Unable to change color of text in CSS3
2 posters
Page 1 of 1
 Unable to change color of text in CSS3
Unable to change color of text in CSS3
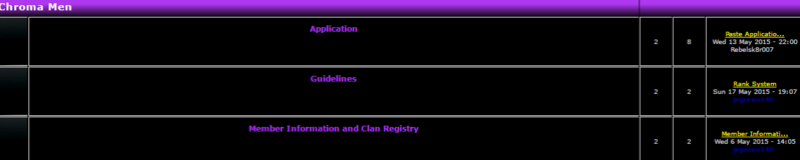
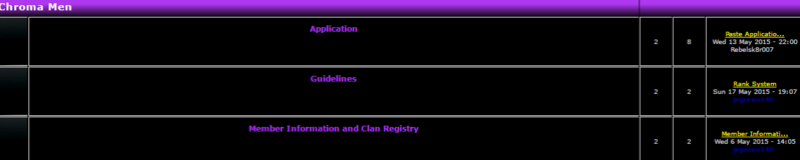
Unable to change color of blue text that says "jrgreen145" from #000099 to #ad36ef as shown below

This is the name of the admin account which is currently logged in in the photo, not sure if that makes any difference.
In the CSS, changing any "gen" fields simply changes the date/time above the afflicted text areas.
Any insight is appreciated.
-Jerrr

This is the name of the admin account which is currently logged in in the photo, not sure if that makes any difference.
In the CSS, changing any "gen" fields simply changes the date/time above the afflicted text areas.
Any insight is appreciated.
-Jerrr
- Code:
body {
background-image: url(http://wallpapercave.com/wp/gZxug2u.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
background-position: center;
background-color: #000000;
background-attachment: fixed;
background-repeat: no-repeat;
image-align: center;
background-attachment: fixed;
scrollbar-face-color: #ff8080;
scrollbar-highlight-color: #ff5757;
scrollbar-shadow-color: #ffa3a3;
scrollbar-3dlight-color: #d1d7dc;
scrollbar-arrow-color: #006699;
scrollbar-track-color: #efefef;
scrollbar-darkshadow-color: #98aab1;
}
th {
background-color: #000000
font-size: 10px;
color : #ffffff;
border: solid #ffffff 1px;
}
th,td,p {
font-family: Verdana,Arial,Helvetica,sans-serif }
align-text: center;
a img {
border: none;
}
a:link,a:active,a:visited {
color : #ffff00;
}
a:hover{
text-decoration:
color : #ffff00;
}
hr{
height: 0px;
border: solid #ffffff 0px;
border-top-width: 1px;
}
.bodyline{
}
.bodylinewidth {
width:80%}
.forumline{
background-color: #000000;
border-style: solid;
border-width: 1px;
border-top-color: #1f1f1f;
border-left-color: #878787;
border-right-color: #878787;
border-bottom-color: #ffffff;
}
td.row1{
background-color: #000000;
border-style: solid;
border-width: 1px;
border-top-color: #ffffff;
border-left-color: #ffffff;
border-right-color: #000000;
border-bottom-color: #ffffff;
align-text: center;
}
td.row2{
background-color: #000000;
border-style: solid;
border-width: 1px;
border-top-color: #ffffff;
border-left-color: #ffffff;
border-right-color: #000000;
border-bottom-color: #ffffff;
align-text: center;
}
td.row3{
background-color: #000000;
border-style: solid;
border-width: 1px;
border-top-color: #ffffff;
border-left-color: #ffffff;
border-right-color: #000000;
border-bottom-color: #ffffff;
align-text: center;
}
td.rowpic {
background-color: #000000;
background-image: url(http://i97.servimg.com/u/f97/19/20/78/20/header10.png);
}
td.cat,td.catHead,td.catSides,td.catLeft,td.catRight,td.catBottom {
background-image: url(http://i97.servimg.com/u/f97/19/20/78/20/header10.png);
background-color:#000000;
border: none;
border-style: solid;
height: 28px;
align-text: center;
}
td.cat,td.catHead,td.catBottom {
height: 29px;
border-width: 0px 0px 0px 0px;
}
th.thHead,th.thSides,th.thTop,th.thLeft,th.thRight,th.thBottom,th.thCornerL,th.thCornerR {
font-weight: bold;
color: rgba(255, 255, 255, 0)
border: #ffffff;
border-style: solid;
