css of navigation position
5 posters
Page 1 of 1
 css of navigation position
css of navigation position
hi there
so i have accepted the fact others told me it is not possible to have the navigation and toolbar be responsive
and i also accept the fact i may not be able to position certain things at the top, toolbar and nav, in a way it looks in a certain aligned way with all resolutions available
BUT
for the life of me
i cannot figure out and i have tried a lot
what css coding do i apply in the css sheet
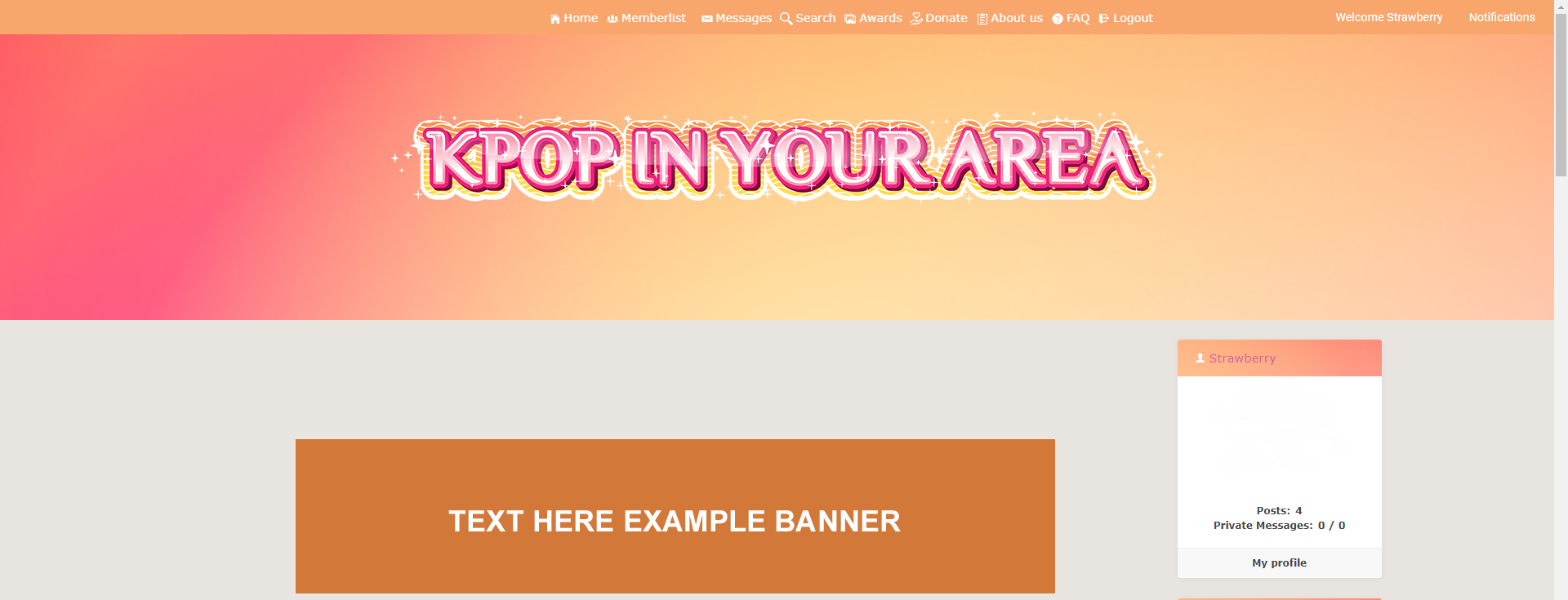
to get the damn navigation bar just in the center of the toolbar?
at least it would look more decent that way unlike it is right now, in some random ugly position that makes no sense
https://kpopinyourarea.forumotion.com/
i do not want to achieve it with padding or going ; margin-left or margin-right
doing that will later on make no sense anymore if you view the forum on a less bigger screen than mine right now, then it will only be center on big screens and not small screens, right?
i want css coding that makes it center on all screen sizes
thank you so much
so i have accepted the fact others told me it is not possible to have the navigation and toolbar be responsive
and i also accept the fact i may not be able to position certain things at the top, toolbar and nav, in a way it looks in a certain aligned way with all resolutions available
BUT
for the life of me
i cannot figure out and i have tried a lot
what css coding do i apply in the css sheet
to get the damn navigation bar just in the center of the toolbar?
at least it would look more decent that way unlike it is right now, in some random ugly position that makes no sense
https://kpopinyourarea.forumotion.com/
i do not want to achieve it with padding or going ; margin-left or margin-right
doing that will later on make no sense anymore if you view the forum on a less bigger screen than mine right now, then it will only be center on big screens and not small screens, right?
i want css coding that makes it center on all screen sizes
thank you so much
 Re: css of navigation position
Re: css of navigation position
- Code:
.headerbar ul.navbar.navlinks {
margin-left: YOUR NUMBERpx;
}


