How can I embed this code so that it appears in the mobile version at the bottom of the forum?
+2
Niko
poesia-verses
6 posters
Page 1 of 1
 How can I embed this code so that it appears in the mobile version at the bottom of the forum?
How can I embed this code so that it appears in the mobile version at the bottom of the forum?
- Code:
<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);">
.
<!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licntCA49" width="88" height="120" style="border:0"
title="LiveInternet: показано количество просмотров и посетителей"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt=""/></a><script>(function(d,s){d.getElementById("licntCA49").src=
"https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet-->
</div>
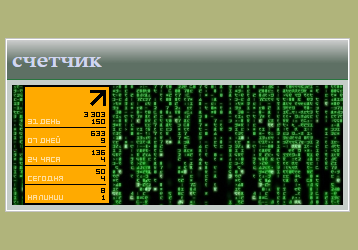
this is the code for this widget

How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Last edited by poesia-verses on May 17th 2024, 1:58 pm; edited 2 times in total
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Coucou,
I am not sure it will work, but let's try.
You can go to ACP > templates > mobile version and edit the template overall_footer.
So look for this:
and add this before it:
I am not sure it will work, but let's try.
You can go to ACP > templates > mobile version and edit the template overall_footer.
So look for this:
- Code:
$('#addthis-toolbar').focusin(function (e) {
and add this before it:
- Code:
$(function() {
$('main').append('<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);"> . <!--LiveInternet counter--><a href="https://www.liveinternet.ru/click" target="_blank"><img id="licntCA49" width="88" height="120" style="border:0" title="LiveInternet: показано количество просмотров и посетителей" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7" alt=""/></a><script>(function(d,s){d.getElementById("licntCA49").src= "https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+ ((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+ (s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+ ";h"+escape(d.title.substring(0,150))+";"+Math.random()}) (document,screen)</script><!--/LiveInternet--> </div>');
});
poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
for foreign country counter may be blocked
but I see in PC version
but I see in PC version
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Can you leave the code installed?poesia-verses wrote:do not work.... nothing
I can't see it on the forum now
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
oops sorry my bad 
remove the code from there, and place this:
before this:
remove the code from there, and place this:
- Code:
<script>$(function() {
$('main').append('<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);"> . <!--LiveInternet counter--><a href="https://www.liveinternet.ru/click" target="_blank"><img id="licntCA49" width="88" height="120" style="border:0" title="LiveInternet: показано количество просмотров и посетителей" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7" alt=""/></a><script>(function(d,s){d.getElementById("licntCA49").src= "https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+ ((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+ (s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+ ";h"+escape(d.title.substring(0,150))+";"+Math.random()}) (document,screen)</script><!--/LiveInternet--> </div>');
});</script>
before this:
- Code:
<!-- BEGIN switch_social_share -->
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
New test with this one:
- Code:
<script>$(function() {
$('main').append('<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);"><a href="https://www.liveinternet.ru/click" target="_blank"><img id="licntCA49" width="88" height="120" style="border:0" title="LiveInternet: показано количество просмотров и посетителей" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7" alt=""/></a><script>(function(d,s){d.getElementById("licntCA49").src= "https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+ ((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+ (s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+ ";h"+escape(d.title.substring(0,150))+";"+Math.random()}) (document,screen)</script></div>');
});</script>
poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Try with this 
- Code:
<script>$(function() {
$('main').append('<div style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png);"><a href="https://www.liveinternet.ru/click" target="_blank"><img id="licntCA49" width="88" height="120" style="border:0" title="LiveInternet: показано количество просмотров и посетителей" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7" alt=""/></a></div>');
(function(d,s){d.getElementById("licntCA49").src= "https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+ ((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+ (s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+ ";h"+escape(d.title.substring(0,150))+";"+Math.random()}) (document,screen);
});</script>
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
fabulous




