Strange problem with HTML page...javascripts doesnt seem to load...
5 posters
Page 1 of 1
 Strange problem with HTML page...javascripts doesnt seem to load...
Strange problem with HTML page...javascripts doesnt seem to load...
I made a new html TEST page on my forum to test the bar-ui demo of soundmanager. Here is the link: http://hellasd3.4umer.com/h2-page .
The strange thing with that page if i copy paste the code to a notepad and run it to a browser the page works.
If i try to load the page through the forum it seems that the javascripts wont load.
Can anyone help me with that???
The strange thing with that page if i copy paste the code to a notepad and run it to a browser the page works.
If i try to load the page through the forum it seems that the javascripts wont load.
Can anyone help me with that???
Last edited by iarmagedon on August 15th 2015, 8:22 pm; edited 1 time in total

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
Are you trying to add the player? What you added is the whole page that explains how to install it.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
Hello,
What is the code?
The reason it may work on a general weblage written from scratch and then not on FM is because FM has different elements which can sometimes screw up the code. When you created the html page, did you use the advanced one or the simple one?
What is the code?
The reason it may work on a general weblage written from scratch and then not on FM is because FM has different elements which can sometimes screw up the code. When you created the html page, did you use the advanced one or the simple one?


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
If i solve that problem, then to add the player is simple... I always use advanced mode to put the code inside..
To see the code just press right click and see the source code from the first link i gave....
lets go back to my question please.
Why,why the page loads correctly if you copy paste the code outside the forum and if i load the same code to a page that i created inside the forum,the same page doesn't work properly???
My question is simple.
Also just a notice ... if you load first the original soundmanager page,the bar-ui demo, and then you try to load the demo page that i inserted into html pages on forum,the page on forum works. That means that if you load the javascripts first through the original page of soundmanager, the *.js files remain on cache and then it seems that my page works. So be careful when you make a test. Please clear your cache of your browser first to understand what i mean.
To see the code just press right click and see the source code from the first link i gave....
lets go back to my question please.
Why,why the page loads correctly if you copy paste the code outside the forum and if i load the same code to a page that i created inside the forum,the same page doesn't work properly???
My question is simple.
Also just a notice ... if you load first the original soundmanager page,the bar-ui demo, and then you try to load the demo page that i inserted into html pages on forum,the page on forum works. That means that if you load the javascripts first through the original page of soundmanager, the *.js files remain on cache and then it seems that my page works. So be careful when you make a test. Please clear your cache of your browser first to understand what i mean.

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
Please post the link to where you got the code.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
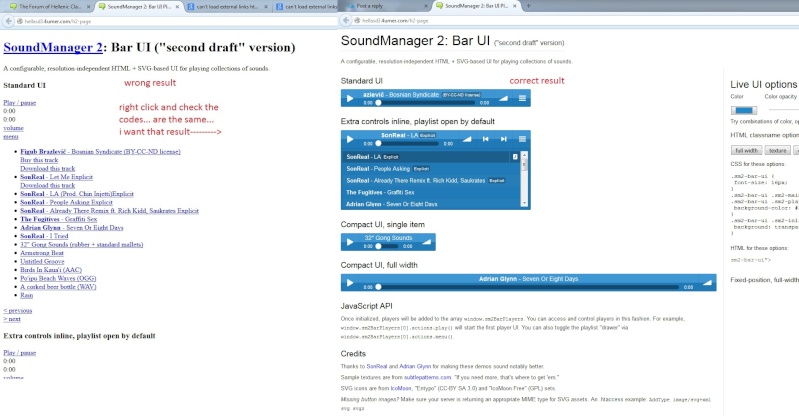
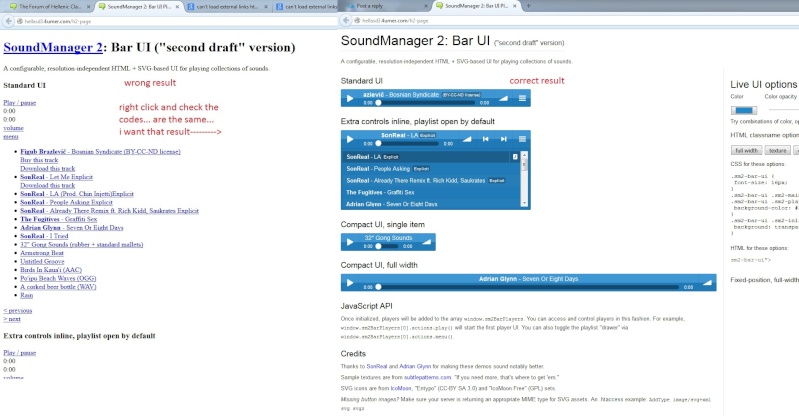
here it is the code i put inside the advanced html and also here is the link from where i took the code http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/
here also a pic with cleaned cache and after when i first reloaded the original soundmanager page... I think that there is a BUG in forum engine. Can you check if that happens to your forum also???

