code snippets context support
+2
SLGray
megamein
6 posters
Page 1 of 2
Page 1 of 2 • 1, 2 
 code snippets context support
code snippets context support
- Code:
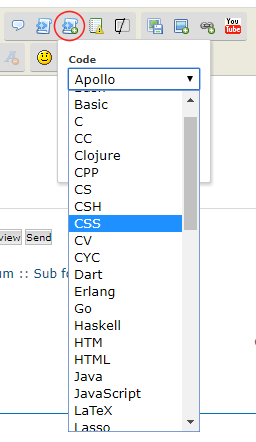
this is what I am referring to in this question
I wish it could also state which code is in the BBcode (kotlin, swift, java and so on)
I also wish it came with a button to copy the code inside.
is there any way to do this?
Last edited by megamein on May 28th 2023, 10:45 pm; edited 1 time in total

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
You mean this: https://help.forumotion.com/t93456-select-content-button#602609 ?
The topic was posted in the wrong section, so I have moved it to the correct section.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: code snippets context support
Re: code snippets context support
SLGray wrote:You mean this: https://help.forumotion.com/t93456-select-content-button#602609 ?
The topic was posted in the wrong section, so I have moved it to the correct section.
Please read our forum rules: ESF General Rules
I followed the walkthrough and nothing changed

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Good afternoon!
1) AP - General - Messages and emails - Configuration
Allow HTML: Yes
You can set a restriction on the use of this function in the 'Allow unprotected HTML' field.
Save.
2) AP - Display - Templates - General - viewtopic_body
Insert the code at the end of the template:
Save. Publish.
In this code I am looking for java, kotlin, swift tags on page:
In this part of the code, I go through all the codes I find and replace the text from the normal 'code' to a special one. In this case on the 'Kotlin Code'.
I also add a picture. If you don't need a picture, just delete that part:
3) (If you want to use images) AP - Display - Colors&CSS - CSS Stylesheet
Save.
Result:

In the message, you need to specify the tags we looked for in point 2
This is the code for my message:
For example, we create a css tag.
In this part of code:
Add
Result:
After this part of code:
Add:
It is now possible to write in messages:
1) AP - General - Messages and emails - Configuration
Allow HTML: Yes
You can set a restriction on the use of this function in the 'Allow unprotected HTML' field.
Save.
2) AP - Display - Templates - General - viewtopic_body
Insert the code at the end of the template:
- Code:
<script>
window.addEventListener('load', function() {
let kotlin = document.querySelectorAll('kotlin');
let swift = document.querySelectorAll('swift');
let java = document.querySelectorAll('java');
for (let i = 0; i < kotlin.length; i++) {
kotlin[i].querySelector('dl.codebox dt').innerHTML = "<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i11.png' />Kotlin Code";
}
for (let i = 0; i < swift.length; i++) {
swift[i].querySelector('dl.codebox dt').innerHTML = "<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i12.png' />Swift Code";
}
for (let i = 0; i < java.length; i++) {
java[i].querySelector('dl.codebox dt').innerHTML = "<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i10.png' />Java Code";
}
})
</script>
Save. Publish.
In this code I am looking for java, kotlin, swift tags on page:
- Code:
let kotlin = document.querySelectorAll('kotlin');
let swift = document.querySelectorAll('swift');
let java = document.querySelectorAll('java');
In this part of the code, I go through all the codes I find and replace the text from the normal 'code' to a special one. In this case on the 'Kotlin Code'.
- Code:
for (let i = 0; i < kotlin.length; i++) {
kotlin[i].querySelector('dl.codebox dt').innerHTML = "<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i11.png' />Kotlin Code";
}
I also add a picture. If you don't need a picture, just delete that part:
- Code:
<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i11.png' />
3) (If you want to use images) AP - Display - Colors&CSS - CSS Stylesheet
- Code:
dl.codebox dt img {
width: 24px;
padding-right: 10px;
}
Save.
Result:

