Add progress bar for inbox space in all versions (not only in PhpBB2)
5 posters
Page 1 of 1
 Add progress bar for inbox space in all versions (not only in PhpBB2)
Add progress bar for inbox space in all versions (not only in PhpBB2)
Coucou,
another brief resource that may interest some users
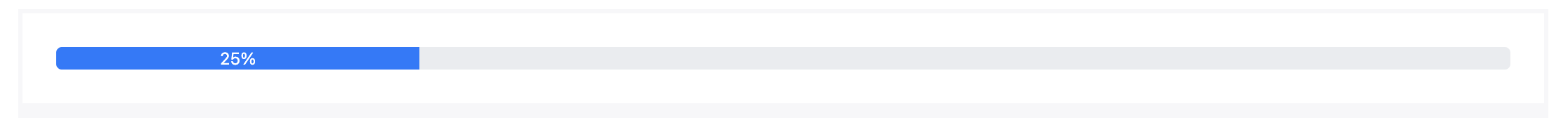
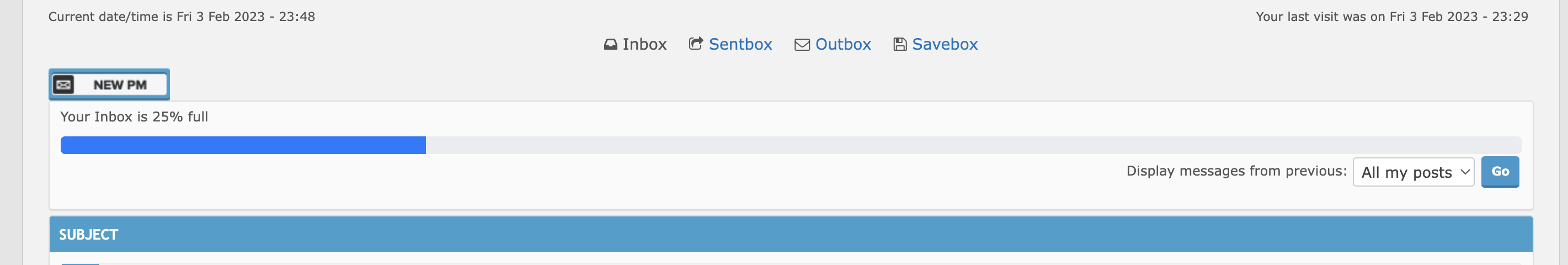
The tutorial allows you to add a progress bar to visualize the free and used space in your inbox/outbox/sentbox/archives - even on other versions. At the moment, only in PhpBB2 it is available natively.
Hope you enjoy!
another brief resource that may interest some users

