Image or Colourize the cells when a new message is posted
4 posters
Page 1 of 1
 Image or Colourize the cells when a new message is posted
Image or Colourize the cells when a new message is posted
Hi,
I tried to follow this tutorial: https://help.forumotion.com/t136044-colorize-the-cells-when-a-new-message-is-posted#916950
But its not working probably due to the heavy modifications done to the forum's templates.
I tried changing the element to the css to:
as well for the JS but not working. Also, I would like for the tabs to also color or blink when a new post has been made within the category.
code for the tabs:
Link: https://aforums.org
I tried to follow this tutorial: https://help.forumotion.com/t136044-colorize-the-cells-when-a-new-message-is-posted#916950
But its not working probably due to the heavy modifications done to the forum's templates.
I tried changing the element to the css to:
.forum-block-inner, .forumli
as well for the JS but not working. Also, I would like for the tabs to also color or blink when a new post has been made within the category.
code for the tabs:
- Code:
$(function() {
// automatically detects the version
var version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
if (version == 'badapple') {
if (window.console && console.warn) console.warn('The plugin "fa_tabs" is not supported for your forum version.');
return;
}
window.fa_tabs = {
active : my_getcookie('fa_tab_active') || 0, // active tab
list : [], // category list
version : version, // forum version
// language settings
lang : {
title : '',
placeholder : 'Category',
all : 'All'
},
// selectors
select : {
content : !version ? '#content-container td:has(> img[height="5"])' : 'main-content',
category : ['.forumline:has(.secondarytitle)', '.forabg', '.main:has(.tcr) .main-head', '.borderwrap:has(.index-box)', '.forum-category'][version]
},
// function for changing the active category
change : function(index) {
my_setcookie('fa_tab_active', index); // save the active tab to a cookie
// actions to run if the tab is not "all"
if (index != 'all') {
if (fa_tabs.active == 'all') {
fa_tabs.tab[0].previousSibling.className = '';
fa_tabs.display('none');
} else {
fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.list[fa_tabs.active].style.display = 'none';
}
fa_tabs.tab[index].className = 'fa_tabactif';
fa_tabs.list[index].style.display = '';
if (fa_tabs.version == 2) {
if (fa_tabs.active != 'all') fa_tabs.list[fa_tabs.active].nextSibling.style.display = 'none';
fa_tabs.list[index].nextSibling.style.display = '';
}
} else {
if (fa_tabs.active != 'all') fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.tab[0].previousSibling.className = 'fa_tabactif';
fa_tabs.display('');
}
fa_tabs.active = index;
},
// change the display of all categories
display : function(state) {
for (var i = 0, j = fa_tabs.list.length; i < j; i++) {
fa_tabs.list[i].style.display = state;
if (version == 2) fa_tabs.list[i].nextSibling.style.display = state;
};
},
// stop tab scrolling
stop : function() {
if (fa_tabs.interval) {
window.clearInterval(fa_tabs.interval);
fa_tabs.interval = null;
}
},
// scroll tablist
scroll : function(by, max) {
if (!fa_tabs.interval) {
var node = document.getElementById('fa_tablist').firstChild.firstChild;
fa_tabs.interval = window.setInterval(function() {
var margin = +node.style.marginLeft.replace(/px/, '');
(by < 0 && margin <= max) || (by > 0 && margin >= max) ? fa_tabs.stop() : node.style.marginLeft = margin + by + 'px';
