This tutorial will help you improve the reputation system to count and display positive ( + negative ) votes. As well as submit and update votes without ever having to change the page !
This modification is applicable to any forum version, so long as your templates are not heavily modified. You must also have the reputation system enabled under Modules > Reputation > Activate reputation system.
 Installing the CSS Installing the CSS
Firstly you'll need to add some CSS to your stylesheet so the system displays correctly. Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following rules in your stylesheet.
- Code:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
You're free to change the style as you wish. 
 Installing the JavaScript Installing the JavaScript
To install the system you only need to go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Reputation Improvement
Placement : In all the pages
- Code:
$(function() {
// General Configuration of the plugin
var config = {
position_left : true, // true for left || false for right
negative_vote : true, // true for negative votes || false for positive only
vote_bar : true, // display a small bar under the vote buttons
// button config
icon_plus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>',
icon_minus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function() {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
$('body')[0] ? 5 :
'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI', 'LI'][version],
name : ['.name', 'span.post-author-name', '.postprofile dt > strong', '.username', '.popmenubutton', '.postprofile-name'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons', '.post-footer.likes-active.vote-active'][version]
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).closest('.post')[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('a[href*="p_vote"]', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos == 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg == 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
config.position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
vote[i].parentNode.removeChild(vote[i]);
}
$("undefined.fa_reputation").css({
"float": "right"
});
});
Save the script and the modification is now installed ! If you want to make any modifications, then please read the next section. 
 Modifying the script Modifying the script
To give you control over the system and make it easy to edit, the script contains a configuration object at the top of the script named config. Below you will find an explanation of a majority of the settings.
 General configuration General configuration
The general configuration options take a boolean value of true or false. Where true means the option is enabled, and false means it's disabled.
position_left : When set to true the vote system will display to the left of the post options. Turn this to false if you want the vote system to display to the right of the post options.
negative_vote : When set to true the negative vote button will be available.  Set this option to false if you don't want negative votes. Set this option to false if you don't want negative votes.
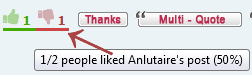
vote_bar : When set to true a small bar depicting the total votes will appear bellow the like and dislike buttons. If you don't want this bar to show set the option to false.
 Button configuration Button configuration
The button config allows you to modify the icon or text displayed for the like and dislike buttons. You can use HTML or plain text, the choice is yours. 
icon_plus : Changes the icon displayed for the like button. By default it's an HTML image element.
- Code:
<img src="https://i18.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>
icon_minus : Changes the icon displayed for the dislike button. By default this is also an HTML image element.
- Code:
<img src="https://i18.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>
If you want to display different images, simply replace the current image URLs in the src attributes with your own images. If you just want text, then delete everything except the quotes and write whatever you want, such as "like."
 Language configuration Language configuration
Lastly is the language configuration. This is mainly for changing the texts or translating them to your own language. The text that displays is only for the titles or "tooltips." The block of language settings looks like this :
- Code:
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
In this you will notice variables such as %{VOTES}. You can move these variables around, however, be sure not to change the texts inside the curly brackets. There are also similar titles for grammar; singular for 1 vote and plural for multiple votes.
Here is a quick example of changing one of the existing language settings. Instead of "Like" maybe we want "Vote up" :
- Code:
title_plus : 'Vote up %{USERNAME}\'s post'
You'll also notice that we have a slash before the quote. That character is known as an escape character, and is meant to escape the same type of quote we're using to surround the string. Remember to do this whenever you use single quotes.
Now, once you're finished changing the language, just save the script and it'll be updated. 
 Summary Summary
Once the system is installed and you've made your modifications, you'll have a new wonderful way to vote on posts in your forum ! When you submit a vote, everything is performed asynchronously, so you wont see the "your vote has been submitted" page. Instead you'll see the vote count increase and the bar change size depending on your settings.
Happy voting 
|
 Improve the reputation system so it counts votes
Improve the reputation system so it counts votes Re: Improve the reputation system so it counts votes
Re: Improve the reputation system so it counts votes

 Re: Improve the reputation system so it counts votes
Re: Improve the reputation system so it counts votes Re: Improve the reputation system so it counts votes
Re: Improve the reputation system so it counts votes Re: Improve the reputation system so it counts votes
Re: Improve the reputation system so it counts votes

 Similar topics
Similar topics
 Home
Home
 by Ange Tuteur August 21st 2015, 12:58 pm
by Ange Tuteur August 21st 2015, 12:58 pm

















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
