How to perfect the Mobile version
4 posters
Page 1 of 1
 How to perfect the Mobile version
How to perfect the Mobile version
Technical Details
Forum version : #phpBB3
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome, Safari, Other
Who the problem concerns : All members
When the problem appeared : Since Mobile Version Exists
Forum link : http://onepiecegr.forum-pro.org/
Description of problem
Hello, all the members in my forum are complaining about how much the mobile version is not good.I recently trusted This Guide of forummotion to make a page counter but it won't work properly.
Anyway I need your help to make mobile version best function
things currently Missing:
1) a log in and register button
2) a switch to classic mode button
3) I also want to install the "lastest post" widget at the button of the mobile version
any other tip acceptable
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
Hi @Heartsealed,
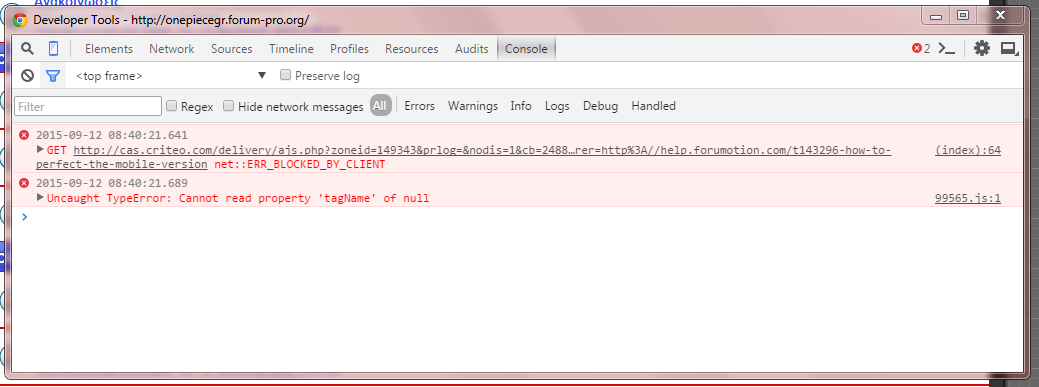
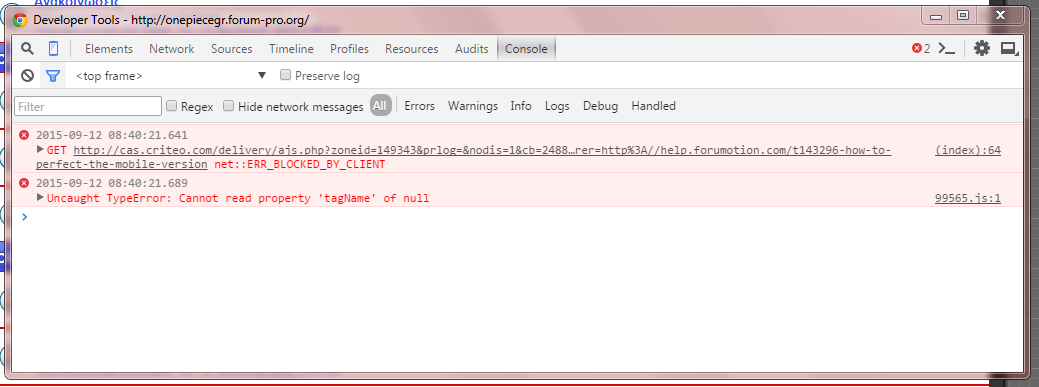
There is already a login, register, and switch to classic mode button. You currently have an error in one of your JavaScripts on the mobile version.

The script in question is this one :
I'd recommend replacing it with this :
This error was most likely preventing the pagination you were attempting to install from working.
There is already a login, register, and switch to classic mode button. You currently have an error in one of your JavaScripts on the mobile version.

