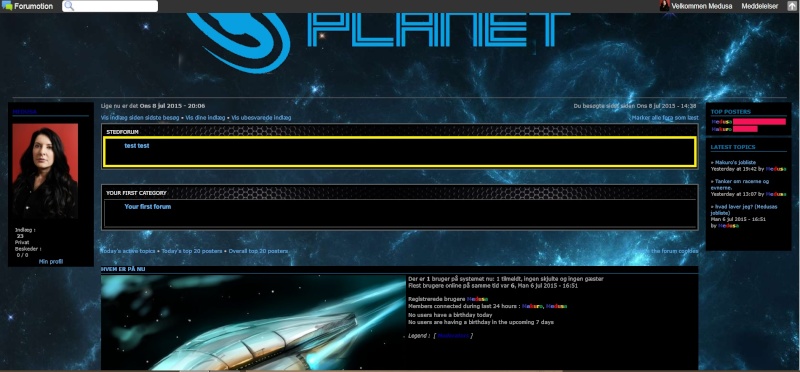
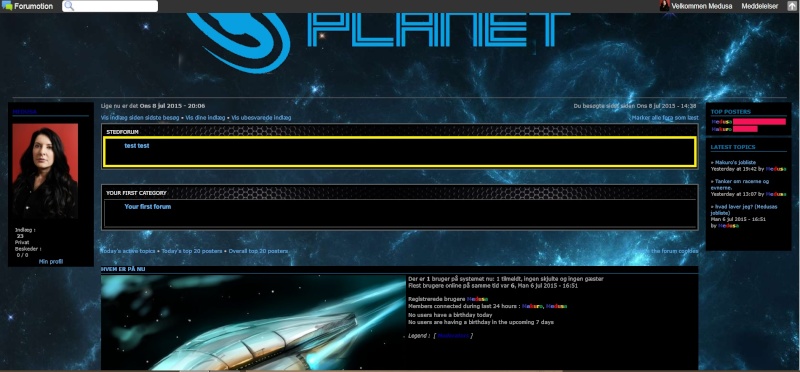
it is the body of the appearance of the forum itself, there were the description of the forum appears,
The area which is marked with yellow in the box

And I do know the code of giving this area a background picture which affects every forum, but that is not what i want. I want to be able to choose specific which forums should have which background picture.
I do hope it is good enough explained ^^
it is the body of the appearance of the forum itself, there were the description of the forum appears,
The area which is marked with yellow in the box

And I do know the code of giving this area a background picture which affects every forum, but that is not what i want. I want to be able to choose specific which forums should have which background picture.
I do hope it is good enough explained ^^
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Have you tried copying and pasting the image url in the image url area of the forum set up? It should be located directly below the forum description but the forum rules section.
-Brandon
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
I know that you can do that ^^
But that won't work for me because I need a pictured background where the forum description will appear on top of it normally.
there is a code which works perfectly which gives the body of every forum a background picture which fills up the whole yellow marked area, the body of the forum.
But that code works for every forum and I do not want that, I want to be able to select a forum and give it a individual pictured background.
i'm sure that this can't be done with normal CSS codes but probably Hmtl but sadly I'm not skilled enough to write the code which targets chosen forums. ^^
But that won't work for me because I need a pictured background where the forum description will appear on top of it normally.
there is a code which works perfectly which gives the body of every forum a background picture which fills up the whole yellow marked area, the body of the forum.
But that code works for every forum and I do not want that, I want to be able to select a forum and give it a individual pictured background.
i'm sure that this can't be done with normal CSS codes but probably Hmtl but sadly I'm not skilled enough to write the code which targets chosen forums. ^^
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Hello,
Maybe I am not understanding you correctly. Could you post a screenshot of maybe another forum with a similar background to which you are trying to achieve. That way I can get clearer understanding of what you are trying to accomplish?
-Brandon
Maybe I am not understanding you correctly. Could you post a screenshot of maybe another forum with a similar background to which you are trying to achieve. That way I can get clearer understanding of what you are trying to accomplish?
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Reopened by Request


