CSS about Buttons to add prefixes in topic titles
4 posters
Page 1 of 1
 CSS about Buttons to add prefixes in topic titles
CSS about Buttons to add prefixes in topic titles
Forum version : #phpBB2
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
I am followed this https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum
And why my color not change.
(I want at least five colors,and after I try.There is no change one )
Is my:

The person I refer to:

IS my CSS:
IS my JS part :
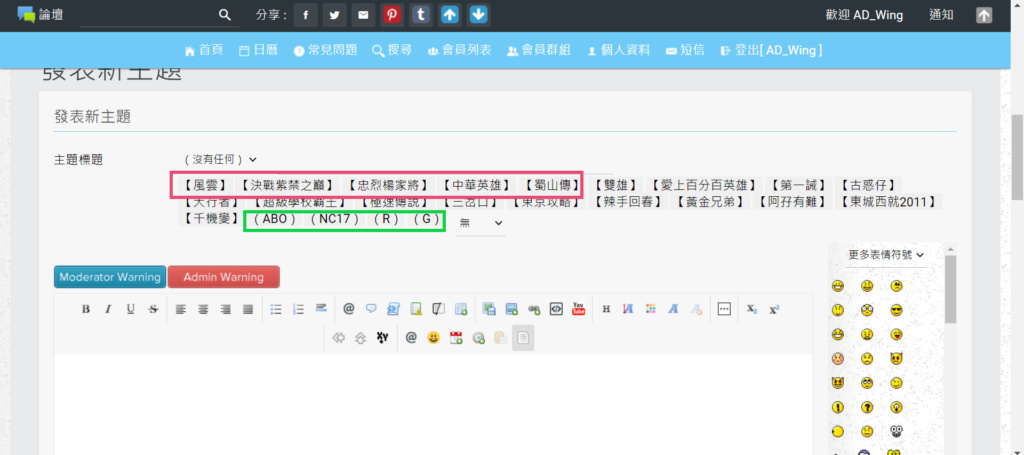
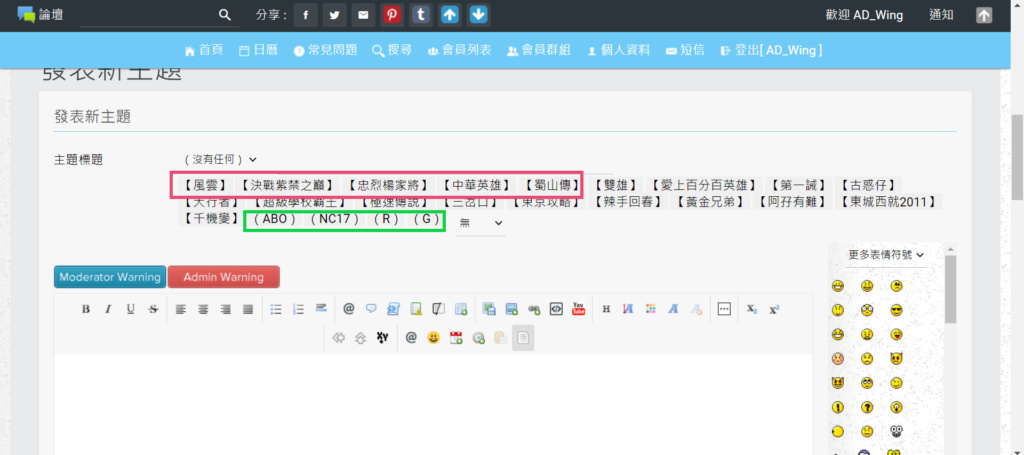
I also change the Posting_body
I don't understand which part is wrong,So i need professional advice
Thank you very much!
Position : Founder
Concerned browser(s) : Google Chrome
Who the problem concerns : Yourself
Forum link : https://ekin-ek.666forum.com/
- - - - - - - -
I am followed this https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum
And why my color not change.