Last edited by Razor12345 on January 19th 2024, 4:16 pm; edited 1 time in total (Reason for editing : Avoid duplicate messages)
Niko likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Please don't double post. Your posts need to be separated by 24 hours before bumping. Please use the edit button, instead!
|
Problem solved & topic archived.
|



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
At the request of the author of the topic, the topic has been reopened



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Mobile users write to me that the meter is not visible from the phone, although in Chrome in the mobile display from the computer it is visible. here is my template code. please, who has a smartphone, take a screenshot of the bottom of the forum
the counter does not count mobile users

the counter does not count mobile users
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<main>
<!-- END html_validation -->
{PROTECT_FOOTER}
<!-- BEGIN to_top_active -->
<a id="to-top" href="#mwrap"><i class="material-icons"></i></a>
<!-- END to_top_active -->
<div class="application_footer_spacer"></div>
<div id="schmob" style="background-image: url(https://i.servimg.com/u/f10/20/33/56/10/22222212.png); padding-top: 35px; padding-left: 60px;"><img src="https://i.servimg.com/u/f10/20/33/56/10/2210.png" /><br /><br /><br /><br /><br /><br /><br />.
<!-- LiveInternet counter --><a href="https://www.liveinternet.ru/click" target="_blank"><img id="licntCA49" style="border: 0px; width: 88px; height: 120px;" title="LiveInternet: показано количество просмотров и посетителей" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7" alt="" /></a><script>(function(d,s){d.getElementById("licntCA49").src=
"https://counter.yadro.ru/hit?t28.6;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script>
<!-- /LiveInternet -->
<br /><br /><br /><br />
</div>
</main>
</div>
<!-- BEGIN switch_social_share -->
<div id="addthis-toolbar">
<div class="btn-floating-left" tabindex="100">
<i class="material-icons">share</i>
</div>
<div class="addthis-toolbar-btn" style="display:none;">
{switch_social_share.SOCIAL_BUTTONS}
</div>
</div>
<script type="text/javascript">
$('#addthis-toolbar').focusin(function (e) {
$('#addthis-toolbar .addthis-toolbar-btn').show();
setTimeout(function(){
$( "#addthis-toolbar").unbind( "click" );
$('#addthis-toolbar').click(function (e) {
$('#addthis-toolbar .addthis-toolbar-btn').toggle();
});
}, 5)
});
$('#addthis-toolbar').focusout(function (e) {
$( "#addthis-toolbar").unbind( "click" );
setTimeout(function(){
$('#addthis-toolbar .addthis-toolbar-btn').hide();
}, 5)
});
$('#addthis-toolbar .addthis-toolbar-btn .resp-sharing-button').click(function(e){
var options = 'menubar=no, status=no, scrollbars=no, width=800, height=600';
switch($(e.currentTarget).attr('class').split(' ')[1]) {
case "resp-sharing-button--facebook" :
window.open('https://facebook.com/sharer/sharer.php?u=' + encodeURIComponent(window.location), '', options);
e.stopPropagation();
break;
case "resp-sharing-button--twitter" :
window.open('https://twitter.com/intent/tweet?text=' + encodeURIComponent($('title').text()) + '&url=' + encodeURIComponent(window.location), '', options);
e.stopPropagation();
break;
case "resp-sharing-button--whatsapp" :
window.open('whatsapp://send?text='+ encodeURIComponent($('title').text()) +'%20'+ encodeURIComponent(window.location), '', options);
e.stopPropagation();
break;
case "resp-sharing-button--pinterest" :
window.open('https://pinterest.com/pin/create/button/?url='+ encodeURIComponent(window.location) +'&media='+ encodeURIComponent(window.location) +'&description='+ encodeURIComponent($('title').text()), '', options);
e.stopPropagation();
break;
case "resp-sharing-button--email" :
window.open('mailto:?subject='+ encodeURIComponent($('title').text()) +'&body='+ encodeURIComponent(window.location), '', options);
e.stopPropagation();
break;
case "resp-sharing-button--vk" :