The tutorial allows you to add a progress bar to visualize the free and used space in your inbox/outbox/sentbox/archives - even on other versions. At the moment, only in PhpBB2 it is available natively.
CSS
In order to design the style of the resource, you need to go towards Administration Control Panel (ACP) Display CSS & Colors CSS Style Sheet and add append the following code:- Code:
.progress {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
background-color: #e9ecef;
border-radius: 0.25rem;
margin-top: 10px;
}
.progress-bar {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
color: #fff;
text-align: center;
background-color: #007bff;
transition: width .6s ease;
}
.panel p.left-box, p.paging {
display: contents;
}
.progress-bar-striped {
background-image: linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-size: 1rem 1rem;
}
.progress-bar-animated {
-webkit-animation: progress-bar-stripes 1s linear infinite;
animation: progress-bar-stripes 1s linear infinite;
}
Javascript
For the next step you need to go towards Administration Control Panel (ACP) Modules HTML & Javascript Javascript codes management and create a new code - upon verifying that Javascript codes management is enabled.- Title: free choice - does not influence the code effect
- Where: All pages
- Code:
- Code:
$(function() {
/*
Title: Add progress bar for inbox space in all versions
Author: Niko
Version: 1.6
Release Date: 04.01.2023 (dd.mm.year)
Contact: https://www.fmcodes.net/u2
Original content: https://www.fmcodes.net/t2015-
*/
const FORUM_VERSION = _userdata["tpl_used"];
var versions = {
'prosilver': '.panel .inner p.left-box', //phpbb3
'punbb': 'form.frm-form[name="privmsg_list"] .main.paged p.paging', //punBB
'invision':'form[name="privmsg_list"] .borderwrap .subtitle', //invision
'modernbb': 'form[name="privmsg_list"] .panel .inner p.left-box', //modernBB
'awesomebb': 'form[name="privmsg_list"] .block .block-header' //awesomeBB
};
var text = true; //displays the value in the progress bar
var bar_height = "1rem"; // height of the progress bar, can use size in pixels (px)
var color = "#007bff"; //HEX color of the bar, blue by default
var striped = false; // set as true if you want a striped effect
var animated = false; //set an animation. striped must be set to true
var empty_str = 'empty'; // english value if the inbox is "empty"
var arr = ['?folder=inbox', '?folder=outbox','?folder=sentbox','?folder=savebox'];
if(_userdata["session_logged_in"] == 1 && location.pathname == '/privmsg' && jQuery.inArray(location.search, arr) >= 0) {
var percentage = $(versions[FORUM_VERSION]).text().match(/\d+/);
if($(versions[FORUM_VERSION]).text().indexOf(empty_str) >= 0) { percentage = 0; }
percentage = percentage[0];
if(!percentage || FORUM_VERSION == 'subsilver') { return; }
if(text==true){perc_text = percentage;} else {perc_text ='' ;}
if(striped==true){style='progress-bar-striped';
if(animated==true) {animation='progress-bar-animated';} else { animation = ''; } } else { style=''; animation='';}
$(versions[FORUM_VERSION]).after('<div class="progress '+style+' '+animation+'" style="height: '+bar_height+';"> <div class="progress-bar" role="progressbar" style="background-color: '+color+'; width: '+percentage+'%; " aria-valuenow="0" aria-valuemin="0" aria-valuemax="'+percentage+'">'+perc_text+'%</div> </div>');
}
});
Javascript Customization
You can customize a few options:
it allows you to display the value in the progress bar- Code:
var text = true;

sets the height of the progress bar. You can use size in pixels (px)- Code:
var bar_height = 1rem;

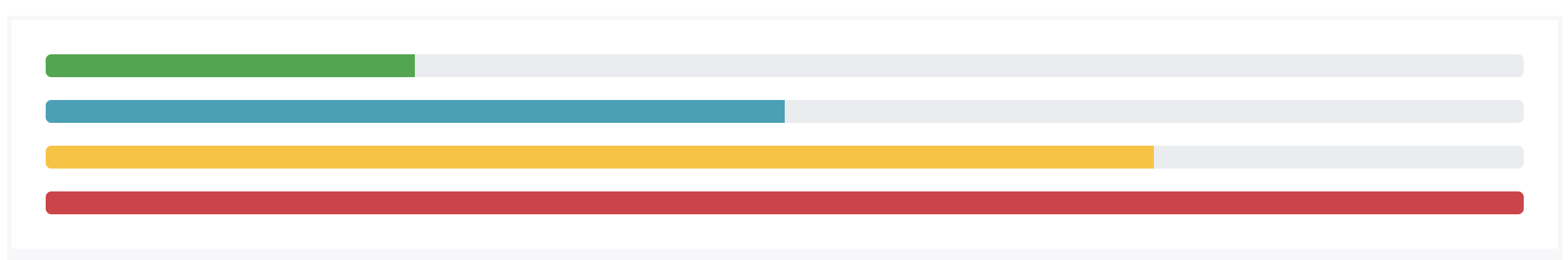
HEX color of the bar, blue by default- Code:
var color = "#007bff";

set as- Code:
var striped = false;
if you want a striped effect- Code:
true

set an animation. striped must be set to- Code:
var animated = false;
- Code:
true
Hope you enjoy!

