Transform a 'Images List' profile field into a Select dropdown
4 posters
Page 1 of 1
 Transform a 'Images List' profile field into a Select dropdown
Transform a 'Images List' profile field into a Select dropdown
Coucou,
based on the solution I provided here, I thought it would've been nice to also share it here


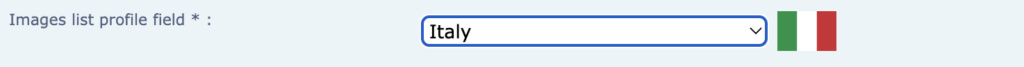
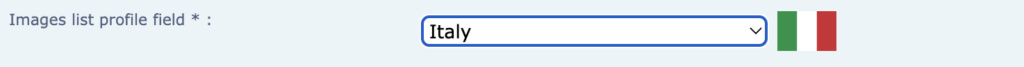
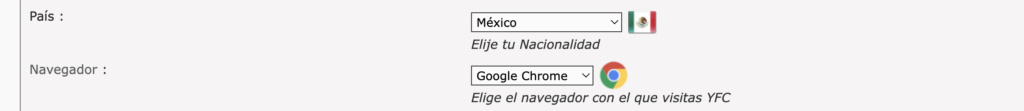
... into this

Remember to check if the JS management is enabled. If not, activate it
with the HTML ID of the profile field you are referring to.
Please take note that this is an array - therefore you can even have more fields (working individually) but with the same effect
And that's it!
A simple pill, but maybe it may be useful for someone

based on the solution I provided here, I thought it would've been nice to also share it here