- html code:
- Code:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>SoundManager 2: Bar UI Player (prototype)</title>
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=500, initial-scale=1">
<script type="text/javascript" src="http://www.schillmania.com/projects/soundmanager2/script/soundmanager2.js"></script>
<script src="http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/script/bar-ui.js"></script>
<link rel="stylesheet" href="http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/css/bar-ui.css"/>
<!-- demo for this page only, you don't need this stuff -->
<script src="http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/script/demo.js"></script>
<link rel="stylesheet" href="http://www.schillmania.com/projects/soundmanager2/demo/bar-ui/css/demo.css" />
</head>
<body>
<h1><a href="http://www.schillmania.com/projects/soundmanager2/">SoundManager 2</a>: Bar UI <span class="note">("second draft" version)</span></h1>
<p class="about">A configurable, resolution-independent HTML + SVG-based UI for playing collections of sounds.</p>
<div class="demo-wrapper">
<div class="demo-left">
<div class="demo-bd">
<h3>Standard UI</h3>
<div class="sm2-bar-ui">
<div class="bd sm2-main-controls">
<div class="sm2-inline-texture"></div>
<div class="sm2-inline-gradient"></div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#play" class="sm2-inline-button play-pause">Play / pause</a>
</div>
</div>
<div class="sm2-inline-element sm2-inline-status">
<div class="sm2-playlist">
<div class="sm2-playlist-target">
<!-- playlist <ul> + <li> markup will be injected here -->
<!-- if you want default / non-JS content, you can put that here. -->
<noscript><p>JavaScript is required.</p></noscript>
</div>
</div>
<div class="sm2-progress">
<div class="sm2-row">
<div class="sm2-inline-time">0:00</div>
<div class="sm2-progress-bd">
<div class="sm2-progress-track">
<div class="sm2-progress-bar"></div>
<div class="sm2-progress-ball"><div class="icon-overlay"></div></div>
</div>
</div>
<div class="sm2-inline-duration">0:00</div>
</div>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-volume">
<div class="sm2-button-bd">
<span class="sm2-inline-button sm2-volume-control volume-shade"></span>
<a href="#volume" class="sm2-inline-button sm2-volume-control">volume</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-menu">
<div class="sm2-button-bd">
<a href="#menu" class="sm2-inline-button menu">menu</a>
</div>
</div>
</div>
<div class="bd sm2-playlist-drawer sm2-element">
<div class="sm2-inline-texture">
<div class="sm2-box-shadow"></div>
</div>
<!-- playlist content is mirrored here -->
<div class="sm2-playlist-wrapper">
<ul class="sm2-playlist-bd">
<!-- example: playable link, "buy" link, "download" link -->
<li>
<div class="sm2-row">
<div class="sm2-col sm2-wide">
<a href="http://freshly-ground.com/data/audio/sm2/Figub%20Brazlevi%C4%8D%20-%20Bosnian%20Syndicate.mp3" class="exclude button-exclude inline-exclude"><b>Figub Brazlevič</b> - Bosnian Syndicate <span title="Published under a Creative Commons BY-NC-ND license" class="label">(BY-CC-ND license)</span></a>
</div>
<div class="sm2-col">
<a href="http://figubbrazlevic.bandcamp.com/track/bosnian-syndicate" target="_blank" title="Buy "Bosnian Syndicate"" class="sm2-icon sm2-cart">Buy this track</a>
</div>
<div class="sm2-col">
<a href="http://freshly-ground.com/data/audio/sm2/Figub%20Brazlevi%C4%8D%20-%20Bosnian%20Syndicate.mp3" target="_blank" title="Download "Bosnian Syndicate"" class="sm2-icon sm2-music sm2-exclude">Download this track</a>
</div>
</div>
</li>
<!-- example: playable link, "download" link -->
<li>
<div class="sm2-row">
<div class="sm2-col sm2-wide">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Let%20Me%20%28Prod%202oolman%29.mp3"><b>SonReal</b> - Let Me <span class="label">Explicit</span></a>
</div>