(I want at least five colors,and after I try.There is no change one )

Is my:

The person I refer to:

IS my CSS:
- Code:
/* prefixes button color */
#button label {
color: #00b5f3;
background-color: #ccf2ff;
border: 2px solid #757b80;
border-radius: 5px;
}
IS my JS part :
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(R)" onclick="set_solved(this.form.elements[\'subject\'],\'(R)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(R)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(NC17)" onclick="set_solved(this.form.elements[\'subject\'],\'(NC17)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(NC17)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(ABO)" onclick="set_solved(this.form.elements[\'subject\'],\'(ABO)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(ABO)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东城西就2011】" onclick="set_solved(this.form.elements[\'subject\'],\'【东城西就2011|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东城西就2011|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【阿孖有难】" onclick="set_solved(this.form.elements[\'subject\'],\'【阿孖有难|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【阿孖有难|】\')" style="display: inline;" id="button_label">');
});
I also change the Posting_body
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label for="SUBJECT">{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input style="display:none" type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
I don't understand which part is wrong,So i need professional advice

Thank you very much!
Last edited by Winging on July 7th 2021, 10:23 am; edited 1 time in total
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
What is all that extra JavaScript for?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Just the same repeated
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(R)" onclick="set_solved(this.form.elements[\'subject\'],\'(R)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(R)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(NC17)" onclick="set_solved(this.form.elements[\'subject\'],\'(NC17)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(NC17)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(ABO)" onclick="set_solved(this.form.elements[\'subject\'],\'(ABO)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(ABO)\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【命运快车】" onclick="set_solved(this.form.elements[\'subject\'],\'【命运快车|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【命运快车|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天若有情】" onclick="set_solved(this.form.elements[\'subject\'],\'【天若有情|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天若有情|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双面伊人】" onclick="set_solved(this.form.elements[\'subject\'],\'【双面伊人|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双面伊人|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【笑看风云】" onclick="set_solved(this.form.elements[\'subject\'],\'【笑看风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【笑看风云|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【婚姻物语】" onclick="set_solved(this.form.elements[\'subject\'],\'【婚姻物语|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【婚姻物语|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中神通王重阳】" onclick="set_solved(this.form.elements[\'subject\'],\'【中神通王重阳|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中神通王重阳|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【仙侣奇缘】" onclick="set_solved(this.form.elements[\'subject\'],\'【仙侣奇缘|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【仙侣奇缘|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【新楚留香】" onclick="set_solved(this.form.elements[\'subject\'],\'【新楚留香|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【新楚留香|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【南地北丐】" onclick="set_solved(this.form.elements[\'subject\'],\'【南地北丐|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【南地北丐|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【金蛇郎君】" onclick="set_solved(this.form.elements[\'subject\'],\'【金蛇郎君|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【金蛇郎君|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东城西就2011】" onclick="set_solved(this.form.elements[\'subject\'],\'【东城西就2011|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东城西就2011|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【阿孖有难】" onclick="set_solved(this.form.elements[\'subject\'],\'【阿孖有难|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【阿孖有难|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【亲密】" onclick="set_solved(this.form.elements[\'subject\'],\'【亲密|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【亲密|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【黄金兄弟】" onclick="set_solved(this.form.elements[\'subject\'],\'【黄金兄弟|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【黄金兄弟|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【幻影特攻】" onclick="set_solved(this.form.elements[\'subject\'],\'【幻影特攻|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【幻影特攻|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【人鱼传说】" onclick="set_solved(this.form.elements[\'subject\'],\'【人鱼传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【人鱼传说|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【辣手回春】" onclick="set_solved(this.form.elements[\'subject\'],\'【辣手回春|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【辣手回春|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东京攻略】" onclick="set_solved(this.form.elements[\'subject\'],\'【东京攻略|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东京攻略|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【三岔口】" onclick="set_solved(this.form.elements[\'subject\'],\'【三岔口|