Reputation become NaN after 2nd votes
4 posters
Page 1 of 1
 Reputation become NaN after 2nd votes
Reputation become NaN after 2nd votes
Technical Details
Forum version : #phpBB3
Position : Founder
Concerned browser(s) : Mozilla Firefox, Google Chrome
Screenshot of problem : https://i.servimg.com/u/f97/19/54/65/02/screen14.png
Who the problem concerns : All members
Forum link : ( link is hidden, you must reply to see )
Description of problem
After a lot of manipulations with this tutorial https://help.forumotion.com/t142870-improve-the-reputation-system-so-it-counts-votesI got the Post reputation system, but when reputation of the post become "2" after reloading the page it changes to "NaN".
This is my JS
- Code:
$(function() {
// General Configuration of the plugin
var config = {
negative_vote : false, // true for negative votes || false for positive only
vote_bar : false, // display a small bar under the vote buttons
// button config
icon_plus : '<img src="http://i97.servimg.com/u/f97/19/54/65/02/th/68691610.png" alt="+"/>',
icon_minus : '<img src="http://i18.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function() {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : 'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI'][version],
name : ['.name', '.postprofile dt > strong', '.username', '.popmenubutton'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons'][version],
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).parentsUntil('.post').parent()[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('.vote-button', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos == 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg == 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].firstChild.href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].firstChild.href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
ul = document.createElement('UL');
ul.style.float = 'right';
ul.appendChild(li);
li.style.listStyleType = 'none';
post.firstChild.appendChild(ul);
vote[i].parentNode.removeChild(vote[i]);
}
});
and CSS
- Code:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family: Helvetica, Arial, sans-serif;
display:inline-block !important;
width:auto !important;
transition:300ms;
vertical-align: middle;
}
.fa_voted, .fa_vote:hover { opacity:0.3 }
.fa_voted { cursor:default;
vertical-align: middle; }
.fa_count {
opacity:0.8
margin:10 6px;
cursor:default;
font-size:13px;
vertical-align: -3px;
}
.fa_positive { color:#434a56 }
Last edited by spryima on October 8th 2016, 8:55 am; edited 1 time in total
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
I created new test forum.
http://grunvald-test.ukraine7.com
Installed everything I had on my main forum and it worked for a while. But today Admin user starts see NaN after 2nd vote. But other users and guests see normal reputation.


http://grunvald-test.ukraine7.com
Installed everything I had on my main forum and it worked for a while. But today Admin user starts see NaN after 2nd vote. But other users and guests see normal reputation.


 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Hi. I found.. 
Language is the reason!!!
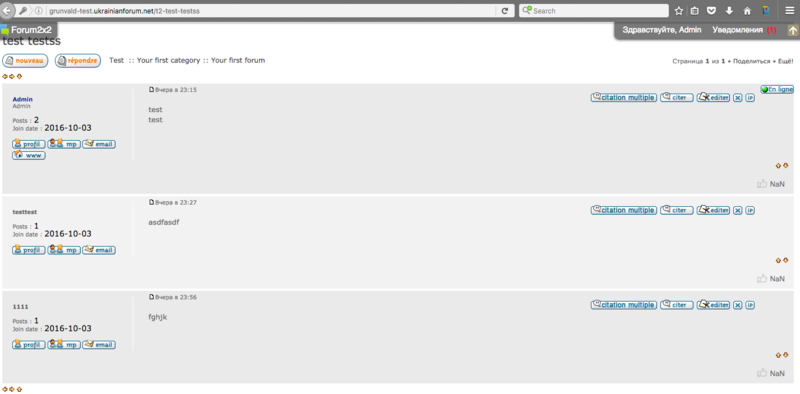
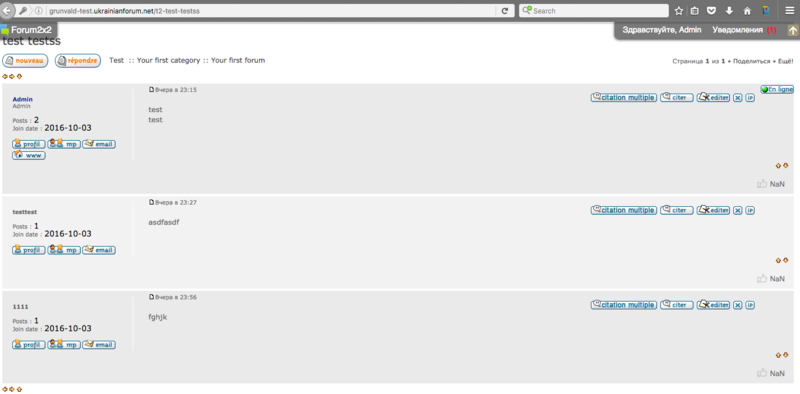
If i turn on Russian language, forum changes votes (2 and more) to NaN.
How can I solve it?