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Hallo @Brandon sorry for the late reply!
I was at a vacation without internet, so couldn't answer ^^
Sadly I have not seen any forums with individual background pictures for selected forums.
and right now I can't find any forums which do have a background pictures for the forums within the categories
So I will try to explain it in a another way.
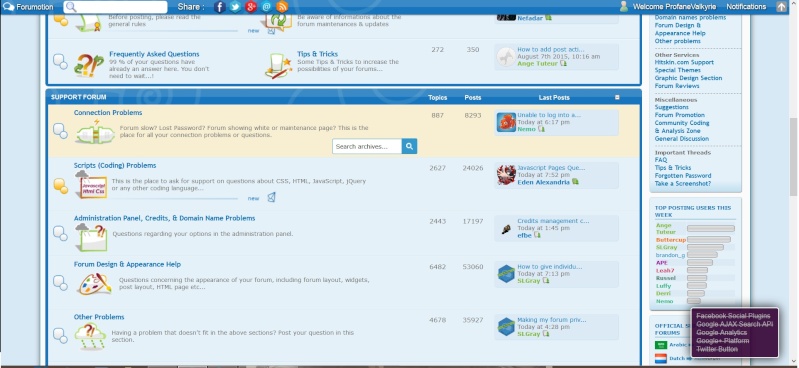
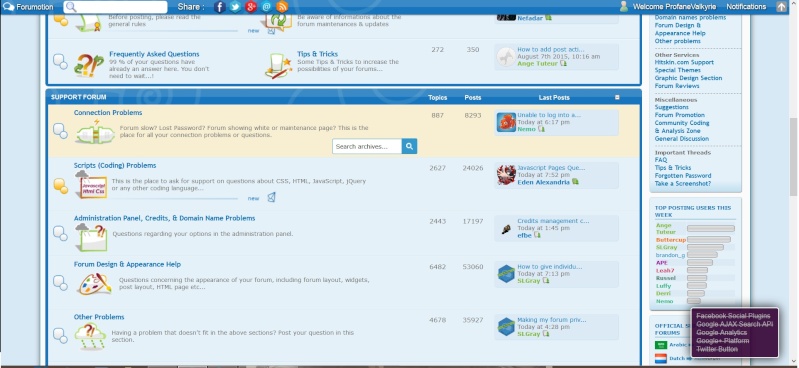
here is a screenshoot of forumtion support site because their highlight function when you hover over a forum shows exactly the area which I want have a background picture

I know there is a code(which I sadly don't have anymore because my admin partners computer went down with the code stored) where you can give all the forums the same backgroundpicture which covers the whole area of a forum highlighted in this picture.
what I want is a way where I use the forums ID, the F(and a number) to target specific forums and give them the individual background pictures
I hope that was a better explanation!
and sorry for all the trouble!
I was at a vacation without internet, so couldn't answer ^^
Sadly I have not seen any forums with individual background pictures for selected forums.
and right now I can't find any forums which do have a background pictures for the forums within the categories
So I will try to explain it in a another way.
here is a screenshoot of forumtion support site because their highlight function when you hover over a forum shows exactly the area which I want have a background picture