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【三岔口|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【神龙赌圣】" onclick="set_solved(this.form.elements[\'subject\'],\'【神龙赌圣|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【神龙赌圣|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【追男仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【追男仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【追男仔|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【无限复活】" onclick="set_solved(this.form.elements[\'subject\'],\'【无限复活|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【无限复活|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【不道德的礼物】" onclick="set_solved(this.form.elements[\'subject\'],\'【不道德的礼物|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【不道德的礼物|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【极速传说】" onclick="set_solved(this.form.elements[\'subject\'],\'【极速传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【极速传说|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【超级学校霸王】" onclick="set_solved(this.form.elements[\'subject\'],\'【超级学校霸王|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【超级学校霸王|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【九龙冰室】" onclick="set_solved(this.form.elements[\'subject\'],\'【九龙冰室|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【九龙冰室|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【庙街故事】" onclick="set_solved(this.form.elements[\'subject\'],\'【庙街故事|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【庙街故事|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天行者】" onclick="set_solved(this.form.elements[\'subject\'],\'【天行者|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天行者|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【古惑仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【古惑仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【古惑仔|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【第一诫】" onclick="set_solved(this.form.elements[\'subject\'],\'【第一诫|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【第一诫|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【爱上百分百英雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【爱上百分百英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【爱上百分百英雄|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【双雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双雄|】\')" style="display: inline;" id="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【蜀山传】" onclick="set_solved(this.form.elements[\'subject\'],\'【蜀山传|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【蜀山传|】\')" style="display: inline;" id=" button label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中华英雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【中华英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中华英雄|】\')" style="display: inline;" id=" button label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【忠烈杨家将】" onclick="set_solved(this.form.elements[\'subject\'],\'【忠烈杨家将|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【忠烈杨家将|】\')" style="display: inline;" id=" button label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【决战紫禁之巅】" onclick="set_solved(this.form.elements[\'subject\'],\'【决战紫禁之巅|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【决战紫禁之巅|】\')" style="display: inline;" id=" button label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【风云】" onclick="set_solved(this.form.elements[\'subject\'],\'【风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【风云|】\')" style="display: inline;" id="button label">');
});
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Did you exactly read the tutorial: ?https://help.forumotion.com/t134270-buttons-to-add-prefixes-in-topic-titles#903824 ?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Yes,
I tried the original tutorial, but it doesn’t work.
So I refer to another person's code.https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum#1005283
he has one more step than the original tutorial, and changed "the Posting_body",and code can running.
★Post & Private Messages/Posting_body:
★Change to:
But just button color can't become what i want.
I tried the original tutorial, but it doesn’t work.
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="LABEL" onclick="set_solved(this.form.elements[\'modif_topic_title\'],\'[CONTENT]\')" style="display: inline;" id="button_label">');
});
So I refer to another person's code.https://help.forumotion.com/t146405-button-adding-prefixed-didn-t-work-on-my-forum#1005283
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" id="button_label">');
});
he has one more step than the original tutorial, and changed "the Posting_body",and code can running.
★Post & Private Messages/Posting_body:
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
★Change to:
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label for="SUBJECT">{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input style="display:none" type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
But just button color can't become what i want.
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Hello @Winging,
The problem is the color right? If yes find in your script
and replace to
In your stylesheet find
and replace to
The problem is the color right? If yes find in your script
|
|
In your stylesheet find
|
|
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
pedxz wrote:Hello @Winging,
The problem is the color right? If yes find in your scriptand replace to
- Code:
id="button_label"
- Code:
class="button_label"
In your stylesheet findand replace to
- Code:
#button label {
- Code:
#modif_topic_title input[type="button"] {
Hello @pedxz,thanks you
Yes,just want change color,like as this.

I trying from your suggest,and find no change.

thanks you very much!