How to use
In the message, you need to specify the tags we looked for in point 2
This is the code for my message:
- Code:
<java>
[code]Java code[/code]
</java>
<swift>
[code]Swift code[/code]
</swift>
<kotlin>
[code]Kotlin code[/code]
</kotlin>
[code]Another code[/code]
Create more tags
For example, we create a css tag.
In this part of code:
- Code:
let kotlin = document.querySelectorAll('kotlin');
let swift = document.querySelectorAll('swift');
let java = document.querySelectorAll('java');
Add
- Code:
let css = document.querySelectorAll('css');
Result:
- Code:
let kotlin = document.querySelectorAll('kotlin');
let swift = document.querySelectorAll('swift');
let java = document.querySelectorAll('java');
let css = document.querySelectorAll('css');
After this part of code:
- Code:
for (let i = 0; i < java.length; i++) {
java[i].querySelector('dl.codebox dt').innerHTML = "<img src='https://i.servimg.com/u/f16/20/20/43/41/free-i10.png' />Java Code";
}
Add:
- Code:
for (let i = 0; i < css.length; i++) {
css[i].querySelector('dl.codebox dt').innerHTML = "<img src='LINK ON IMAGE' />CSS Code";
}
It is now possible to write in messages:
- Code:
<css>
[code]Some CSS code[/code]
</css>

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: code snippets context support
Re: code snippets context support
yes, how do I add this?

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
skouliki wrote:hello
please post our forum url and forum version
I think the forum version is AwesomeBB or I could check if you tell me where
this is the URL:
https://www.yotamarker.com/

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
@Razor12345
I don't want forum posts to require HTML tags, I want it to use BBCodes.
like what @Niko showed in the post above
I don't want forum posts to require HTML tags, I want it to use BBCodes.
like what @Niko showed in the post above

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Please use the multi-quote buttons to quote more then one post. In this way, you would not be double, triple, etc, posting.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: code snippets context support
Re: code snippets context support
megamein wrote:@Razor12345
I don't want forum posts to require HTML tags, I want it to use BBCodes.
like what @Niko showed in the post above
You can follow this resource: https://help.forumotion.com/t155320-code-highlight-select
TonnyKamper likes this post
 Re: code snippets context support
Re: code snippets context support
Niko wrote:megamein wrote:@Razor12345
I don't want forum posts to require HTML tags, I want it to use BBCodes.
like what @Niko showed in the post above
You can follow this resource: https://help.forumotion.com/t155320-code-highlight-select
where and how do I Insert that script in my forum?
how do I check which version my forum is?

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
For the version see this tutorial https://help.forumotion.com/t138414-how-to-identify-your-forum-version?highlight=Version
To add a script go to admin panel ... modules...javascript codes and add your code
Be sure to click yes
Enable Javascript code management :Yes
To add a script go to admin panel ... modules...javascript codes and add your code
Be sure to click yes
Enable Javascript code management :Yes
Niko likes this post
 Re: code snippets context support
Re: code snippets context support
the code snippet script was working but it caused several errors:
replies would stop showing the tool bar
many forum buttons display disappeared (edit, delete post for example)
I used this script:
It would also be good if I could simply modify the default code snippet colors to be green text over black background (like in the matrix movie or old telnet prompts)
replies would stop showing the tool bar
many forum buttons display disappeared (edit, delete post for example)
I used this script:
- Code:
/*
* -- Code Highlight Select --
* Version: 1.0 EN (2018-03-15)
* Author: Wecoc
* Description: New BBCode to insert codes by lang
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB
var version = 1,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
var dt = $(block).parents('dl.codebox')[0].firstChild;
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
It would also be good if I could simply modify the default code snippet colors to be green text over black background (like in the matrix movie or old telnet prompts)

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
@megamein can you provide the link of your forum, and leave the code installed so we can debug it?
Thanks a lot
Thanks a lot

