progress bar custom bb code
4 posters
Page 1 of 1
 progress bar custom bb code
progress bar custom bb code
how can I add this progress bar as a custom bb code for my forum?
for example: [progress]95[/progress] would look like this:

- Code:
<div class="dollartimes-pb" style="font-family: helvatica; width: 300px; box-sizing: border-box; clear:both;">
<div class="dollartimes-pb-title" style="font-size:16px; overflow: hidden;">project progress at {text}%</div>
<div class="dollartimes-pb-frame" title="{text}% / {text}% towards goal" style="border-radius: 5px; background-color: #ffffff;padding: 0px;border: 1px solid #000; height: 30px; margin: 2px 0 1px;">
<div class="dollartimes-pb-fill" style="width:{text}%; height: 100%; margin-top: 0px; background: repeating-linear-gradient(-45deg, rgba(74,134,232,1), rgba(74,134,232,1) 8px, rgba(74,134,232,0.8) 8px, rgba(74,134,232,0.8) 16px);"> </div>
</div>
<div>
<span class="dollartimes-pb-caption" style="float: left; font-size: 12px;">0%</span>
<span class="dollartimes-pb-caption" style="float: right; font-size: 12px;">100%</span>
</div>
<div style="clear: both;"></div>
<div style="margin: 2px 0 0 0; text-align: right;">
</div>
</div>
for example: [progress]95[/progress] would look like this:

Last edited by megamein on June 17th 2023, 8:47 pm; edited 1 time in total

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: progress bar custom bb code
Re: progress bar custom bb code
Good afternoon!
Please specify the forum version and the link to the forum.
Earlier you posted a link to AwesomeBB forum. In your profile, you specified phpbb3 as version of forum.
Please specify the forum version and the link to the forum.
Earlier you posted a link to AwesomeBB forum. In your profile, you specified phpbb3 as version of forum.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
skouliki and TonnyKamper like this post
 Re: progress bar custom bb code
Re: progress bar custom bb code
correct, the forum is AwesomeBB: https://www.yotamarker.com/Razor12345 wrote:Good afternoon!
Please specify the forum version and the link to the forum.
Earlier you posted a link to AwesomeBB forum. In your profile, you specified phpbb3 as version of forum.

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: progress bar custom bb code
Re: progress bar custom bb code
Please @megamein inform your profile information also
TonnyKamper likes this post
 Re: progress bar custom bb code
Re: progress bar custom bb code
OK, please tell me how to do thatskouliki wrote:Please @megamein inform your profile information also

megamein- Forumember
- Posts : 76
Reputation : 3
Language : english
 Re: progress bar custom bb code
Re: progress bar custom bb code
By going to your profile tab information and add the correct information
 Re: progress bar custom bb code
Re: progress bar custom bb code
Coucou @megamein
Before:

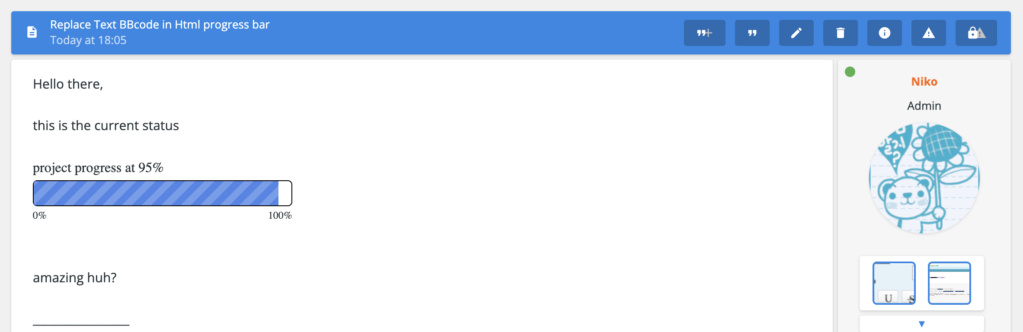
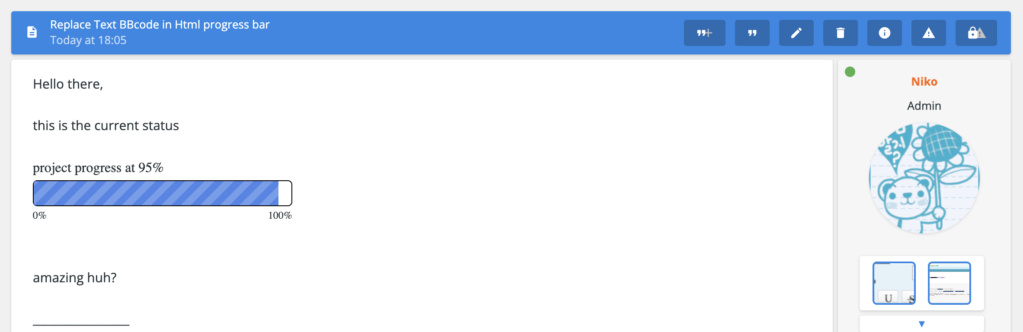
After:

Simply go to ACP > Modules > HTML & Javascript > Javascript codes management, create a new code in all pages and use this content
Before:

After:

Simply go to ACP > Modules > HTML & Javascript > Javascript codes management, create a new code in all pages and use this content
- Code:
$(function() {
$('.post-content').each(function(){
var str = $(this).text();
var percentage = str.substring(
str.indexOf("[progress]")+10,
str.lastIndexOf("[/progress]")
);
var buttonStart = $(this).html().replace(/\[progress\]/,'<div class="dollartimes-pb" style="font-family: helvatica; width: 300px; box-sizing: border-box; clear:both;"> <div class="dollartimes-pb-title" style="font-size:16px; overflow: hidden;">project progress at '+percentage+'%</div> <div class="dollartimes-pb-frame" title="'+percentage+'% / '+percentage+'% towards goal" style="border-radius: 5px; background-color: #ffffff;padding: 0px;border: 1px solid #000; height: 30px; margin: 2px 0 1px;"> <div class="dollartimes-pb-fill" style="width:'+percentage+'%; height: 100%; margin-top: 0px; background: repeating-linear-gradient(-45deg, rgba(74,134,232,1), rgba(74,134,232,1) 8px, rgba(74,134,232,0.8) 8px, rgba(74,134,232,0.8) 16px);"> </div> </div> <div> <span class="dollartimes-pb-caption" style="float: left; font-size: 12px;">0%</span> <span class="dollartimes-pb-caption" style="float: right; font-size: 12px;">100%</span> </div> <div style="clear: both;"></div> <div style="margin: 2px 0 0 0; text-align: right;"> </div> </div>');
$(this).html(buttonStart);
var buttonEnd = $(this).html().replace(percentage+'[/progress]','');
$(this).html(buttonEnd);
});
});
TonnyKamper likes this post
 Re: progress bar custom bb code
Re: progress bar custom bb code
Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Custom bg code
» Custom BB CODE!
» I want to add a custom kotlin code BBcode
» Help needed with Custom Footer code
» Custom profile field direct code
» Custom BB CODE!
» I want to add a custom kotlin code BBcode
» Help needed with Custom Footer code
» Custom profile field direct code
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by megamein June 16th 2023, 11:50 pm
by megamein June 16th 2023, 11:50 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
