How do I do these picture codes?
4 posters
Page 1 of 1
 How do I do these picture codes?
How do I do these picture codes?
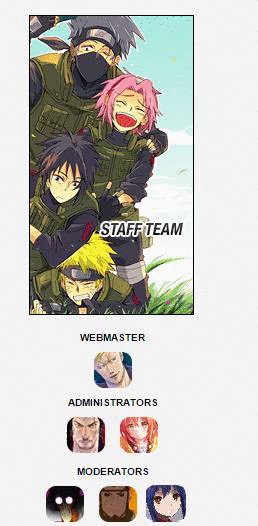
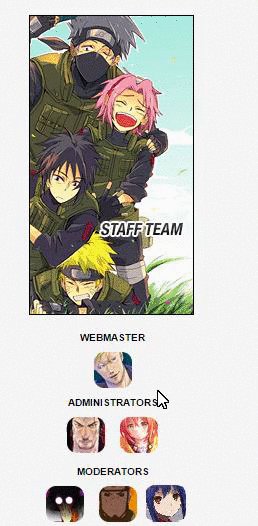
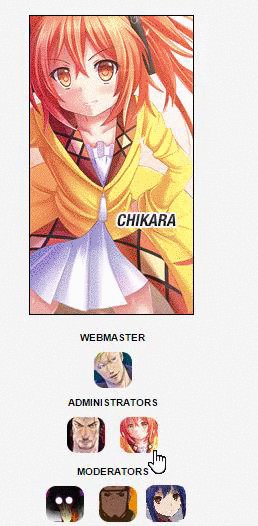
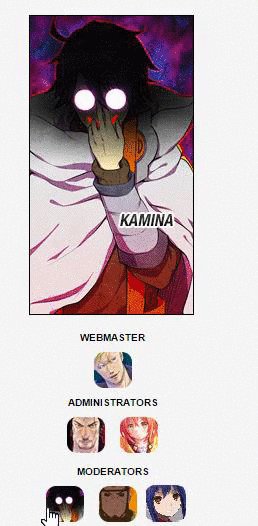
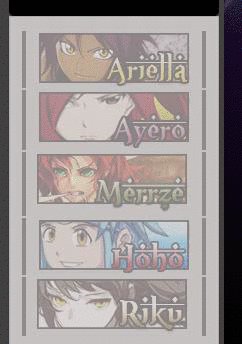
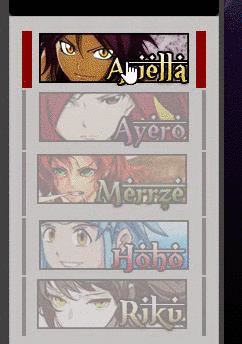
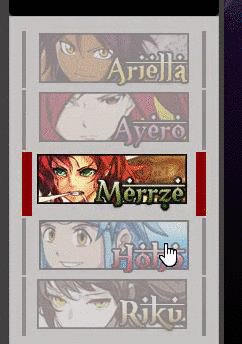
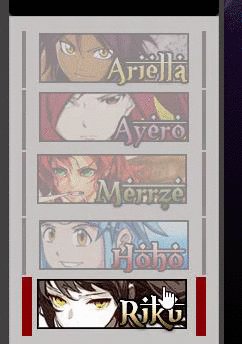
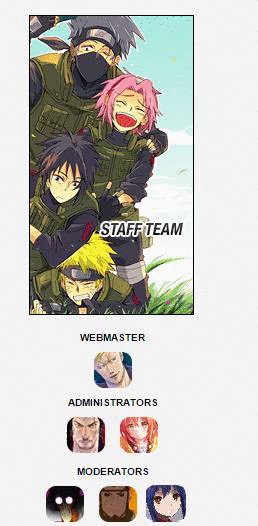
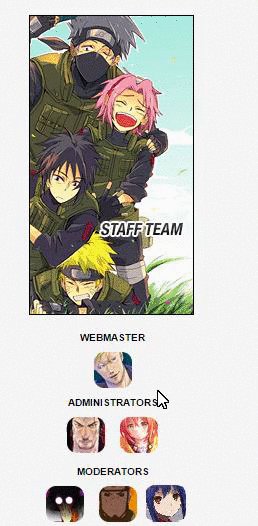
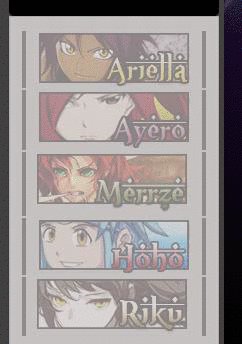
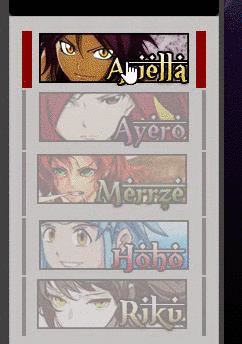
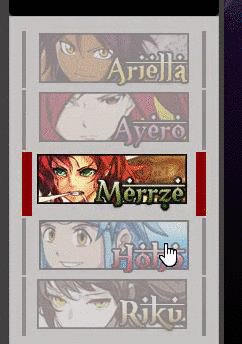
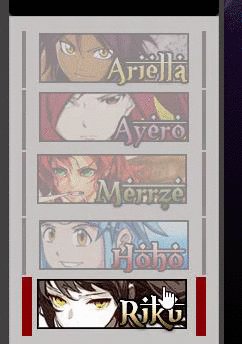
I'd like to know how these two codes work so I can put them on my forum.




