Display Image While Hovering Over Text
3 posters
Page 1 of 1
 Display Image While Hovering Over Text
Display Image While Hovering Over Text
Hello everyone,
I'm wondering if there is any code that would allow an image (preferably .jpg or .png file formats) to be displayed when text is hovered over? I have found a few different tutorials online but none of them seem to work properly when I put them into a post. If possible, I would also like to dictate what size the displayed image appears as as well.
Thank you all in advance.
Forum Link --> https://yugiohduelacademia.forumotion.com/
Forum Version --> ModernBB
I'm wondering if there is any code that would allow an image (preferably .jpg or .png file formats) to be displayed when text is hovered over? I have found a few different tutorials online but none of them seem to work properly when I put them into a post. If possible, I would also like to dictate what size the displayed image appears as as well.
Thank you all in advance.
Forum Link --> https://yugiohduelacademia.forumotion.com/
Forum Version --> ModernBB
Last edited by ghostdrifter11 on September 28th 2023, 6:30 pm; edited 1 time in total
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
Good evening!
Can you provide an example?
In any case, we won't be able to set a specific kind of extension for images - they will need to be uploaded to the hosting.
Can you provide an example?
In any case, we won't be able to set a specific kind of extension for images - they will need to be uploaded to the hosting.



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
is this for category or forum description? meaning the text of the description when hovering will show an image
or is this when you post a comment ?
or is this when you post a comment ?
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
This would specifically be for when a post is made.
For example, in this post I've made here, when I hover over the names of cards, I'd like for an image of the card to be displayed.
For example, if I were to hover over 'Archnemeses Protos', I'd like for this image to be displayed...

For example, in this post I've made here, when I hover over the names of cards, I'd like for an image of the card to be displayed.
For example, if I were to hover over 'Archnemeses Protos', I'd like for this image to be displayed...

 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
i know you can do it in an HTML page but in a post maybe you can archive this with a javascript
ghostdrifter11 likes this post
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
1) AP - General - Messages and emails - Configuration - Allow HTML - Yes - Save.
2) AP - Display - Templates - General - viewtopic_body
At the end of the template, insert the code:
Save. Publish.
3) AP - Display - Colors & CSS - CSS Stylesheet
Add this code:
Save.
and
- maximum image sizes
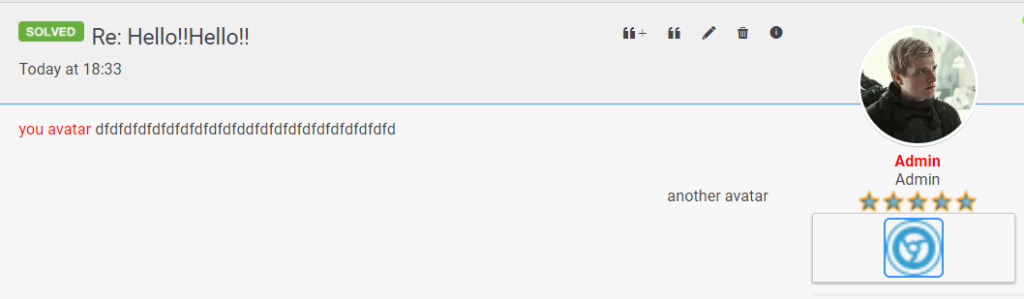
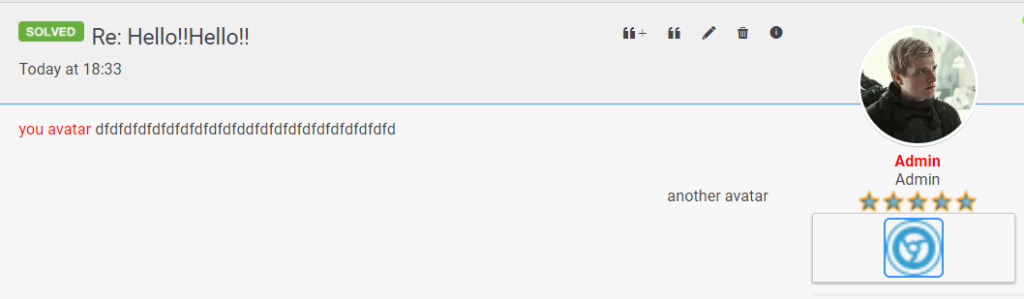
For example, the text of the message:
you avatar and another avatar - text, on hovering over which the picture will appear
LINK IMAGE - links to relevant images
Result:


2) AP - Display - Templates - General - viewtopic_body
At the end of the template, insert the code:
- Code:
<script>
window.addEventListener('load', function() {
const listOfSpecialText = document.querySelectorAll('.hover_span');
const listOfSpecialTitle = document.querySelectorAll('.hover_div');
const allPosts = document.querySelectorAll('div.content');
if (listOfSpecialText) {
listOfSpecialText.forEach((item, index) => {
item.addEventListener('mouseover', function() {
listOfSpecialTitle[index].classList.add('active');
});
});
listOfSpecialText.forEach((item, index) => {
item.addEventListener('mouseout', function() {
listOfSpecialTitle[index].classList.remove('active');
});
});
allPosts.forEach((item) => {
const brElements = item.querySelectorAll('br');
if (brElements) {
brElements.forEach((brElement) => {
const pElement = document.createElement('p');
brElement.parentNode.insertBefore(pElement, brElement);
brElement.parentNode.removeChild(brElement);
});
}
});
}
});
</script>
Save. Publish.
3) AP - Display - Colors & CSS - CSS Stylesheet
Add this code:
- Code:
.hover_div {
display: none;
}
.hover_div {
display: none;
}
.hover_div.active {
display: block;
position: absolute;
max-width: 150px;
max-height: 150px;
left: 0;
}
.hover_span {
position: relative;
display: inline-block;
}
.hover_span {
position: relative;
display: inline-block;
}
Save.
|
|
For example, the text of the message:
- Code:
<span class='hover_span'>[color=#FF0000]you avatar[/color]
<div class='hover_div'><img src="LINK IMAGE" /></div></span> dfdfdfdfdfdfdfdfdfdfddfdfdfdfdfdfdfdfdfdfd
[right]<span class='hover_span'>another avatar
<div class='hover_div'><img src="LINK IMAGE" /></div></span>[/right]
you avatar and another avatar - text, on hovering over which the picture will appear
LINK IMAGE - links to relevant images
Result:





Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
skouliki, sivastar, TonnyKamper and ghostdrifter11 like this post
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
</br>
@Razor12345 I increased the maximum size of the image within in the CSS but in the post it is displaying as super tiny. Is there anyway I can fix this to display as the maximum image size?
Razor12345 wrote:and
- Code:
max-width: 150px;- maximum image sizes
- Code:
max-height: 150px;
@Razor12345 I increased the maximum size of the image within in the CSS but in the post it is displaying as super tiny. Is there anyway I can fix this to display as the maximum image size?
 Re: Display Image While Hovering Over Text
Re: Display Image While Hovering Over Text
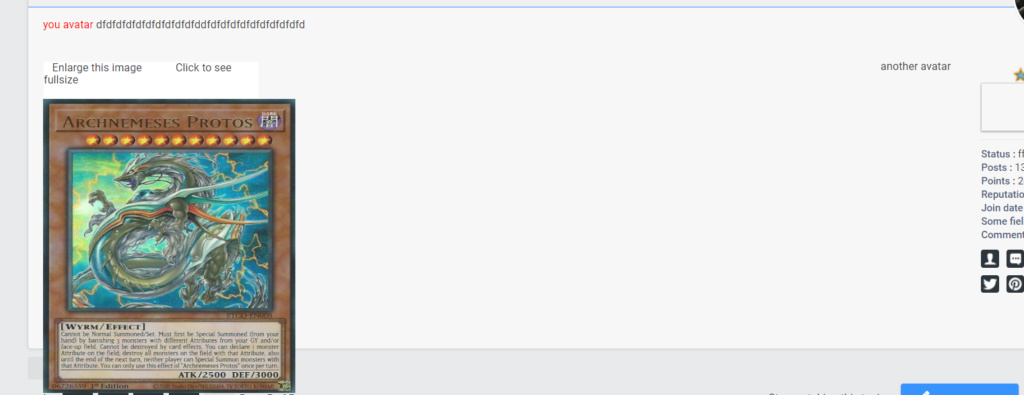
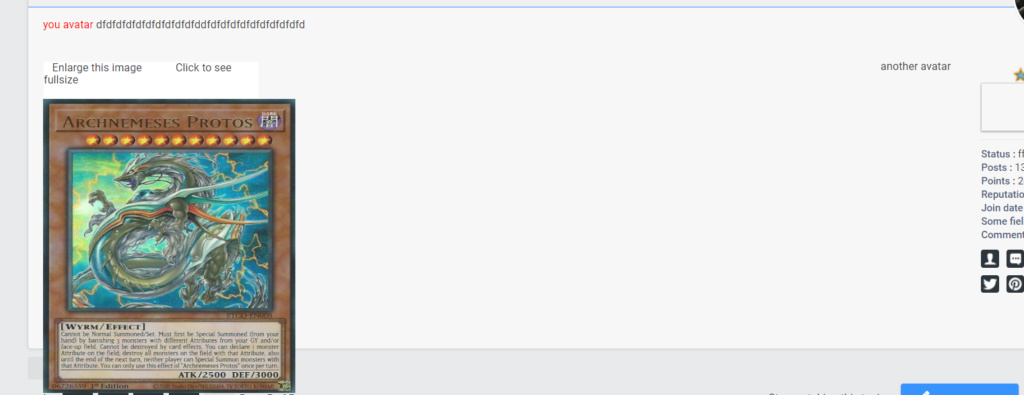
Replace this code:
by this
This code is responsible for the size of the shell in which the image resides.
And add this code:
This code is responsible for the size of the images
Result:

- Code:
.hover_div.active {
display: block;
position: absolute;
max-width: 150px;
max-height: 150px;
left: 0;
}
by this
- Code:
.hover_div.active {
display: block;
position: absolute;
left: 0;
width: 400px
height: 400px;
z-index: 10;
}
This code is responsible for the size of the shell in which the image resides.
And add this code:
- Code:
.hover_div.active img {
width: 350px;
height: 350px;
}
This code is responsible for the size of the images
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper and ghostdrifter11 like this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» How can i use CSS to make a rollover for text to display a image
» How to stop Text hovering
» How can I change the Like/Dislike-image when hovering?
» Replace folder image with a text (folder image = image od topics, new topics, and locked topics of the categories and forums)
» How can I make the navbar link-text change color when hovering?
» How to stop Text hovering
» How can I change the Like/Dislike-image when hovering?
» Replace folder image with a text (folder image = image od topics, new topics, and locked topics of the categories and forums)
» How can I make the navbar link-text change color when hovering?
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by ghostdrifter11 September 27th 2023, 5:20 pm
by ghostdrifter11 September 27th 2023, 5:20 pm







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
