code snippets context support
+2
SLGray
megamein
6 posters
Page 2 of 2
Page 2 of 2 •  1, 2
1, 2
 code snippets context support
code snippets context support
First topic message reminder :
I wish it could also state which code is in the BBcode (kotlin, swift, java and so on)
I also wish it came with a button to copy the code inside.
is there any way to do this?
- Code:
this is what I am referring to in this question
I wish it could also state which code is in the BBcode (kotlin, swift, java and so on)
I also wish it came with a button to copy the code inside.
is there any way to do this?
Last edited by megamein on May 28th 2023, 10:45 pm; edited 1 time in total

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
SLGray wrote:When you use the multi-quote buttons, you click the ones in posts you want to quote then you click the add reply button.
just read the tutorial https://help.forumotion.com/t38435-multi-quote-system?highlight=quote
 Re: code snippets context support
Re: code snippets context support
you obviously know something I don't but you are not conveying it to me in a way I can understand.
when you say "replace again the above code with this one" it has no context and I am unable to follow
replace it from where?
where in the AP does that code go?
a step by step walkthrough may help.
if you could explain from the moment I am inside the AP, where exactly I should go, which settings to change and
what code to paste where.
I have no clue how you got from this:
- Code:
ol.linenums li {
background: #afaaaa;
color: #1deaff!important;
}
to the result you've shown.
I am simply asking for the codebox to have green text over a black background

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
go to admin panel ....display...colors and CSS...css
delete any other code you already have about this element ol.linenums li and
add this code
delete any other code you already have about this element ol.linenums li and
add this code
- Code:
ol.linenums li {
background: #000000;
color: #12e912!important;
}
.pln {
color: #11a508;
}
TonnyKamper likes this post
 Re: code snippets context support
Re: code snippets context support
megamein wrote:I am simply asking for the codebox to have green text over a black background
If this is the only thing that you are interested in, the whole work we did before was pointless.
Just go to ACP > Display > Images & Colors > Colors > CSS Stylesheet, remove everything (that you've added before) and place this:
- Code:
.codebox code, .codebox code span {
color: #34b434!important;
}
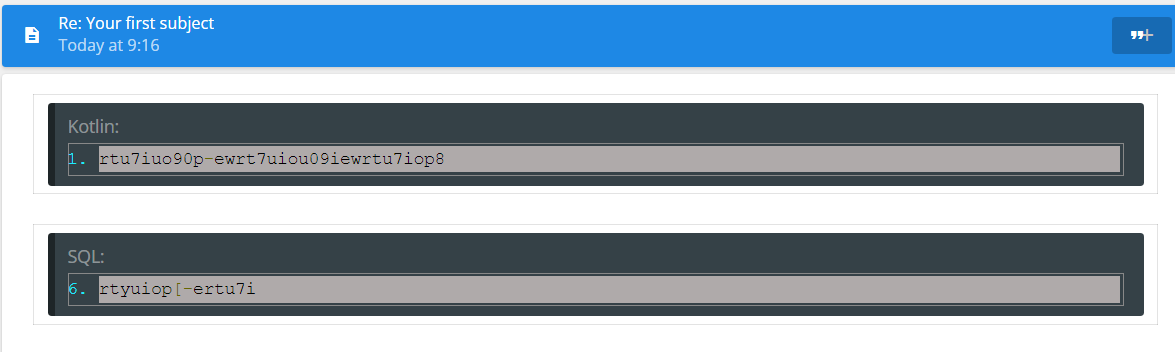
result:

while for the select code button you can refer to this tutorial: https://help.forumotion.com/t93456-select-content-button
TonnyKamper likes this post
 Re: code snippets context support
Re: code snippets context support
Niko wrote:megamein wrote:I am simply asking for the codebox to have green text over a black background
If this is the only thing that you are interested in, the whole work we did before was pointless.
Just go to ACP > Display > Images & Colors > Colors > CSS Stylesheet, remove everything (that you've added before) and place this:
- Code:
.codebox code, .codebox code span {
color: #34b434!important;
}
result:
while for the select code button you can refer to this tutorial: https://help.forumotion.com/t93456-select-content-button
matrix code works, thank you very much.
the whole work you did before, is also something I wanted (the context codebox with select code feature), but it was glitching and
I feel like I can't understand how to get it to work like it does on your forum, so I settled for only the matrix codebox.

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Okay @megamein, so is the problem solved now?
or you need something else related to this topic content?
or you need something else related to this topic content?
 Re: code snippets context support
Re: code snippets context support
well, I'd like to keep the thread open, in case someone comes up with a working walkthrough for the context codebox if possible.
the one from here:
had numbers going from 1 to 9 to 1 again
zebra stripe pattern which made half the code unreadable
had no code copy button
glitched the forum.
the one from here:
had numbers going from 1 to 9 to 1 again
zebra stripe pattern which made half the code unreadable
had no code copy button
glitched the forum.

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Code syntax
ACP > Modules Javascript & HTML > Javascript management add this code in all pages:- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == 5) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
ACP > Display > Images & Colors > Colors > CSS add this:
- Code:
li.L1, li.L3, li.L5, li.L7, li.L9 {
background: none!important;
}
li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 {
margin-left: inherit!important;
}
pre.prettyprint {
border: none;
}
----
Select Code button
To add the button "Select code", go to ACP > Modules Javascript & HTML Management > Javascript Management and add this code in all pages
- Code:
function selectCode(e) {
var doc = document
, text = $(e).parent().find(".cont_code,code").get(0)
, range, selection
;
if (doc.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
selection = window.getSelection();
range = document.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
};
$(function(){$("div.codebox:not(.spoiler,.hidecode) > code").parent().prepend('<span onClick="selectCode(this)" class="selectCode">Select Content</span>')});
while in ACP > Display > Images & Colors > Colors > CSS add this:
- Code:
span.selectCode {
float: right;
text-transform: uppercase;
cursor: pointer;
}
SLGray, megamein and TonnyKamper like this post
 Re: code snippets context support
Re: code snippets context support
@Niko
thank you, it looks awesome.
thank you, it looks awesome.

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
Niko likes this post
 Re: code snippets context support
Re: code snippets context support
Problem solved & topic archived.
|
Niko likes this post
Page 2 of 2 •  1, 2
1, 2
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by megamein May 25th 2023, 8:50 pm
by megamein May 25th 2023, 8:50 pm















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