height: 28px;
}
td.row3Right,td.spaceRow {
background-color: #000000;
border: none;
border-style: solid;
}
td.pourcentback {
background-color : #000000;
}
th.thHead,td.catHead {
font-size: 20px; color : #ffffff
border-width:0 px 0px 0px0 px;
}
th.thSides,td.catSides,td.spaceRow {
border-width: 0px 0px 0px 0px;
}
th.thRight,td.catRight,td.row3Right {
border-width: 0px 0px 0px 0px;
}
th.thLeft,td.catLeft {
border-width: 0px 0px 0px 0px;
}
th.thBottom,td.catBottom {
border-width: 0px 0px 0px 0px;
}
th.thTop {
border-width: 0px 0px 0px 0px;
}
th.thCornerL {
border-width: 0px 0px 0px 0px;
}
th.thCornerR {
border-width: 0px 0px 0px 0px;
}
.maintitle, .maintitle h1{
font-size: 18px;
font-family: TrebuchetMS,Verdana,Arial,Helvetica,sans-serif;
text-decoration: none;
line-height : 120%;
color : rgba(255, 255, 255, 0);
}
.forumline .row1,.forumline .row2,.forumline .row3,.forumline .row3Right {
}
.maintitle h1 {
margin: 0;
padding: 0;
display: inline;
}
.gen {
font-size : 12px;
color: #ad36ef
}
.genmed {
font-size : 11px;
color: #ad36ef
}
.gensmall {
font-size : 10px;
color: #ad36ef;
}
.gen,.genmed,.gensmall {
color : #dedede;
}
a.gen,a.genmed,a.gensmall {
color: dedede;
text-decoration: none;
}
a.gen:hover,a.genmed:hover,a.gensmall:hover{
color: #ffff00;
text-decoration: underline;
}
.mainmenu{
font-size : 11px;
color : ##ad36ef }
a.mainmenu{
text-decoration: none;
color : ##ad36ef;
}
a.mainmenu:hover{
text-decoration: underline;
color : #ffffff;
}
.cattitle{
font-weight: bold;
font-size: 15px ;
letter-spacing: 1px;
color : #ffffff;
}
h1.cattitle {
margin:0;
padding: 0;
display:inline;
color: #ffffff;
}
a.cattitle{
text-decoration: none;
color : #ffffff;
}
a.cattitle:hover{
text-decoration: underline;
}
.forumlink{
font-size: 12px;
color : #ad36ef;
max-width: 600px;
margin: 0 auto;
}
h1.forumlink{
font-size: 12px;
color : #ad36ef;
max-width: 600px;
margin: 0 auto;
}
a.forumlink{
text-decoration: none;
color : #ad36ef;
max-width: 600px;
margin: 0 auto;
}
a.forumlink:hover{
text-decoration: underline;
color : #ad36ef;
max-width: 600px;
margin: 0 auto;
}
h3.hierarchy {
display:block;
text-align:center;
}
.nav{
font-weight: bold;
font-size: 11px;
color : ##ad36ef;
}
a.nav{
text-decoration: none;
color : ##ad36ef;
}
a.nav:hover{
text-decoration: underline;
}
.topictitle,h1,h2{
font-weight: bold;
font-size: 11px;
color : #ad36ef;
}
div.topictitle {
display: inline;
text-alignment:center;
}
h2.topic-title {
display: inline;
margin: 0 auto;
padding: 0;
}
a.topictitle:link{
text-decoration: none;
text-alignment:center;
color : #ad36ef;
}
a.topictitle:visited{
text-decoration: none;
color : #ad36ef;
}
a.topictitle:hover{
text-decoration: underline;
color : #ffffff;
}
.name{
font-size : 11px;
color : ##ad36ef;
}
.postdetails{
font-size : 10px;
color : ##ad36ef;
}
.postbody{
font-size : 12px;
line-height: 18px}
a.postlink:link{
text-decoration: none;
color : #707070 }
a.postlink:visited{
text-decoration: none;
color : #707070;
}
a.postlink:hover{
text-decoration: underline;
color : #ffffff}
.code{
font-family: Courier,CourierNew,sans-serif;
font-size: 11px;
color: #057500;
background-color: #8fa4b9;
border: #ffffff;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #040404;
