Quick Reply and Reply alignment issues
3 posters
Page 1 of 1
 Quick Reply and Reply alignment issues
Quick Reply and Reply alignment issues
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
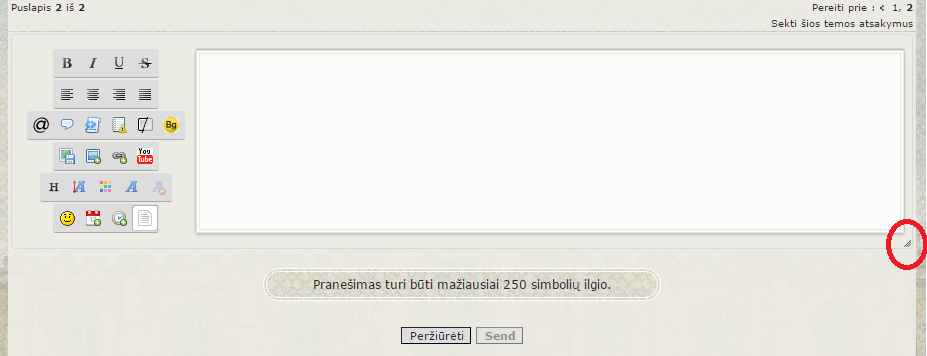
Screenshot of problem : https://i.servimg.com/u/f37/18/55/52/87/ex110.png
Who the problem concerns : All members
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hey all!So I was adjusting the alignment of quick reply and encountered couple issues:
1. (marked in picture with red circle). The corner is no longer responding. Any ideas if it's possible to fix it keeping the current alignment?

2. SO I love how the quick reply looks like. The issue is now with the normal reply. Take a look at the picture. Any ideas what would be the best way to resolve it? I was thinking, maybe apply style via script....

Style code:
- Code:
.sceditor-container iframe, .sceditor-container textarea {
border: 4px double #e9e8e0!important;
box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 -1px 1px rgba(0,0,0,0.3);
background-color: rgba(255,255,255,0.8)!important;
padding:10px 10px!important;
width:680px!important;
margin-left: 0px!important;
margin-right: 0px!important;
display: inline-block;
min-height: 155px;
}
.sceditor-container {
min-width: 900px;
max-width: 900px;
padding-top: 10px!important;
padding-bottom: 10px!important;
}
.sceditor-toolbar {
display: inline-block;
width: 165px!important;
background: none!important;
vertical-align: top;
border:none!important;
}
 Re: Quick Reply and Reply alignment issues
Re: Quick Reply and Reply alignment issues
- Code:
.sceditor-toolbar {
display: inline-block;
width: 165px!important;
background: none!important;
vertical-align: top;
border:none!important;
}


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Quick Reply and Reply alignment issues
Re: Quick Reply and Reply alignment issues
Basically, the
makes it be aligned in the top with the message block. When they are inline, they are by default aligned at the bottom. In other words, it is aligned in the top, but its width is small 
The 2 issue I kinda have resolved. But any other creative ideas are welcome
|
The 2 issue I kinda have resolved. But any other creative ideas are welcome
 Re: Quick Reply and Reply alignment issues
Re: Quick Reply and Reply alignment issues
Soooo. I almost resolved it... Now the height changes, but it cannot get bigger than 254px. Why is that?
- Code:
.sceditor-container iframe, .sceditor-container textarea {
border: 4px double #e9e8e0!important;
box-shadow: 0 2px 3px rgba(0,0,0,0.2), 0 -1px 1px rgba(0,0,0,0.3);
background-color: rgba(255,255,255,0.8)!important;
padding:10px 10px!important;
width:680px!important;
margin-left: 0px!important;
margin-right: 0px!important;
display: inline-block;
min-height: 155px;
}
#quick_reply .sceditor-container textarea {
min-width: 672px;
max-width: 672px;
padding-top: 10px!important;
padding-bottom: 10px!important;
}
#quick_reply .sceditor-container iframe {
min-width: 672x;
max-width: 672px;
padding-top: 10px!important;
padding-bottom: 10px!important;
}
#quick_reply .row2 .sceditor-container {
min-width: 900px!important;
max-width: 900px!important;
}
#quick_reply .sceditor-toolbar {
display: inline-block;
width: 165px!important;
vertical-align: top;
border:none!important;
}
#parent_editor_simple .row2 .sceditor-container {
min-width: 710px!important;
}
.sceditor-toolbar {
background: none!important;
}
.postbg { background-position:0 0; background-repeat:repeat; }
.postbg .sceditor-button {
background-color: red!important;
}
 Re: Quick Reply and Reply alignment issues
Re: Quick Reply and Reply alignment issues
The size is down to the size of your forum width you van only make it go a set soze to the screen you are looking at.
 Re: Quick Reply and Reply alignment issues
Re: Quick Reply and Reply alignment issues
Maybe you misunderstood me...
There are no issues with width. The hight of the box can be adjusted only up to 254px. Before the changes, there was no limit on that. Or at least not this small.
There are no issues with width. The hight of the box can be adjusted only up to 254px. Before the changes, there was no limit on that. Or at least not this small.
 Similar topics
Similar topics» add a form on reply and quick reply
» Issues with alignment
» Quick Reply and Reply Not Showing Correctly
» smilies code for quick reply in reply
» Quick reply and reply some functions not working
» Issues with alignment
» Quick Reply and Reply Not Showing Correctly
» smilies code for quick reply in reply
» Quick reply and reply some functions not working
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kami-sama February 3rd 2017, 1:00 pm
by Kami-sama February 3rd 2017, 1:00 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
