Categories with unique forum titles
4 posters
Page 1 of 1
 Categories with unique forum titles
Categories with unique forum titles
Technical Details
Forum version : #phpBB3
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
When the problem appeared : Randomly
Forum link : https://spiritsofvalhalla.forumotion.com/
Description of problem
I have been try to get the forum titles of the Wulfenfordshire and Fellinshire categories to be the design described in the code below. What keeps happening is eventually the code breaks and I need to change the numbers indication the areas to be selected for the code and it happens rather randomly. I'm wondering if there is an alternate code or if the code I'm using is incorrect. And even though it may display correctly on the index, viewing the category directly doesn't display the right forum title design.Now, I did use the main forum title code for my Other two categories that use a different forum title design. So if I need to change that, I can.
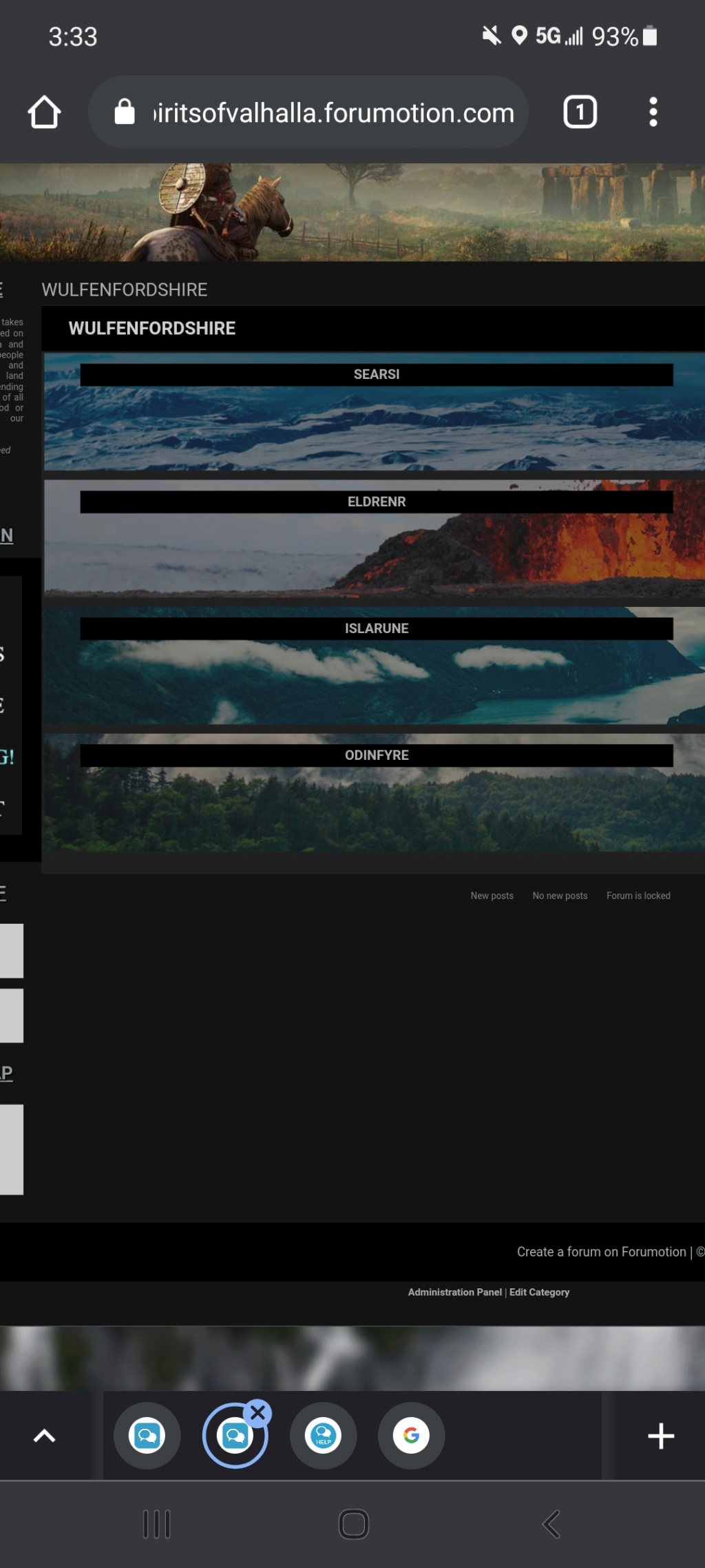
What it's supposed to look like:
- Screenshot 1:

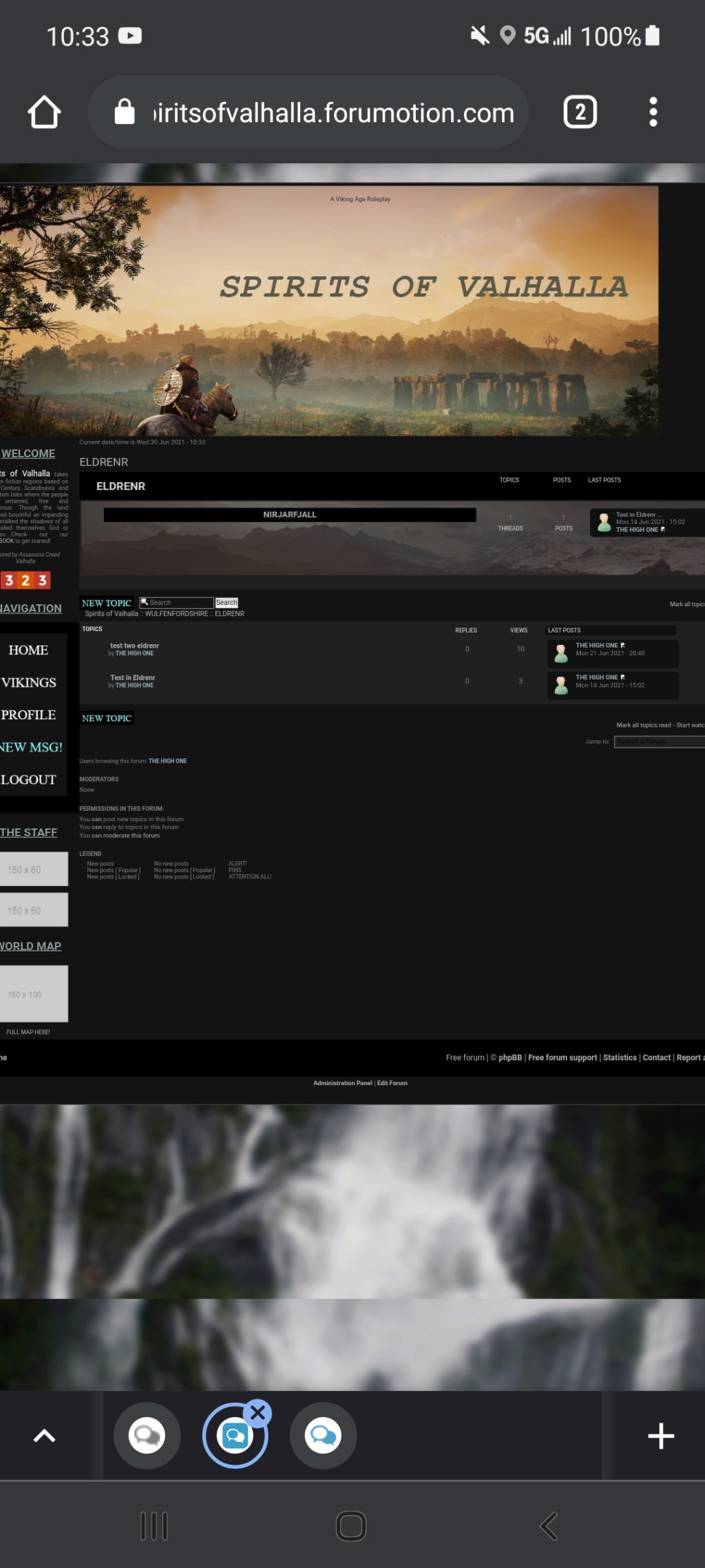
What it's not supposed to look like:
- Screenshot 2:

- Code:
.forabg:nth-child(8) a.forumtitle,
.forabg:nth-child(9) a.forumtitle {
display: box;
background: transparent;
font-size: 30px;
font-family: Nothing you could do;
color: #FAF9F6;
text-align: left;
text-decoration: uppercase;
-webkit-text-stroke: 1px black;
margin-top: -20px;
}
Last edited by Merciful Flower on July 4th 2021, 2:20 am; edited 2 times in total
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
hello
add this to your css
to add the stroke to the text add to the above code those lines also
you can change the width and the color
result

add this to your css
- Code:
a.forumtitle {
background: transparent !important;
font-size: 25px;
text-align: left !important;
}
to add the stroke to the text add to the above code those lines also
- Code:
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: black;
you can change the width and the color
result

SLGray and TonnyKamper like this post
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
a.forumtitle is used for the other two categories. I have Wulfenforshire and Fellinshire different on purpose. The issue is that the child code keeps making me change the numbers at random.