line-height: 125%;
background-color: #8fa4b9;
border: #ffffff;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px}
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #ffffff;
letter-spacing: -1px;
}
a.copyright{
color: #ffffff;
text-decoration: none;
}
a.copyright:hover {
color: #ffff00;
text-decoration: underline;
}
.coloradmin {
color: #93076d}
.colormod {
color: #0be600}
h1.pagetitle {
display: inline;
margin: 0;
padding: 0;
font-size: 12px;
color: #ffffff;
}
h1.title2 {
font-size: 11px;
}
.secondarytitle,.secondarytitle h2 {
margin: 0;
padding: 0;
color: #ffffff;
}
.secondarytitle h2 {
display:inline;
}
.nav h1 {
display: inline;
}
.hierarchy {
display: inline;
text-transform: none;
border: none;
font-size: 10px;
}
.mod-text {
font-weight: bold;
}
img{
border:0}
input,textarea, select {
color : #000000;
font: normal 11px Verdana,Arial,Helvetica,sans-serif;
border-color : #ffffff;
}
input.post, textarea.post, select {
background-color : #ffffff;
}
input {
text-indent : 2px;
}
input.button {
background-color : #c0daff;
color : #000000;
font-size: 11px;
font-family: Verdana,Arial,Helvetica,sans-serif;
}
input.mainoption {
background-color : #8fa4b9;
font-weight : bold;
}
input.liteoption {
background-color : #8fa4b9;
font-weight : normal;
}
.helpline {
background-color: #cde2ff;
border-style: none;
}
input {
background-color: #cde2ff;
}
button.button2, input.button2 {
font-size: 0.7em;
border: 1px solid #BCBCBC;
width: auto !important;
padding: 1px 0px;
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #ffffff;
background-repeat: repeat-x;
background-color: #FAFAFA;
background-image: url(http://i97.servimg.com/u/f97/19/20/78/20/header10.png);
background-position: top;
overflow: visible;
vertical-align:middle;
}
button.button2:hover, input.button2:hover {
border: 1px solid #ffff00;
color: #494949;
background-position: 0 100%;
}
* html button.button2, * html input.button2 {
padding-bottom: 0;
margin-bottom: 1px;
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2, *+html input.button2 {
height: 24px;
padding-right: 3px;
padding-left: 3px;
}
*+html button.button2 img {
vertical-align: middle;
}
* html button.button2 img {
vertical-align: middle;
}
button.bbcode {
border: 1px solid #ffffff;
background-image: url(http://i97.servimg.com/u/f97/19/20/78/20/header10.png);
}
.select {
background-color: #FFFFFF;
border: 1px solid #ffffff;
position: absolute;
z-index:100;
top: 0;
left: 0;
overflow: hidden;
width: 0px;
}
.selectHover {
cursor: pointer;
background-color: #EEEEEE;
}
.select p {
padding: 4px 6px;
font-size: 0.7em;
margin: 0px;
white-space: nowrap;
text-align:center;
}
.select button {
padding: 4px;
font-size: 0.9em;
margin: 0px;
background-color: #FFF;
border: none;
text-align:center;
}
.select button.button2 {
border:1px solid #ffffff;
padding: 0px;
}
* html .select button.button2 {
padding-right: 3px;
padding-left: 3px;
}
.select button.button2:hover {
border: 1px solid #494949;
color: #494949;
background-position: 0 100%;
}
textarea#text_editor_textarea {
width: 100% !important;
}
iframe#text_editor_iframe {
width: 100%;
height: 200px;
}
form#quick_reply textarea#text_editor_textarea {
width: 100% !important;
height: 100%;
}