window.open('http://vk.com/share.php?title='+ encodeURIComponent($('title').text()) +'&url='+ encodeURIComponent(window.location), '', options);
e.stopPropagation();
break;
}
})
</script>
<!-- END switch_social_share -->
<!-- BEGIN switch_menu_bar -->
<div id="tab-bar" class="tab-bar-{switch_menu_bar.CURRENT_PAGE}">
<ul>
<li>
<a href="/" class="tab-bar-home">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_HOME}
</span>
</a>
</li>
<li>
<a href="/latest" class="tab-bar-latest">
<i class="material-icons"></i>
<span>
{switch_menu_bar.L_LATEST}
</span>
</a>
</li>
<!-- BEGIN switch_connected -->
<li>
<a href="/search?search_id=watchsearch" class="tab-bar-watchlist">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_WATCHED}
</span>
</a>
</li>
<!-- BEGIN switch_mp_tab -->
<li>
<a href="/privmsg?folder=inbox" class="tab-bar-mp {switch_menu_bar.switch_connected.switch_mp_tab.UNREAD_CLASS}">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_connected.L_MP}
</span>
</a>
</li>
<!-- END switch_mp_tab -->
<!-- BEGIN switch_chatbox_menu -->
<li>
<a href="/chatbox#chatbox_portal" class="tab-bar-chatbox">
<i class="material-icons">chat</i>
<span>
{switch_menu_bar.switch_connected.L_CHATBOX}
</span>
</a>
</li>
<!-- END switch_chatbox_menu -->
<!-- END switch_connected -->
<!-- BEGIN switch_disconnected -->
<li>
<a href="/login" class="tab-bar-login">
<i class="material-icons"></i>
<span>
{switch_menu_bar.switch_disconnected.L_LOGIN}
</span>
</a>
</li>
<!-- END switch_disconnected -->
</ul>
</div>
<!-- END switch_menu_bar -->
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vanilla-lazyload@11.0.2/dist/lazyload.min.js"></script>
<script type="text/javascript">
var lazyLoadInstance = new LazyLoad({
elements_selector: ".memberlist-avatar img, .forum-avatar img, .post-content img, .post-icon img, .module img",
threshold: 0
});
</script>
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script src="{JQUERY_DIR}touch-swipe/v1.6.18/jquery.touchSwipe.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(".forum-section").each(function() {
var forumName = $(this).find("h3");
var statsWidth = $(this).find(".forum-statistics").outerWidth();
var forumNamePadding = statsWidth + 8;
if ((forumName.width() / 1.5) < statsWidth) {
$(forumName).css("padding-bottom", "30px");
$(this).find(".forum-statistics").css("margin-top", "27px");
} else {
if ($("body").css("direction").toLowerCase() == "rtl") {
$(forumName).css("padding-left", forumNamePadding);
} else {
$(forumName).css("padding-right", forumNamePadding);
}
}
});
$(".forum-icon, .post-icon").each(function() {
var image = $(this).find("img");
image.error(function() {
$(this.parentElement.parentElement).find("i.material-icons").css("display", "block");
$(this).remove();
});
});
alterMenuIcons();
});
$(function() {
var backLink = $('.mobile_prev_button.block').attr('href');
var nextLink = $('.mobile_next_button.block').attr('href');
if (backLink || nextLink) {
if (backLink) {
var swipeBackArrow = $('<div>', {
id: 'swipe_back_arrow',
css: {
opacity: 0
},
text: ''
});
$('body').append(swipeBackArrow);
var swipeBackArrow = $('#swipe_back_arrow');
}
if (nextLink) {
var swipeNextArrow = $('<div>', {
id: 'swipe_next_arrow',
css: {
opacity: 0
},
text: ''
});
$('body').append(swipeNextArrow);
var swipeNextArrow = $('#swipe_next_arrow');
}
$(window).swipe( {
swipeStatus:function(event, phase, direction, distance)
{
var arrowPos = 0;
var arrowOpacity = 0;
if (backLink) {
swipeBackArrow.removeAttr('style');
}
if (nextLink) {
swipeNextArrow.removeAttr('style');
}
if ($("body").css("direction").toLowerCase() == "rtl") {
if ((phase=="move") && (direction=="right") && nextLink) {
var arrowPos = (distance / 200) * 40;
var arrowOpacity = distance / 200;
swipeNextArrow.css('left', arrowPos);
swipeNextArrow.css('opacity', arrowOpacity);
destLink = nextLink;
} else if ((phase=="move") && (direction=="left") && backLink) {
var arrowPos = (distance / 200) * 40;
var arrowOpacity = distance / 200;
swipeBackArrow.css('right', arrowPos);