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
You are right my mistake thispedxz wrote:In your stylesheet findand replace to
- Code:
#button label {
- Code:
#modif_topic_title input[type="button"] {
|
|
TonnyKamper likes this post
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
I cheage topedxz wrote:You are right my mistake thispedxz wrote:In your stylesheet findand replace to
- Code:
#button label {
- Code:
#modif_topic_title input[type="button"] {to
- Code:
#modif_topic_title input[type="button"] {
- Code:
.button_label {
|
But,still no change

Thanks @pedxz
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
In your stylesheet replace this:
- Code:
.button_label {
background-color: #a4e6fc;
border-radius: 5px;
color: #00b5f3;
importantborder: 4px solid #757b80;
}
- Code:
.button_label {
background-color: #a4e6fc;
border-radius: 5px;
color: #00b5f3;
border: 4px solid #757b80;
}
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Did you publish the modified template?
Last edited by SLGray on July 7th 2021, 3:55 am; edited 1 time in total


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Thank for your help @pedxz
IS my CSS:
And my JS after modified template :
IS my CSS:
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/* #1,#2,#3 */
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/* Color announcement */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color */
/* 未連結 */
.pagination span strong, .pagination span a, .pagination span a:link {
font-size:18px;
background-color:#90d7e8; !important
color:#ffffff;
/* 已連結過 */
.pagination span a:visited {
font-size:18px;
background-color:#90d7e8;
color:#ffffff;
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#58a1f5; !important
color:#ffffff;
/* 選擇的連結 */
.pagination span .active a {
font-size:18px;
background-color:#4eb0d4;
color:#ffffff;
}
}
}
}
/* 前綴按鈕 */
.button_label {
background-color: #a4e6fc;
border-radius: 5px;
color: #00b5f3;
border: 4px solid #757b80;
}
And my JS after modified template :
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(G)" onclick="set_solved(this.form.elements[\'subject\'],\'(G)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(G)\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(R)" onclick="set_solved(this.form.elements[\'subject\'],\'(R)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(R)\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(NC17)" onclick="set_solved(this.form.elements[\'subject\'],\'(NC17)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(NC17)\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(ABO)" onclick="set_solved(this.form.elements[\'subject\'],\'(ABO)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(ABO)\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【命运快车】" onclick="set_solved(this.form.elements[\'subject\'],\'【命运快车|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【命运快车|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天若有情】" onclick="set_solved(this.form.elements[\'subject\'],\'【天若有情|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天若有情|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双面伊人】" onclick="set_solved(this.form.elements[\'subject\'],\'【双面伊人|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双面伊人|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【笑看风云】" onclick="set_solved(this.form.elements[\'subject\'],\'【笑看风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【笑看风云|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【婚姻物语】" onclick="set_solved(this.form.elements[\'subject\'],\'【婚姻物语|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【婚姻物语|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中神通王重阳】" onclick="set_solved(this.form.elements[\'subject\'],\'【中神通王重阳|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中神通王重阳|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【仙侣奇缘】" onclick="set_solved(this.form.elements[\'subject\'],\'【仙侣奇缘|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【仙侣奇缘|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