<div class="sm2-col">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Let%20Me%20%28Prod%202oolman%29.mp3" target="_blank" title="Download "Let Me"" class="sm2-icon sm2-music sm2-exclude">Download this track</a>
</div>
</div>
</li>
<!-- standard one-line items, no extra links -->
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20LA%20%28Prod%20Chin%20Injetti%29.mp3"><b>SonReal</b> - LA (Prod. Chin Injetti)<span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20People%20Asking.mp3"><b>SonReal</b> - People Asking <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Already%20There%20Remix%20ft.%20Rich%20Kidd,%20Saukrates.mp3"><b>SonReal</b> - Already There Remix ft. Rich Kidd, Saukrates <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/The%20Fugitives%20-%20Graffiti%20Sex.mp3"><b>The Fugitives</b> - Graffiti Sex</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/Adrian%20Glynn%20-%20Seven%20Or%20Eight%20Days.mp3"><b>Adrian Glynn</b> - Seven Or Eight Days</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20I%20Tried.mp3"><b>SonReal</b> - I Tried</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/gong-192kbps.mp3">32" Gong Sounds (rubber + standard mallets)</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20060826%20-%20Armstrong.mp3">Armstrong Beat</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20090119%20-%20Untitled%20Groove.mp3">Untitled Groove</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/birds-in-kauai-128kbps-aac-lc.mp4">Birds In Kaua'i (AAC)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/20130320%20-%20Po%27ipu%20Beach%20Waves.ogg">Po'ipu Beach Waves (OGG)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/bottle-pop.wav">A corked beer bottle (WAV)</a></li>
<li><a href="../../demo/_mp3/rain.mp3">Rain</a></li>
</ul>
</div>
<div class="sm2-extra-controls">
<div class="bd">
<div class="sm2-inline-element sm2-button-element">
<a href="#prev" title="Previous" class="sm2-inline-button previous">< previous</a>
</div>
<div class="sm2-inline-element sm2-button-element">
<a href="#next" title="Next" class="sm2-inline-button next">> next</a>
</div>
<!-- not implemented -->
<!--
<div class="sm2-inline-element sm2-button-element disabled">
<div class="sm2-button-bd">
<a href="#repeat" title="Repeat playlist" class="sm2-inline-button repeat">∞ repeat</a>
</div>
</div>
-->
<!-- not implemented -->
<!--
<div class="sm2-inline-element sm2-button-element disabled">
<a href="#shuffle" title="Shuffle" class="sm2-inline-button shuffle">shuffle</a>
</div>
-->
</div>
</div>
</div>
</div>
<!-- player #2 -->
<h3>Extra controls inline, playlist open by default</h3>
<div class="sm2-bar-ui playlist-open">
<div class="bd sm2-main-controls">
<div class="sm2-inline-texture"></div>
<div class="sm2-inline-gradient"></div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#play" class="sm2-inline-button play-pause">Play / pause</a>
</div>
</div>
<div class="sm2-inline-element sm2-inline-status">
<div class="sm2-playlist">
<div class="sm2-playlist-target">
<!-- playlist <ul> + <li> markup will be injected here -->
<!-- if you want default / non-JS content, you can put that here. -->
<noscript><p>JavaScript is required.</p></noscript>
</div>
</div>
<div class="sm2-progress">
<div class="sm2-row">
<div class="sm2-inline-time">0:00</div>
<div class="sm2-progress-bd">
<div class="sm2-progress-track">
<div class="sm2-progress-bar"></div>
<div class="sm2-progress-ball"><div class="icon-overlay"></div></div>
</div>
</div>
<div class="sm2-inline-duration">0:00</div>
</div>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-volume">
<div class="sm2-button-bd">
<span class="sm2-inline-button sm2-volume-control volume-shade"></span>