swipeBackArrow.css('opacity', arrowOpacity);
destLink = backLink;
} else if ((phase=="end") && (direction=="right") && nextLink) {
swipeNextArrow.css('left', arrowPos);
swipeNextArrow.css('opacity', 0);
window.location.href = destLink;
} else if ((phase=="end") && (direction=="left") && backLink) {
swipeBackArrow.css('right', arrowPos);
swipeBackArrow.css('opacity', 0);
window.location.href = destLink;
}
} else {
if ((phase=="move") && (direction=="left") && nextLink) {
var arrowPos = (distance / 200) * 40;
var arrowOpacity = distance / 200;
swipeNextArrow.css('right', arrowPos);
swipeNextArrow.css('opacity', arrowOpacity);
destLink = nextLink;
} else if ((phase=="move") && (direction=="right") && backLink) {
var arrowPos = (distance / 200) * 40;
var arrowOpacity = distance / 200;
swipeBackArrow.css('left', arrowPos);
swipeBackArrow.css('opacity', arrowOpacity);
destLink = backLink;
} else if ((phase=="end") && (direction=="left") && nextLink) {
swipeNextArrow.css('right', arrowPos);
swipeNextArrow.css('opacity', 0);
window.location.href = destLink;
} else if ((phase=="end") && (direction=="right") && backLink) {
swipeBackArrow.css('left', arrowPos);
swipeBackArrow.css('opacity', 0);
window.location.href = destLink;
}
}
},
triggerOnTouchEnd: true,
triggerOnTouchLeave: false,
threshold: 200,
allowPageScroll: "vertical"
});
}
});
function alterMenuIcons() {
$('#mNavbar').find('.navBtnIcon').each(function() {
switch ($(this).css('backgroundPosition')) {
case '-32px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-64px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '0px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-96px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-128px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-160px 0px':
$(this).html('<i class="material-icons"></i>');
$(this).addClass('BtnNotif');
break;
case '-192px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-224px 0px':
$(this).html('<i class="material-icons"></i>');
break;
case '-256px 0px':
$(this).html('<i class="material-icons">chat</i>');
break;
case '-288px 0px':
$(this).html('<i class="material-icons">brightness_6</i>');
break;
case '-320px 0px':
$(this).html('<i class="material-icons">settings</i>');
break;
case '-352px 0px':
$(this).html('<i class="material-icons">mms</i>');
break;
case '-384px 0px':
$(this).html('<i class="material-icons">date_range</i>');
break;
}
});
};
if ($('.btn-floating').length) {
$('#mwrap').css('paddingBottom', 173);
}
$('#to-top').click(function(e) {
e.preventDefault();
$('html, body').animate({
scrollTop: 0
}, 400);
});
$('#social-toolbar').click(function(e) {
e.preventDefault();
});
$(document).scroll(function() {
var y = $(this).scrollTop();
if (y > 164) {
$('#to-top').addClass('visible');
if($('.btn-floating').find('.btn-floating-txt').length !== 0){
$('.btn-floating').addClass('btn-scrolled');
}
} else {
$('#to-top').removeClass('visible');
if($('.btn-floating').find('.btn-floating-txt').length !== 0) {
$('.btn-floating').removeClass('btn-scrolled');
}
}
});
$(window).load(function(){
var avatar_style;
$('.forum-avatar img').each(function(){
avatar_style = (this.width/this.height > 1) ? 'height: 100%; width: auto;' : 'height: auto; width:100%;';
$(this).attr('style', avatar_style);
})
});
function hideFixedToggleable(focusin) {
var toggleable = [
$('#to-top'),
$('.btn-floating'),
$('#tab-bar'),
$('#addthis-toolbar')
];
if (focusin) {
$(toggleable).each(function() {
$(this).css('display', 'none');
});
} else {
$(toggleable).each(function() {
$(this).removeAttr('style');
});
}
}
$(document).on('focus blur', 'select, textarea, input[type=text], input[type=date], input[type=password], input[type=email], input[type=search]', function(e) {
hideFixedToggleable(e.type == 'focusin');
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$('#header').prepend('<a id="mSearchBtn" href="./search"><i class="material-icons">search</i></a>');