Language is the reason!!!
If i turn on Russian language, forum changes votes (2 and more) to NaN.
How can I solve it?
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
spryima wrote:Hi. I found..
Language is the reason!!!
If i turn on Russian language, forum changes votes (2 and more) to NaN.
How can I solve it?
please can you post the javascript with your language translation ?

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Ch@lo Valdez wrote:
please can you post the javascript with your language translation ?
Hi, there is no language translation. It is exact code that I put on my javascript.
When I said change language I meant changing in profile. User who changes his profile language to russian starts see this problem.
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Hello @spryima
does NaN appears when you click? And is it still displayed if you refresh the page?
NaN means Not a number, so I think there is a problem in the script that saves something else where a number should be saved
does NaN appears when you click? And is it still displayed if you refresh the page?
NaN means Not a number, so I think there is a problem in the script that saves something else where a number should be saved
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
When I click "1" becomes "2", but after refresh it becomes NaN.
You could try it in your forum if you had such vote system. Just register user and change his profile language to russian. He will see every post reputation more then "1" as NaN.
You could try it in your forum if you had such vote system. Just register user and change his profile language to russian. He will see every post reputation more then "1" as NaN.

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Hi, this problem is seen only by users with "russian" language in profile.Ch@lo Valdez wrote:hi i am voted in your forum
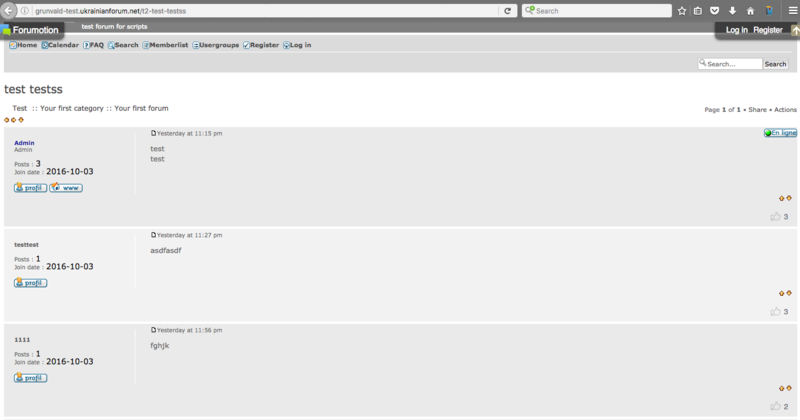
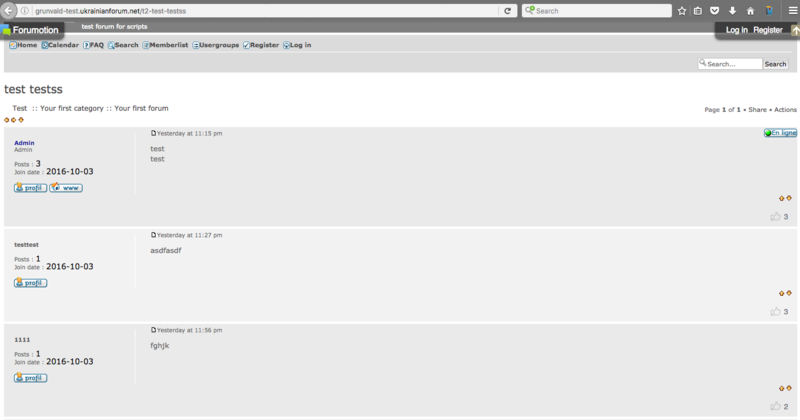
i don't see the NaN problem
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
please remove the javascript in your test forum for test options

