Topic Prefix:
5 posters
Page 1 of 1
 Topic Prefix:
Topic Prefix:
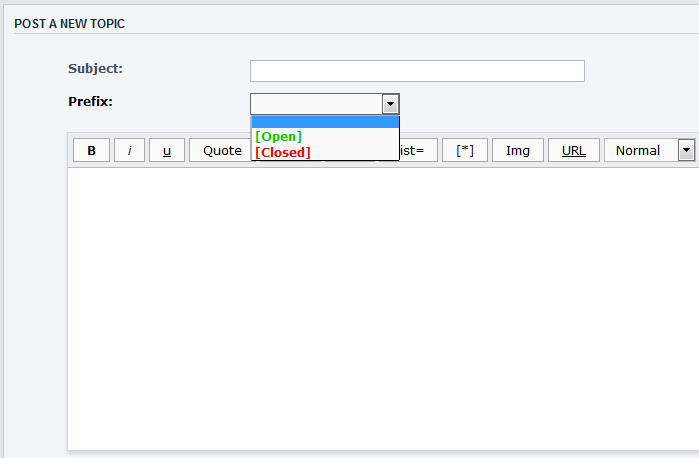
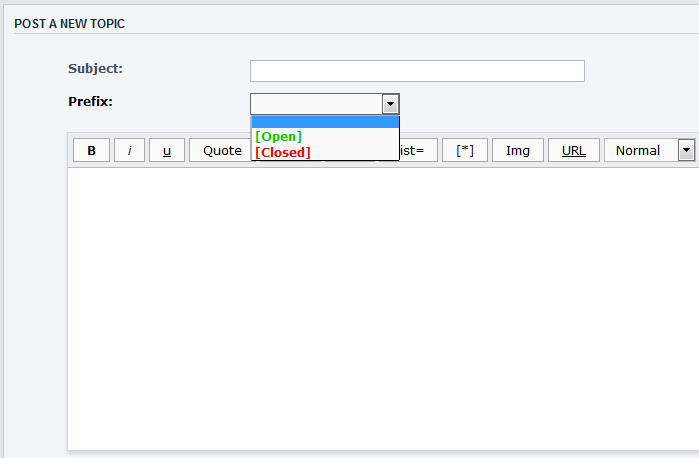
I search but I didn't find what I'm looking for so here is an image of what I mean.
My forum is PhpBB3

My forum is PhpBB3

Last edited by Mati on Mon Sep 21, 2015 10:11 pm; edited 1 time in total
 Re: Topic Prefix:
Re: Topic Prefix:


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Topic Prefix:
Re: Topic Prefix:
I looked at that and nearly the same but I want to add classes for each value as it looks below.
[Rules]
[Solved]
[Accepted]
Ex: like this with drop-dawn the prefix to show next to topictitle.
[Rules]
[Solved]
[Accepted]
Ex: like this with drop-dawn the prefix to show next to topictitle.
- Code:
<span class="prefix" style="background:#FF9C47;">Rules</span>
<span class="prefix" style="background:#FF9C47;">Solved</span>
<span class="prefix" style="background:#42B4E6;">Accepted</span>
 Re: Topic Prefix:
Re: Topic Prefix:
Hello @Mati
You can try with this tutorial as well
https://help.forumotion.com/t134270-buttons-to-add-prefixes-in-topic-titles#903824
You can try with this tutorial as well
https://help.forumotion.com/t134270-buttons-to-add-prefixes-in-topic-titles#903824
 Re: Topic Prefix:
Re: Topic Prefix:
Niko wrote:Hello @Mati
You can try with this tutorial as well
https://help.forumotion.com/t134270-buttons-to-add-prefixes-in-topic-titles#903824
I have seen that Niko, and I don't want the prefix to show at "Modify topic title" but in Title of the topic as it shows in the image.
 Re: Topic Prefix:
Re: Topic Prefix:
Hi @Mati,
Would this tutorial be similar to what you're looking for ?
https://help.forumotion.com/t133869-style-topic-title-keywords
Would this tutorial be similar to what you're looking for ?
https://help.forumotion.com/t133869-style-topic-title-keywords
 Re: Topic Prefix:
Re: Topic Prefix:
Hi @Ange Tuteur
I have seen and used that before but is not what I'm looking for. I want members to use it too like they can choose from the drop-dawn list.
I have seen and used that before but is not what I'm looking for. I want members to use it too like they can choose from the drop-dawn list.
 Re: Topic Prefix:
Re: Topic Prefix:
For the drop down you can use the following.
Modules > JavaScript codes management > New
Placement : In all the pages
At the top you can define your prefixes + additional attributes in the empty string I left, such as style="(CSS_STRINGS...)", class="(CLASS_STRINGS...)", etc..
Just to be clear, to the left of the colon is the prefix name, and to the right is a string for additional attributes if you want to add any. As for the design of the prefixes once posted, the last tutorial I posted should cover that.
If any questions let me know.
Modules > JavaScript codes management > New
Placement : In all the pages
- Code:
$(function() {
// prefixes
// syntax : 'PREFIX_NAME' : 'ADDITIONAL_ATTRIBUTES'
var prefix = {
'Prefix 1' : '',
'Prefix 2' : '',
'Prefix 3' : ''
};
// check for form and subject existence
if (document.post && document.post.subject) {
var select = document.createElement('SELECT'), // create the dropdown
i;
select.innerHTML = '<option value="none">None</option>'; // default value
// value change function
select.onchange = function() {
var subject = document.post.subject,
child = this.childNodes,
i = 0,
j = child.length,
opts = '',
reg;
if (subject) {
// setup prefix regex
for (; i < j; i++) opts += child[i].value + '|';
reg = RegExp('^(?:' + opts.replace(/[.*+?^${}()[\]\\]/g, "\\$&") + ') ');
// check and replace prefixes if necessary
if (reg.test(subject.value)) subject.value = subject.value.replace(reg, this.value == 'none' ? '' : this.value + ' ');
else subject.value = (this.value == 'none' ? '' : this.value + ' ') + subject.value;
}
};
// put together options
for (i in prefix) select.innerHTML += '<option value="[' + i + ']" ' + prefix[i] + '>[' + i + ']</option>';
document.post.subject.parentNode.appendChild(select); // add selection to form body
}
});
// par ange tuteur
At the top you can define your prefixes + additional attributes in the empty string I left, such as style="(CSS_STRINGS...)", class="(CLASS_STRINGS...)", etc..
- Code:
var prefix = {
'Prefix 1' : '',
'Prefix 2' : '',
'Prefix 3' : ''
};
Just to be clear, to the left of the colon is the prefix name, and to the right is a string for additional attributes if you want to add any. As for the design of the prefixes once posted, the last tutorial I posted should cover that.
If any questions let me know.
 Re: Topic Prefix:
Re: Topic Prefix:
That works but how to add classes for each prefix for example
- Code:
<div class="prefix1">Prefix 1</div>
<div class="prefix2">Prefix 2</div>
<div class="prefix3">Prefix 3</div>
 Re: Topic Prefix:
Re: Topic Prefix:
For after submission you would use this tutorial :
https://help.forumotion.com/t133869-style-topic-title-keywords
For the options in the select drop down you can add the class in the attributes string. For example :
https://help.forumotion.com/t133869-style-topic-title-keywords
For the options in the select drop down you can add the class in the attributes string. For example :
- Code:
var prefix = {
'Prefix 1' : 'class="prefix_1"',
'Prefix 2' : 'class="prefix_2"',
'Prefix 3' : 'class="prefix_3"'
};
 Re: Topic Prefix:
Re: Topic Prefix:
I did that and only change the color on the select drop down, but I wanna change prefix that shows before topictitle if that's possible.
 Re: Topic Prefix:
Re: Topic Prefix:
In the input area for the subject, correct ? As far as I know that wouldn't be possible since you can't style specific texts in an input field. Unless of course you were to create a faux-input field where HTML formats.
 Re: Topic Prefix:
Re: Topic Prefix:
Topic solved and archived


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» prefix to usernames
» Topic Prefix
» Prefix for topic titles
» Topic prefix Button
» Prefix Coding for Admin/Mod Only
» Topic Prefix
» Prefix for topic titles
» Topic prefix Button
» Prefix Coding for Admin/Mod Only
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Mati Tue Sep 15, 2015 11:06 am
by Mati Tue Sep 15, 2015 11:06 am




 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
