Adding extra button to post editor - topic template
2 posters
Page 1 of 1
 Adding extra button to post editor - topic template
Adding extra button to post editor - topic template
Technical Details
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hey guys!I would like to add a custom button to the editor. Like for example this button here:

The button would add this code to the message field:
- Code:
[temosPavadinimas] userValue1 [/temosPavadinimas]
[temosAprasymas] userValue2 [/temosAprasymas]
[temosIMG] userValue3 [/temosIMG]
The values from the brackets would actually be applied like this:
- Code:
<br /><span class="PranesimoAntraste"><center> userValue1 </center></span><div class="PranesimoFonas">
<div class="PranesimoTekstas"> userValue2
[center]<img style="width: 440px" src="userValue3"/>[/center]
</div>
</div>
<br />
Is this possible? Or at least, how to add a button, witch would apply the div code to the editor field?
Last edited by Kami-sama on August 10th 2017, 10:12 pm; edited 3 times in total
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
So. I have created the button.
But I cannot get it to add anything to the tex area.
I am using:
Any ideas?
EDIT:
Got it to add stuff. YEY.
Now, how to correctly add code? example:
I know that special characters have to be separated to not interfere with javascript...
I am using:
EDIT2:
Okey. So lets review.
- button CHECK
- adds code on click CHECK
The last thing left - take user inputed values and replace with div code.
Not sure how it would be best to go about this...
Maybe would be best to use replace command? For example:
replaced with
then
replaced with
and lastly
replaced with
aaand
replaced with
Maybe there is an easier way?
I am using:
|
Any ideas?
EDIT:
Got it to add stuff. YEY.
|
I know that special characters have to be separated to not interfere with javascript...
I am using:
|
EDIT2:
Okey. So lets review.
- button CHECK
- adds code on click CHECK
The last thing left - take user inputed values and replace with div code.
Not sure how it would be best to go about this...
Maybe would be best to use replace command? For example:
|
|
then
|
|
and lastly
|
|
aaand
|
|
Maybe there is an easier way?
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Hi,
When you want to add text to a textarea you should the value property(in pure javascript) or val(in jQuery). Something like this:
The editor used on fm forums has it's own methods for inserting content to textareas:
and
. I don't know if there's any difference between them.
To transform the bbcode to html, we need to use replace and regular expressions. You'll have to add this js code with placement on topics:
with the selector for the post content.
When you want to add text to a textarea you should the value property(in pure javascript) or val(in jQuery). Something like this:
- Code:
textarea.value="text"
The editor used on fm forums has it's own methods for inserting content to textareas:
|
|
To transform the bbcode to html, we need to use replace and regular expressions. You'll have to add this js code with placement on topics:
- Code:
$(function(){
var posts=$(".selector"), len=posts.length, i=0;
for(i;i<len;i++){
posts.eq(i).html(posts.eq(i).html().replace(/\[temosPavadinimas\]/g, "<br /><span class=\"PranesimoAntraste\"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class=\"PranesimoFonas\"><div class=\"PranesimoTekstas\">").replace(/\[temosAprasymas\]/g, "").replace(/\[\/temosAprasymas\]/g, "[center]").replace(/\[temosIMG\]/g, "<img style=\"width: 440px\" src=\"").replace(/\[\/temosIMG\]/g, "\"/>[/center]</div></div><br />"));
}
})
|
Last edited by Wolfuryo on August 10th 2017, 3:46 pm; edited 1 time in total (Reason for editing : I'm an idiot. Kidding)

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Oh cool. I was a bit confused with the replacement command, but I'm starting to get it. What about = and ;? No need to put \ next to them?
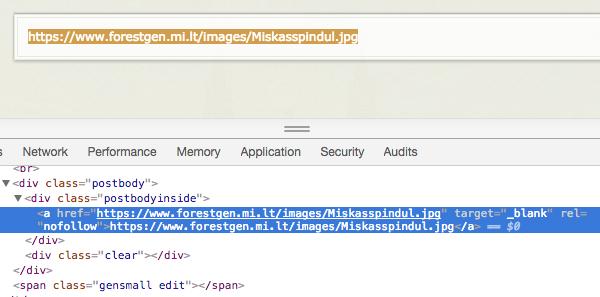
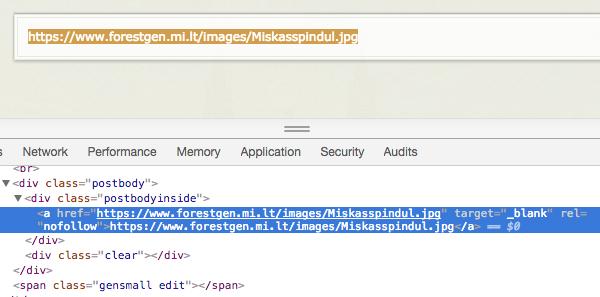
Also, everything is replaced good (after couple more adjustments), except of the image. Please take a look at the screenshot attached.
It seams that image link is transformed to an actual link
Is this a forum setting? Or I should just ad the <a> to replacement code?