【新楚留香】" onclick="set_solved(this.form.elements[\'subject\'],\'【新楚留香|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【新楚留香|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【南地北丐】" onclick="set_solved(this.form.elements[\'subject\'],\'【南地北丐|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【南地北丐|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【金蛇郎君】" onclick="set_solved(this.form.elements[\'subject\'],\'【金蛇郎君|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【金蛇郎君|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东城西就2011】" onclick="set_solved(this.form.elements[\'subject\'],\'【东城西就2011|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东城西就2011|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【阿孖有难】" onclick="set_solved(this.form.elements[\'subject\'],\'【阿孖有难|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【阿孖有难|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【千机变】" onclick="set_solved(this.form.elements[\'subject\'],\'【千机变|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【千机变|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【亲密】" onclick="set_solved(this.form.elements[\'subject\'],\'【亲密|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【亲密|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【黄金兄弟】" onclick="set_solved(this.form.elements[\'subject\'],\'【黄金兄弟|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【黄金兄弟|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【幻影特攻】" onclick="set_solved(this.form.elements[\'subject\'],\'【幻影特攻|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【幻影特攻|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【人鱼传说】" onclick="set_solved(this.form.elements[\'subject\'],\'【人鱼传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【人鱼传说|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【辣手回春】" onclick="set_solved(this.form.elements[\'subject\'],\'【辣手回春|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【辣手回春|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【东京攻略】" onclick="set_solved(this.form.elements[\'subject\'],\'【东京攻略|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【东京攻略|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【三岔口】" onclick="set_solved(this.form.elements[\'subject\'],\'【三岔口|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【三岔口|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【神龙赌圣】" onclick="set_solved(this.form.elements[\'subject\'],\'【神龙赌圣|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【神龙赌圣|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【追男仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【追男仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【追男仔|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【无限复活】" onclick="set_solved(this.form.elements[\'subject\'],\'【无限复活|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【无限复活|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【不道德的礼物】" onclick="set_solved(this.form.elements[\'subject\'],\'【不道德的礼物|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【不道德的礼物|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【极速传说】" onclick="set_solved(this.form.elements[\'subject\'],\'【极速传说|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【极速传说|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【超级学校霸王】" onclick="set_solved(this.form.elements[\'subject\'],\'【超级学校霸王|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【超级学校霸王|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【九龙冰室】" onclick="set_solved(this.form.elements[\'subject\'],\'【九龙冰室|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【九龙冰室|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【庙街故事】" onclick="set_solved(this.form.elements[\'subject\'],\'【庙街故事|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【庙街故事|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【天行者】" onclick="set_solved(this.form.elements[\'subject\'],\'【天行者|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【天行者|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【古惑仔】" onclick="set_solved(this.form.elements[\'subject\'],\'【