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
i can quite understand what result you want to succeed
can you post a screenshot and circle the category titles you want to change
can you post a screenshot and circle the category titles you want to change
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
How can I get the above code to apply to subforums of specified categories? I don't want to change the design for all of the forums, jist the ones for Wulfenfordshire and Fellinshire. Right now, the code only targets the titles for the index and not the subforums so they look like this:
But I need the code to work for all forums with each category regardless of the page I'm on. Jist like how it show the same way when I view the category specifically. Like this:
So I need the code to corrspond for those areas and not just the index for those 2 categories only.
And then when I'm not logged in, wulfenfordshire looks like this:
- Spoiler:
But I need the code to work for all forums with each category regardless of the page I'm on. Jist like how it show the same way when I view the category specifically. Like this:
- Spoiler:
So I need the code to corrspond for those areas and not just the index for those 2 categories only.
And then when I'm not logged in, wulfenfordshire looks like this:
- Spoiler:
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
Hello, have you tried to edit and replace these lines to simple one yet?
- Code:
.forabg:nth-child(8) a.forumtitle,
.forabg:nth-child(9) a.forumtitle
- Code:
.forabg a.forumtitle
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
Hello @Merciful Flower,
Now in your stylesheet use this attribute
and where you have
replace with your category ID (/c1- 1 is the ID). And use in your CSS:
Go to Administration Panel > Display > Templates > General > index_box edit and replace thisHow can I adjust that code so it targets certain categories?
- Code:
<div class="forabg">
- Code:
<div class="forabg" data-forabg-id="{catrow.tablehead.ID}">
Now in your stylesheet use this attribute
|
|
- Code:
[data-forabg-id="c1"] .forumtitle {
}
SarkZKalie and TonnyKamper like this post
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
Thanks a million @pedxz! That code worked perfectly!
Edit: And lastly, how to get it to work for subforums? Almost forgot
Edit: And lastly, how to get it to work for subforums? Almost forgot
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
Edit your topics_list_box (Template in General) and replace:Merciful Flower wrote:how to get it to work for subforums?
- Code:
<div class="forumbg announcement">
- Code:
<div class="forumbg announcement" data-forabg-id="f{FORUM_ID}">
- Code:
<div class="forumbg">
- Code:
<div class="forumbg" data-forabg-id="f{FORUM_ID}">
- Code:
[data-forabg-id="f1"] .forumtitle {
}
|
TonnyKamper likes this post
 Re: Categories with unique forum titles
Re: Categories with unique forum titles
Problem solved & topic archived.
|
 Similar topics
Similar topics» (unique topic): Cannot view all my forum
» (unique topic) : Ban problem > "You have been banned from this forum"
» Forum Titles.
» Forum titles!
» Positioning of forum titles & descriptions?
» (unique topic) : Ban problem > "You have been banned from this forum"
» Forum Titles.
» Forum titles!
» Positioning of forum titles & descriptions?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Merciful Flower June 28th 2021, 6:44 am
by Merciful Flower June 28th 2021, 6:44 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