The link itself is something like this:
It has the link two times. Not sure how to replace it as in the code we don't know the link -.-
Also, everything is replaced good (after couple more adjustments), except of the image. Please take a look at the screenshot attached.
It seams that image link is transformed to an actual link
|
Is this a forum setting? Or I should just ad the <a> to replacement code?

The link itself is something like this:
|
It has the link two times. Not sure how to replace it as in the code we don't know the link -.-
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
There's no need to put \ before =, but you should put it before the question mark.
As you can see a regex starts and ends with /. Placing / inside the regex without the \ before it would make javascript think that you wanted to finish the regex there, therefore throwing an error. Placing \ before / is called escaping. You also have to put \ before parentheses and generally before everything that has any special meaning in regex.
In the console, my code seems to work as it should with the images. Post the modifications you made to the code(especially the replace part) here. Also, what is the original code(i mean the one that has to be transformed) you are using there?
As you can see a regex starts and ends with /. Placing / inside the regex without the \ before it would make javascript think that you wanted to finish the regex there, therefore throwing an error. Placing \ before / is called escaping. You also have to put \ before parentheses and generally before everything that has any special meaning in regex.
In the console, my code seems to work as it should with the images. Post the modifications you made to the code(especially the replace part) here. Also, what is the original code(i mean the one that has to be transformed) you are using there?

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
You see, when you post a link it is transformed from:
To:
So that the link would be actually active - clickable.
This issue was with your initial (original code) as well.
But anyways, here is my adjusted version:
And this is the original code, posted by the "user":
EDIT:
I HAVE AN IDEA!
Instead of
I could use just
This would resolve all the problems. But let me know if anything else could be done using
|
|
So that the link would be actually active - clickable.
This issue was with your initial (original code) as well.
But anyways, here is my adjusted version:
- Code:
$(function(){
var posts=$(".postbodyinside"), len=posts.length, i=0;
for(i;i<len;i++){
posts.eq(i).html(posts.eq(i).html().replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="<a href="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />"));
}
});
And this is the original code, posted by the "user":
- Code:
[temosPavadinimas]Test title[/temosPavadinimas]
[temosAprasymas]test test text text[/temosAprasymas]
[temosIMG]https://www.forestgen.mi.lt/images/Miskasspindul.jpg[/temosIMG]
EDIT:
I HAVE AN IDEA!
Instead of
|
|
|
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Your code has a problem here:
The second parameter of replace is the replacement string, not the text to be replaced. This code adds the <a href in the output. See if this works:
|
- Code:
$(function(){
var posts=$(".postbodyinside"), len=posts.length, i=0;
for(i;i<len;i++){
posts.eq(i).html(posts.eq(i).html().replace(/\[temosPavadinimas\]/g, "<br /><span class=\"PranesimoAntraste\"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class=\"PranesimoFonas\">").replace(/\[temosAprasymas\]/g, "<div class=\"PranesimoTekstas\">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style=\"width: 440px\" src=\"").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />"));
}
});
Last edited by Wolfuryo on August 10th 2017, 5:57 pm; edited 3 times in total

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Yeah no. That is not how it works.
For example take a look bellow. When you post a link it is transformed. The replacement code has nothing to do with it. That's just how forumotion transforms links:

Regarding my code, yeah. That is my mistake. I was messing with it and added the <a> part in the wrong place. When I place it correctly image shows up, but I have this part left, that also needs to be removed:
For example take a look bellow. When you post a link it is transformed. The replacement code has nothing to do with it. That's just how forumotion transforms links:

Regarding my code, yeah. That is my mistake. I was messing with it and added the <a> part in the wrong place. When I place it correctly image shows up, but I have this part left, that also needs to be removed:
|
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Add this JS with placement on topics:
- Code:
$(function(){
var links=$(".postbodyinside a"), len=links.length, i=0;
for(i;i<len;i++){
if(/png|jpg|jpeg/.test(links.eq(i).attr("href"))){
links.eq(i).replaceWith(links.eq(i).attr("href"));
}
};
})