古惑仔|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【古惑仔|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【第一诫】" onclick="set_solved(this.form.elements[\'subject\'],\'【第一诫|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【第一诫|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【爱上百分百英雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【爱上百分百英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【爱上百分百英雄|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【双雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【双雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【双雄|】\')" style="display: inline; class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【蜀山传】" onclick="set_solved(this.form.elements[\'subject\'],\'【蜀山传|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【蜀山传|】\')" style="display: inline; class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【中华英雄】" onclick="set_solved(this.form.elements[\'subject\'],\'【中华英雄|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【中华英雄|】\')" style="display: inline; class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【忠烈杨家将】" onclick="set_solved(this.form.elements[\'subject\'],\'【忠烈杨家将|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【忠烈杨家将|】\')" style="display: inline; class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【决战紫禁之巅】" onclick="set_solved(this.form.elements[\'subject\'],\'【决战紫禁之巅|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【决战紫禁之巅|】\')" style="display: inline;" class="button_label">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【风云】" onclick="set_solved(this.form.elements[\'subject\'],\'【风云|】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【风云|】\')" style="display: inline;" class="button_label">');
});
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Change to:
- Code:
.post[data-forum="1"] {
display: none;
}
.post[data-forum="1"][data-post="1"] {
display: block;
}
/* #1,#2,#3 */
.postNumberContainer { text-align:left }
a.postNumber {
font-size:16px; /* size of the number */
color:#666; /* color of the link */
background:#EEE; /* background color */
border:1px solid #CCC; /* border size, type, and color */
border-radius:3px; /* border roundness */
display:inline-block; /* display state */
padding:5px; /* inner spacing */
}
.ipsTag {
background: url("https://i.servimg.com/u/f55/18/17/62/92/tag_bg10.png") repeat scroll 0 0 rgba(0, 0, 0, 0);
border-radius: 0 3px 3px 0;
color: #FFFFFF !important;
display: inline-block;
font-size: 11px;
height: 20px;
line-height: 20px;
margin: 5px 5px 0 0;
padding: 0 7px 0 15px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.4);
}
/* Like sys */
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
/* Color palette icons 文本 */
.color-option {
display: inline-block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
border: 2px solid #fff !important; /* white border around the icon */
margin: 3px !important; /* space between each icon */
box-shadow: 0 0 2px #778899; /* shadow */
cursor: pointer !important;
}
.color-option span{
display: block !important;
width: 15px !important; /* width of the icon */
height: 15px !important; /* height of the icon */
}
.color-option, .color-option span {
border-radius: 2px; /* roundness */
}
/* Whole palette - the width influences how many icons appear */
.sceditor-dropdown.sceditor-color-picker {
width: 200px !important; /* width of the palette */
height: 150px !important; /* height of the palette */
padding: 5px !important;
border-radius: 5px !important;
}
/* button image */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* drop down input */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
/* Topic prefix */
.prefijo {
background: #1fc4ed;
color: #FFF;
border-radius: 10px;
display: inline-table!important;
line-height: 20px;
padding: 4px;
font-weight: 700!important;
font-size: 16px!important;
margin: 0.5px;
font-family: arial;
}
/* hashtag styles */
a.fa_hashtag {
color: #20b2aa;
font-weight:bold;
box-shadow: inset 0px 0px 4px #20b2aa;
border: 1px solid #20b2aa;