1. Demo
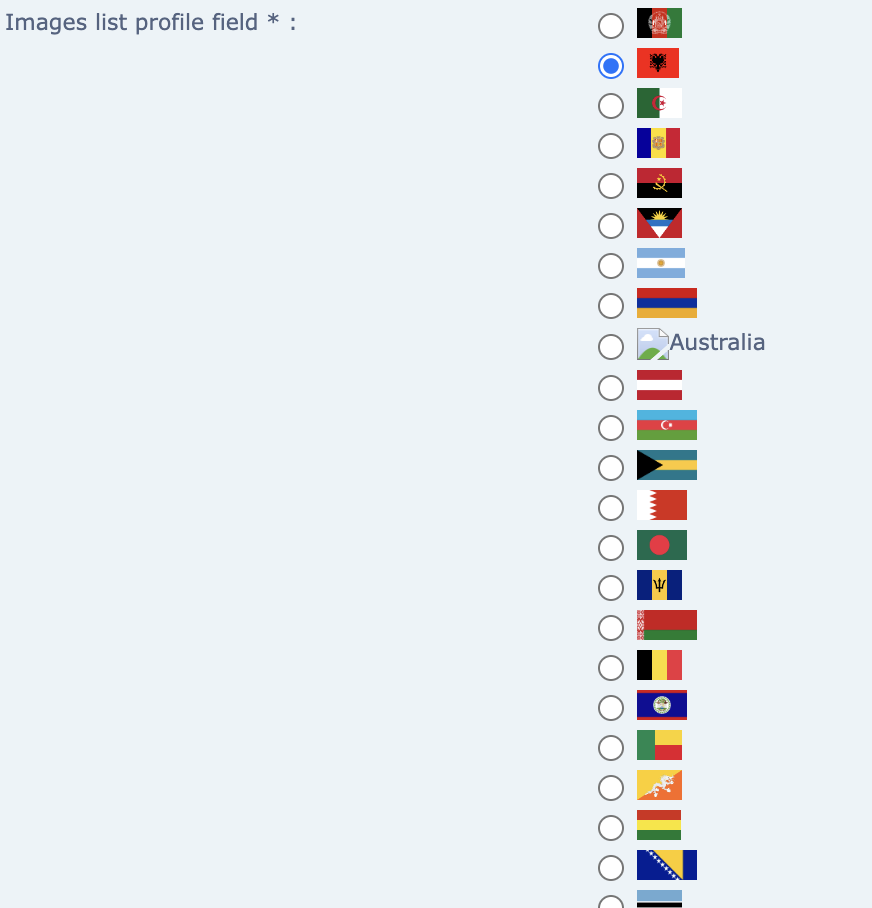
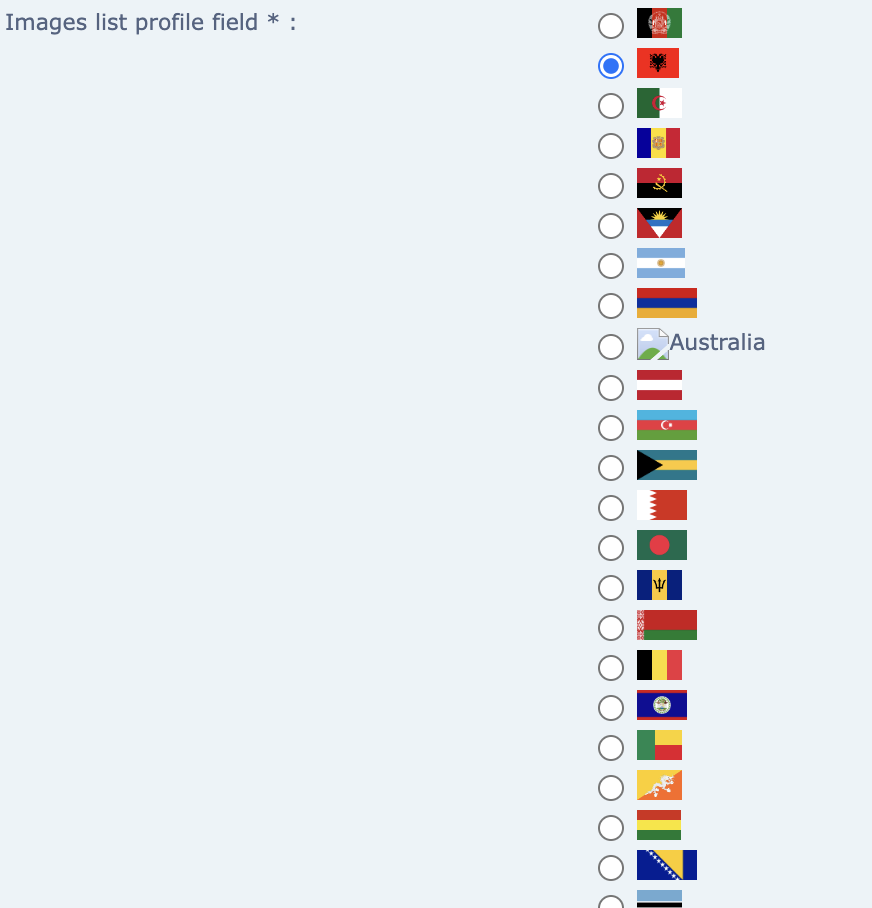
To turn this...
... into this

2. Javascript management
Go to ACP > Modules > HTML & Javascript management > Javascript codes management and create a new JS code with these settings.Remember to check if the JS management is enabled. If not, activate it
- Title: does not affect the result
- Where: all pages
- Code
- Code:
$(function() {
/*
Title: Transform a 'Images List' profile field into a Select dropdown
Author: Niko
Version: 1.3
Release Date: 23.05.2023 (dd.mm.year)
Contact: https://www.fmcodes.net/u2
Original content: https://www.fmcodes.net/t2035-
*/
var field_codes = ['profile_field_8_6','profile_field_8_5'];
for (i = 0; i < field_codes.length; ++i) {
var field_code = field_codes[i];
var $checkbox = $('ul#'+field_code+' li label input[type=radio]');
var $select = $('<select></select>'); // create a select
$select.attr('name', $checkbox.attr('name')); // set name and value
$select.attr('class', 'list_select');
$checkbox.each(function(i, checkbox){
var str = $checkbox.eq(i).val();
var alt = $checkbox.eq(i).parent().find('img').attr('title');
var flag = $checkbox.eq(i).parent().find('img').attr('src');
var checked = $checkbox.eq(i).prop('checked');
$select.append($('<option>').val(str).attr('flag',flag).text(alt).attr('selected',checked));
});
$checkbox.parent().parent().parent().after($select);
$('ul#'+field_code+' li label').remove();
$('select[name="'+field_code+'"]').after('<div class="image_flag" id="image_flag_'+field_code+'"></div>');
$('.image_flag#image_flag_'+field_code).html('<img src="'+$('select[name="'+field_code+'"]').find(":selected").attr('flag')+'" />');
}
$('select.list_select').on('change', function() {
var profile_field_id = $(this).attr('name');
var flag = $('select[name="'+profile_field_id+'"]').find(":selected").attr('flag');
$('.image_flag#image_flag_'+profile_field_id).html('<img src="'+flag+'" />');
});
});
2.1 Javascript Modification
You only need to replace the content of the variable
|
Please take note that this is an array - therefore you can even have more fields (working individually) but with the same effect
- Example with only one profile field
- Code:
var field_codes = ['profile_field_8_6'];
- Example with multiple profile fields
- Code:
var field_codes = ['profile_field_8_6','profile_field_8_5'];

- How to find it?:
3. CSS Style Sheet
Then, add this CSS - which can be customized as preferred - and it's here used to put the image inline with the select element- Code:
div.image_flag {
display: inline;
vertical-align: middle;
margin-left: 7px;
}
And that's it!
A simple pill, but maybe it may be useful for someone


Last edited by Niko on May 25th 2023, 12:31 pm; edited 3 times in total
skouliki, Ape, YoshiGM, SarkZKalie, TonnyKamper, tikky and كونان2000 like this post
skouliki likes this post
Niko likes this post
 Re: Transform a 'Images List' profile field into a Select dropdown
Re: Transform a 'Images List' profile field into a Select dropdown
Woow! This is very Useful @Niko
Congrats
Quick question: If i want more than one profile field in drowpdown style, what i need to do ?
Congrats
Quick question: If i want more than one profile field in drowpdown style, what i need to do ?
TonnyKamper likes this post
 Re: Transform a 'Images List' profile field into a Select dropdown
Re: Transform a 'Images List' profile field into a Select dropdown
Thanks @TonnyKamper and Thanks @YoshiGM 

@YoshiGM - I've updated the script in the first topic, now you can set an array of profile field IDs


@YoshiGM - I've updated the script in the first topic, now you can set an array of profile field IDs
skouliki, YoshiGM and TonnyKamper like this post
 Re: Transform a 'Images List' profile field into a Select dropdown
Re: Transform a 'Images List' profile field into a Select dropdown
Ok, perfect then 
Thanks :zen:
Thanks :zen:
Niko likes this post
 Similar topics
Similar topics» Profile Field - A List
» dropDown list
» Profile Field for Custom Profiles adding an additional unwanted field?
» Adding A Stylish But Lightweight Dropdown List In A Group of HTML Pages?
» Profile field, multiple words with different colors in the same profile filed
» dropDown list
» Profile Field for Custom Profiles adding an additional unwanted field?
» Adding A Stylish But Lightweight Dropdown List In A Group of HTML Pages?
» Profile field, multiple words with different colors in the same profile filed
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Niko May 22nd 2023, 8:55 pm
by Niko May 22nd 2023, 8:55 pm










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