The script in question is this one :
- Code:
$(function() {
var banners = ['http://i61.tinypic.com/11ifymu.jpg', 'http://i57.tinypic.com/bhltfn.jpg', 'http://i62.tinypic.com/68f212.jpg', 'http://i62.tinypic.com/25qq334.jpg', 'http://i58.tinypic.com/10xzv5e.png', 'http://i62.tinypic.com/n2lcft.png'],
logo = document.getElementById('i_logo') || document.getElementById('logo') || document.getElementById('pun-logo');
(logo.tagName == 'IMG' ? logo : logo.firstChild).src = banners[Math.floor(Math.random() * banners.length)]
});
I'd recommend replacing it with this :
- Code:
$(function() {
var banners = ['http://i61.tinypic.com/11ifymu.jpg', 'http://i57.tinypic.com/bhltfn.jpg', 'http://i62.tinypic.com/68f212.jpg', 'http://i62.tinypic.com/25qq334.jpg', 'http://i58.tinypic.com/10xzv5e.png', 'http://i62.tinypic.com/n2lcft.png'],
logo = document.getElementById('i_logo') || document.getElementById('logo') || document.getElementById('pun-logo');
if (logo) (logo.tagName == 'IMG' ? logo : logo.firstChild).src = banners[Math.floor(Math.random() * banners.length)]
});
This error was most likely preventing the pagination you were attempting to install from working.
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
to be frank I cannot find the part you mention in my javascript, this is the original one
- Code:
$(function() {
var perpage = 15, // amount of messages before a new page is added
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://2img.net/i/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://2img.net/i/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/^\w+ <strong>(\d+)<\/strong> \w+ <strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/^\w+ <strong>\d+<\/strong> \w+ <strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className)) if (/\d+/.test(b[j].nextSibling.id) || /poll/.test(b[j].nextSibling.className)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>First</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Last</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
It should be a script set for in all the pages that randomly changes the banner.
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
well at start I could join my mobile version and the problem got fixed but now whole mobile version is not responding at all  something got bugged on the scripts it seems
something got bugged on the scripts it seems
 something got bugged on the scripts it seems
something got bugged on the scripts it seems Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
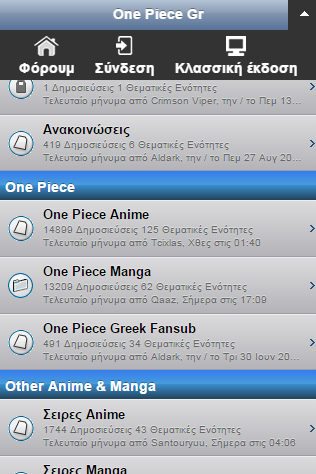
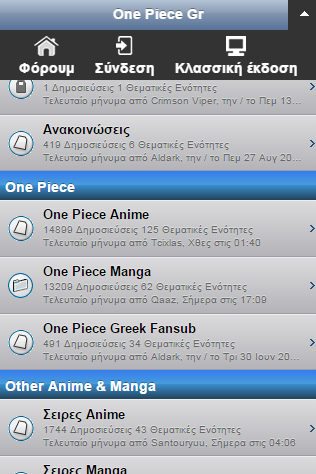
It seems like you fixed the script, because I can see the mobile actions now.

What more did you change other than the banner script ?

What more did you change other than the banner script ?
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
i Should have been more specific, the bug happens when i am trying to join a topic, like the loading gets frozen or something
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
It's most likely caused by something javascript related. I would recommend a process of elimination :
1. Disable the script by editing it and unticking all the placements
2. Save the script
3. Check to see if the problem persists
Repeat 1 - 3 until you found the script that's causing the problem.
1. Disable the script by editing it and unticking all the placements
2. Save the script
3. Check to see if the problem persists
Repeat 1 - 3 until you found the script that's causing the problem.
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
wow i am lucky, i found it first-try, it was the page-counter script it seems, somehow it bugged
anyway one last question, can i somehow make the latest posts widget to be at the button of the mobile page?
anyway one last question, can i somehow make the latest posts widget to be at the button of the mobile page?
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
No, I just didn't have time to reply, sorry. 
Go to Modules > JavaScript codes management > Create a new script
Placement : In the homepage
Then add some CSS style your stylesheet :
Display > Colors > CSS stylesheet