$('#header').prepend('<form method="get" action="/search" id="search-main"><div><input autocorrect="off" autocapitalize="none" autocomplete="off" type="search" name="search_keywords" maxlength="128" placeholder="{L_SEARCH}"></div><button type="submit"><i class="material-icons">search</i></button></form>');
$('#mSearchBtn').on('click', function(e) {
e.preventDefault();
e.stopPropagation();
var search_box = $('#search-main'),
search_box_input = $('#search-main input');
search_box.addClass('visible');
search_box_input.focus();
$(document).on('click.search_main', function(e) {
var search_box = $('#search-main');
if (!search_box.is(e.target) && search_box.has(e.target).length === 0)
{
search_box.removeClass('visible');
search_box.off('.search_main');
}
});
});
if(_userdata['activate_toolbar'] && _userdata['session_logged_in']) {
Toolbar.init;
var timeout = setInterval(reloadNotif, 1000);
$("#header").prepend('<a id="mNotificationBtn" href="../profile?mode=editprofile&page_profil=notifications"></a>');
$("#mNotificationBtn").prepend('<span id="unread_notif">' + _toolbar.notifications.unread + '</span>');
$('.BtnNotif').prepend('<span id="unread_notif_menu">' + _toolbar.notifications.unread + '</span>');
};
function reloadNotif() {
if (_toolbar.notifications.unread > 0) {
var unread_notif = $("#unread_notif");
var unread_notif_menu = $("#unread_notif_menu");
unread_notif.html(_toolbar.notifications.unread);
unread_notif_menu.html(_toolbar.notifications.unread);
if(! unread_notif.hasClass("notification-new")) {
unread_notif.addClass('notification-new');
unread_notif_menu.addClass('notification-new');
$("#mNotificationBtn").addClass('notification-new');
}
}
};
});
<!-- BEGIN switch_webpush_notifications -->
if('serviceWorker' in navigator && 'PushManager' in window && navigator.userAgent.includes('Mac') && Notification.permission === 'default' && window.matchMedia('(display-mode: standalone)').matches){
window.addEventListener('DOMContentLoaded', function() {
const subButton = document.createElement('li');
subButton.setAttribute('id', 'sub-to-pushs');
const aSubMenu = document.createElement('span');
aSubMenu.classList.add('navElement');
const iconSubMenu = document.createElement('span');
iconSubMenu.classList.add('navBtnIcon');
iconSubMenu.innerHTML = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><path fill="#FFF" d="M318.7 268.7c-.2-36.7 16.4-64.4 50-84.8-18.8-26.9-47.2-41.7-84.7-44.6-35.5-2.8-74.3 20.7-88.5 20.7-15 0-49.4-19.7-76.4-19.7C63.3 141.2 4 184.8 4 273.5q0 39.3 14.4 81.2c12.8 36.7 59 126.7 107.2 125.2 25.2-.6 43-17.9 75.8-17.9 31.8 0 48.3 17.9 76.4 17.9 48.6-.7 90.4-82.5 102.6-119.3-65.2-30.7-61.7-90-61.7-91.9zm-56.6-164.2c27.3-32.4 24.8-61.9 24-72.5-24.1 1.4-52 16.4-67.9 34.9-17.5 19.8-27.8 44.3-25.6 71.9 26.1 2 49.9-11.4 69.5-34.3z"/></svg>';
const labelSubMenu = document.createElement('span');
labelSubMenu.classList.add('navBtnLabel');
labelSubMenu.innerHTML = '{switch_webpush_notifications.INSCRIPTION_PUSH_NOTIFICATIONS}';
aSubMenu.append(iconSubMenu);
aSubMenu.append(labelSubMenu);
subButton.append(aSubMenu);
const webButton = document.getElementById('web_redirect');
webButton.parentNode.insertBefore(subButton, webButton.nextSibling);
async function requestPushPermission(){
const result = await window.Notification.requestPermission();
if (result === 'granted') {
subscribeUser();
}
}
subButton.addEventListener('click', requestPushPermission);
<!-- BEGIN switch_logged -->
const headerButton = document.getElementById('mToggleArrow');
headerButton.addEventListener('click', requestPushPermission);
<!-- END switch_logged -->
});
}
<!-- END switch_webpush_notifications -->
//]]>
</script>
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect').attr({
'data-loc' : '{switch_topicit_connect.TOPICIT_URL}',
'data-login' : '{switch_topicit_connect.BOARD_LOGIN}',
'data-version' : '{switch_topicit_connect.TOPICIT_VERSION}',
'data-lang' : '{switch_topicit_connect.BOARD_LANG}'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
</body>
</html>