<a href="#volume" class="sm2-inline-button sm2-volume-control">volume</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#prev" title="Previous" class="sm2-inline-button previous">< previous</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#next" title="Next" class="sm2-inline-button next">> next</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-menu">
<div class="sm2-button-bd">
<a href="#menu" class="sm2-inline-button menu">menu</a>
</div>
</div>
</div>
<div class="bd sm2-playlist-drawer sm2-element">
<div class="sm2-inline-texture">
<div class="sm2-box-shadow"></div>
</div>
<!-- playlist content is mirrored here -->
<div class="sm2-playlist-wrapper">
<ul class="sm2-playlist-bd">
<!-- item with "download" link -->
<li>
<div class="sm2-row">
<div class="sm2-col sm2-wide">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20LA%20%28Prod%20Chin%20Injetti%29.mp3"><b>SonReal</b> - LA<span class="label">Explicit</span></a>
</div>
<div class="sm2-col">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20LA%20%28Prod%20Chin%20Injetti%29.mp3" target="_blank" title="Download "LA"" class="sm2-icon sm2-music sm2-exclude">Download this track</a>
</div>
</div>
</li>
<!-- standard one-line items -->
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20People%20Asking.mp3"><b>SonReal</b> - People Asking <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Already%20There%20Remix%20ft.%20Rich%20Kidd%2C%20Saukrates.mp3"><b>SonReal</b> - Already There Remix ft. Rich Kidd, Saukrates <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/The%20Fugitives%20-%20Graffiti%20Sex.mp3"><b>The Fugitives</b> - Graffiti Sex</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/Adrian%20Glynn%20-%20Seven%20Or%20Eight%20Days.mp3"><b>Adrian Glynn</b> - Seven Or Eight Days</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20I%20Tried.mp3"><b>SonReal</b> - I Tried</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/gong-192kbps.mp3">32" Gong Sounds (rubber + standard mallets)</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20060826%20-%20Armstrong.mp3">Armstrong Beat</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20090119%20-%20Untitled%20Groove.mp3">Untitled Groove</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/birds-in-kauai-128kbps-aac-lc.mp4">Birds In Kaua'i (AAC)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/20130320%20-%20Po%27ipu%20Beach%20Waves.ogg">Po'ipu Beach Waves (OGG)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/bottle-pop.wav">A corked beer bottle (WAV)</a></li>
<li><a href="../../demo/_mp3/rain.mp3">Rain</a></li>
</ul>
</div>
<div class="sm2-extra-controls">
<div class="bd">
<div class="sm2-inline-element sm2-button-element">
<a href="#prev" title="Previous" class="sm2-inline-button previous">< previous</a>
</div>
<div class="sm2-inline-element sm2-button-element">
<a href="#next" title="Next" class="sm2-inline-button next">> next</a>
</div>
<!-- not implemented -->
<!--
<div class="sm2-inline-element sm2-button-element disabled">
<div class="sm2-button-bd">
<a href="#repeat" title="Repeat playlist" class="sm2-inline-button repeat">∞ repeat</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element disabled">
<a href="#shuffle" title="Shuffle" class="sm2-inline-button shuffle">shuffle</a>
</div>
-->
</div>
</div>
</div>
</div>
<!-- player 3 -->
<h3>Compact UI, single item</h3>
<div class="sm2-bar-ui compact">
<div class="bd sm2-main-controls">
<div class="sm2-inline-texture"></div>
<div class="sm2-inline-gradient"></div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#play" class="sm2-inline-button play-pause">Play / pause</a>
</div>
</div>
<div class="sm2-inline-element sm2-inline-status">
<div class="sm2-playlist">
<div class="sm2-playlist-target">
<!-- playlist <ul> + <li> markup will be injected here -->
<!-- if you want default / non-JS content, you can put that here. -->
<noscript><p>JavaScript is required.</p></noscript>
</div>
</div>
<div class="sm2-progress">
