Prefix for topic titles
5 posters
Page 1 of 1
 Prefix for topic titles
Prefix for topic titles
Forum version: ModernBB
I am trying to find a script where I can add prefixes for topic titles, something like: Tutorial, News.. Now, I tried many scripts I found here and none seemed to work for me.
When I say prefix, I don't only mean text [NEWS], I want that to be converted into something with different background color and text color. When user checkout topic titles, there will be prefix + topic title.
So, how can that be done?
Big plus would be if there is a tutorial to do that while creating topic (drop-down menu) without need to type [NEWS] manually.
Thanks.
I am trying to find a script where I can add prefixes for topic titles, something like: Tutorial, News.. Now, I tried many scripts I found here and none seemed to work for me.
When I say prefix, I don't only mean text [NEWS], I want that to be converted into something with different background color and text color. When user checkout topic titles, there will be prefix + topic title.
So, how can that be done?
Big plus would be if there is a tutorial to do that while creating topic (drop-down menu) without need to type [NEWS] manually.
Thanks.
Last edited by System32 on January 24th 2023, 6:56 pm; edited 1 time in total

Guest- Guest
 Re: Prefix for topic titles
Re: Prefix for topic titles
Last link doesn't support ModernBB.
Second link again, not for ModernBB.
Tested first link, doesn't work. Nothing shows up.
Second link again, not for ModernBB.
Tested first link, doesn't work. Nothing shows up.

Guest- Guest
 Re: Prefix for topic titles
Re: Prefix for topic titles
Sadly this was never made to work with ModernBB forums as they was made a long time ago.
With basic CSS and javascript knowledge I'm sure you can make it work for your forum as well.
With basic CSS and javascript knowledge I'm sure you can make it work for your forum as well.
 Re: Prefix for topic titles
Re: Prefix for topic titles
Based on this tutorial.
JQuery Code:
CSS unchanged
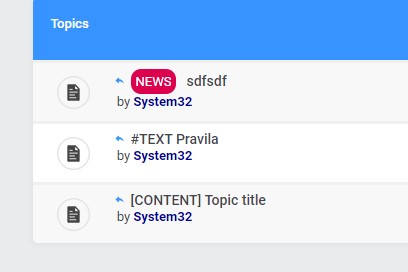
Result:

JQuery Code:
- Code:
$(function() {
var c = document.querySelectorAll('.post h2.topic-title a');
for (i=0; i<c.length; i++) {
c[i].innerHTML = c[i].innerHTML.replace(/#TEXT/g,'<span id="TEXT">TEXT</span>');
}
});
CSS unchanged
Result:




Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Prefix for topic titles
Re: Prefix for topic titles
Ok, I found a solution. I made my own script, something like this:
Applied in sub-forum. I was just lazy to write this, hopped there is already done.
- Code:
// [NEWS] .news
// [TUTORIAL] .tutorial
// [ARTICLE] .article
// []
$(document).ready(function() {
var titleDiv = $("a.topictitle");
titleDiv.each(function() {
var title = $(this).html();
console.log(title);
if(title.includes("[NEWS]")) {
$(this).html($(this).html().replace('[NEWS]', '<span class="news">NEWS</span>'))
}
});
});
Applied in sub-forum. I was just lazy to write this, hopped there is already done.

Guest- Guest
 Re: Prefix for topic titles
Re: Prefix for topic titles
hello, you can try this code
Placement: In all the pages
CSS
Placement: In all the pages
- Code:
var prefixes = ["In progcess", "Solved", "Test", "fm codes"]; //your prefixes
var _pm = false; //true: allowed prefixes in pm
var chk = false;
function toMenu(a) {
var htmlpre = '<select style="margin-right:5px" id="prefix" size="1"><option value="">(None)</option>';
for (i in a)
htmlpre += '<option value="' + a[i] + '">' + a[i] + '</option>';
htmlpre += '</select>';
return htmlpre;
}
function checkpre(ar, input) {
for (i in ar) {
var p = new RegExp("\\" + ar[i], "g");
var title = input.substr(0, input.indexOf(']'));
if (p.test(title)) return ar[i];
}
return "";
}
$(function () {
if (_pm) chk = /\privmsg/.test(location.href);
if (/\/post/.test(location.href) || chk) {
$(toMenu(prefixes)).insertBefore("input[name='subject'][type='text']");
var mw = $("#prefix").width() + 5;
$("input[name='subject']").css("width", $("input[name='subject']").width() - mw);
var t = $("[name='subject']").val();
var cur = checkpre(prefixes, t);
if (cur != "") {
$("[value=" + cur + "]").attr("selected", "selected");
$("input[name='subject']").val(t.replace('[' + cur + ']', '').trim())
}
$("input[name='post']").click(function () {
var sub = $("input[name='subject']").val().trim();
if (sub != "" && $("#prefix").val() != "") $("input[name='subject']").val("[" + $("#prefix").val() + "] " + sub)
})
}
});
$(function () {
$("a[href^='/t'], a[href^='http://" + location.host + "/t']").html(function () {
var a = $(this).text();
if(/^\[([^\[\]]+)\]/.test(a)) return a.replace(/^\[[^\[\]]+\]/, function (a) {
return '<span class="prefix ' + a + '">' + a.slice(1,-1) + "</span>"
})
});
});
CSS
- Code:
.prefix{background:#008287;color:#FFF;border-radius:2px;display:inline-block;height:18px;line-height:18px;padding:0 4px} /*default style*/
.prefix.\[Solved\]{background:#16499a} /* style for prefix [Solved] */
.prefix.\[Test\]{background:#60a917} /*style for prefix [Test]*/
.prefix.\[fm.codes\]{background:#fa6800} /*style for prefix [fm codes] */
.prefix.\[In.progress\]{background:red} /*style for prefix [In progress] */

zest_n- New Member
- Posts : 17
Reputation : 7
Language : English
TonnyKamper likes this post
 Re: Prefix for topic titles
Re: Prefix for topic titles
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» Topic prefix
» CSS about Buttons to add prefixes in topic titles
» Topic Prefix:
» Topic prefix Button
» Topic Prefix for phbb2
» CSS about Buttons to add prefixes in topic titles
» Topic Prefix:
» Topic prefix Button
» Topic Prefix for phbb2
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Guest January 24th 2023, 3:00 pm
by Guest January 24th 2023, 3:00 pm












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
