Change Avatar Area From Circle To Square
4 posters
Page 1 of 1
 Change Avatar Area From Circle To Square
Change Avatar Area From Circle To Square
Technical Details
Forum version : #ModernBB
Position : Founder
Concerned browser(s) : Other
Who the problem concerns : All members
When the problem appeared : creation of group
Forum link : https://thezonegroups.forumotion.com/
Description of problem
How do I change the avatar area from circle to square? I have put a square avatar but it shows in a white circle. I know I have to alter the css, but please give detailed info on where to go and how to find the specific css I need. Please don't just put "find this in css..." as I will not know where to go to look for the css, LOL.I did find an article in the trash here when I did a search about this but did not find anything it said to look for, therefore I could not change any of the coding like it said to do. Not sure if it was even the same version as mine.
I did find a coding area for avatars, but nothing like skouliki posted in that help thread: ".postprofile-avatar img {
border-radius: 120px; }"
I went to: Display_Templates_Profile_profile_avatar_gallery_ but did not find anything like above.
My settings for avatars are_Display_Avatar Management_Personal Avatars_Maximum Dimensions 200x200
Thanks!
Last edited by penny¢ on November 27th 2021, 3:37 pm; edited 2 times in total
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
hello
add this to your css for avatars in the posts
if you want square avatars on the profile page add also this code
if the radius is 100% is a circle if the radius is 0% or unset then is a square shape
your forum version modern has the avatars by default circular
add this to your css for avatars in the posts
- Code:
.postprofile-avatar img {
border-radius: unset !important;
}
if you want square avatars on the profile page add also this code
- Code:
.mod-login-avatar img {
border-radius: unset !important;
}
if the radius is 100% is a circle if the radius is 0% or unset then is a square shape
your forum version modern has the avatars by default circular
TonnyKamper likes this post
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
To find your CSS files page please follow this.
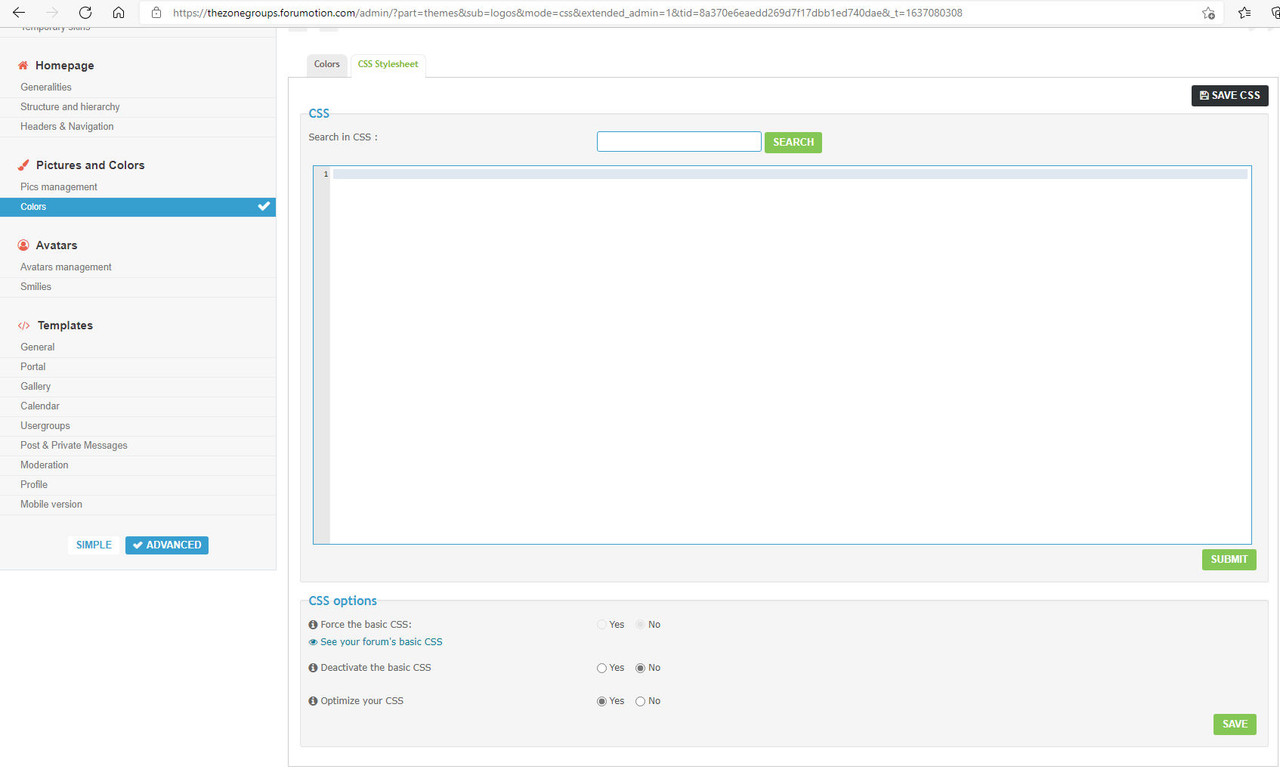
ACP >> Display Tab >> Pictures and Colors >> Colors >> CSS Stylesheet Tab >>
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
Ape, I found that spot but it is blank. Do I copy/paste the info from skouliki into the blank area?
