The template of the profile view
+2
skouliki
M.I.
6 posters
Page 1 of 1
 The template of the profile view
The template of the profile view
Hi
Could you please tell which template related to the profile view? This is where you look the profile of a user. Its url is the "https://forumname.com/u1". I checked all templates but cant find where is this.
Could you please tell which template related to the profile view? This is where you look the profile of a user. Its url is the "https://forumname.com/u1". I checked all templates but cant find where is this.
Last edited by M.I. on June 27th 2020, 6:47 pm; edited 1 time in total
 Re: The template of the profile view
Re: The template of the profile view
I looked that first, I thought that it is the profile_view_body, it seemed obvious. But if that is then a weird thing happened. I deleted the "<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>" line from the pun-visit section but the logged as and last visit is still there in the profile view, how can be that?
I made this in all templates and it dissapeared everywhere except from the profile view page. Really that is not anymore in the profile_view_body template but still active. It is inconceivable.
I made this in all templates and it dissapeared everywhere except from the profile view page. Really that is not anymore in the profile_view_body template but still active. It is inconceivable.

 Re: The template of the profile view
Re: The template of the profile view
Hello.
Unfortunately, the profile_view_body only relates to the "simple" version of the profile, not the advanced version. If you want to make edits to the advanced version, you'll have to be creative with CSS and JavaScript.
Unfortunately, the profile_view_body only relates to the "simple" version of the profile, not the advanced version. If you want to make edits to the advanced version, you'll have to be creative with CSS and JavaScript.
 Re: The template of the profile view
Re: The template of the profile view
There is not an easier way for example something like this?
- Code:
#pun-visit(that stuff){
display: none;
}
 Re: The template of the profile view
Re: The template of the profile view
Because you can't edit the template that targets the advanced version of the profile, using native CSS is going to be hard unless you can target specific elements. That's where JavaScript comes in handy. You can create new elements or add classes and id's to existing ones so you can use CSS to target and style them however you please.
 Re: The template of the profile view
Re: The template of the profile view
So you suggest that make a new box and transfer the needed stuff there or transfer them to another box and then remove the pun-visit?
 Re: The template of the profile view
Re: The template of the profile view
What exactly are you trying to do? Please post a screenshot that explains what you want.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: The template of the profile view
Re: The template of the profile view
I have aligned the items in the tool box (#pun-visit) to the center, but dont work properly because the loginfo item (<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>) blocks the positioning, though I deleted it from all templates but in the profile page it is still active, even so I deleted from profile_view_body too.
If it would be only in profile page I would let it, but unfortunately it affects all pages and spoils the positioning everywhere, it looks so bad. All I want just ordinary center align by any means.

If it would be only in profile page I would let it, but unfortunately it affects all pages and spoils the positioning everywhere, it looks so bad. All I want just ordinary center align by any means.

 Re: The template of the profile view
Re: The template of the profile view
Send screenshots to the right point, only then the moderator will give you the exact solution.