border-radius: 10px;
display:inline-block;
padding: 5px;
text-decoration: none !important;
}
a.fa_hashtag:hover {
color:#333;
background-color:#DDD;
border-color:#999;
}
/* options drop down */
.fa_hashtag-options {
color: #20b2aa;
font-weight:bold;
font-size:13px;
font-family:Verdana,Arial,Helvetica,sans-serif;
line-height:14px;
background:#EEE;
border:1px solid #20b2aa;
border-radius:10px;
box-shadow: inset 0px 0px 3px #20b2aa;
margin-top:20px;
padding:6px;
position:absolute;
z-index:100;
}
/* options title */
.fa_hashtag-title {
font-size:12px;
border-bottom:1px solid #CCC;
padding-bottom:3px;
margin-bottom:3px;
}
/* option links */
.fa_hashtag-options a {
color:#333;
text-decoration:none;
display:inline-block;
padding:5px;
}
.fa_hashtag-options a:hover {
color:#666;
text-decoration:underline;
}
/* option bullets */
.fa_hashtag-options b {
color:#333;
padding:5px;
}
/* option tags */
.fa_hashtag-tag {
color:#000;
font-weight:bold;
}
/* Color announcement */
.module {
background-color: #e8f8fc ;
color: #4074cf ;
border:2.5px dashed #28c0eb ;
box-shadow:10px #edfcfb ;
margin:5em 0 ;
padding:15px ;
overflow: hidden ;
}
/* postprofile */
.postprofile {
text-align: center !important;
}
.postprofile-contact a {
display: inline-block!important;
float: none!important;
}
/* forabg color */
.forabg.category-f9 {
background-color: red;
font-color:#color
font-style: *--your own style-**
}
/* footer color */
#page-footer .navbar {
color: #b6e7fc !important;
font-size: 9px;
text-shadow: 1px 1px #93d2ed;
}
/** Warning buttons **/
.mod_mess, .adm_mess, .comm_mess {
margin:0px auto;
width: 90%;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.mod_mess a.postlink, .adm_mess a.postlink, .comm_mess a.postlink {
color: #FFF !important;
text-decoration: underline !important;
}
/* Administrator bb-Code - message block */
.adm_mess {
padding: 15px;
margin: 2em 0;
background: #ffe6ef;
border-top: solid 5px #db3266;
border-bottom: solid 5px #db3266;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#e54858", endColorstr="#f5b57a", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #756366;
}
/* Administrator bb-Code - title */
.adm_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #B60505;
}
/* Administrator BB-Code - text presentation */
.adm_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome-10.png) no-repeat left center;
}
/* Moderator BB-Code - message block */
.mod_mess {
padding: 15px;
margin: 2em 0;
background: #e6f3ff;
border-top: solid 5px #5a7fdb;
border-bottom: solid 5px #5a7fdb;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#5c93f5", endColorstr="#afcfda", GradientType=1);
-webkit-box-shadow: 4px 4px 0px 0px #352727;
-moz-box-shadow: 4px 4px 0px 0px #352727;
box-shadow: 4px 4px 0px 0px #636b75;
}
/* Moderator BB-Code - title */
.mod_mess .titl {
font-size: 15px;
font-weight: bold;
padding: 5px;
border-bottom: 1px dashed #0D4DD3;
}
/* Moderator BB-Code - text presentation */
.mod_mess .titl + div {
display: block;
margin-left: 10px;
padding: 25px 5px 25px 80px;
background: transparent url(https://i.servimg.com/u/f33/17/37/83/89/gnome610.png) no-repeat left center;
}
/* pagination color */
/* 未連結 */
.pagination span strong, .pagination span a, .pagination span a:link {
font-size:18px;
background-color:#90d7e8 !important;
color:#ffffff;
}
/* 已連結過 */
.pagination span a:visited {
font-size:18px;
background-color:#90d7e8;
color:#ffffff;
}
/* 滑鼠移至連結 */
.pagination span a:hover {
font-size:18px;
background-color:#58a1f5 !important ;
color:#ffffff;
}
/* 選擇的連結 */
.pagination span .active a {
font-size:18px;
background-color:#4eb0d4;
color:#ffffff;
}
/* 前綴按鈕 */
.button_label {
background-color: #a4e6fc;
border-radius: 5px;
color: #00b5f3;
border: 4px solid #757b80;
}
Winging likes this post
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
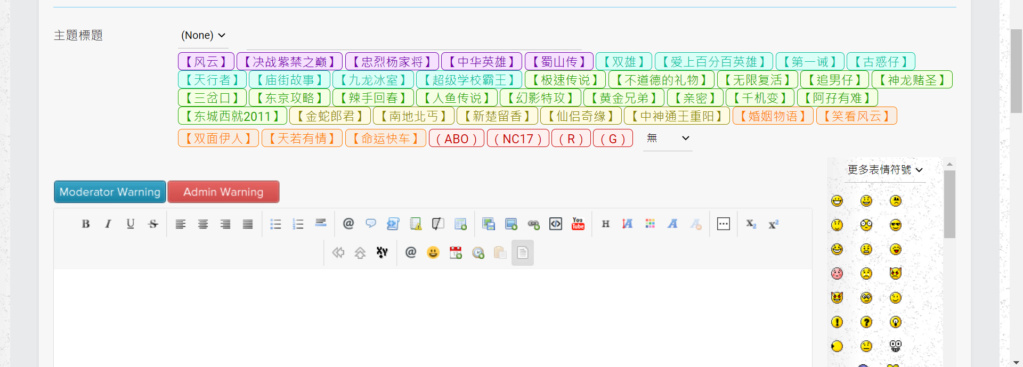
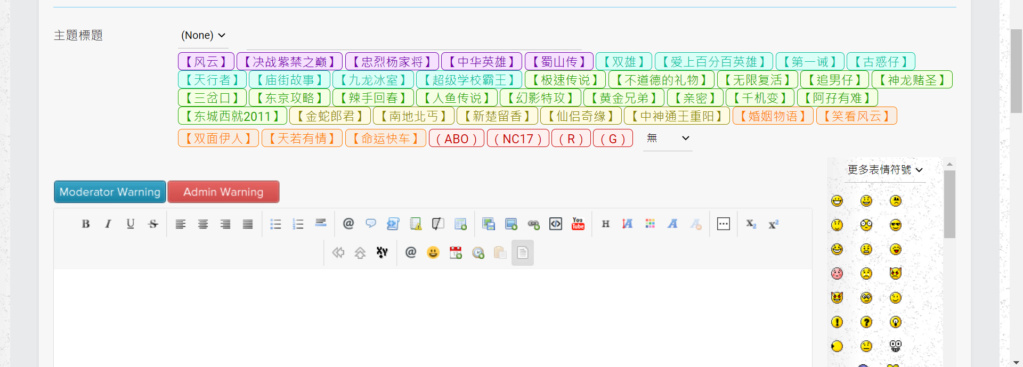
Thank you very much @pedxz
This is completely executable and is what I want

You are really very professional and friendly.