 Re: How do I do these picture codes?
Re: How do I do these picture codes?
Please change the title of your topic to something that is related to your question/issue, so that other users will be able to find their question/issue using the search engine.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: How do I do these picture codes?
Re: How do I do these picture codes?
For your first question I'm gonna post a link to a topic were Ange Tuteur created that kind of widget.
https://help.forumotion.com/t136908-hover-staff-list#924551
For your second question you can try using this html and css:
https://help.forumotion.com/t136908-hover-staff-list#924551
For your second question you can try using this html and css:
- Code:
<a style="background: transparent url(url to image) no-repeat scroll center center;" href="url to page" class="widget-link"></a>
- Code:
.widget-link:hover {
border-width: 0px 5px;
filter: grayscale(0);
}
.widget-link {
width: 150px;
height: 54px;
display: block;
border-width: 0px 2px;
border-style: solid;
border-color: green;
box-sizing: border-box;
filter: grayscale(1);
transition: 0.1s;
}

10spetter10- Forumember
- Posts : 195
Reputation : 82
Language : Dutch
 Re: How do I do these picture codes?
Re: How do I do these picture codes?
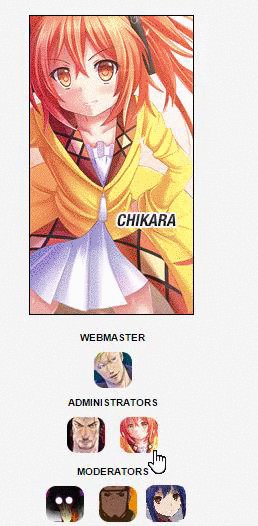
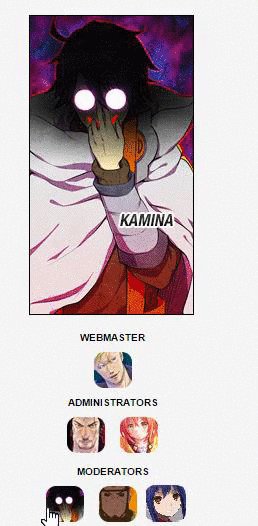
i think the first effect will be created by using the following code, hope this helps
at line 11, (maybe you need to add more of <br> depending on how big the above image is , to make the other images get in a proper position below the above image)
where it says /u3358, replace that with the links of users profiles on your forum
to add more images/users after this one^^^, all you have to do is repeat the same thing over again = copy this part and add below the first one
also you need to add a javascript
- Code:
<div id="staffList">
<div id="mainBlock">
<img id="mainImage" src="insert link of image here that you see before you hover the little images like you show up here">
</div>
<div id="mainBlock">
<br> <br>
</div>
<br><br><br><br><br>
<div id="staffList">
<strong><span style="font-size: 13px;">ADMINISTRATOR</span></strong>
</div>
<a href="/u3358"> <img alt="link of image you want to appear at the top when hovering small image" src="link of the small image"></a><br>
</div>
at line 11, (maybe you need to add more of <br> depending on how big the above image is , to make the other images get in a proper position below the above image)
where it says /u3358, replace that with the links of users profiles on your forum
to add more images/users after this one^^^, all you have to do is repeat the same thing over again = copy this part and add below the first one
- Code:
<strong><span style="font-size: 13px;"><span style="text-decoration: underline;">ADMINISTRATOR</span></span></strong>
</div>
<a href="/u3358"> <img alt="link of image you want to appear at the top when hovering small image" src="link of the small image"></a>
also you need to add a javascript
- Code:
<script type="text/javascript">(function() {
var img = document.getElementById('staffList').getElementsByTagName('IMG'), main = document.getElementById('mainImage'), def = main.src,i;
for (i=0; i<img.length; i++) {
if (!/mainImage/.test(img[i].id)) {
img[i].onmouseover = function() { main.src = this.alt }
img[i].onmouseout = function() { main.src = def }
}
}
})();</script>

Pebbles- New Member
- Posts : 11
Reputation : 5
Language : English
 Re: How do I do these picture codes?
Re: How do I do these picture codes?
@pebbles I think the codes you guys gave me isn't compatible with my forum. I have phpBB2
 Re: How do I do these picture codes?
Re: How do I do these picture codes?
do you know where to add the javascript? its at modules and then Javascript codes managementKamui wrote:@pebbles I think the codes you guys gave me isn't compatible with my forum. I have phpBB2
and just try and add the above in a new widget

Pebbles- New Member
- Posts : 11
Reputation : 5
Language : English
 Similar topics
Similar topics» Hover Picture Codes?
» #1269 Mismatch between thumbnail upload picture and actual picture in user galleries - 2
» codes
» css codes
» other codes
» #1269 Mismatch between thumbnail upload picture and actual picture in user galleries - 2
» codes
» css codes
» other codes
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kamui March 1st 2016, 12:29 pm
by Kamui March 1st 2016, 12:29 pm



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