I am currently going thru the pop-up list when I clicked "See your forum's basic CSS" looking for an avatar area.
I am currently going thru the pop-up list when I clicked "See your forum's basic CSS" looking for an avatar area.
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
This is what I find in the css list:
.postprofile-avatar,.postprofile-name,.postprofile-rank {
line-height: 1.125;
text-align: center;
}
.postprofile-avatar {
text-align: center;
margin-bottom: 6px;
}
.postprofile-avatar img {
border-radius: 120px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(0, 0, 0, 0.3);
width: 120px;
height: 120px;
Is this where I change the avatar info? This opens in a new window, so do I change it there or change it then copy/paste entire page into the blank area?
I will get this!
.postprofile-avatar,.postprofile-name,.postprofile-rank {
line-height: 1.125;
text-align: center;
}
.postprofile-avatar {
text-align: center;
margin-bottom: 6px;
}
.postprofile-avatar img {
border-radius: 120px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(0, 0, 0, 0.3);
width: 120px;
height: 120px;
Is this where I change the avatar info? This opens in a new window, so do I change it there or change it then copy/paste entire page into the blank area?
I will get this!
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
Further down, under "Advanced Profiles" is this:
#profile-advanced-details .avatar {
float: left;
margin-top: 6px;
}
.avatar {
background-color: #FFF;
border-radius: 50px;
border: 2px solid #FFF;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(0, 0, 0, 0.3);
height: 50px;
overflow: hidden;
width: 50px;
}
.avatar img {
width: 46px;
}
.friend-block .avatar {
margin: 0 auto;
cursor: pointer;
}
#profile-advanced-details .avatar {
float: left;
margin-top: 6px;
}
.avatar {
background-color: #FFF;
border-radius: 50px;
border: 2px solid #FFF;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(0, 0, 0, 0.3);
height: 50px;
overflow: hidden;
width: 50px;
}
.avatar img {
width: 46px;
}
.friend-block .avatar {
margin: 0 auto;
cursor: pointer;
}
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
In the CSS files you have already
Remove:
- Code:
.postprofile-avatar img {
border-radius: 120px;
border: 3px solid #FFF;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(0, 0, 0, 0.3);
width: 120px;
height: 120px;
}
Replace with:
- Code:
.postprofile-avatar img, .mod-login-avatar img {
border-radius: unset !important;
}
then save
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
I change it in the pop-up page? There is no save on that.
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
Or copy paste to blank area, change info, then click "submit" there?
If so, do I copy/paste entire css info or just that one specific small area?
Sorry, just don't want to mess anything up.
If so, do I copy/paste entire css info or just that one specific small area?
Sorry, just don't want to mess anything up.
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
ok do you know how to take a screen shot ?
If yes go to your CSS file page and take a screen shot of it for me
If yes go to your CSS file page and take a screen shot of it for me
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
Please don't double post. Please use the edit button, instead
go there to the CSS sheet and copy/paste my codes then click submit
scroll down and set this option to no
Force the basic CSS:No
go there to the CSS sheet and copy/paste my codes then click submit
scroll down and set this option to no
Force the basic CSS:No
TonnyKamper likes this post
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
@penny¢ just turn off Optimize CSS then add this to it
- Code:
.postprofile-avatar img, .mod-login-avatar img {
border-radius: 0;
}
TonnyKamper likes this post
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
Thank you all for the help. It worked and we now have a square avatar area. Now to get that White frame off and we'll be good to go. Don't think that will look good on png avis.
Thanks again for all the patience and help!
Thanks again for all the patience and help!
skouliki likes this post
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
go again to your css and copy paste this code and click submit
- Code:
.postprofile-avatar img {
border: unset !important;
}
TonnyKamper likes this post
 Re: Change Avatar Area From Circle To Square
Re: Change Avatar Area From Circle To Square
My apologies @skouliki I did not come back and check this thread again because I had marked it solved. I just found your reply while searching for another topic. I did c/p that code as you said and it worked. No more White frame. Thank you so much for your help and I will mark this as solved again.
 Similar topics
Similar topics» Circle to square images?
» Avatar in a circle
» Avatar Circle
» Circle avatar
» Change users avatar without asking first?
» Avatar in a circle
» Avatar Circle
» Circle avatar
» Change users avatar without asking first?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by penny¢ November 16th 2021, 3:02 pm
by penny¢ November 16th 2021, 3:02 pm

















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