form#quick_reply iframe#text_editor_iframe {
width: 100%;
}
* html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
*+html form#quick_reply iframe#text_editor_iframe {
width: 600px;
}
#page-footer .gen strong {
font-weight: normal;
}
@import url("form_ie.css");
@media print {
body {
background-image: none;
background-color: #ffffff;
color: #000;
}
table.bodylinewidth span.maintitle {
display: block;
text-align: center;
color: #ad36ef;
}
table.bodylinewidth img#i_logo,.browse-arrows,.noprint,.messaging,.post-options,.poster-profile,img.i_icon_online,table.bodylinewidth .mainmenu,table.bodylinewidth .nav,table.bodylinewidth .gensmall,span.postdetails img,table.bodylinewidth .sig,table.bodylinewidth .catbottom,#info_open {
display:none;
}
td.catHead, .t-title {
text-align: center;
}
table.bodylinewidth .cattitle {
letter-spacing: normal;
font-size: 1em;
}
.thLeft,.thRight {
color: #ffffff;
border: none;
text-align:center;
}
.hr hr {
visibility: hidden;
}
.hr {
border-top: 1px dotted #ddd !important;
}
tr.post td {
vertical-align: top;
border-bottom: 1px solid #ccc;
}
tr.post td td {
border: none;
}
span.gen {
display: none;
}
}
ul.abuse {
list-style: none;
line-height: 1.5em;
font-size: 0.9em;
}
.rtl-spacer:before {
content: " ";
white-space: pre;
}
.rtl-spacer:after {
content: " ";
white-space: pre;
}
.warning {
color:#ff3333;
}
.captcha div.captcha-img {
float: left;
margin: 0 1em 0 0;
}
.captcha .inputbox {
margin-top: 0.5em;
}
.center {
text-align: center;
}
.right {
float: right;
}
.left {
float: left;
}
/* TGF Clearfix */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
*+ html .clearfix {
min-height: 1px;
}
* html .clearfix {
position: relative;
height: 1%;
clear: both;
}
#page-footer {
clear: both;
}
#page-footer h3 {
margin-top: 20px;
}
#content-container #left {
width: 0px;
margin-right: px;
}
#content-container #right {
width: 0px;
margin-left: px;
}
.module-title {
font-weight: bold;
margin: 0 auto;
text-align: center;
display: block;
}
#frame_chatbox {
border: none !important;
}
/* Chatbox */
body.chatbox {
min-width: 550px !important;
background-image: none;
padding: 0;
margin: 0;
background-color: #ffff00;
}
#chatbox_members {
position: absolute;
top: 30px;
bottom: 30px;
width: 180px;
overflow: auto;
border-right: 1px solid ;
}
#chatbox {
position: absolute;
top: 30px;
left: 181px;
right: 0;
bottom: 30px;
overflow: auto;
line-height: 10px;
}
.chatbox_row_1,.chatbox_row_2,.chatbox_row_3 {
font-size: 12px;
}
#chatbox_footer {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 30px;
}
#chatbox_footer table.text-styles {
float: right;
}
#chatbox_footer .text-field {
float: left;
}
#chatbox_footer .chatfootertable {
margin: 5px;
}
#chatbox_header {
height: 30px;
background-color: #ffff00;
}
#chatbox p {
line-height: 1.2em;
}
.chatbox_row_1 {
padding: 4px;
background-color: #c0daff;
}
.chatbox_row_2 {
padding: 4px;
background-color: #cde2ff;
}
.chatbox_row_3 {
padding: 4px;
background-color: #000000;
}
.memberlist_row_1 {
padding: 2px 2px 2px 10px;
background-color: #c0daff;
}
#chatbox_members .member-title {
text-align: center;
padding: 0.5em 0.25em;
background-image: none;
font-size: 12px;
background-color: #000000;
color : #000000;