<div class="sm2-row">
<div class="sm2-inline-time">0:00</div>
<div class="sm2-progress-bd">
<div class="sm2-progress-track">
<div class="sm2-progress-bar"></div>
<div class="sm2-progress-ball"><div class="icon-overlay"></div></div>
</div>
</div>
<div class="sm2-inline-duration">0:00</div>
</div>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-volume">
<div class="sm2-button-bd">
<span class="sm2-inline-button sm2-volume-control volume-shade"></span>
<a href="#volume" class="sm2-inline-button sm2-volume-control">volume</a>
</div>
</div>
</div>
<div class="bd sm2-playlist-drawer sm2-element">
<div class="sm2-inline-texture">
<div class="sm2-box-shadow"></div>
</div>
<!-- playlist content is mirrored here -->
<div class="sm2-playlist-wrapper">
<ul class="sm2-playlist-bd">
<li><a href="http://freshly-ground.com/data/audio/sm2/gong-192kbps.mp3">32" Gong Sounds</a></li>
</ul>
</div>
</div>
</div>
<!-- player 4 -->
<h3>Compact UI, full width</h3>
<div class="sm2-bar-ui compact full-width">
<div class="bd sm2-main-controls">
<div class="sm2-inline-texture"></div>
<div class="sm2-inline-gradient"></div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#play" class="sm2-inline-button play-pause">Play / pause</a>
</div>
</div>
<div class="sm2-inline-element sm2-inline-status">
<div class="sm2-playlist">
<div class="sm2-playlist-target">
<!-- playlist <ul> + <li> markup will be injected here -->
<!-- if you want default / non-JS content, you can put that here. -->
<noscript><p>JavaScript is required.</p></noscript>
</div>
</div>
<div class="sm2-progress">
<div class="sm2-row">
<div class="sm2-inline-time">0:00</div>
<div class="sm2-progress-bd">
<div class="sm2-progress-track">
<div class="sm2-progress-bar"></div>
<div class="sm2-progress-ball"><div class="icon-overlay"></div></div>
</div>
</div>
<div class="sm2-inline-duration">0:00</div>
</div>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-volume">
<div class="sm2-button-bd">
<span class="sm2-inline-button sm2-volume-control volume-shade"></span>
<a href="#volume" class="sm2-inline-button sm2-volume-control">volume</a>
</div>
</div>
</div>
<div class="bd sm2-playlist-drawer sm2-element">
<div class="sm2-inline-texture">
<div class="sm2-box-shadow"></div>
</div>
<!-- playlist content is mirrored here -->
<div class="sm2-playlist-wrapper">
<ul class="sm2-playlist-bd">
<li><a href="http://freshly-ground.com/data/audio/sm2/Adrian%20Glynn%20-%20Seven%20Or%20Eight%20Days.mp3"><b>Adrian Glynn</b> - Seven Or Eight Days</a></li>
</ul>
</div>
</div>
</div>
<h3>JavaScript API</h3>
<p class="about">Once initialized, players will be added to the array <code>window.sm2BarPlayers</code>. You can access and control players in this fashion. For example, <code>window.sm2BarPlayers[0].actions.play()</code> will start the first player UI. You can also toggle the playlist "drawer" via <code>window.sm2BarPlayers[0].actions.menu()</code>.</p>
<h3>Credits</h3>
<p class="about">Thanks to <a href="http://iamsonreal.com/" title="SonReal, Vancouver-based hip-hop artist">SonReal</a> and <a href="http://www.adrianglynn.com/" title="Adrian Glynn, Vancouver-based Singer/Songwriter">Adrian Glynn</a> for making these demos sound notably better.</p>
<p class="about">Sample textures are from <a href="http://subtlepatterns.com/">subtlepatterns.com</a>. "If you need more, that's where to get 'em."</p>
<p class="about">SVG icons are from <a href="http://icomoon.io/app/">IcoMoon</a>, "Entypo" (CC-BY SA 3.0) and "IcoMoon Free" (GPL) sets.</p>
<p class="about"><i>Missing button images?</i> Make sure your server is returning an appropriate MIME type for SVG assets. An .htaccess example: <code>AddType image/svg+xml svg svgz</code></p>
<!-- end left wrapper -->
</div>
<!-- end left -->
</div>
<div class="demo-right">
<div class="demo-bd">