}, 1);
}
}
};
// startup variables
var frag = document.createDocumentFragment(),
container = $('<div id="fa_category_tabs"><h2 id="fa_tabs_title">' + fa_tabs.lang.title + '</h2></div>')[0],
tablist = $('<div id="fa_tablist"><div class="inner_tabs"><div></div></div></div>')[0],
catglist = $('<div id="fa_catglist" />')[0],
a = $(fa_tabs.select.category, !version ? $(fa_tabs.select.content)[0] : document.getElementById(fa_tabs.select.content)),
i = 0,
j = a.length,
htmlStr = '<a href="javascript:fa_tabs.change(\'all\');">' + fa_tabs.lang.all + '</a>';
// drop off the main container before the first category
a[0] && a[0].parentNode.insertBefore(container, a[0]);
// loop through each category
for (; i < j; i++) {
if (version == 2) var next = a[i].nextSibling;
// create our tabs
htmlStr += '<a href="javascript:fa_tabs.change(' + i + ');">' + ($('H2:first', a[i]).text() || fa_tabs.lang.placeholder + ' ' + i) + '</a>';
// append the category to the list and hide it
catglist.appendChild(a[i]);
a[i].style.display = 'none';
// get the next sibling as well for punbb
if (version == 2) {
catglist.appendChild(next);
next.style.display = 'none';
}
fa_tabs.list[i] = a[i]; // cache the category to the array
}
if (fa_tabs.list[0]) {
tablist.firstChild.firstChild.innerHTML = htmlStr; // fill in the tablist
fa_tabs.tab = [].slice.call(tablist.getElementsByTagName('A')); // create an array for the tabs
fa_tabs.tab.shift(); // remove the all tab
fa_tabs.change(fa_tabs.active); // setup the active tab
// finally add the content to the document
frag.appendChild(tablist);
frag.appendChild(catglist);
container.appendChild(frag);
window.setTimeout(function() {
if (tablist.firstChild.scrollWidth > tablist.firstChild.clientWidth) {
tablist.className = 'fa_tabs_overflow';
tablist.firstChild.firstChild.style.marginLeft = '0px';
tablist.insertAdjacentHTML('beforeend', '<a class="tab_scroller scroll_left" href="#" onmousedown="fa_tabs.scroll(1, 0); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();"><</a><a class="tab_scroller scroll_right" href="#" onmousedown="fa_tabs.scroll(-1, -' + (tablist.firstChild.scrollWidth - tablist.firstChild.clientWidth) + '); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();">></a>');
console.log('--------------111');
}
}, 100);
}
});
$('head').append('<style type="text/css">#fa_tabs_title{color:#333;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}#fa_tablist{position:relative;white-space:nowrap}#fa_tablist.fa_tabs_overflow{padding:0 18px}.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}a.tab_scroller{color:#FFF;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}a.tab_scroller.scroll_left{left:0}a.tab_scroller.scroll_right{right:0}#fa_tablist:hover a.tab_scroller{opacity:.7}#fa_tablist a.tab_scroller:hover{opacity:1}#fa_catglist{background:#EEE;border:1px solid #CCC;border-radius:3px;padding:10px 6px}.inner_tabs a{color:#333 !important;background:#DDD;border:1px solid #CCC;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#EEE;position:relative;bottom:-1px;opacity:1}</style>');
$('head').append('<style type="text/css">.inner_tabs a:first-child { display: none; }</style>');
Link: https://aforums.org
Last edited by Sir Chivas™ on April 2nd 2024, 6:10 pm; edited 2 times in total
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Coucou @"Sir Chivas ",
",
Somehow I still had a test account on your forum
You can use this javascript:
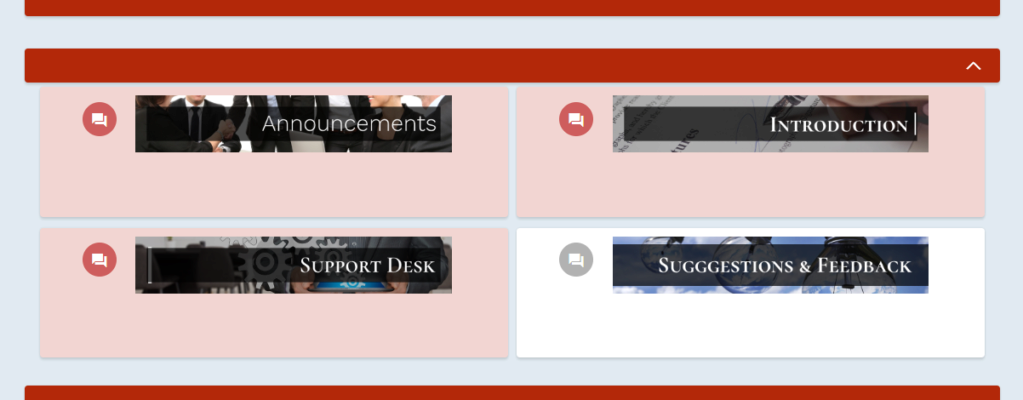
to get this result:

- Archive:
Somehow I still had a test account on your forum
You can use this javascript:
- Code:
$(function() {
$('.forum-status[title="New posts"], .forum-status[style="background-image:url(\'https://2img.net/i/fa/empty.gif?type=forum&state=new\');"]').parent().attr('style','background-color: #f2d6d1;');
});
to get this result:

 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
bonjour Niko,
Just read the part about having access to the test forum I have. although that one isn't up to date with the rest of modifications I've done.
although that one isn't up to date with the rest of modifications I've done.
I've sent you a private message granting you access to the ACP. I'm currently looking for it. Don't want to keep waiting. The thing is I don't think is an image being used.
Edit: that Javascript does work just dandy. Now, only to colorize the tab as well
Just read the part about having access to the test forum I have.
I've sent you a private message granting you access to the ACP. I'm currently looking for it. Don't want to keep waiting. The thing is I don't think is an image being used.
Edit: that Javascript does work just dandy. Now, only to colorize the tab as well
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
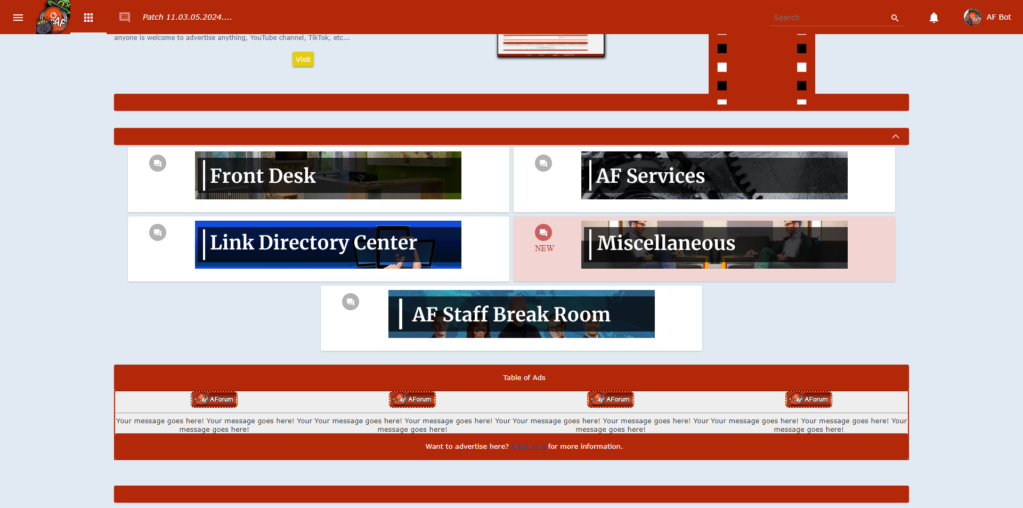
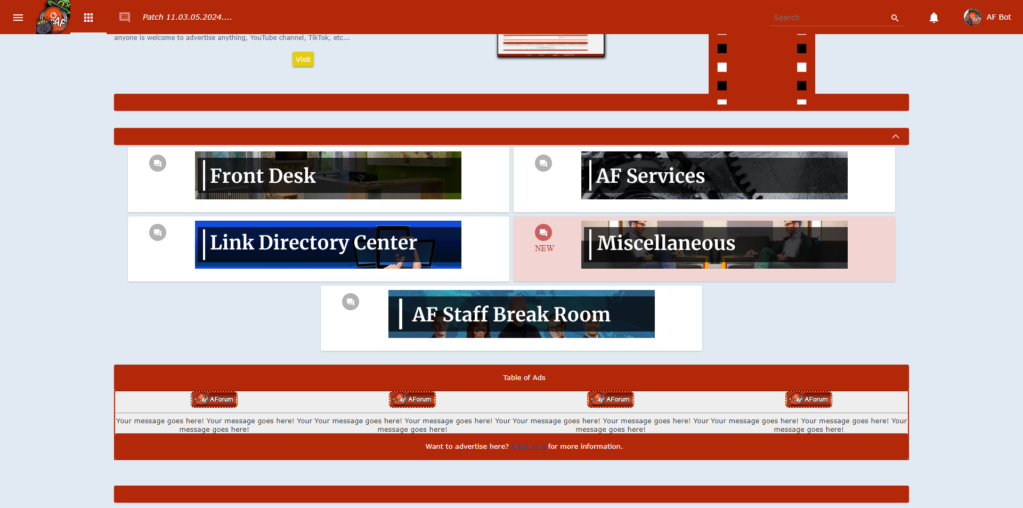
Do you mean you want Frontt DeskAdvertising ServicesOther ServicesHQ CenterAF Contests & Events to be colored as well if there is a new topic inside?
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Niko wrote:Do you mean you want Frontt DeskAdvertising ServicesOther ServicesHQ CenterAF Contests & Events to be colored as well if there is a new topic inside?
Yes exactly that Niko. I'm not too great at explaining myself.
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
I think that is a bit more difficult, because the tabs system doesn't provide a unique ID related to the sub-forums you have below 
I am afraid this is a bit complicated
I am afraid this is a bit complicated
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Well so far with the help you've given me is great! I'll hold on before marking it as solved. Let's see if anyone else has any ideas on how it would be possible. Once again, thank you.
Niko likes this post
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
@Sir Chivas I have already installed the modifications on your forum, with the account you provided - but here as reference for the future users
I have already installed the modifications on your forum, with the account you provided - but here as reference for the future users 
Go to Template General > index_box, and replace:
Then modify the Category tabs Javascript code, and replace:
Then modify the javascript code given in the tutorial (for colored rows on new posts) - so, replace the code I gave you in the previous post with this one:
It should do the trick