}
#chatbox_members ul {
list-style: none;
margin: 0 0 0 10px;
}
#chatbox_members ul li {
margin: 2px 2px 2px 0;
}
#message,#submit_button{
border-width: 1px;
}
.fontbutton {
padding: 1px;
cursor: pointer;
text-align: center;
}
.fontbutton_normal {
background: #E1E1E2;
}
.fontbutton_selected {
background: #BBC7CE;
border: 1px solid #ffff00;
}
.fontbutton_clicked {
background: #959595;
border: 1px solid #ffff00;
}
.fontbutton_hover {
background: #E1E1E2;
border: 1px solid #ffff00;
}
#chatbox .user {
font-weight: bold;
color: #ffff00;
}
/* Edit did */
div#chatbox {
color: #ffff00;
}
#chatbox_contextmenu {
background-color: #000000;
border:1px solid #aaa;
}
#chatbox_contextmenu p {
margin:0;
padding: 1px 4px;
font-family: verdana, arial, sans-serif;
background: #;
border-bottom:1px solid #777;
}
#chatbox_contextmenu p.hover {
background: #;
}
#chatbox_contextmenu p.close {
background: #ddd;
padding: 1px;
font-size: 70%;
color:#ffffff;
background: url(\\\\\\\'\\\\\\\');
}
#chatbox_contextmenu p.close img {
vertical-align: middle;
}
#chatbox_contextmenu a {
color: #ffff00;
text-decoration: none;
font-size: 70%;
}
#chatbox_contextmenu a:hover {
color: #;
}
.fontbutton{
border:0;
}
.sprite-tabs_more {
background:url("http://2img.net/i/fa/sprite_icons.png") no-repeat scroll -1386px 0px transparent;
height:9px;
width:9px;
}
.sprite-tabs_less {
background: url("http://2img.net/i/fa/sprite_icons.png") no-repeat scroll -1327px 0px transparent;
height:9px;
width:9px;
}
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
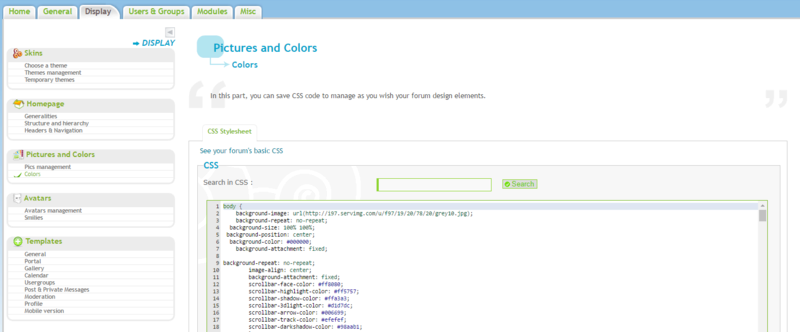
Can you change it in the Colors Tab?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
Perhaps I'm just not very good at this but the only "colors" option I see is to open the CSS, so I'm going to have to say no, unless there's another colors tab somewhere I'm not able to see 

 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
They are the same as you have. I ensured I am on phpBB3 already.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
I generally keep the basic css turned off because it screws up everything else I have formatted within my CSS.
Even with it turned on and forced, I cannot change that specific text color.
Even with it turned on and forced, I cannot change that specific text color.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
Please post your forum's link.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
It is blue because you are in a group that is colorized.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3
Wow I feel dumb. Okay, got it. Thanks ten billion. Issue resolved (:
 Re: Unable to change color of text in CSS3
Re: Unable to change color of text in CSS3


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Chat box text color change/shadow change
» How to change the color of this text?
» Change color text
» Change text color on New Editor
» Editor text color change
» How to change the color of this text?
» Change color text
» Change text color on New Editor
» Editor text color change
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Jerrr October 15th 2016, 3:54 am
by Jerrr October 15th 2016, 3:54 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
