Reputation System & Thanks button not working for some reason !?
5 posters
Page 1 of 1
 Reputation System & Thanks button not working for some reason !?
Reputation System & Thanks button not working for some reason !?
Hi
I have a problem with
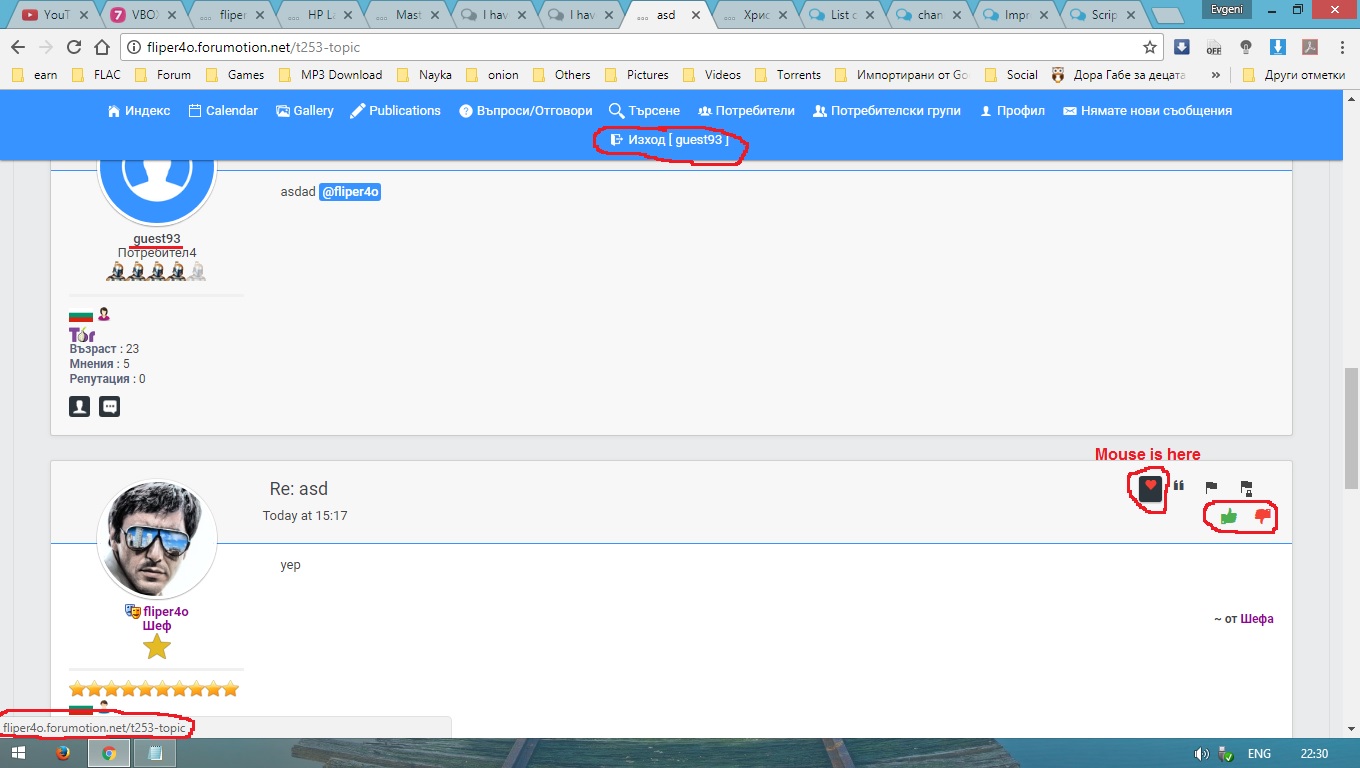
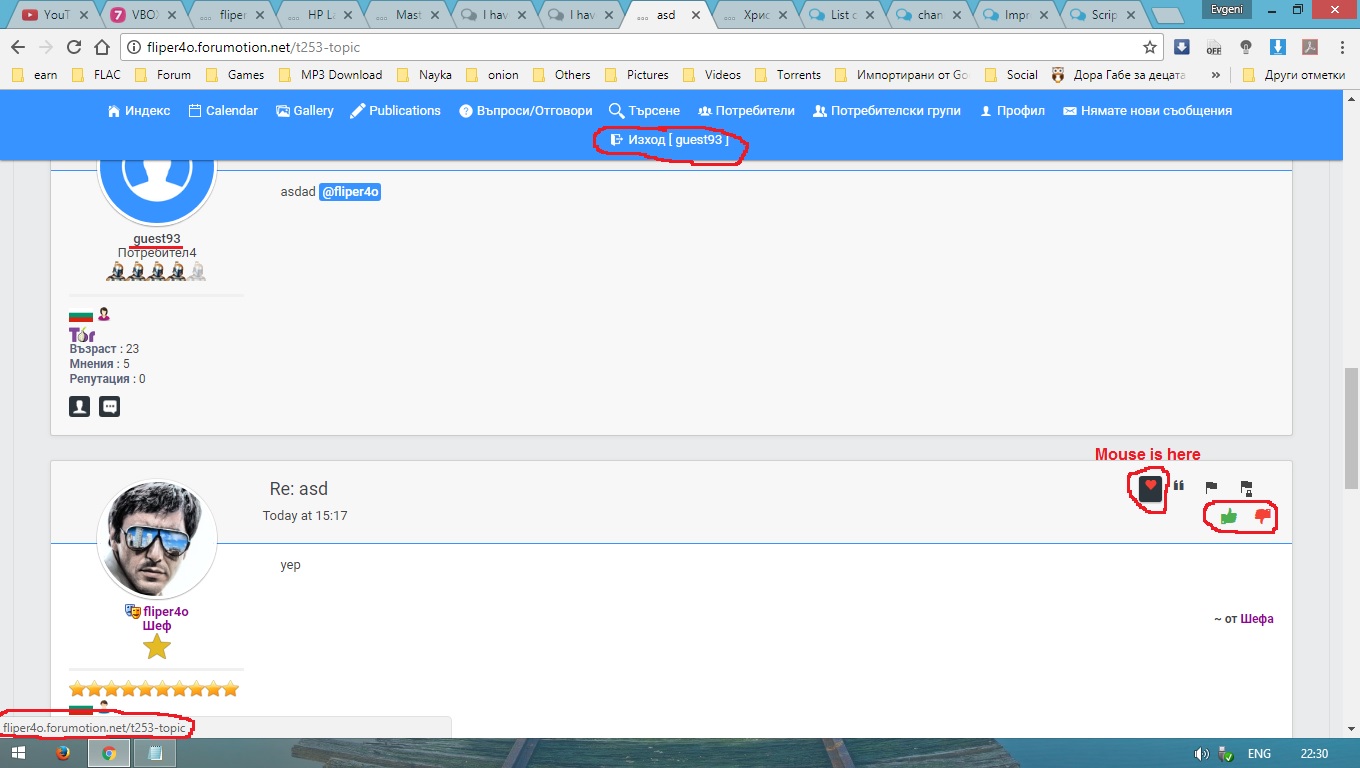
1st 'Like' & 'Dislike' buttons not working for some users on some forums/topics
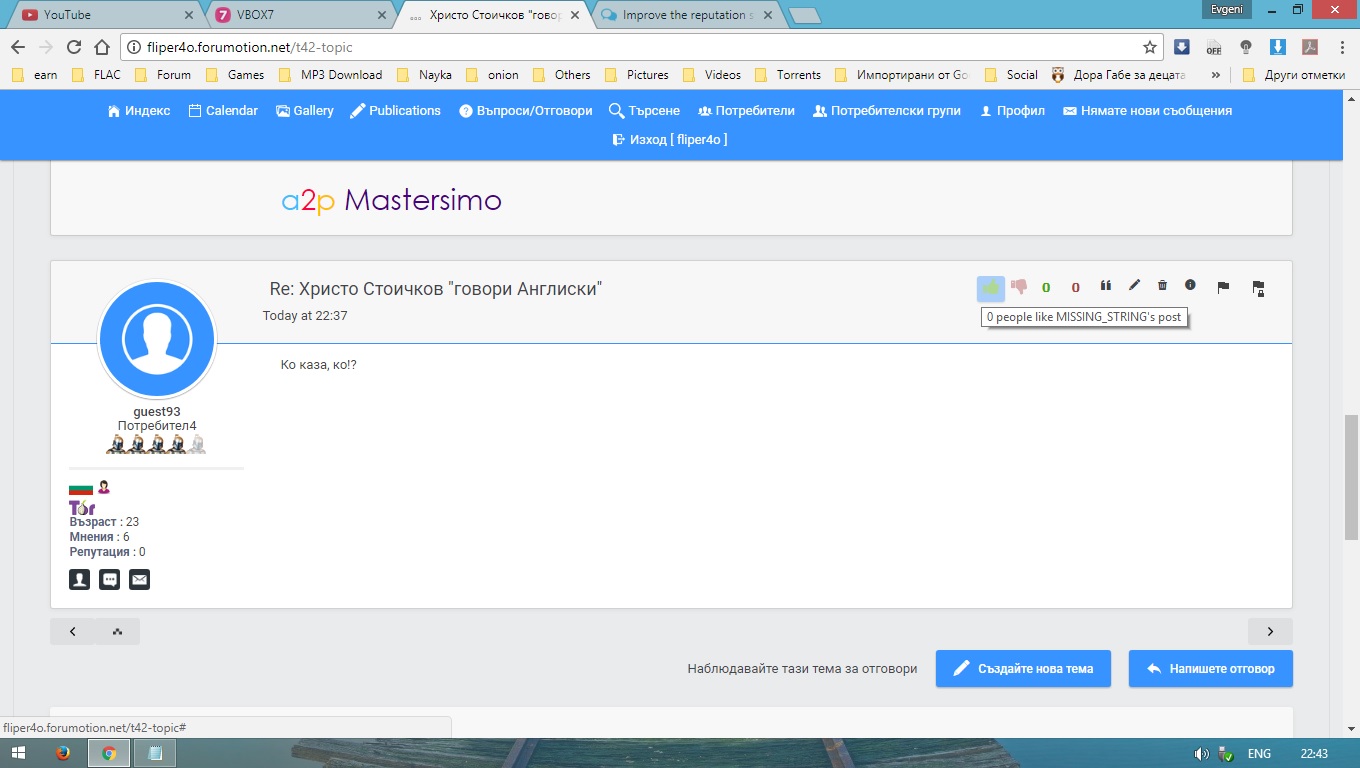
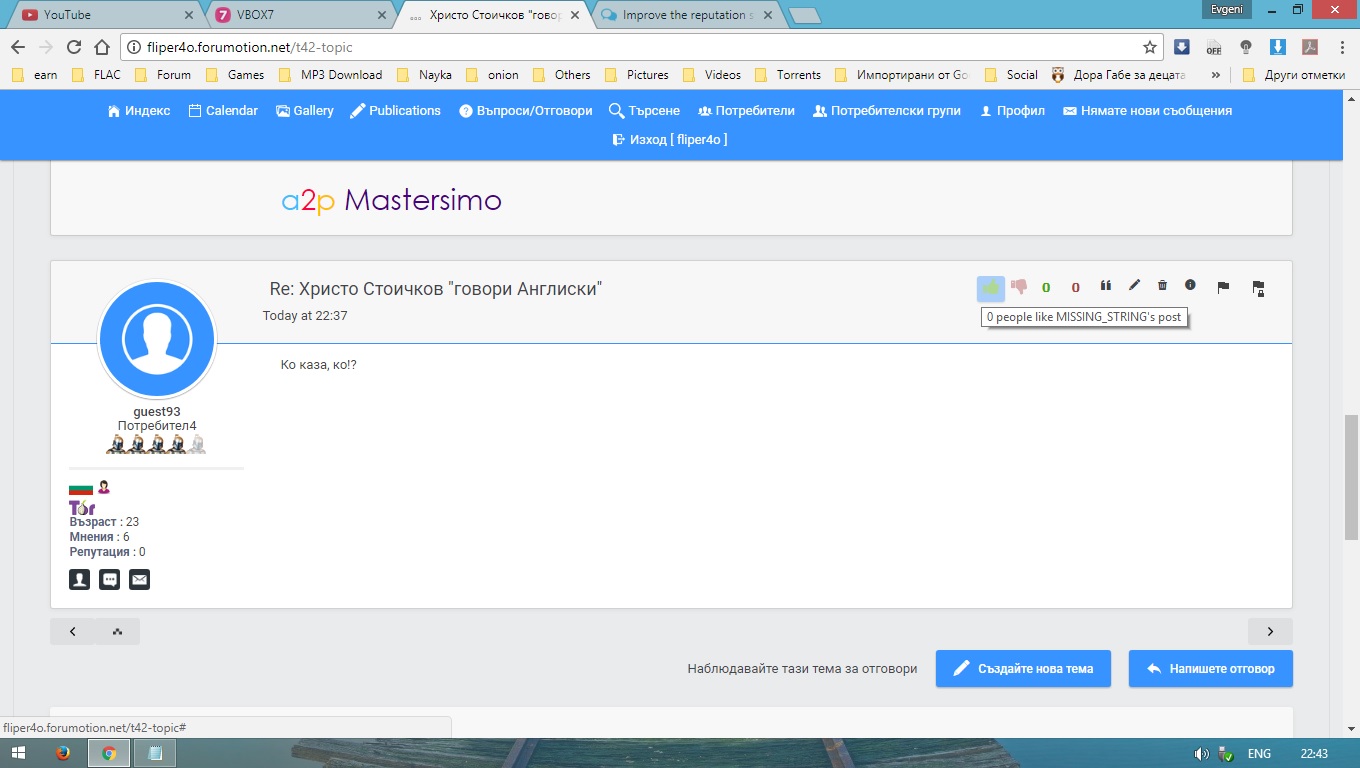
2nd 'Love' - Thanks button not appear for some users on some forums/topics
my forum is http://fliper4o.forumotion.net/
- ModerBB Beta
register if you want to test it

For the 2nd image I've used Reputation Improvement by @Ange Tuteur

If you need more info let me know.
Thanks in advance !
I have a problem with
1st 'Like' & 'Dislike' buttons not working for some users on some forums/topics
2nd 'Love' - Thanks button not appear for some users on some forums/topics
my forum is http://fliper4o.forumotion.net/
- ModerBB Beta
register if you want to test it

For the 2nd image I've used Reputation Improvement by @Ange Tuteur

If you need more info let me know.
Thanks in advance !
Last edited by flapflap on July 6th 2017, 7:39 am; edited 1 time in total