Go to Template General > index_box, and replace:
- Code:
<div class="forum-category">
- Code:
<div class="forum-category" id="cat_{catrow.tablehead.ID}">
Then modify the Category tabs Javascript code, and replace:
- Code:
// create our tabs
htmlStr += '<a href="javascript:fa_tabs.change(' + i + ');">' + ($('H2:first', a[i]).text() || fa_tabs.lang.placeholder + ' ' + i) + '</a>';
- Code:
// create our tabs
htmlStr += '<a id="cat_tab_'+$('H2:first', a[i]).parent().parent().attr('id')+'" href="javascript:fa_tabs.change(' + i + ');">' + ($('H2:first', a[i]).text() || fa_tabs.lang.placeholder + ' ' + i) + '</a>';
Then modify the javascript code given in the tutorial (for colored rows on new posts) - so, replace the code I gave you in the previous post with this one:
- Code:
$(function() {
$('.forum-status[title="New posts"], .forum-status[style="background-image:url(\'https://2img.net/i/fa/empty.gif?type=forum&state=new\');"]').parent().attr('style','background-color: #f2d6d1;');
var category_id = $('.forum-status[title="New posts"], .forum-status[style="background-image:url(\'https://2img.net/i/fa/empty.gif?type=forum&state=new\');"]').parent().parent().parent().attr('id');
var id = category_id.match(/\d+/)[0];
$('div#fa_category_tabs div#fa_tablist a#cat_tab_cat_c'+id).attr('style','background: #f2d6d1; color: #b3280b!important;');
});
It should do the trick