Go to Modules > JavaScript codes management > Create a new script
Placement : In the homepage
- Code:
$(function() {
if (_userdata.page_desktop) {
var page = document.getElementById('mpage-body'), topics;
$.get('/portal', function(d) {
var topics = $('.column .module:has(a[href^="/t"])', d)[0];
if (topics) {
topics.className += ' mobile-recent';
page.appendChild(topics);
}
});
}
});
Then add some CSS style your stylesheet :
Display > Colors > CSS stylesheet
- Code:
.module.mobile-recent {
height:300px;
width:80%;
overflow:auto;
background:#EEE;
border:1px solid #CCC;
border-radius:3px;
margin:0px auto;
}
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
seems like it doesn't work .There have to be some script that blocks the other mobile javascript from working neither this nor the "paginator" script works , I really tried everything... what could possibly be the problem...I wonder...
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
From what I can tell, the semi-colon is missing on the end of the script, or at least that's what it tells me.  Copy the script in my post again, but make sure to copy the whole thing.
Copy the script in my post again, but make sure to copy the whole thing.
 Copy the script in my post again, but make sure to copy the whole thing.
Copy the script in my post again, but make sure to copy the whole thing. Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
you are right it works!, I am not a smart man after all it seems -__-
the widget at the button on the page works, althought when I click on a topic via the widget it appears some posts multiple times (like 10-11), how can I fix this bug?
edit: Also the paginator on this guide https://help.forumotion.com/t136884-add-pagination-to-the-mobile-version#924048 is not working and it bugs the topics by not showing them, what can I do for this too?
the widget at the button on the page works, althought when I click on a topic via the widget it appears some posts multiple times (like 10-11), how can I fix this bug?
edit: Also the paginator on this guide https://help.forumotion.com/t136884-add-pagination-to-the-mobile-version#924048 is not working and it bugs the topics by not showing them, what can I do for this too?
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
I don't think I comprehend. What do you mean by "it appears some posts multiple times" ?
As for the pagination, it could be a problem with the language. See if this works though :
As for the pagination, it could be a problem with the language. See if this works though :
- Code:
$(function() {
var perpage = 15, // amount of messages before a new page is added
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://2img.net/i/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://2img.net/i/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/.*?<strong>(\d+)<\/strong>.*?<strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/.*?<strong>\d+<\/strong>.*?<strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className)) if (/\d+/.test(b[j].nextSibling.id) || /poll/.test(b[j].nextSibling.className)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>First</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Last</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
seems like this doesn't work either...
anyway by "appearing the posts multiple times" Is like
Member1
-I like donuts
Member1
-I like donuts
Member1
-I like donuts
Member2
-me too
Member2
-me too
Member3
- I agree
Member1
-I like donuts
as a result I see 2 page counters on the page and the page is double and triple size the original
anyway by "appearing the posts multiple times" Is like
Member1
-I like donuts
Member1
-I like donuts
Member1
-I like donuts
Member2
-me too
Member2
-me too
Member3
- I agree
Member1
-I like donuts
as a result I see 2 page counters on the page and the page is double and triple size the original
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
seems like I have the paginator problem that bugs the topics and no one can enter the topics
and the problem I said above, if those 2 problems gets fixed I am done!
and the problem I said above, if those 2 problems gets fixed I am done!
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
Do you still have the pagination script installed ? If so, remove it because it's not going to work in that state. ( I can't debug when the tab freezes )
As for the topics. I believe it might have to do with the page numbering. Regardless, replace the old topic widget script with the one below.
As for the topics. I believe it might have to do with the page numbering. Regardless, replace the old topic widget script with the one below.

- Code:
$(function() {
if (_userdata.page_desktop) {
var page = document.getElementById('mpage-body'), topics;
$.get('/portal', function(d) {
var topics = $('.column .module:has(a[href^="/t"])', d)[0], links;
if (topics) {
links = $('a[href^="/t"]', topics);
links.attr('href', links.attr('href').replace(/(\/t\d+).*/, '$1-?view=newest'));
topics.className += ' mobile-recent';
page.appendChild(topics);
}
});
}
});
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
yes! it is working and I can join the topic, now can you please fix the paginator? I have deleted it currently because as you saw before it bugs the script. This will be the last problem
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
Thanks, but unfortunately I still keep freezing up while viewing a topic on mobile. I think it might be related to this script :
It looks to be related to something about "doublepost", could you post the actual script here ? I should be able to modify it so it only works on the classic version.
- Code:
$(function(){var c="",a,d=0,b=0;$("div.post").each(function(){var e=$(".postprofile dt",this).text();e!=c?(d++,b++,a=$(this),b%2!=d%2&&a.toggleClass("row1 row2"),c=e):(b++,$(a).find("div.signature_div").remove(),$("div.postbody",a).append($("div.postbody",this).attr("class","doublepost").attr("id",$(this).attr("id").replace(/^p([0-9]+)$/,"$1"))),$(this).remove())});var f=location.hash;location.hash="";location.hash=f});
It looks to be related to something about "doublepost", could you post the actual script here ? I should be able to modify it so it only works on the classic version.
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
this is the actuall script
- Code:
$(function() {
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".postprofile dt", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $(a).find("div.signature_div").remove(), $("div.postbody", a).append($("div.postbody", this).attr("class", "doublepost").attr("id", $(this).attr("id").replace(/^p([0-9]+)$/, "$1"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
Thanks, try replacing it with this :
- Code:
$(function() {
if (_userdata.page_desktop) return;
var c = "", a, d = 0, b = 0;
$("div.post").each(function() {
var e = $(".postprofile dt", this).text();
e != c ? (d++, b++, a = $(this), b % 2 != d % 2 && a.toggleClass("row1 row2"), c = e) : (b++, $(a).find("div.signature_div").remove(), $("div.postbody", a).append($("div.postbody", this).attr("class", "doublepost").attr("id", $(this).attr("id").replace(/^p([0-9]+)$/, "$1"))), $(this).remove())
});
var f = location.hash;
location.hash = "";
location.hash = f
});
 Re: How to perfect the Mobile version
Re: How to perfect the Mobile version
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Scarlet D. September 12th 2015, 2:27 pm
by Scarlet D. September 12th 2015, 2:27 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
