Topic Prefix
5 posters
Page 1 of 1
 Topic Prefix
Topic Prefix
Hello Forumotion Team!
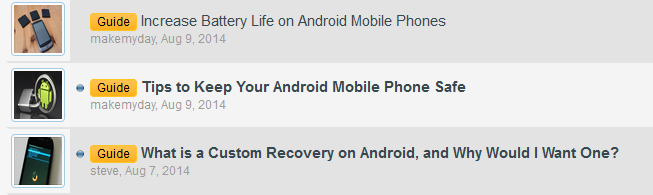
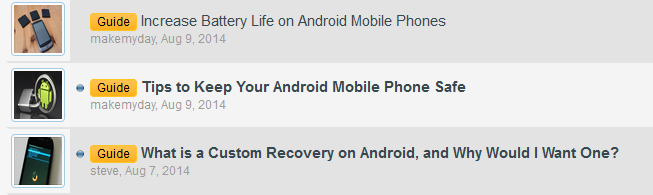
How can i put these topic prefix instead of using Topic icons? I've notice this (on my screenshot) and it looks nice and organize to viewers.
Thank you!

How can i put these topic prefix instead of using Topic icons? I've notice this (on my screenshot) and it looks nice and organize to viewers.
Thank you!

 Re: Topic Prefix
Re: Topic Prefix
Hello prenianle,
See if this tutorial is what you're looking for :
https://help.forumotion.com/t133869-style-topic-title-keywords#901194
See if this tutorial is what you're looking for :
https://help.forumotion.com/t133869-style-topic-title-keywords#901194
 Re: Topic Prefix
Re: Topic Prefix
Hello,
Go to:
Admin Panel >> Modules >> Javascript Management -> Create a new Javascript
Fill in the information:
Title: Perfixed
Placement: In all the pages
Code:
And Save it.
Then go to:
Admin Panel >> Display >> Pictures & Colors >> Colors -> CSS Stylesheet
and add the below code:
And Save it.
To add more perfixes just duplicate the codes and add the style you want in the CSS using the # and the name you gave your perfix.
MrMind
Go to:
Admin Panel >> Modules >> Javascript Management -> Create a new Javascript
Fill in the information:
Title: Perfixed
Placement: In all the pages
Code:
- Code:
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix1/g,"<span id='perfix1'>Perfix1</span> "))})});
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix2/g,"<span id='Perfix2'>Perfix2</span> "))})});
function tagprefixo(){jQuery("input[name=subject]").val(jQuery("select[name=tags4]").val()+jQuery("input[name=subject]").val())}jQuery(document).ready(function(){jQuery('input[name="subject"]').after('<dd/><select name=tags4 onchange=tagprefixo()><option value="">No Option</option><option value="perfix1">Perfix1</option><option value="perfix2">Perfix2</option></select> ')});
jQuery(document).ready(function(){var b=jQuery("input[value=reply]").val();"reply"==b?jQuery("select[name=tags4]").css("display","none"):"quote"==b&&jQuery("select[name=tags4]").css("display","none")});
And Save it.
Then go to:
Admin Panel >> Display >> Pictures & Colors >> Colors -> CSS Stylesheet
and add the below code:
- Code:
#perfix1{background:blue;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
#perfix2{background:red;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
And Save it.
To add more perfixes just duplicate the codes and add the style you want in the CSS using the # and the name you gave your perfix.
MrMind
 Re: Topic Prefix
Re: Topic Prefix
Thank you for the link Ange and the tutorial MrMind. I will add description of my problem and later i will perform that.
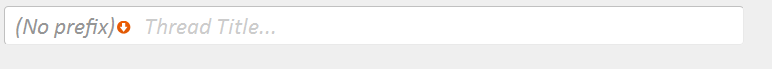
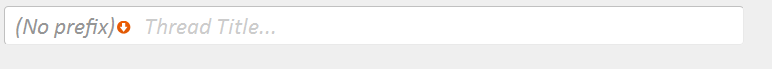
This is what i mean. As we can see in my screenshot, when i click that orange icon, it will show to me the list of the prefix that i want to add in my topic.

(Im sorry if i post screenshot of this because this is from other site. Credits to them.)
This is what i mean. As we can see in my screenshot, when i click that orange icon, it will show to me the list of the prefix that i want to add in my topic.

(Im sorry if i post screenshot of this because this is from other site. Credits to them.)
 Re: Topic Prefix
Re: Topic Prefix
Is that forum a FM forum ?