Give the finished CSS and JS to those who need it
CSS:
JS (In all the pages):
(name)&【text】 can change what you want
★Post & Private Messages/Posting_body:
★Change to:
Thanks again to everyone who helped me. @pedxz @SLGray
This is completely executable and is what I want


You are really very professional and friendly.
Give the finished CSS and JS to those who need it
CSS:
- Code:
/* Prefix button */
.button_label {
background-color: #f5e0ff;
border-radius: 5px;
color: #7200a8;
border: 1px solid #7200a8;
}
.button_label2 {
background-color: #d9fff8;
border-radius: 5px;
color: #04bd9b;
border: 1px solid #04bd9b;
}
.button_label3 {
background-color: #f4ffe3;
border-radius: 5px;
color: #21a300;
border: 1px solid #21a300;
}
.button_label4 {
background-color: #fffce3;
border-radius: 5px;
color: #8a8500;
border: 1px solid #8a8500;
}
.button_label5 {
background-color: #faeee3;
border-radius: 5px;
color: #fc7900;
border: 1px solid #fc7900;
}
.button_label6 {
background-color: #fff0f0;
border-radius: 5px;
color: #c90000;
border: 1px solid #c90000;
}
JS (In all the pages):
(name)&【text】 can change what you want
- Code:
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="(name)" onclick="set_solved(this.form.elements[\'subject\'],\'(name)\'); set_solved(this.form.elements[\'modif_topic_title\'],\'(name)\')" style="display: inline;" class=" button_label6">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【name】" onclick="set_solved(this.form.elements[\'subject\'],\'【name】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【name】\')" style="display: inline;" class="button_label5">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【text】" onclick="set_solved(this.form.elements[\'subject\'],\'【text】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【text】\')" style="display: inline;" class="button_label4">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【text2】" onclick="set_solved(this.form.elements[\'subject\'],\'【text2】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【text2】\')" style="display: inline;" class="button_label3">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【text3】" onclick="set_solved(this.form.elements[\'subject\'],\'【text3】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【text3】\')" style="display: inline;" class="button_label2">');
});
jQuery(document).ready(function() {
jQuery('#modif_topic_title').after('<input type="button" value="【text4】" onclick="set_solved(this.form.elements[\'subject\'],\'【text4】\'); set_solved(this.form.elements[\'modif_topic_title\'],\'【text4】\')" style="display: inline;" class="button_label">');
});
★Post & Private Messages/Posting_body:
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label>{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
★Change to:
- Code:
<!-- BEGIN switch_subject -->
<dl>
<dt><label for="SUBJECT">{L_SUBJECT}</label></dt>
<dd>
<input class="inputbox medium" type="text" name="subject" value="{SUBJECT}" maxlength="{TOPIC_TITLE_MAXLENGTH}" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
<dt><label for="modif_topic_title">{L_TOPIC_TITLE_MODIFY}</label></dt>
<dd>
<input style="display:none" type="text" class="inputbox medium" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
Thanks again to everyone who helped me. @pedxz @SLGray
skouliki, TonnyKamper, TheCrow and tikky like this post
 Re: CSS about Buttons to add prefixes in topic titles
Re: CSS about Buttons to add prefixes in topic titles
Problem solved & topic archived.
|
 Similar topics
Similar topics» Prefix for topic titles
» Tips and Tricks: Buttons To Add Prefixes
» Remove Topic Prefixes
» Advanced Topic Prefixes
» Putting icons beside topic titles.
» Tips and Tricks: Buttons To Add Prefixes
» Remove Topic Prefixes
» Advanced Topic Prefixes
» Putting icons beside topic titles.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Winging July 6th 2021, 3:56 am
by Winging July 6th 2021, 3:56 am









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