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: css of navigation position
Re: css of navigation position
Hello @KPOP,
Add in your stylesheet (CSS) this code:
Add in your stylesheet (CSS) this code:
- Code:
.navbar.navlinks {
margin-left: auto;
margin-right: auto;
width: 80%;
display: flex;
align-items: center;
justify-content: center;
}
KPOP likes this post
 Re: css of navigation position
Re: css of navigation position
pedxz wrote:Hello @KPOP,
Add in your stylesheet (CSS) this code:
- Code:
.navbar.navlinks {
margin-left: auto;
margin-right: auto;
width: 80%;
display: flex;
align-items: center;
justify-content: center;
}
@pedxz
thank you for wanting to help
i tried your css, did not work to get it into center, it did move it but did not centered it
also, when the width is too big, it somehow even blocks the ''welcome username'' disabling the link and menu you get when clicking that
when it is on 80% width on my screen its more on the right side of things
and when i made it into 68% its center but not on my smaller laptop screen
i got a 1920x screen and a laptop of 1366x
is it possible to get it somehow in center no matter what the screen size is?
 Re: css of navigation position
Re: css of navigation position
Dear @KPOP
I tried the css given by the user, and I don't see any problem on my side, no matters what the resized screen is
Do you mind providing us some screenshots of what you see and what the problem seems to be?

but before that, I need to understand what you noticed that was wrong
I tried the css given by the user, and I don't see any problem on my side, no matters what the resized screen is
Do you mind providing us some screenshots of what you see and what the problem seems to be?
Of course we can do that, we can have different CSS that adapts according to the screen size using the CSS @media ruleKPOP wrote:is it possible to get it somehow in center no matter what the screen size is?
but before that, I need to understand what you noticed that was wrong

TonnyKamper and KPOP like this post
 Re: css of navigation position
Re: css of navigation position
thanks for helping me out so much, what a nice personNiko wrote:Dear @KPOP
I tried the css given by the user, and I don't see any problem on my side, no matters what the resized screen is
Do you mind providing us some screenshots of what you see and what the problem seems to be?Of course we can do that, we can have different CSS that adapts according to the screen size using the CSS @media ruleKPOP wrote:is it possible to get it somehow in center no matter what the screen size is?
but before that, I need to understand what you noticed that was wrong
here is how the css looks like on my screen

i checked it on my smaller laptop screen
not center either
and yeah i thought it should be possible but i am struggling like a B
probably due to the css that was applied to get the navbar into the toolbar space
so i was like WTF xD
 Re: css of navigation position
Re: css of navigation position
@KPOP,
Try adding this javascript in your forum. This will add those two links after your navigation bar links. But I'm not sure how they will open though.
Name: Anything you want
Placement: In all the pages
Code:
Should work.
Regards,
TC.
Try adding this javascript in your forum. This will add those two links after your navigation bar links. But I'm not sure how they will open though.
Name: Anything you want
Placement: In all the pages
Code:
- Code:
$(function(){
$(function(){
$(function(){
$('#fa_menu').appendTo('.navlinks');
$('a.rightHeaderLink').appendTo('.navlinks');
$('#fa_right #fa_notifications').appendTo('#fa_menu');
});
});
});
Should work.
Regards,
TC.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
KPOP likes this post
 Re: css of navigation position
Re: css of navigation position
@thecrowTheCrow wrote:@KPOP,
Try adding this javascript in your forum. This will add those two links after your navigation bar links. But I'm not sure how they will open though.
Name: Anything you want
Placement: In all the pages
Code:
- Code:
$(function(){
$(function(){
$(function(){
$('#fa_menu').appendTo('.navlinks');
$('a.rightHeaderLink').appendTo('.navlinks');
$('#fa_right #fa_notifications').appendTo('#fa_menu');
});
});
});
Should work.
Regards,
TC.
oh wow that would be wonderful, if i could merge the two together into one thing
things could look a lot better then in my opinion
i added it, it worked but not fully
the welcome username is not clickable anymore and the notifications window pops up elsewhere and not underneath it
such ashame
but thanks for trying
 Re: css of navigation position
Re: css of navigation position
Have you looked at the AwesomeBB version? It might suit what you want.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
KPOP likes this post
 Re: css of navigation position
Re: css of navigation position
@KPOP,
Try replacing the script from before with this one:
Regards,
TC.
Try replacing the script from before with this one:
- Code:
$(function(){
$(function(){
$(function(){
$('#fa_menu').appendTo('.navlinks');
$('a.rightHeaderLink').appendTo('.navlinks');
$('#fa_right #fa_notifications').appendTo('#fa_menu');
$('#fa_menu').on('click',function(){
$('#fa_menulist').toggle();
});
});
});
});
- Code:
#notif_list {top:182px!important}
#fa_menulist {
top: 80px!important;
width: 349px!important;
}
Regards,
TC.

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
KPOP likes this post
 Re: css of navigation position
Re: css of navigation position
@slgray
what do you mean?
is it standard the navigation bar and toolbar into 1 thing where it is auto center?
@thecrow

the new coding made it look like this
plus the menu that pops up when you click ''welcome username''
was not below it but stuck partly on the right side of the screen, did not see it fully
what do you mean?
is it standard the navigation bar and toolbar into 1 thing where it is auto center?
@thecrow

the new coding made it look like this
plus the menu that pops up when you click ''welcome username''
was not below it but stuck partly on the right side of the screen, did not see it fully
 Re: css of navigation position
Re: css of navigation position
Go to Hitskin and look at the demos of the AwesomeBB skins/themes. On that version, the navbar is in a slide in menu.
Here is One Demo: https://demo.forumotion.com/forum?theme_id=217053
Here is One Demo: https://demo.forumotion.com/forum?theme_id=217053


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by KPOP January 12th 2021, 9:41 pm
by KPOP January 12th 2021, 9:41 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