 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?
Hi @FlapFlap,
I should be able to address your first issue. Currently this tutorial is not optimized to work with modernbb, however, that will change soon.
Use this new CSS :
and this new script :
@SLGray whenever you have time, could you update the tutorial's CSS and JS with what I have above ? Thanks in advance and a happy 4th of July to you.
I should be able to address your first issue. Currently this tutorial is not optimized to work with modernbb, however, that will change soon.
Use this new CSS :
- Code:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
and this new script :
- Code:
$(function() {
// General Configuration of the plugin
var config = {
position_left : true, // true for left || false for right
negative_vote : true, // true for negative votes || false for positive only
vote_bar : true, // display a small bar under the vote buttons
// button config
icon_plus : '<img src="http://i18.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>',
icon_minus : '<img src="http://i18.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function() {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI', 'LI'][version],
name : ['.name', '.postprofile dt > strong', '.username', '.popmenubutton', '.postprofile-name'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons'][version]
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).closest('.post')[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('a[href*="p_vote"]', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos == 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg == 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
config.position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
vote[i].parentNode.removeChild(vote[i]);
}
});
@SLGray whenever you have time, could you update the tutorial's CSS and JS with what I have above ? Thanks in advance and a happy 4th of July to you.

 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?
+/- Works well thank you !
Just got some probs with thanks button that not appear on new post dunno why...
I'll write some more info soon I'll glad if u could help me with that either
thanks so far
Just got some probs with thanks button that not appear on new post dunno why...
I'll write some more info soon I'll glad if u could help me with that either
thanks so far
 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?
Thanks button will only show on your members posts when they reply to your thread and they will only see it when others reply to there threads / topic's
 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?
uhum thanks ! 
so it's clear now.
than k u all
so it's clear now.
than k u all
 Re: Reputation System & Thanks button not working for some reason !?
Re: Reputation System & Thanks button not working for some reason !?
Problem solved & topic archived.
|
 Similar topics
Similar topics» Tagging System for some reason not working
» the Script Warning for Locked Topics is not working for some reason
» Award System not working right
» Banned inactive user and entered reason; reason doesn't appear under Ban Control
» Like Button - Not Working
» the Script Warning for Locked Topics is not working for some reason
» Award System not working right
» Banned inactive user and entered reason; reason doesn't appear under Ban Control
» Like Button - Not Working
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by flapflap July 4th 2017, 9:54 pm
by flapflap July 4th 2017, 9:54 pm










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