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
EDIT: actually testing noticed another issue.
@Wolfuryo if you remember the code for having the latest post displayed (news widget basically). It seams that script is not responding to that. I have tried enabling just in portal and enabling script in all pages - same. Does not proceed with replace command. Any ideas on this?
I have added the replacement code separately for the news widget.
With the appropriate selector:
I guess the script has to be loaded AFTER the post itself is loaded.
Hmm...
@Wolfuryo if you remember the code for having the latest post displayed (news widget basically). It seams that script is not responding to that. I have tried enabling just in portal and enabling script in all pages - same. Does not proceed with replace command. Any ideas on this?
I have added the replacement code separately for the news widget.
With the appropriate selector:
- Code:
$(function(){
var posts=$(".news_forum"), len=posts.length, i=0;
for(i;i<len;i++){
posts.eq(i).html(posts.eq(i).html().replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />"));
}
});
I guess the script has to be loaded AFTER the post itself is loaded.
Hmm...
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
That's how I added it now, but I guess it has to be done right after the element is populated:
- Code:
$(document).ready(function(){
$(function(){
var forum=3568;
var elem=$(".news_forum");
if(!elem.length) return;
$.get("/t"+forum+"-?view=newest", function(data){
data=$(".postbodyinside", data).last().html();
elem.html(data);
});
$(function(){
var posts=$(".news_forum"), len=posts.length, i=0;
for(i;i<len;i++){
posts.eq(i).html(posts.eq(i).html().replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />"));
}
});
});
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
- Code:
$(function(){
$(function(){
var forum=3568;
var elem=$(".news_forum");
if(!elem.length) return;
$.get("/t"+forum+"-?view=newest", function(data){
data=$(".postbodyinside", data).last().html();
data=data.replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />");
elem.html(data);
});
});
});
Your code was not working because the element was empty. The code to parse the bbcode has to be put in the callback function.

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Nevermind. After removing the extra
it worked.
And now this one also needs to be added to the whole news_forum code. (replace link to text). How would that work?
|
And now this one also needs to be added to the whole news_forum code. (replace link to text). How would that work?
- Code:
$(function(){
var links=$(".postbodyinside a"), len=links.length, i=0;
for(i;i<len;i++){
if(/png|jpg|jpeg|gif/.test(links.eq(i).attr("href"))){
links.eq(i).replaceWith(links.eq(i).attr("href"));
}
};
});
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
- Code:
$(function(){
var forum=3568;
var elem=$(".news_forum");
if(!elem.length) return;
$.get("/t"+forum+"-?view=newest", function(data){
data=$(".postbodyinside", data).last().html();
data=data.replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />");
elem.html(data);
var links=$(".news_forum a"), len=links.length, i=0;
for(i;i<len;i++){
if(/png|jpg|jpeg|gif/.test(links.eq(i).attr("href"))){
links.eq(i).replaceWith(links.eq(i).attr("href"));
}
}
});
});

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Yeah that did nothing.
I think it has to be done before the initial replacement?
And also maybe it should not take the element newsforum but data instead?
I think it has to be done before the initial replacement?
And also maybe it should not take the element newsforum but data instead?
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
- Code:
$(function(){
var forum=3568;
var elem=$(".news_forum");
if(!elem.length) return;
$.get("/t"+forum+"-?view=newest", function(data){
data=$(".postbodyinside", data).last().html();
elem.html(data);
var links=$(".news_forum a"), len=links.length, i=0;
for(i;i<len;i++){
if(/png|jpg|jpeg|gif/.test(links.eq(i).attr("href"))){
links.eq(i).replaceWith(links.eq(i).attr("href"));
}
}
elem.html(elem.html().replace(/\[temosPavadinimas\]/g, "<br /><span class="PranesimoAntraste"><center>").replace(/\[\/temosPavadinimas\]/g, "</center></span><div class="PranesimoFonas">").replace(/\[temosAprasymas\]/g, "<div class="PranesimoTekstas">").replace(/\[\/temosAprasymas\]/g, "<br />").replace(/\[temosIMG\]/g, "<img style="width: 440px" src="").replace(/\[\/temosIMG\]/g, ""/></div><br /></div><br />"));
});
});

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Boom. GOLD.
I get it how you did it
You populated the data and then replaced element HTML.
Slowly learning :DD THANK YOU
I get it how you did it
You populated the data and then replaced element HTML.
Slowly learning :DD THANK YOU
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Awesome!Kami-sama wrote:Boom. GOLD.
I get it how you did it
You populated the data and then replaced element HTML.
Slowly learning :DD THANK YOU
 This topic already got 2 big pages
This topic already got 2 big pages Edit:It's actually a single page, I messed up topics again

Guest- Guest
 Re: Adding extra button to post editor - topic template
Re: Adding extra button to post editor - topic template
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Adding a Smiley Button to the editor for new topics
» Post editor button issues
» "Host An Image" Button In The Post Editor
» Colour button problem in chat Box & Editor [ONLY TOPIC]
» Why am I getting extra coding at the bottom of my post:
» Post editor button issues
» "Host An Image" Button In The Post Editor
» Colour button problem in chat Box & Editor [ONLY TOPIC]
» Why am I getting extra coding at the bottom of my post:
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Kami-sama August 7th 2017, 10:19 pm
by Kami-sama August 7th 2017, 10:19 pm




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