TonnyKamper likes this post
 Re: code snippets context support
Re: code snippets context support
the code is installed ATM, and set for all pages.Niko wrote:@megamein can you provide the link of your forum, and leave the code installed so we can debug it?
Thanks a lot
forum URL:
https://www.yotamarker.com/
example err:
https://www.yotamarker.com/t458-new-code-snippet-feature-test
on replies the toolbar disappears and post modification buttons disappear
also:
please also tell me how to modify the default code snippet colors to be green text over black background (like in the matrix movie or old telnet prompts)
thanks for the help

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
@megamein you have set your forum version as phpBB3, but your forum is actually in AwesomeBB - so that may be a first reason why the toolbar does not appear properly 
I have also made a slight modification to include AwesomeBB, give a try with this:
for the black background add this CSS:
while for the green text, it depends what texy you want to become green. If you want all the text to become green, there is no point to have the syntax with this script, but you can use the regular code bbcode
I have also made a slight modification to include AwesomeBB, give a try with this:
- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == ) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
for the black background add this CSS:
- Code:
ol.linenums li {
background: #000000;
color: green!important;
margin-bottom: 1px;
}
while for the green text, it depends what texy you want to become green. If you want all the text to become green, there is no point to have the syntax with this script, but you can use the regular code bbcode
 Re: code snippets context support
Re: code snippets context support
Niko wrote:@megamein you have set your forum version as phpBB3, but your forum is actually in AwesomeBB - so that may be a first reason why the toolbar does not appear properly
I have also made a slight modification to include AwesomeBB, give a try with this:
- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == ) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
for the black background add this CSS:
- Code:
ol.linenums li {
background: #000000;
color: green!important;
margin-bottom: 1px;
}
while for the green text, it depends what texy you want to become green. If you want all the text to become green, there is no point to have the syntax with this script, but you can use the regular code bbcode
the first code doesn't seem to do anything, the special code snippet button is now gone from the toolbar
as for the black background CSS code, please tell me where and how to apply it
I went to AP - Display - Colors&CSS - CSS Stylesheet
and submitted:
- Code:
ol.linenums li {
background: #000000;
color: green!important;
margin-bottom: 1px;
}
nothing changed

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Have you replaced the previous javascript code with the one I gave you?
I tested it on my test forum and it worked
I tested it on my test forum and it worked

 Re: code snippets context support
Re: code snippets context support
Niko wrote:Have you replaced the previous javascript code with the one I gave you?
I tested it on my test forum and it worked
yes I did, AP->modules, javascript code management, and submitted this code for all pages:
- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == ) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip;
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
Enable Javascript code management : is set to yes.
the new code snippet button simply disappeared