TonnyKamper likes this post
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Hi Niko,
I've ran a few tests and when I have new posts in multiple sections it only highlights one tab. Also, I've notice my screditor is gone. It's not showing in the quick reply but to post a reply it does appear.
I've ran a few tests and when I have new posts in multiple sections it only highlights one tab. Also, I've notice my screditor is gone. It's not showing in the quick reply but to post a reply it does appear.
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
@Sir Chivas I replaced the javascript with this one, can you give a try?
I replaced the javascript with this one, can you give a try?
- Code:
$(function() {
$('.forum-status[title="New posts"], .forum-status[style="background-image:url(\'https://2img.net/i/fa/empty.gif?type=forum&state=new\');"]').each(function(){
$(this).parent().attr('style','background-color: #f2d6d1;');
var category_id = $(this).parent().parent().parent().attr('id');
if(category_id) {
var id = category_id.match(/\d+/)[0];
$('div#fa_category_tabs div#fa_tablist a#cat_tab_cat_c'+id).attr('style','background: #f2d6d1; color: #b3280b!important;');
}
});
});
Sir Chivas™ and TonnyKamper like this post
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Niko wrote:I think that is a bit more difficult, because the tabs system doesn't provide a unique ID related to the sub-forums you have below
I am afraid this is a bit complicated
I like how you first thought it would be difficult, which probably was, but look at you what you accomplished. It seems its not giving me any errors anymore and it's working for multiple new posts/threads in different sections. Thank you very much for you hard work. You did the impossible.

Niko and TonnyKamper like this post
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
At the author's request, the topic has been reopened
Sir Chivaswrote:
Can we get this one back open. I made a few changes, it was still working but not sure what I changed that made it stop.
This is the script I was using.
- Code:
$(function() {
$('.forum-icon[title="New posts"], .forum-icon[style="background-image:url(\'https://2img.net/i/fa/empty.gif?type=forum&state=new\');"]').parent().attr('style','background-color: #f2d6d1;');
});



Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Image or Colourize the cells when a new message is posted
Re: Image or Colourize the cells when a new message is posted
That worked, once again thank you Razor. Out of curiosity since its part of the same subject: if I want to add a text to display underneath the forum icon, lets say: "NEW"
Since I know the content only works when its use with the ::before and ::after pseudo-elements. Which I doubt it's possible to use inside the JavaScript.
Or is that done only through CSS? I want it to display along with the red background color when there's a new post.
I've managed to get the NEW text but it's not displaying in the sub-sections: https://www.aforums.org/c2-category



What's on my CSS:
Since I know the content only works when its use with the ::before and ::after pseudo-elements. Which I doubt it's possible to use inside the JavaScript.
Or is that done only through CSS? I want it to display along with the red background color when there's a new post.
I've managed to get the NEW text but it's not displaying in the sub-sections: https://www.aforums.org/c2-category



What's on my CSS:
- Code:
.post_new::before {
content: "NEW";
color: #fff;
}
.cat_new .forum-icon ::after {
content: "NEW";
color: #b3280a;
position: absolute;
margin-top: 26px;
margin-left: -24px;
}
Sir Chivas™ and wizard king like this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
Sir Chivas™ likes this post

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Similar topics
Similar topics» Help On 'Colorize the cells when a new message is posted'
» Colorize the cells when a new message is posted
» Colorize cells when a new message is posted (script issue)
» What happened to message page "Your message has been posted..."?
» Topic image cells
» Colorize the cells when a new message is posted
» Colorize cells when a new message is posted (script issue)
» What happened to message page "Your message has been posted..."?
» Topic image cells
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ February 3rd 2024, 11:57 pm
by Sir Chivas™ February 3rd 2024, 11:57 pm






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