Last edited by Niko on February 5th 2023, 5:04 pm; edited 9 times in total
skouliki, Ape, SLGray, YoshiGM, BlackScorpion, TonnyKamper, tikky and Razor12345 like this post
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Hi @Niko
just tested this on my forum and i see a little problem
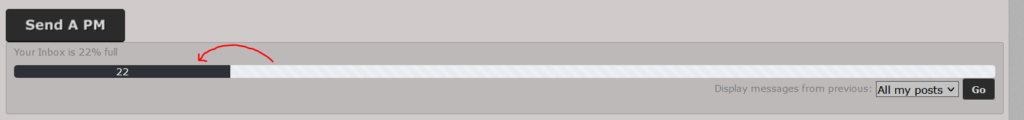
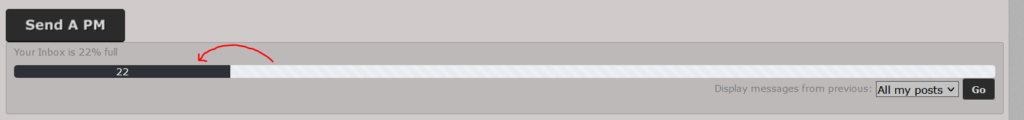
On the bar it says 22 but no % in the bar and the lines for the animated stripes are in the wrong place.

If you need a Test account with Admin let me know
just tested this on my forum and i see a little problem
On the bar it says 22 but no % in the bar and the lines for the animated stripes are in the wrong place.

If you need a Test account with Admin let me know
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
@Ape no need, I just forgot to add the symbol % in the code 
I replaced the code in the first post! give a try
for the striped effect, I may need an account yeah - even a non admin one
I replaced the code in the first post! give a try
for the striped effect, I may need an account yeah - even a non admin one

 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
I just tested it on one of my testing forums, version Phbb3, and the toolbar disappeared after installing it.
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
@Obscure can you keep it installed and share the link with me?
It is strange because the script doesn't touch anything related to the toolbar
It is strange because the script doesn't touch anything related to the toolbar
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
EDIT: I fixed it. For some reason that happened when I didn't attach it to all pages, I just had it for the index. Sorry!
@Niko
EDIT...Again:



I apologize for bothering you again, this time I did troubleshoot it myself and made sure everything was correct. I am using a different forum (used to be for chatting, now I just test code and such on it), I only have a few other javascript codes on it, and it appears that the toolbar is gone on every page but the Messages page, but the code works. I have deleted all the other codes and it doesnt make a difference. I added them all back afterwards.
Your code is still on there, attached to all pages, etc.
Here is the link:
Let me know if you want a Username and Password.
@Niko
EDIT...Again:
I apologize for bothering you again, this time I did troubleshoot it myself and made sure everything was correct. I am using a different forum (used to be for chatting, now I just test code and such on it), I only have a few other javascript codes on it, and it appears that the toolbar is gone on every page but the Messages page, but the code works. I have deleted all the other codes and it doesnt make a difference. I added them all back afterwards.
Your code is still on there, attached to all pages, etc.
Here is the link:
Let me know if you want a Username and Password.
Last edited by Obscure on February 4th 2023, 11:52 pm; edited 1 time in total
Niko likes this post
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
@Obscure the problem seems to come from this script that isn't properly formatted, can you check that? or disable it and see if it solves?
I have also edited the script to be sure it only runs if you are logged in
I have also edited the script to be sure it only runs if you are logged in
 Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Re: Add progress bar for inbox space in all versions (not only in PhpBB2)
Previously, I have removed all javascript codes, from the JS page, except for your code, and it made no difference. Before adding them back in, I also removed your code, and it worked. But, i added everything back since then.
I cant force the templates for some reason (it is grayed out) in case any scripts in there would be an issue.
The only codes I can guess that is from that is the Immediate Redirection JS code, but like mentioned earlier, it doesnt make much difference if I delete it or not. Otherwise, I dont know what else to try disabling.
Hopefully, this made sense.
I cant force the templates for some reason (it is grayed out) in case any scripts in there would be an issue.
The only codes I can guess that is from that is the Immediate Redirection JS code, but like mentioned earlier, it doesnt make much difference if I delete it or not. Otherwise, I dont know what else to try disabling.
Hopefully, this made sense.
Niko likes this post
Niko and tikky like this post
 Similar topics
Similar topics» Is there an overview of CSS selectors for theme versions like phpbb2/3?
» Autoloading list of topics when scrolling [All versions except phpbb2]
» Buttons in Inbox are gone
» Inbox Problems
» Inbox size
» Autoloading list of topics when scrolling [All versions except phpbb2]
» Buttons in Inbox are gone
» Inbox Problems
» Inbox size
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Niko February 4th 2023, 12:11 am
by Niko February 4th 2023, 12:11 am


















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