Chalesboon- New Member
-
 Posts : 14
Posts : 14
Reputation : 2
Language : english
 Re: The template of the profile view
Re: The template of the profile view
Chalesboon wrote:Send screenshots to the right point, only then the moderator will give you the exact solution.
| Please don't hijack another member’s topic's. Please open your own thread if you having a problem with your forum.
|
 Re: The template of the profile view
Re: The template of the profile view
BTW I found a solution just it is not really good. If I disable the advanced profile it cease the problem but would be better a solution what keeps the advanced profile.
I figured out an other solution but rather ask your opinion before change the templates. What if I copy-paste the pun-visit section in the templates and clone it with an other name like hun-visit, then remove the whole pun-visit box with display:none css and then only the hun-visit box remains, which is not affected by the hidden advanced profile template.
What an out-of-the-box solution! Do you think it could work?
I figured out an other solution but rather ask your opinion before change the templates. What if I copy-paste the pun-visit section in the templates and clone it with an other name like hun-visit, then remove the whole pun-visit box with display:none css and then only the hun-visit box remains, which is not affected by the hidden advanced profile template.
What an out-of-the-box solution! Do you think it could work?
 Re: The template of the profile view
Re: The template of the profile view
Hey there,
I don't know if your cloning alternative is necessary. Is this your forum ? If yes, I'd like to create an account to check this, if you don't mind :b
I don't know if your cloning alternative is necessary. Is this your forum ? If yes, I'd like to create an account to check this, if you don't mind :b
 Re: The template of the profile view
Re: The template of the profile view
Hi
Account creation is open, if you join please write a comment, I want just see the icons which are not visible on my own comments. I let this thing for tomorrow until then maybe someone tell opinion or other idea.
Account creation is open, if you join please write a comment, I want just see the icons which are not visible on my own comments. I let this thing for tomorrow until then maybe someone tell opinion or other idea.
 Re: The template of the profile view
Re: The template of the profile view
Finally I found how to remove that item even from the advanced profile page:
But not this caused the positioning problem, it remained. Even I align the items to left, center or right it align them somewhere but to an irregular place, and also elsewhere in every page, it is just chaotic. Now I have no idea what cause this.
- Code:
#pun-visit > p{
display:none;
}
But not this caused the positioning problem, it remained. Even I align the items to left, center or right it align them somewhere but to an irregular place, and also elsewhere in every page, it is just chaotic. Now I have no idea what cause this.
 Re: The template of the profile view
Re: The template of the profile view
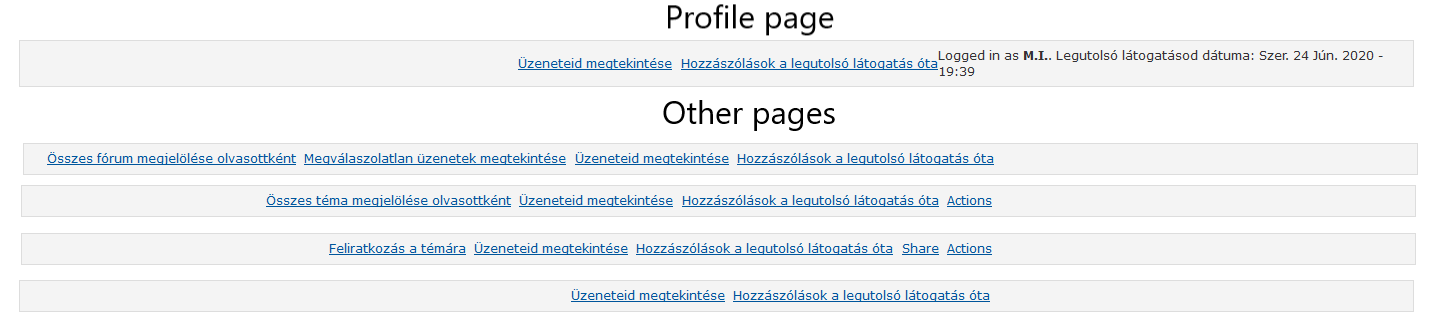
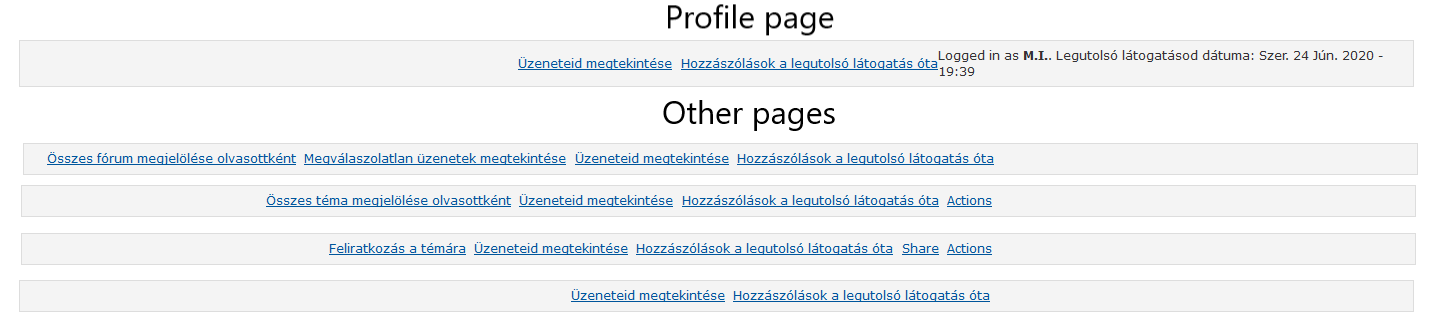
I just created an account to check it all by myself. I'm currently seeing this:

Can you (re)explain what you're trying to achieve?

Can you (re)explain what you're trying to achieve?
 Re: The template of the profile view
Re: The template of the profile view
@mSyx I was just tired after lots of tries and took out the alignment code, but now took it back, now you can check what is this. Please dont forget to write a comment, I want just see the features which are not visible on my own comments. Btw I used this for alignment:
- Code:
#pun-visit{
display: flex;
justify-content: center;
align-items: center;
}
 Re: The template of the profile view
Re: The template of the profile view
@M.I. The following CSS seems to fix the issue:
Don't forget to remove any custom CSS of yours that target #pun-visit, #pun-visit > p and/or #pun-visit ul
- Code:
#pun-visit {
display: block; }
#pun-visit > p, #pun-visit ul {
display: inline-block;
width: 50%;
vertical-align: top; }
Don't forget to remove any custom CSS of yours that target #pun-visit, #pun-visit > p and/or #pun-visit ul
 Re: The template of the profile view
Re: The template of the profile view
It is better a bit, at least not chaotic alignment, but it position the items to the right not to the center.
 Re: The template of the profile view
Re: The template of the profile view
Is this what you want ?

If not, please try explaining or schematizing what result you want.

If not, please try explaining or schematizing what result you want.
 Re: The template of the profile view
Re: The template of the profile view
Okay, so I didn't understand at first, so we'll go back with display: flex ^^
Here you go:
Again, don't forget to remove (or replace with the above code) your current custom CSS that targets the #pun-visit and its children.
Here you go:
- Code:
#pun-visit {
display: flex;
justify-content: center; }
#pun-visit > p, #pun-visit ul {
float: none !important;
width: auto;
text-align: center;
margin: 0 1%;
}
Again, don't forget to remove (or replace with the above code) your current custom CSS that targets the #pun-visit and its children.
M.I. likes this post
 Re: The template of the profile view
Re: The template of the profile view
Glad I could help. :b
Feel free to delete my account on your forum.
Feel free to delete my account on your forum.
 Re: The template of the profile view
Re: The template of the profile view
Could you please write a comment in my forum? With any word, only for testing purpose, I want just see the buttons what are not visible in my own comments. Thanks again for all.mSyx wrote:Glad I could help. :b
Feel free to delete my account on your forum.
 Re: The template of the profile view
Re: The template of the profile view
Problem solved & topic archived.
|
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by M.I. June 24th 2020, 4:47 pm
by M.I. June 24th 2020, 4:47 pm








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
