Moderation tools for the message editor
3 posters
Page 1 of 1
 Moderation tools for the message editor
Moderation tools for the message editor
Hi all,
Recently, we developed a message editor tool that allows administrators and moderators to use an unlimited number of predefined texts.
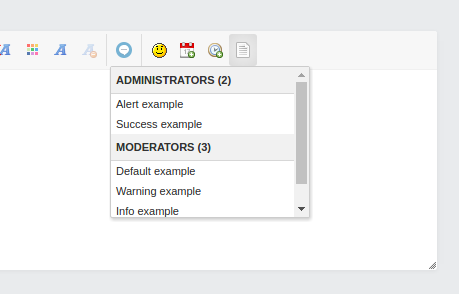
Demonstration
Documentation
Code JavasScript
Add in: Panel > Modules > HTML & JAVASCRIPT > Javascript code management > Create a new JavaScript code
Recently, we developed a message editor tool that allows administrators and moderators to use an unlimited number of predefined texts.
Demonstration
- Images:
Documentation
- Instrument configuration:
- Code:
var zModConfig = [{
icon: "https://i.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/4a66d49/script.js",
loadCss: true,
fontAwesome: true
}];
Variable zModConfig is responsible for configuring the tool, it contains:- icon - the URL of the icon in the message editor;
- source - the URL of the complete JavaScript code;
- loadCss - allows values true or false. Value true load the css via JavaScript again false will not load the css. If you choose false you will have to add the manual css on the forum here https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/blob/master/style.css
- fontAwesome - allows values true or false. Value true loads FontAwesome with JavaScript, and false will not load the font. I recommend setting the value false if you have already added Font Awesome to the forum by another method.
- Adding new categories:
The texts that you will add in the editor must be assigned to certain categories, variable zModGroups will help you do that:- id - any natural number;
- name - the name of the category to display in the editor.
var zModGroups = [
];
Add between the two square brackets:- Code:
{
id: 0,
name: 'Group 1'
},
If for example we want to add 5 categories, the code will look like this:- Code:
var zModGroups = [{
id: 0,
name: 'Group 1'
},
{
id: 1,
name: 'Group 2'
},
{
id: 2,
name: 'Group 3'
},
{
id: 3,
name: 'Group 4'
},
{
id: 4,
name: 'Group 5'
}];
- id - any natural number;
- Adding new tables:
Using the variable zModTabels you can define how many tables you want, it contains:- type - represents the name of the table;
- body_start - opening BBCode and/or HTML tags;
- body_end - closing BBCode and/or HTML tags.
var zModTabels = [
];
Add the square brackets of this variable:- Code:
{
type: "bold",
body_start: '[b]',
body_end: "[/b]"
},
Repeat the procedure until you get the desired number of tables. The comma at the end is not required for the last table in parentheses.- type - represents the name of the table;
- Adding new texts:
Texts are added by variable zModMessages.
name - the name of the predefined text;
message - the predefined text that will be inserted in the editor;
group_id - category id. it is dependent on the variable zModGroups;
type - the name of the desired table. it is dependent on the variable zModTabels.
var zModMessages. = [
];
Add between the two square brackets:- Code:
{
name: "The name of your text",
message: 'Hi !\n This is my default text.',
group_id: 0,
type: "bold"
},
Repeat the procedure until you get the desired number of predefined texts. For the last category in parentheses, the comma at the end is not required.
Code JavasScript
Add in: Panel > Modules > HTML & JAVASCRIPT > Javascript code management > Create a new JavaScript code
- Title: Moderator tools for the message editor
- Location: All Pages
- Code:
- Code:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
* Last update : May 28, 2017 at 16:03
*/
var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://rawgit.com/SSYT/-Zeus-Moderation-tools-for-Forumotion/master/script.js",
loadCss: true,
fontAwesome: true
}];
var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
}
];
var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$.getScript(zModConfig[0].source, function(textStatus) {
console.log( "zModStatus:" + textStatus);
});
Last edited by Mihai on October 3rd 2023, 12:43 am; edited 2 times in total
TonnyKamper and كونان2000 like this post
 Re: Moderation tools for the message editor
Re: Moderation tools for the message editor
Please translate all the text on your Codes before posting them.
tikky likes this post
 Re: Moderation tools for the message editor
Re: Moderation tools for the message editor
Just an quick update about this tutorial: Since the creator (who created this, and decided to delete his github profile, along with this project): it has been saved using this link, and you can find this from now on:
P.S: Keep in mind that since AwesomeBB is a newer version, the moderation tables wont show correctly 100% and it may require some CSS changes.
Best regards,
Mihai
P.S: Keep in mind that since AwesomeBB is a newer version, the moderation tables wont show correctly 100% and it may require some CSS changes.