<h2 style="padding-top:1em">Live UI options</h2>
<div style="font-size:13px">
<div style="display:inline-block;margin-right:1em;vertical-align:top">
<p><b>Color</b></p>
<input name="color-input" id="color-field" type="color" value="#2288cc" title="Color picker" />
</div>
<div style="display:inline-block;margin-right:1em;vertical-align:top">
<p><b>Color opacity</b></p>
<input name="opacity-input" id="opacity-field" type="range" value="100" min="0" max="100" style="display:block;width:100px" />
</div>
<div style="display:inline-block;margin-right:1em;vertical-align:top">
<p><b>Player texture</b></p>
<select id="player-background">
<option value="transparent">transparent</option>
<option value="#fff">white</option>
<option value="#666" data-dark="true">grey</option>
<option value="#000" data-dark="true">black</option>
<option value="url(image/patterns/wood_pattern_dark.png)" data-dark="true">dark wood</option>
<option value="url(image/patterns/wood_pattern.png)">light wood</option>
<option value="url(image/patterns/tweed.png)" data-dark="true">tweed</option>
<option value="url(image/patterns/textured_paper.png)" data-dark="true">textured paper</option>
<option value="url(image/patterns/pinstriped_suit_vertical.png)" data-dark="true">pinstripe</option>
<option value="url(image/patterns/pool_table.png)" data-dark="true">pool table</option>
<option value="url(image/patterns/rubber_grip.png)" data-dark="true">rubber grip</option>
<option value="url(image/patterns/tasky_pattern.png)" data-dark="true">tasky_pattern</option>
<option value="url(image/patterns/woven.png)" data-dark="true">woven</option>
</select>
</div>
<div style="display:inline-block;margin-right:1em;vertical-align:top">
<p><b>Page background</b></p>
<select id="page-background">
<option value="transparent">transparent</option>
<option value="#fff">white</option>
<option value="#666" data-dark="true">grey</option>
<option value="#000" data-dark="true">black</option>
<option value="url(image/patterns/wood_pattern_dark.png)" data-dark="true">dark wood</option>
<option value="url(image/patterns/wood_pattern.png)">light wood</option>
<option value="url(image/paterns/tweed.png)" data-dark="true">tweed</option>
<option value="url(image/patterns/textured_paper.png)" data-dark="true">textured paper</option>
<option value="url(image/patterns/pinstriped_suit_vertical.png)" data-dark="true">pinstripe</option>
<option value="url(image/patterns/pool_table.png)" data-dark="true">pool table</option>
<option value="url(image/patterns/rubber_grip.png)" data-dark="true">rubber grip</option>
<option value="url(image/patterns/tasky_pattern.png)" data-dark="true">tasky_pattern.png</option>
<option value="url(image/patterns/woven.png)" data-dark="true">woven.png</option>
</select>
</div>
<div style="display:inline-block;vertical-align:top">
<p><b>Font size</b></p>
12 <input name="size-input" id="size-field" type="range" value="15" min="12" max="64" style="display:inline-block;width:48px" /> 64
</div>
<p>Try combinations of color, opacity and texture.</p>
<h3>HTML classname options</h3>
<div style="margin-top:1em">
<button id="fullwidth">full width</button>
<!-- <button id="fixed">fixed</button> -->
<button id="textured">texture</button>
<button id="dark">dark/light text</button>
<button id="flat">flat</button>
<button id="playlist-open">playlist open</button>
</div>
<div>
<div style="display:inline-block;margin-top:0.5em;margin-right:1em;vertical-align:top">
<p>CSS for these options:</p>
<pre>
.sm2-bar-ui {
font-size: <span id="fontsize-output">16px;</span>
}
.sm2-bar-ui .sm2-main-controls,
.sm2-bar-ui .sm2-playlist-drawer {
<span id="color-output">background-color: #2288cc;</span>
}
.sm2-bar-ui .sm2-inline-texture {
<span id="texture-output">background: transparent;</span>
}
</pre>
</div>
</div>
<p>HTML for these options:</p>
<div>