I know there is a code(which I sadly don't have anymore because my admin partners computer went down with the code stored) where you can give all the forums the same backgroundpicture which covers the whole area of a forum highlighted in this picture.
what I want is a way where I use the forums ID, the F(and a number) to target specific forums and give them the individual background pictures
I hope that was a better explanation!
and sorry for all the trouble!
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
bump.
Are others having a problem of understanding what I have written or is it just that noone knows how to do this ??
?? 
Are others having a problem of understanding what I have written or is it just that noone knows how to do this
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Hello @ProfaneValkyrie,
You cand do that by Javascript..
Step 1 - Create a New Javascript in ACP > Modules > HTML & Javascript > Javascript codes management > Create new Javascript.
Paste:
Place: In All pages.
Next, add this CSS (ACP > Display > Colors > CSS Stylesheet.)
If you want to have different background for the rest of the categories, you should edit the javascript and add a new class :
increases the number of eq(X) and "category-2"
The number 0 corresponds to your first category.
And don't forget the CSS:
Hope you like it
You cand do that by Javascript..
Step 1 - Create a New Javascript in ACP > Modules > HTML & Javascript > Javascript codes management > Create new Javascript.
Paste:
- Code:
$(function(){
$("li.row:eq(0)").addClass("category-1");
});
Place: In All pages.
Next, add this CSS (ACP > Display > Colors > CSS Stylesheet.)
- Code:
.category-1 {
background-image: url("YOUR FIRST CATEGORY BACKGROUND");
}
If you want to have different background for the rest of the categories, you should edit the javascript and add a new class :
- Code:
$("li.row:eq(1)").addClass("category-2");
increases the number of eq(X) and "category-2"
The number 0 corresponds to your first category.
And don't forget the CSS:
- Code:
.category-2 {
background-image: url("YOU SECOND CATEGORY BACKGROUND");
}
Hope you like it
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
@YoshiGM
Sorry for the late reply!
but it worked! or right now for the first catagory!
So many thanks, I'm really greatful!!! :3
So as soon I have found out if I can get it to work with all the other categories, I will thank you and mark it as resolved :3
Sorry for the late reply!
but it worked! or right now for the first catagory!
So many thanks, I'm really greatful!!! :3
So as soon I have found out if I can get it to work with all the other categories, I will thank you and mark it as resolved :3
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
YoshiGM wrote:Hello @ProfaneValkyrie,
You cand do that by Javascript..
Step 1 - Create a New Javascript in ACP > Modules > HTML & Javascript > Javascript codes management > Create new Javascript.
Paste:
- Code:
$(function(){
$("li.row:eq(0)").addClass("category-1");
});
Place: In All pages.
Next, add this CSS (ACP > Display > Colors > CSS Stylesheet.)
- Code:
.category-1 {
background-image: url("YOUR FIRST CATEGORY BACKGROUND");
}
I still have one problem and that is how I can make the picture will be 100% width no matter what browser resolution you are using because I can see the difference between my firefox and google chrome browser, that the picture is big enough for my firefox but not for the chrome browser
where the picture is to small and then repeats itself
So I want to make sure that it is exactly the same for everyone
something with this codeish
- Code:
width="100%"
my Second problem
I can see that the backgrounds pictures are not only limited to the categories, but also the background of some of the topic backgrounds in the topic list
See here
http://thenextplanet.danskforum.net/f3-test-test
the picture for the first category is also the backgroundpicture of the 1 topic on the list.
and with the picture for the second category it is the same just with the second topic on the list
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
BUMP!
ProfaneValkyrie wrote:YoshiGM wrote:Hello @ProfaneValkyrie,
You cand do that by Javascript..
Step 1 - Create a New Javascript in ACP > Modules > HTML & Javascript > Javascript codes management > Create new Javascript.
Paste:
- Code:
$(function(){
$("li.row:eq(0)").addClass("category-1");
});
Place: In All pages.
Next, add this CSS (ACP > Display > Colors > CSS Stylesheet.)
- Code:
.category-1 {
background-image: url("YOUR FIRST CATEGORY BACKGROUND");
}
I still have one problem and that is how I can make the picture will be 100% width no matter what browser resolution you are using because I can see the difference between my firefox and google chrome browser, that the picture is big enough for my firefox but not for the chrome browser
where the picture is to small and then repeats itself
So I want to make sure that it is exactly the same for everyone
something with this codeish
- Code:
width="100%"
my Second problem
I can see that the backgrounds pictures are not only limited to the categories, but also the background of some of the topic backgrounds in the topic list
See here
http://thenextplanet.danskforum.net/f3-test-test
the picture for the first category is also the backgroundpicture of the 1 topic on the list.
and with the picture for the second category it is the same just with the second topic on the list
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
Hi @ProfaneValkyrie,
I apologize for the late response. Try following instead :
Go to Modules > JavaScript codes management and create a new script with the following settings.
Placement : In the homepage OR In all pages if you want it to affect sub-forums.
At the top of the script is an object :
In that object you should include the id of the forum + the class you want added to this forum, in short : id:class pairs. As you can see by the current state above, forum "3" will have the class "forum-class" added to it. If we want to add more forums, we need to add a comma after our last pair and create a new pair :
Now forum "5" will have the class "forum-5" which allows us to use CSS to style the background of the row :
Some things to note :
1. Class names cannot contain spaces. Classes with spaces are interpreted as multiple classes.
2. You can find the forum ID by looking at the URL while viewing the forum. /fXX-forum-title the XX being a number that represents the forum ID.
If any questions let me know.
I apologize for the late response. Try following instead :
Go to Modules > JavaScript codes management and create a new script with the following settings.
Placement : In the homepage OR In all pages if you want it to affect sub-forums.
- Code:
$(function() {
var forums = {
3 : 'forum-class'
};
for (var a = $('.forumtitle'), i = 0, j = a.length, k; i < j; i++) {
for (k in forums) {
if (k == a[i].href.replace(/.*?\/f(\d+)-.*/, '$1')) {
$(a[i]).closest('.row')[0].className += ' ' + forums[k];
break;
}
}
}
});
At the top of the script is an object :
- Code:
var forums = {
3 : 'forum-class'
};
In that object you should include the id of the forum + the class you want added to this forum, in short : id:class pairs. As you can see by the current state above, forum "3" will have the class "forum-class" added to it. If we want to add more forums, we need to add a comma after our last pair and create a new pair :
- Code:
var forums = {
3 : 'forum-class',
5 : 'forum-5'
};
Now forum "5" will have the class "forum-5" which allows us to use CSS to style the background of the row :
- Code:
li.row.forum-5 {
background:url('IMAGE') repeat 0% 0% #000;
}
Some things to note :
1. Class names cannot contain spaces. Classes with spaces are interpreted as multiple classes.
2. You can find the forum ID by looking at the URL while viewing the forum. /fXX-forum-title the XX being a number that represents the forum ID.
If any questions let me know.
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
@Ange Tuteur
Don't you worry! I don't mind to wait :3!
But it worked perfectly, nothing to complain about at all! ^^
You are the savior as always!
And no questions
So this topic is solved!
Don't you worry! I don't mind to wait :3!
But it worked perfectly, nothing to complain about at all! ^^
You are the savior as always!
And no questions
So this topic is solved!
 Re: How to give individual forums a individual background picture.
Re: How to give individual forums a individual background picture.
No problem. 
Topic archived
Have a good weekend. ^^

Topic archived
Have a good weekend. ^^
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by ProfaneValkyrie July 8th 2015, 1:23 pm
by ProfaneValkyrie July 8th 2015, 1:23 pm





 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