Best regards,
Mihai
TonnyKamper likes this post
 Re: Moderation tools for the message editor
Re: Moderation tools for the message editor
Hello @jucarese,jucarese wrote: @Mihai Dont work for me
If you use the old script above up, these ones wont work anymore because the creator decided to delete his github profile, along with his work, but i will leave the script here for everyone so its more quick and easy one:
- Title: Moderation tools for the message editor
- Placement: In all the pages
- Code:
- Code:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
loadCss: true, // true or false
css_source: "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/e46f560/style.css",
fontAwesome: true // true or false
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
},
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$(function() {
if (zModConfig[0].fontAwesome === true) $('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />').appendTo("head");
if (zModConfig[0].loadCss === true) $('<link rel="stylesheet" type="text/css" href="'+ zModConfig[0].css_source +'" />').appendTo("head");
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important;}</style>').appendTo("head");
var list = "";
$('.zmod_box td').each(function() {
this.innerHTML = this.innerHTML.replace(/\[icon\="?(.*?)"?\](.*?)\[\/icon\]/g, "<div><i class="$1\ icon-message">$2</i></div>")
.replace(/\[div\](.*?)\[\/div\]/g, "<div>$1</div>");
});
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if(_userdata.user_level > 0) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Mesaje de moderare"><div unselectable="on">Mesaje de moderare</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> :copyright: Created by Zeus - All right reserved</li></div></div></div>');
});
});
Administration Pannel Display Pictures and Colors Colors & CSS CSS Stylesheet
- Code:
.mod_groups {
line-height: 1.5;
font-size: 11px;
font-weight: 400;
}
.mod_box {
-moz-background-clip: padding;
-moz-border-radius: 2px;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-webkit-border-radius: 2px;
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
background: #fff;
background-clip: padding-box;
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.2);
color: #333;
width: 200px;
line-height: 1;
padding: 10px;
position: absolute;
z-index: 999;
}
.mod_editor_section {
background: #f1f1f1;
padding: 5px;
font-weight: bold;
border-bottom: 1px solid #d7d7d7;
text-align: left;
text-transform: uppercase;
}
.copyright_e {
margin-top: 5px;
background: #f8f8f8;
border-top: 1px solid #d7d7d7;
text-align: left;
padding: 2px 5px;
font-size: 9px;
color: #777;
text-shadow: 1px 1px 0px white;
}
.mod_editor_message {
padding: 2px 5px;
text-align: left;
}
.mod_groups {
height: 150px;
overflow-y: scroll;
}
.mod_groups li {
list-style-type: none;
margin-left: -40px;
}
.sceditor-button-staff {
position: relative;
}
.mod_box {
top: 73px;
}
#quick_reply .mod_groups li {
margin-left: 0px;
}
#quick_reply .mod_box {
top: 35px;
}
.sceditor-button-staff.disabled div {
opacity: 1.0 !important;
filter: alpha(opacity=100) !important;
}
/* Tabels */
#preview .postbody .zmod_box,
.postbody .zmod_box,
.zmod_box {
background: #e2e2e2;
width: 100%;
padding: 10px;
border: 1px solid #848484 !important;
border-radius: 3px;
box-shadow: inset 1px 1px 0px rgba(255, 255, 255, 0.1), 0px 0px 3px rgba(0, 0, 0, 0.2);
margin-bottom: 10px;
-webkit-animation: fadein 2s;
/* Safari, Chrome and Opera > 12.1 */
-moz-animation: fadein 2s;
/* Firefox < 16 */
-ms-animation: fadein 2s;
/* Internet Explorer */
-o-animation: fadein 2s;
/* Opera < 12.1 */
animation: fadein 2s;
}
#preview .postbody .zmod_box td,
.postbody .zmod_box td,
div[class*='post--'] .postbody .zmod_box td,
.zmod_box td {
border: 0px !important;
color: #777 !important;
text-shadow: 1px 1px 0px white;
}
#modernbb .icon-message:before {
font-size: 30px;
}
#modernbb .zmod_box i {
line-height: 1.1;
}
.icon-message:before {
font-size: 44px;
height: 60px;
width: 60px;
text-align: center;
vertical-align: middle;
display: block;
border-radius: 100%;
padding: 10px;
border: 4px solid #777777;
box-shadow: 1px 1px 2px #fff;
}
.icon-message {
margin-top: 10px;
margin-bottom: 10px;
margin-right: 10px;
}
@keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* Firefox < 16 */
@-moz-keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* Safari, Chrome and Opera > 12.1 */
@-webkit-keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* Internet Explorer */
@-ms-keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/* Opera < 12.1 */
@-o-keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.zmod_box div:first-child {
width: 9%;
min-width: 76px;
vertical-align: middle !important;
vertical-align: middle;
display: inline-block;
padding-right: 10px;
}
.zmod_box div:last-child {
width: 86%;
margin-left: 10px;
vertical-align: middle;
display: inline-block;
max-width: 80%;
font-size: 12px;
line-height: 1.5;
}
.zmod_box i {
line-height: 1.4;
}
/* Alert box */
#preview .postbody .zmod_box.zalert .icon-message:before,
.postbody .zmod_box.zalert .icon-message:before,
.zmod_box.zalert .icon-message:before {
border-color: #fff;
box-shadow: 1px 1px 2px #000;
}
#preview .postbody .zmod_box.zalert,
.postbody .zmod_box.zalert,
.zmod_box.zalert {
background: #d03436;
width: 100%;
padding: 10px;
border: 1px solid #820d0f !important;
box-shadow: inset 1px 1px 0px rgba(255, 255, 255, 0.1), 0px 0px 3px rgba(0, 0, 0, 0.2);
}
#preview .postbody .zmod_box.zalert td,
div[class*='post--'] .postbody .zmod_box.zalert td,
.zmod_box.zalert td,
.postbody .zmod_box.zalert td {
border: 0px !important;
color: #fff !important;
text-shadow: 1px 1px 2px black;
}
/* Success box */
#preview .postbody .zmod_box.zsuccess .icon-message:before,
.postbody .zmod_box.zsuccess .icon-message:before,
.zmod_box.zsuccess .icon-message:before {
border-color: #fff;
box-shadow: 1px 1px 2px #000;
}
#preview .postbody .zmod_box.zsuccess,
.postbody .zmod_box.zsuccess,
.zmod_box.zsuccess {
background: #7bb32d;
width: 100%;
padding: 10px;
border: 1px solid #59861b !important;
box-shadow: inset 1px 1px 0px rgba(255, 255, 255, 0.1), 0px 0px 3px rgba(0, 0, 0, 0.2);
}
#preview .postbody .zmod_box.zsuccess td,
div[class*='post--'] .postbody .zmod_box.zsuccess td,
.zmod_box.zsuccess td,
.postbody .zmod_box.zsuccess td {
border: 0px !important;
color: #fff !important;
text-shadow: 1px 1px 2px black;
}
/* Warning box */
#preview .postbody .zmod_box.zwarning .icon-message:before,
.postbody .zmod_box.zwarning .icon-message:before,
.zmod_box.zwarning .icon-message:before {
border-color: #fff;
box-shadow: 1px 1px 2px #000;
}
#preview .postbody .zmod_box.zwarning,
.postbody .zmod_box.zwarning,
.zmod_box.zwarning {
background: #d09415;
width: 100%;
padding: 10px;
border: 1px solid #845d0b !important;
box-shadow: inset 1px 1px 0px rgba(255, 255, 255, 0.1), 0px 0px 3px rgba(0, 0, 0, 0.2);
}
#preview .postbody .zmod_box.zwarning td,
div[class*='post--'] .postbody .zmod_box.zwarning td,
.postbody .zmod_box.zwarning td {
border: 0px !important;
color: #fff !important;
text-shadow: 1px 1px 2px black;
}
/* Info box */
#preview .postbody .zmod_box.zinfo .icon-message:before,
.postbody .zmod_box.zinfo .icon-message:before,
.zmod_box.zinfo .icon-message:before {
border-color: #fff;
box-shadow: 1px 1px 2px #000;
}
#preview .postbody .zmod_box.zinfo,
.postbody .zmod_box.zinfo,
.zmod_box.zinfo {
background: #15a8d0;
width: 100%;
padding: 10px;
border: 1px solid #0e627a !important;
box-shadow: inset 1px 1px 0px rgba(255, 255, 255, 0.1), 0px 0px 3px rgba(0, 0, 0, 0.2);
}
#preview .postbody .zmod_box.zinfo td,
div[class*='post--'] .postbody .zmod_box.zinfo td,
.postbody .zmod_box.zinfo td {
border: 0px !important;
color: #fff !important;
text-shadow: 1px 1px 2px black;
}
Last edited by Mihai on October 23rd 2023, 8:51 pm; edited 1 time in total
TonnyKamper likes this post
 Similar topics
Similar topics» The Editor Tools Are Missing From The Full Message Editor!
» Moderation tools not there !
» No Moderation Tools
» New improvements for the mobile version: quote, moderation tools...
» New message editor
» Moderation tools not there !
» No Moderation Tools
» New improvements for the mobile version: quote, moderation tools...
» New message editor
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Mihai June 7th 2021, 7:22 pm
by Mihai June 7th 2021, 7:22 pm











 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
