Aligning the LAST POST icons
3 posters
Page 1 of 1
 Aligning the LAST POST icons
Aligning the LAST POST icons
Hello.
Please see the image below. I'm not sure if the usernames and the last-post icons are inextricably linked (so moving one, means moving the other) but if I can, I'd like to tidy this up a little by aligning the icons in a straight column a little further away from the username.
Is this possible? I need to do it on the HOME page and the topic pages (I'm guessing if it can be done, it's an alignment code that I can just apply on both pages???)
Thanks,
Troy.

Please see the image below. I'm not sure if the usernames and the last-post icons are inextricably linked (so moving one, means moving the other) but if I can, I'd like to tidy this up a little by aligning the icons in a straight column a little further away from the username.
Is this possible? I need to do it on the HOME page and the topic pages (I'm guessing if it can be done, it's an alignment code that I can just apply on both pages???)
Thanks,
Troy.


troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Hi @troyeccles,
You can use the following CSS to position the icon where ever you want on the rows :
Adjust the right and top values to manipulate the position of the icon.
You can use the following CSS to position the icon where ever you want on the rows :
- Code:
li.row { position:relative }
.lastpost a[href^="/t"] {
position:absolute;
right:10px;
top:40%;
}
Adjust the right and top values to manipulate the position of the icon.
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Hi Ange.
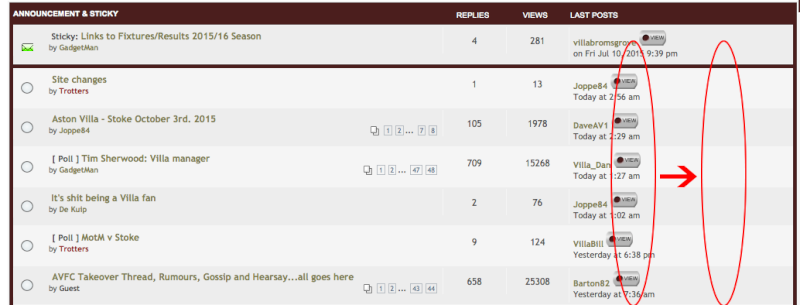
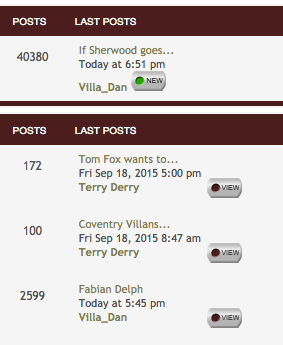
Many thanks. It works perfectly on the topics page (see image 1).
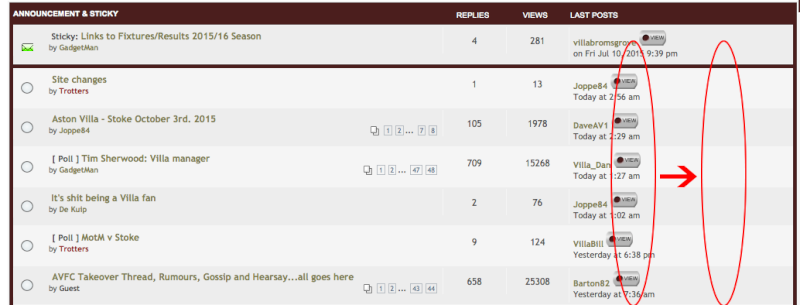
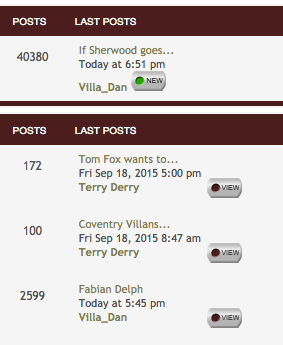
But on the home page, it's also moving the topic name (see image 2).
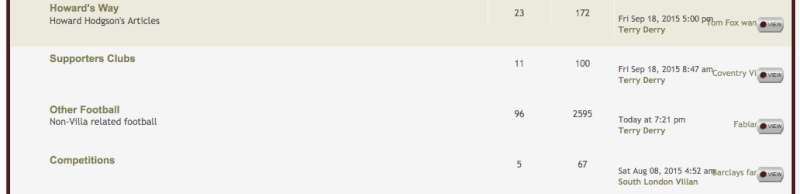
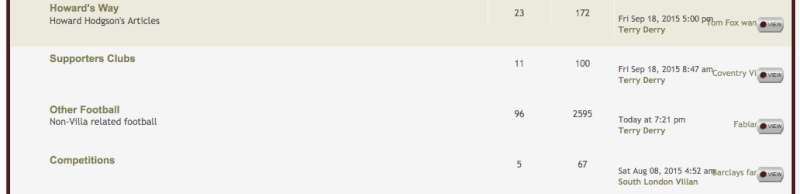
Image 3 is what the home page looked like BEFORE implementing the code.
Any way of fixing this?
Image 1:

Image 2:

Image 3:

Many thanks. It works perfectly on the topics page (see image 1).
But on the home page, it's also moving the topic name (see image 2).
Image 3 is what the home page looked like BEFORE implementing the code.
Any way of fixing this?
Image 1:

Image 2:

Image 3:


troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Oh right, I forgot about that. Try this instead :
- Code:
li.row { position:relative }
.forumbg .lastpost a[href^="/t"], .forabg .last-post-icon {
position:absolute;
right:10px;
top:40%;
}
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Perfect! You are the Albert Einstein of code! 
One more thing on this subject (kind of)... the last three page columns are REPLIES, VIEWS, LAST POSTS. Is there a simple way of switching them around so it goes LAST POSTS, REPLIES, VIEWS?
One more thing on this subject (kind of)... the last three page columns are REPLIES, VIEWS, LAST POSTS. Is there a simple way of switching them around so it goes LAST POSTS, REPLIES, VIEWS?

troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
This is be achieved by modifying the templates.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
How do I do that?

troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
One more question regarding the LAST POST (NEW)images:
In the actual topic area, there are two LAST POST icons. One on the far left of the topic line and another on the far right. How do I remove the one on the left? they don't appear for LAST LINK already viewed....just the NEW ones.
I can see the line to remove the link on the page inspector but I don't know how to remove it using CSS.

In the actual topic area, there are two LAST POST icons. One on the far left of the topic line and another on the far right. How do I remove the one on the left? they don't appear for LAST LINK already viewed....just the NEW ones.
I can see the line to remove the link on the page inspector but I don't know how to remove it using CSS.


troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Add this CSS to hide the icon next to the topic titles :
As for the order of the columns, go to Display > Templates > General and open the topics_list_box template.
Find
Replace by :
Find :
Replace by :
Find :
Replace by :
Save and publish.
- Code:
.dterm a[href$="?view=newest"] { display:none; }
As for the order of the columns, go to Display > Templates > General and open the topics_list_box template.

Find
- Code:
<dd class="posts">{topics_list_box.row.L_REPLIES}</dd>
<dd class="views">{topics_list_box.row.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.L_LASTPOST}</span></dd>
Replace by :
- Code:
<dd class="lastpost"><span>{topics_list_box.row.L_LASTPOST}</span></dd>
<dd class="posts">{topics_list_box.row.L_REPLIES}</dd>
<dd class="views">{topics_list_box.row.L_VIEWS}</dd>
Find :
- Code:
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
Replace by :
- Code:
<dd class="lastpost"><span>{topics_list_box.row.topic.table_sticky.L_LASTPOST}</span></dd>
<dd class="posts" style="padding-left:45px;">{topics_list_box.row.topic.table_sticky.L_REPLIES}</dd>
<!-- <dd class="authors">{topics_list_box.row.L_AUTHOR}</dd> -->
<dd class="views">{topics_list_box.row.topic.table_sticky.L_VIEWS}</dd>
Find :
- Code:
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" />{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
Replace by :
- Code:
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<div style="float:left;">
<!-- END avatar -->
<span>{topics_list_box.row.LAST_POST_AUTHOR} <dfn>{L_LASTPOST}</dfn>
{topics_list_box.row.LAST_POST_IMG}<br style="clear:left;" />{topics_list_box.row.LAST_POST_TIME}</span>
<!-- BEGIN avatar -->
</div>
<!-- END avatar -->
</dd>
<dd class="posts">{topics_list_box.row.REPLIES} <dfn>{L_REPLIES}</dfn></dd>
<dd class="views">{topics_list_box.row.VIEWS} <dfn>{L_VIEWS}</dfn></dd>
Save and publish.