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
doneCh@lo Valdez wrote:please remove the javascript in your test forum for test options
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
ok i write this code, try it http://grunvald-test.ukraine7.com/t2-test-testss#20
CSS
- Code:
var ops = {
//***** Written by Chalo ------ Open Source 2014-2016 *****//
//----------- http://www.opensourcephpbb3.com ------------//
//----------- only for phpBB3 ----------------------------//
style: 'background:#000;height:20px;width:20px;color:#fff;font-size:15px;text-align:center;line-height:1.3;border-radius:3px;float: right;list-style-type: none;margin-left: 5px;margin-right: 5px;',
image: 'http://i97.servimg.com/u/f97/19/54/65/02/th/68691610.png',
like: function (c) {
var d, s = ops.style,
a = c.parentNode.parentNode.parentNode.parentNode,
b = a.getElementsByClassName('vote-count');
$.get(c.href).success(function () {
b.length ? b[0].innerHTML = parseInt(b[0].innerHTML) + parseInt(1) : (d = document.createElement('li'), d.innerHTML = '1', d.setAttribute('style', s), d.title = 'likes in this post', d.className = 'vote-count', c.parentNode.parentNode.appendChild(d));
c.style.opacity = '.3';
});
},
my_like_system: function () {
var i, a, b, c, d, e, f, g, l = ops.image,
s = ops.style,
h = document.getElementsByClassName('vote');
for (i = 0; i < h.length; i++) {
f = h[i];
a = f.getElementsByClassName('vote-button').length && f.getElementsByClassName('vote-button')[0].firstChild;
ops.number = f.getElementsByClassName('vote-bar').length && f.getElementsByClassName('vote-bar')[0].title.match(/(\d+)/g)[1];
a && a.classList.add('votar');
a && (a.innerHTML = '<img src="' + l + '" alt="Like this post" title="Like this post" />');
a && (a.setAttribute('onclick', 'ops.like(this);return false'));
b = f.parentNode.parentNode.parentNode;
c = b.getElementsByClassName('corners-bottom')[0];
d = document.createElement('ul');
d.className = 'like_content';
d.innerHTML = '<li class="vote-count" style="' + s + '" title="likes">' + ops.number + '</li>';
f.getElementsByClassName('vote-bar').length && c.appendChild(d);
e = document.createElement('li');
g = document.createElement('ul');
g.className = 'like_content';
e.className='like_button';
a && e.appendChild(a);
g.appendChild(e);
a && f.parentNode.parentNode.appendChild(g);
b.getElementsByClassName('like_button').length ? '' : b.getElementsByClassName('vote-count')[0].insertAdjacentHTML('beforebegin','<li class="like_button" style="opacity: .3;"><img src="' + l + '" alt="Like this post" title="Like this post" /></li>');
f.style.display = 'none';
}
}
};
$(function () {
/\/t\d+/g.test(window.location.pathname) && ops.my_like_system()
});
CSS
- Code:
.like_content{
float:right
}
.like_button{
float:left;list-style-type: none;margin-left:5px
}
Last edited by Ch@lo Valdez on October 8th 2016, 8:47 am; edited 1 time in total

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
right now I see all votes.
But I entered as another user and I can't vote. I just don't see that thumb up.
I just don't see that thumb up.
But I entered as another user and I can't vote.
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
i'm working in your test forum, and you delete one code 


Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Yeah.
It works in Firefox and Chrome, but doesn't work in Safari.
I just don't see there this thumb up picture.
It works in Firefox and Chrome, but doesn't work in Safari.
I just don't see there this thumb up picture.

Ch@lo Valdez- Forumember
-
 Posts : 138
Posts : 138
Reputation : 50
Language : spanish
 Re: Reputation become NaN after 2nd votes
Re: Reputation become NaN after 2nd votes
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Votes
» Poll votes
» Post Votes
» Remove Negative Votes From Statistics
» Remove negative votes for posts
» Poll votes
» Post Votes
» Remove Negative Votes From Statistics
» Remove negative votes for posts
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by spryima October 2nd 2016, 1:15 pm
by spryima October 2nd 2016, 1:15 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