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
 Re: Topic Prefix
Re: Topic Prefix
Sir im sorry. I get that to the other forum and not an FM forum and i should ask that do we have that feature in our forum.
If we have, please help me
Anyways i will try your suggestions MrMind and Ange
If we have, please help me
Anyways i will try your suggestions MrMind and Ange
 Re: Topic Prefix
Re: Topic Prefix
prenianle wrote:Sir im sorry. I get that to the other forum and not an FM forum and i should ask that do we have that feature in our forum.
If we have, please help me
Anyways i will try your suggestions MrMind and Ange
Hello,
I get that to the other forum and not an FM forum and i should ask that do we have that feature in our forum.
'In our forum' is that a FM forum or not if it isn't please post the host name.
 Re: Topic Prefix
Re: Topic Prefix
There are prefixes, however, they do not have styles. They're merely text tags such as : [Solved]


 Re: Topic Prefix
Re: Topic Prefix
But also you can change the design; 
As I seen you posted in this topic where this image is posted.

As I seen you posted in this topic where this image is posted.
 Re: Topic Prefix
Re: Topic Prefix
MrMind wrote:Hello,
Go to:
Admin Panel >> Modules >> Javascript Management -> Create a new Javascript
Fill in the information:
Title: Perfixed
Placement: In all the pages
Code:Change the perfix1 and perfix2 with the ones you want!
- Code:
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix1/g,"<span id='perfix1'>Perfix1</span> "))})});
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/perfix2/g,"<span id='Perfix2'>Perfix2</span> "))})});
function tagprefixo(){jQuery("input[name=subject]").val(jQuery("select[name=tags4]").val()+jQuery("input[name=subject]").val())}jQuery(document).ready(function(){jQuery('input[name="subject"]').after('<dd/><select name=tags4 onchange=tagprefixo()><option value="">No Option</option><option value="perfix1">Perfix1</option><option value="perfix2">Perfix2</option></select> ')});
jQuery(document).ready(function(){var b=jQuery("input[value=reply]").val();"reply"==b?jQuery("select[name=tags4]").css("display","none"):"quote"==b&&jQuery("select[name=tags4]").css("display","none")});
And Save it.
Then go to:
Admin Panel >> Display >> Pictures & Colors >> Colors -> CSS Stylesheet
and add the below code:Change the perfix1 and perfix2 with the names you gave in the javascript.
- Code:
#perfix1{background:blue;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
#perfix2{background:red;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #808080;}
And Save it.
To add more perfixes just duplicate the codes and add the style you want in the CSS using the # and the name you gave your perfix.
MrMind
Is there a way you can style these? Like make an [APPROVED] to be bold and lime colored?
I did the following in my CSS.
- Code:
#[APPROVED]{background:red;border-radius:3px;color:#fff;font-size:9px!important;font-weight:bold;margin:1px;padding:2px 3px;text-shadow:0 0 5px #32CD32;}
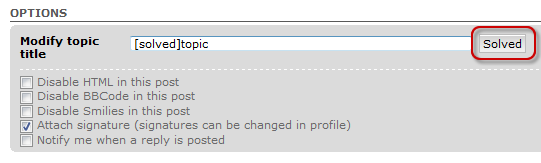
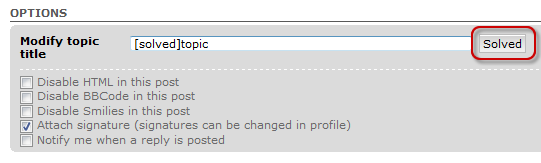
EDIT:
This occurred.
https://i.imgur.com/YMnnlRv.jpg
This is my JS coding.
- Code:
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/[SOLVED]/g,"<span id='[SOLVED]'>[SOLVED]</span> "))})});
jQuery(document).ready(function(){jQuery(".tcl.tdtopics, .module a, .tcr a, .posthead a, .pun-crumbs p, .pun h2, .pun h3, .pun input, .pun select, .pun th").each(function(){jQuery(this).html(jQuery(this).html().replace(/[APPROVED]/g,"<span id='[APPROVED]'>[APPROVED]</span> "))})});
function tagprefixo(){jQuery("input[name=subject]").val(jQuery("select[name=tags4]").val()+jQuery("input[name=subject]").val())}jQuery(document).ready(function(){jQuery('input[name="subject"]').after('<dd/><select name=tags4 onchange=tagprefixo()><option value="">No Option</option><option value="[SOLVED]">[SOLVED]</option><option value="[APPROVED]">[APPROVED]</option></select> ')});
jQuery(document).ready(function(){var b=jQuery("input[value=reply]").val();"reply"==b?jQuery("select[name=tags4]").css("display","none"):"quote"==b&&jQuery("select[name=tags4]").css("display","none")});
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by prenianle August 31st 2014, 8:42 am
by prenianle August 31st 2014, 8:42 am






 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