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
My bad, I forgot to add a value 
try with this:
try with this:
- Code:
/*
* -- Code Highlight Select --
* Version: 1.1 EN (2023-05-27) - update by @Niko
* Author: Wecoc + Update AwesomeBB by Niko (https://help.forumotion.com/u71863)
* Description: New BBCode to insert codes by lang (with AwesomeBB integration)
* Info: https://github.com/google/code-prettify
*/
$(function() {
/*--------------------- CONFIGURATION ---------------------*/
// Define your version.
// 0: phpBB2, 1: phpBB3, 2: punBB, 3: Invision, 4: modernBB, 5: awesomeBB
var version = 5,
// Set the skin for your printed code, these are the available skins:
// default, desert, sunburst, sons-of-obsidian, doxy
// Or you can make your custom skin using CSS.
// For more info: https://rawgit.com/google/code-prettify/master/styles/index.html
skin = "sons-of-obsidian",
// Display line numbers
linenums = true,
// Display all line numbers, or only 5, 10, 15...
linenums_all = true,
// Set here the texts to be displayed
lang = {
code: "Code",
line: "Start line (optional)",
insert: "insert",
tooltip: "Pretty Code"
},
/* Here you define the languages you want to be selected in your forum,
I setted all by default, just delete the ones you don't need.
The first column is the hljs value (please don't change), the second is the
name it will be displayed in the forum (you can change it if you want) */
languages = {
"kotlin": "Kotlin",
"cpp": "CPP",
"css": "CSS",
"htm": "HTM",
"html": "HTML",
"java": "Java",
"js": "JavaScript",
"pascal": "Pascal",
"perl": "Perl",
"py": "Python",
"lisp": "Scheme",
"sql": "SQL",
"swift": "Swift",
"vb": "Visual Basic",
"xml": "XML"
};
/*------------------ END OF CONFIGURATION ------------------*/
// Load the Prettify script
if (skin == "sons-of-obsidian" || skin == "") {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js");
} else {
$.getScript("https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=" + skin);
}
// Draw code lines
if (linenums && linenums_all) {
$('head').append('<style type="text/css">li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8,li.L9{list-style-type: decimal !important;}');
}
$.each(languages, function(tag, value) {
var code_tag = 'code';
if (version == 0) { code_tag = '.cont_code' };
$('table.code-' + tag + ' ' + code_tag).each(function(i, block) {
console.log(block);
// Set starting line
var l = '1';
var td = $(block).parents('td').attr('id');
if (td) { l = td.match(/line--(\d*)/)[1]; }
// Print the code
$(block).wrapInner('<pre class="prettyprint ' + (linenums ? 'linenums:' + l + ' ' : '') + 'lang-' + tag + '" />');
// Set table width to 100% of the post (bugfix)
$('head').append('<style type="text/css">table.code-' + tag + '{width: 100%;}');
if (version == 0) { $('head').append('<style type="text/css">dl.codebox{width: 100%;}'); }
// Set the code padding to 0 (bugfix)
$('head').append('<style type="text/css">pre.prettyprint{ margin: 0; }');
// Change "Code:" by the name of the current code language
if(version == 5) {
var dt = $(block).parents('div.codebox')[0].firstChild;
} else {
var dt = $(block).parents('dl.codebox')[0].firstChild;
}
if (version == 0) {
dt.innerHTML = '<dt><span class="genmed"><b>' + value + ':</b></span></dt>'
} else {
dt.innerHTML = value + ':';
}
});
});
// Set new BBCode icon
if (!$.sceditor) return;
$('head').append($('<style>', {
text: '.sceditor-button-codepretty div{background-image:url(https://i.servimg.com/u/f62/19/86/96/38/code_i10.png)!important}'
}));
$.sceditor.command.set('codepretty', {
dropDown : function(editor, caller, callback) {
// Create code select
var a = document.createElement('DIV'), b = document.createElement('SELECT');
a.innerHTML = '<label unselectable="on">' + lang.code + '</label>';
for (var i in languages) {
var o = document.createElement('OPTION');
o.value = i;
o.innerHTML = languages[i];
b.append(o);
}
b.style.width = "100%";
b.style.marginBottom = "8px";
a.append(b);
editor.createDropDown(caller, 'codepretty', a);
// Create line number input
var c = document.createElement('DIV');
if (linenums) {
c.innerHTML = '<label unselectable="on">' + lang.line + '</label>';
var i = document.createElement('INPUT');
i.type = "text";
i.defaultValue = "1";
c.append(i);
}
a.append(c);
// Create insert button
var d = document.createElement('DIV');
d.innerHTML = '<input type="button" class="button" value="' + lang.insert + '">';
d.onclick = function() {
var code = $(b)[0].value, line = '1';
if (linenums) { line = $(i)[0].value; if (line == '' || line < 1) { line = '1' }; }
callback(code, line);
editor.closeDropDown(true);
return false;
};
a.append(d);
},
// wysiwyg
exec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
// source
txtExec : function(caller) {
var editor = this;
$.sceditor.command.get('codepretty').dropDown(editor, caller, function(code, line) {
if (parseInt(line) > 1) {
editor.insert('[table class="code-' + code + '"][tr][td id="line--' + line + '"][code]',
'[/code][/td][/tr][/table]', true, true, true);
} else {
editor.insert('[table class="code-' + code + '"][tr][td][code]',
'[/code][/td][/tr][/table]', true, true, true);
}
});
},
tooltip : lang.tooltip
});
toolbar = toolbar.replace(/code,/,'code,codepretty,'); // add the button to the toolbar
});
 Re: code snippets context support
Re: code snippets context support
But did you remove the one that you had already or replace it with the new script?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: code snippets context support
Re: code snippets context support
yes only one code is active.
now the code snippets has zebra lines, and numbers going from 1 to 9 to 1 again.
and no select code feature.
if possible please just tell me how to modify the default code box to green text over black background
now the code snippets has zebra lines, and numbers going from 1 to 9 to 1 again.
and no select code feature.
if possible please just tell me how to modify the default code box to green text over black background

