Chatbox Detail Color Changes
+2
Ace
TheCrow
6 posters
Page 1 of 1
 Chatbox Detail Color Changes
Chatbox Detail Color Changes
Hello,
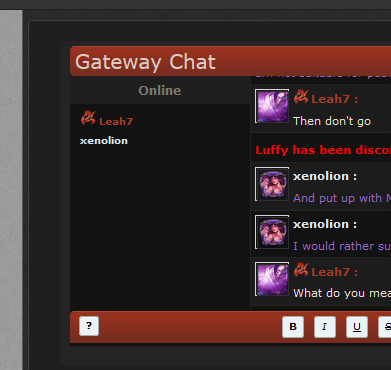
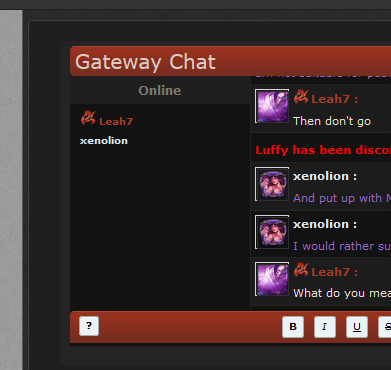
I'd like to edit two things on my forum's chatbox, so I'm hoping someone could help me by providing a code. I am wanting to change the color of the border that goes around the chatbox avatars and then I also wish to change the color of the line that separates the chat from the "online/offline" status list.
My forum's version is phpBB3, the url is listed below, and I want to say thank you to anyone that has the time to assist with this feature. I really appreciate your time.
www.gatewaytoroleplay.com
I'd like to edit two things on my forum's chatbox, so I'm hoping someone could help me by providing a code. I am wanting to change the color of the border that goes around the chatbox avatars and then I also wish to change the color of the line that separates the chat from the "online/offline" status list.
My forum's version is phpBB3, the url is listed below, and I want to say thank you to anyone that has the time to assist with this feature. I really appreciate your time.
www.gatewaytoroleplay.com
Last edited by Leah7 on December 6th 2015, 1:34 am; edited 1 time in total

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Hello @Leah7,
Add this in your CSS:
That should fix both of your problems!
Luffy
Add this in your CSS:
- Code:
#chatbox .cb-avatar {
border:1px solid XXXXXX!important; /*for the avatar border*/
}
#chatbox_members{
border-right:1px solid XXXXXX!important; /*for the line that separates chatbox from memberlist*/
}
That should fix both of your problems!
Luffy

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Thanks! Both codes seem to work perfectly, but I seem to have a white line above and to the left side of the avatar, for some odd reason. O-o Is there any way I can fix that?

Here is the code that I have, at this time:

Here is the code that I have, at this time:
- Code:
/* Chatbox Avatar */
#chatbox .cb-avatar img{
border:1px solid #303030!important;}
#chatbox .cb-avatar {background:none !important }
#chatbox .cb-avatar {border:none!important;}

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Leah7 wrote:There was no change.
Try replacing your code with this:
- Code:
/* Chatbox Avatar */
#chatbox .cb-avatar img{
border:0px solid #333!important;}
#chatbox .cb-avatar {background:none !important }
#chatbox .cb-avatar {border:none!important;}

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
This should do the trick:
- Code:
#chatbox .cb-avatar {
background: none repeat scroll 0 0 #fff;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
float: left;
height: 30px;
margin-right: 4px;
padding: 1px;
vertical-align: middle;
width: 30px;
}

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Try to put this at the first line of your CSS stylesheet:
- Code:
#chatbox .cb-avatar {
border: 0px !important;
}

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
This didn't remove it, either. According to some, I probably won't be able to fix it, because the stupid border appears in the code that comes from the option to make avys activated in the admin panel option. >( Grrr.

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Leah7 wrote:This didn't remove it, either. According to some, I probably won't be able to fix it, because the stupid border appears in the code that comes from the option to make avys activated in the admin panel option. >( Grrr.
If that's the case, try this code. It's a javascript that gets the highest priority and can overwrite the styles.
Modules > JS codes management > New
Placement: All
- Code:
$(function() {
$(document.body).append('<style>#chatbox .cb-avatar {border: 0px !important;}</style>');
});
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
@Leah7 do you have a test account i can use to take a look ? if so please pm me it XX
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
APE wrote:@Leah7 do you have a test account i can use to take a look ? if so please pm me it XX
@APE This border appears in every chatbox avatar. Just activate a chatbox in any FM forum, use the Inspect Element and you'll see. Mark, there's no script -- it's a Admin CP function and it comes with an external CSS that, even with JS, seems very hard to override (just the border part).
@Leah7 would you be willing to deactivate the native avatar function from the chatbox and we rebuild it using JS?
Regards.
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Hi @Leah7,
See if the following CSS rules work for you.
1. Avatar border color
2. Memberlist division line
See if the following CSS rules work for you.
1. Avatar border color
- Code:
body.chatbox #chatbox .cb-avatar {
border-color:#333 !important;
}
2. Memberlist division line
- Code:
#chatbox_members {
border-color:#333 !important;
}
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
Thank you, Ange~
The separation bar is changed nicely, but the avatar border doesn't go away, unfortunately.
The separation bar is changed nicely, but the avatar border doesn't go away, unfortunately.

Guest- Guest
 Re: Chatbox Detail Color Changes
Re: Chatbox Detail Color Changes
@Rhino.Freak, since this is not really a bug, it is not worth really bothering Buttercup over. If you want this to be changed (within the feature), I would suggest making a suggestion about it in the suggestions section  .
.
Topic locked on topic starter request ~brandon_g
-Brandon
Topic locked on topic starter request ~brandon_g
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Similar topics
Similar topics» Chatbox Mod Color
» Chatbox Text Color
» Chatbox Color Editing
» Chatbox Color Picker
» background color for chatbox message
» Chatbox Text Color
» Chatbox Color Editing
» Chatbox Color Picker
» background color for chatbox message
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest December 6th 2015, 12:25 am
by Guest December 6th 2015, 12:25 am














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