 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Hello
I don't see anything at the bottom of your forum
I don't see anything at the bottom of your forum

poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
hi @poesia-verses
the code works only during incognito browsing and doesn't seem to function in regular browsing.

https://i.servimg.com/u/f30/20/35/61/89/aa_cia16.png
the code works only during incognito browsing and doesn't seem to function in regular browsing.

https://i.servimg.com/u/f30/20/35/61/89/aa_cia16.png
poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
thanks very much
this is strange. He counts everyone from the computer. Probably something with the mobile version, some kind of protection. but I somehow turned on the web version for everyone and counted 20 percent only from mobile phones. By the way, you didn’t appear on the yellow counter - the lowest number should be 2
thank you for such a lengthy answer
this is strange. He counts everyone from the computer. Probably something with the mobile version, some kind of protection. but I somehow turned on the web version for everyone and counted 20 percent only from mobile phones. By the way, you didn’t appear on the yellow counter - the lowest number should be 2
thank you for such a lengthy answer
كونان2000 likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
hi @poesia-verses
Maybe the yellow counter code has problems
I advise you not to install codes on your forum until you are sure that they work well
(✿◕‿◕✿)
Maybe the yellow counter code has problems
I advise you not to install codes on your forum until you are sure that they work well
(✿◕‿◕✿)
poesia-verses likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
This is an ancient counter, and it is on many sites. there in the template code there is “footer protection”, maybe that’s it?
thanks (small)

كونان2000 likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
if your request is completed or answered please mark it as Solved.
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
poesia-verses wrote:
there in the template code there is “footer protection”, maybe that’s it?
:
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
I logged in from our smartphone - the counter shows. apparently  blocked abroad
blocked abroad
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
solved
Ape likes this post
 Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Re: How can I embed this code so that it appears in the mobile version at the bottom of the forum?
Problem solved & topic archived.
|
 Similar topics
Similar topics» Embed not working for Mobile version
» css code for mobile , changes classic version
» Mobile version of forum HELP!
» Mobile Version for ma forum
» How to get personal widgets available for mobile version and mobile version link.
» css code for mobile , changes classic version
» Mobile version of forum HELP!
» Mobile Version for ma forum
» How to get personal widgets available for mobile version and mobile version link.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by poesia-verses January 19th 2024, 2:54 pm
by poesia-verses January 19th 2024, 2:54 pm














 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