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
@SLGray
sorry I tried to multi quote and it didn't work well
yes only one JS code is active and set to the latest niko code of this thread.
it is not a good look for my forum.

if possible please just tell me how to modify the default code box to green text over black background
sorry I tried to multi quote and it didn't work well
yes only one JS code is active and set to the latest niko code of this thread.
it is not a good look for my forum.

if possible please just tell me how to modify the default code box to green text over black background
Last edited by megamein on May 27th 2023, 11:55 pm; edited 1 time in total

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
Replace the previous CSS code with this onemegamein wrote:yes only one code is active.
now the code snippets has zebra lines, and numbers going from 1 to 9 to 1 again.
- Code:
ol.linenums li {
background: #000000;
color: green!important;
}
That is not part of the default option of this codemegamein wrote:and no select code feature.
Please refer to my previous question:megamein wrote:if possible please just tell me how to modify the default code box to green text over black background
Niko wrote:while for the green text, it depends what texy you want to become green. If you want all the text to become green, there is no point to have the syntax with this script, but you can use the regular code bbcode
 Re: code snippets context support
Re: code snippets context support
Niko wrote:Replace the previous CSS code with this onemegamein wrote:yes only one code is active.
now the code snippets has zebra lines, and numbers going from 1 to 9 to 1 again.
- Code:
ol.linenums li {
background: #000000;
color: green!important;
}
again I do not know where to paste in this code

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
where in the admin panel do I paste the code you posted?
you said "Replace the previous CSS code with this one"
but, what does previous CSS code mean? where is the previous CSS code? previous in relation to what?
where in the AP does it go?
does it go somewhere in the code snippet JS script you sent? I tried pasting it there but nothing changed.
- Code:
ol.linenums li {
background: #000000;
color: green!important;
}
you said "Replace the previous CSS code with this one"
but, what does previous CSS code mean? where is the previous CSS code? previous in relation to what?
where in the AP does it go?
does it go somewhere in the code snippet JS script you sent? I tried pasting it there but nothing changed.

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: code snippets context support
Re: code snippets context support
When you use the multi-quote buttons, you click the ones in posts you want to quote then you click the add reply button.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: code snippets context support
Re: code snippets context support
CSS
AP > Display > Colors & Pictures > Colors
CSS Stylesheet tab
AP > Display > Colors & Pictures > Colors
CSS Stylesheet tab


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: code snippets context support
Re: code snippets context support
SLGray wrote:CSS
AP > Display > Colors & Pictures > Colors
CSS Stylesheet tab

I pasted the code, and clicked submit, nothing changed

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
Page 1 of 2 • 1, 2 
 Similar topics
Similar topics» Code snippets
» When i paste a long code via [code][/code] the page expands
» CSS Code for the BBCode [code] [/code]
» Adding code into CSS Stylesheet but when saved less than half of the whole code gets saved! Help!
» i want to disable a css code on the code box
» When i paste a long code via [code][/code] the page expands
» CSS Code for the BBCode [code] [/code]
» Adding code into CSS Stylesheet but when saved less than half of the whole code gets saved! Help!
» i want to disable a css code on the code box
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by megamein May 25th 2023, 8:50 pm
by megamein May 25th 2023, 8:50 pm








 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