<pre><div class="<span id="player-code-example" style="color:#666">sm2-bar-ui</span>">
<span style="color:#666;font-size:x-small"><!-- player HTML goes here --></span>
</div></pre>
</div>
<h3>Fixed-position, full-width player via <code style="font-size:x-small"><div class="sm2-bar-ui fixed full-width"> ... </div></code> below ↓</h3>
</div>
<!-- end right bd -->
</div>
<!-- end right -->
</div>
<!-- end demo -->
</div>
<!-- fixed, bottom-aligned, full-width player -->
<div class="sm2-bar-ui full-width fixed">
<div class="bd sm2-main-controls">
<div class="sm2-inline-texture"></div>
<div class="sm2-inline-gradient"></div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#play" class="sm2-inline-button play-pause">Play / pause</a>
</div>
</div>
<div class="sm2-inline-element sm2-inline-status">
<div class="sm2-playlist">
<div class="sm2-playlist-target">
<!-- playlist <ul> + <li> markup will be injected here -->
<!-- if you want default / non-JS content, you can put that here. -->
<noscript><p>JavaScript is required.</p></noscript>
</div>
</div>
<div class="sm2-progress">
<div class="sm2-row">
<div class="sm2-inline-time">0:00</div>
<div class="sm2-progress-bd">
<div class="sm2-progress-track">
<div class="sm2-progress-bar"></div>
<div class="sm2-progress-ball"><div class="icon-overlay"></div></div>
</div>
</div>
<div class="sm2-inline-duration">0:00</div>
</div>
</div>
</div>
<div class="sm2-inline-element sm2-button-element sm2-volume">
<div class="sm2-button-bd">
<span class="sm2-inline-button sm2-volume-control volume-shade"></span>
<a href="#volume" class="sm2-inline-button sm2-volume-control">volume</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#prev" title="Previous" class="sm2-inline-button previous">< previous</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#next" title="Next" class="sm2-inline-button next">> next</a>
</div>
</div>
<div class="sm2-inline-element sm2-button-element">
<div class="sm2-button-bd">
<a href="#repeat" title="Repeat playlist" class="sm2-inline-button repeat">∞ repeat</a>
</div>
</div>
<!-- not implemented -->
<!--
<div class="sm2-inline-element sm2-button-element disabled">
<div class="sm2-button-bd">
<a href="#shuffle" title="Shuffle" class="sm2-inline-button shuffle">shuffle</a>
</div>
</div>
-->
<div class="sm2-inline-element sm2-button-element sm2-menu">
<div class="sm2-button-bd">
<a href="#menu" class="sm2-inline-button menu">menu</a>
</div>
</div>
</div>
<div class="bd sm2-playlist-drawer sm2-element">
<div class="sm2-inline-texture">
<div class="sm2-box-shadow"></div>
</div>
<!-- playlist content is mirrored here -->
<div class="sm2-playlist-wrapper">
<ul class="sm2-playlist-bd">
<!-- item with "download" link -->
<li>
<div class="sm2-row">
<div class="sm2-col sm2-wide">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20LA%20%28Prod%20Chin%20Injetti%29.mp3"><b>SonReal</b> - LA<span class="label">Explicit</span></a>
</div>
<div class="sm2-col">
<a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20LA%20%28Prod%20Chin%20Injetti%29.mp3" target="_blank" title="Download "LA"" class="sm2-icon sm2-music sm2-exclude">Download this track</a>
</div>
</div>
</li>
<!-- standard one-line items -->
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Let%20Me%20%28Prod%202oolman%29.mp3"><b>SonReal</b> - Let Me <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20People%20Asking.mp3"><b>SonReal</b> - People Asking <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20Already%20There%20Remix%20ft.%20Rich%20Kidd%2C%20Saukrates.mp3"><b>SonReal</b> - Already There Remix ft. Rich Kidd, Saukrates <span class="label">Explicit</span></a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/The%20Fugitives%20-%20Graffiti%20Sex.mp3"><b>The Fugitives</b> - Graffiti Sex</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/Adrian%20Glynn%20-%20Seven%20Or%20Eight%20Days.mp3"><b>Adrian Glynn</b> - Seven Or Eight Days</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/SonReal%20-%20I%20Tried.mp3"><b>SonReal</b> - I Tried</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20060826%20-%20Armstrong.mp3">Armstrong Beat</a></li>
