Modify this code to work correctly
5 posters
Page 1 of 1
 Modify this code to work correctly
Modify this code to work correctly
Correct this code
I have to work for this code but make sure it is formatted
Whether it is on standby or there are errors
I have to work for this code but make sure it is formatted
Whether it is on standby or there are errors
- Code:
$(function(){
$('body').append($('<div class="ripple">'
.css({
object.style.display="none"
));
$('.iple')'</div>';;
});
Last edited by hamesashek on March 12th 2018, 10:53 pm; edited 1 time in total
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Hello, what will this code do?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
- Code:
$(function(){
$('body').append($('<div class="ripple" />').css({
this.style.display = "none"
));
});
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Luffy wrote:Hello, what will this code do?
J'ai un travail à faire dans le Tumblite mais j'ai besoin de faire ce code correctement
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
I want a class to have a class inside the tumbliteApollo 2.0 wrote:
- Code:
$(function(){
$('body').append($('<div class="ripple" />').css({
this.style.display = "none"
));
});
I mean, I want to control the first course by hiding it, but inside it's the next course in the tumblite
Example
- Code:
<body>
<div class="ripple">
class="progress-count"
</div>
Another example was JavaScript
- Code:
$(function(){
$('body').append($('<div class="ripple">').css({
this.style.display = "none"
else $('#bbcodejsfiddle').hide();
'</div>')
));
});
Sorry for the language
Last edited by hamesashek on March 12th 2018, 12:03 am; edited 1 time in total
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Please speak in English, as this is an English support forum.
|
Please don't double post. Your posts need to be separated by 24 hours before bumping. Please use the edit button, instead!
|

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
What is a tumblite?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
- Code:
$(function(){
$('body').append($('<div class="ripple" />').attr('class', 'progress-count').css({
this.style.display = "none"
));
if(document.querySelector('.ripple')) $('#bbcodejsfiddle').hide();
});
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Please change the title of your topic to something that is related to your question/issue, so that other users will be able to find their question/issue using the search engine.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
It does not work. The lock must be placed at the bottom to work
No one can do it please close the topic
thank you all
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
I have a task to do in the templates but I need to do this code correctlySLGray wrote:What is a tumblite?
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
hamesashek wrote:It does not work. The lock must be placed at the bottom to workNo one can do it please close the topicthank you all
Can you please explain more or at least show us some images of what you are trying to do? I am guessing no one knows what you are wanting besides you. Please give us some more information about your issue.. Thanks.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
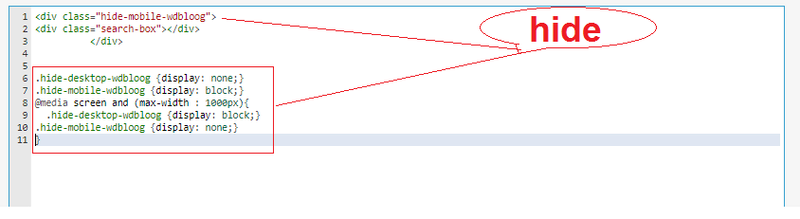
I want to make Class "hide-mobile-wdbloog" in concealment to hide Klaas "search-box"

 Re: Modify this code to work correctly
Re: Modify this code to work correctly
So you are trying to wrap the body around the div in order to make it smaller while on mobile devices? With the new div class?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
I hope this is what you're trying to do. Based on the image you added you want to wrap search box with this div and hide it..
Try adding this as your Javascript:
Try adding this as your Javascript:
- Code:
$(document).ready(function() {
$('.search-box').wrap('<div class="ripple" />');
$('.ripple').css('display','none');
});

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Please change the title of your topic to something that is related to your question/issue, so that other users will be able to find their question/issue using the search engine.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Modify this code to work correctly
Re: Modify this code to work correctly
Problem solved & topic archived.
|
 Similar topics
Similar topics» Request to modify the Java code
» My bbcodes do not work correctly.
» The new Tag@member system doesn't work correctly
» How to make Forumactif Messenger work correctly on Invision?
» Iframe code not work
» My bbcodes do not work correctly.
» The new Tag@member system doesn't work correctly
» How to make Forumactif Messenger work correctly on Invision?
» Iframe code not work
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by hamesashek March 11th 2018, 10:17 am
by hamesashek March 11th 2018, 10:17 am










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