 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Trying that now, Ange. The first bit worked!!  I'm doing the rest right now!
I'm doing the rest right now!
A bit of code you gave me earlier seemed to work (the one that aligns the LAST POST icons) but on closer inspection, it's only aligning the icons that have already been viewed. New post icons are still out of whack. The code was this:
li.row { position:relative }
.forumbg .lastpost a[href^="/t"], .forabg .last-post-icon {
position:absolute;
right:10px;
top:40%;
}
Here's the screengrab so you can see what I mean (look at the top VIEW LAST TOPIC icon):

A bit of code you gave me earlier seemed to work (the one that aligns the LAST POST icons) but on closer inspection, it's only aligning the icons that have already been viewed. New post icons are still out of whack. The code was this:
li.row { position:relative }
.forumbg .lastpost a[href^="/t"], .forabg .last-post-icon {
position:absolute;
right:10px;
top:40%;
}
Here's the screengrab so you can see what I mean (look at the top VIEW LAST TOPIC icon):


troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
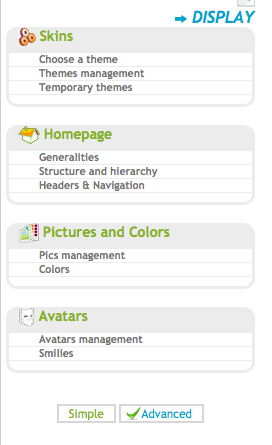
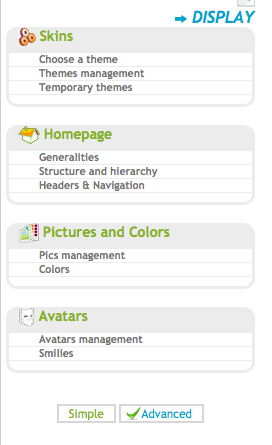
Ange, I can't see Display > Templates > General. All I see in DISPLAY is this:



troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
You need to be logged into the foundation account. That is user 1 or /u1, an example : https://help.forumotion.com/u1
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
Great! Found it. Thanks.

troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Re: Aligning the LAST POST icons
Re: Aligning the LAST POST icons
An update for you, Ange (don't hate me).
I tried switching those columns and....well, it looked awful Sorry to waste your time.
The only outstanding issue now is the alignment of the LAST POST (new) icons. LAST POST (old) align ok.
This was the code I used:
li.row { position:relative }
.forumbg .lastpost a[href^="/t"], .forabg .last-post-icon {
position:absolute;
right:10px;
top:40%;
}
I tried switching those columns and....well, it looked awful Sorry to waste your time.
The only outstanding issue now is the alignment of the LAST POST (new) icons. LAST POST (old) align ok.
This was the code I used:
li.row { position:relative }
.forumbg .lastpost a[href^="/t"], .forabg .last-post-icon {
position:absolute;
right:10px;
top:40%;
}

troyeccles- Forumember
- Posts : 301
Reputation : 5
Language : English
 Similar topics
Similar topics» Requesting new post and no new post mini icons
» New post icons
» Changing post icons
» icons in new post
» New/No Post icons not appearing!
» New post icons
» Changing post icons
» icons in new post
» New/No Post icons not appearing!
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by troyeccles October 5th 2015, 5:06 am
by troyeccles October 5th 2015, 5:06 am



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