<li><a href="http://freshly-ground.com/data/audio/mpc/20090119%20-%20Untitled%20Groove.mp3">Untitled Groove</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/birds-in-kauai-128kbps-aac-lc.mp4">Birds In Kaua'i (AAC)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/20130320%20-%20Po%27ipu%20Beach%20Waves.ogg">Po'ipu Beach Waves (OGG)</a></li>
<li><a href="http://freshly-ground.com/data/audio/sm2/bottle-pop.wav">A corked beer bottle (WAV)</a></li>
<li><a href="../../demo/_mp3/rain.mp3">Rain</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
here also a pic with cleaned cache and after when i first reloaded the original soundmanager page... I think that there is a BUG in forum engine. Can you check if that happens to your forum also???

Last edited by iarmagedon on August 15th 2015, 8:28 pm; edited 2 times in total

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
Please post the link to the page with the instructions.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
i just edit the above post when you wrote that replySLGray wrote:Please post the link to the page with the instructions.

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
This code would work on a phpbb2 forum as well, correct?
-Brandon
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
My forum is phpbb2. I do not know how it goes on other forums, but it seems something is wrong, that code should work...Any help from Ange Tuteur pleeaasseeee??brandon_g wrote:This code would work on a phpbb2 forum as well, correct?
-Brandon

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
From what I can tell, you don't have permission to access the files you're referring to. This is from the stylesheet :

I presume it's the same for the JavaScripts as well. Have you hosted the files yourself, or are you using another source ?

I presume it's the same for the JavaScripts as well. Have you hosted the files yourself, or are you using another source ?
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
No Ange i do not. So that was the problem?Once again thank you for your incredible precision to problems...Ange Tuteur wrote:From what I can tell, you don't have permission to access the files you're referring to. This is from the stylesheet :
I presume it's the same for the JavaScripts as well. Have you hosted the files yourself, or are you using another source ?
Problem solved...

iarmagedon- New Member
- Posts : 10
Reputation : 1
Language : Greek
 Re: Strange problem with HTML page...javascripts doesnt seem to load...
Re: Strange problem with HTML page...javascripts doesnt seem to load...
You're welcome 
Yeah, that was the problem. I'm assuming the source you were linking to only allowed the source to be used on the original domain. So if you wanted it elsewhere, you would need to host the CSS, JS.. yourself.
Yeah, that was the problem. I'm assuming the source you were linking to only allowed the source to be used on the original domain. So if you wanted it elsewhere, you would need to host the CSS, JS.. yourself.
 Similar topics
Similar topics» HtML Page redirection problem (urgent)
» HTML Page Problem
» Having an annoying problem whilst trying to edit a HTML Page
» Html page creator problem
» HTML Enter page problem
» HTML Page Problem
» Having an annoying problem whilst trying to edit a HTML Page
» Html page creator problem
» HTML Enter page problem
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by iarmagedon August 15th 2015, 7:15 pm
by iarmagedon August 15th 2015, 7:15 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
