 by Ramdaman December 1st 2014, 2:33 pm
by Ramdaman December 1st 2014, 2:33 pm
Hello Members of Forumotion,
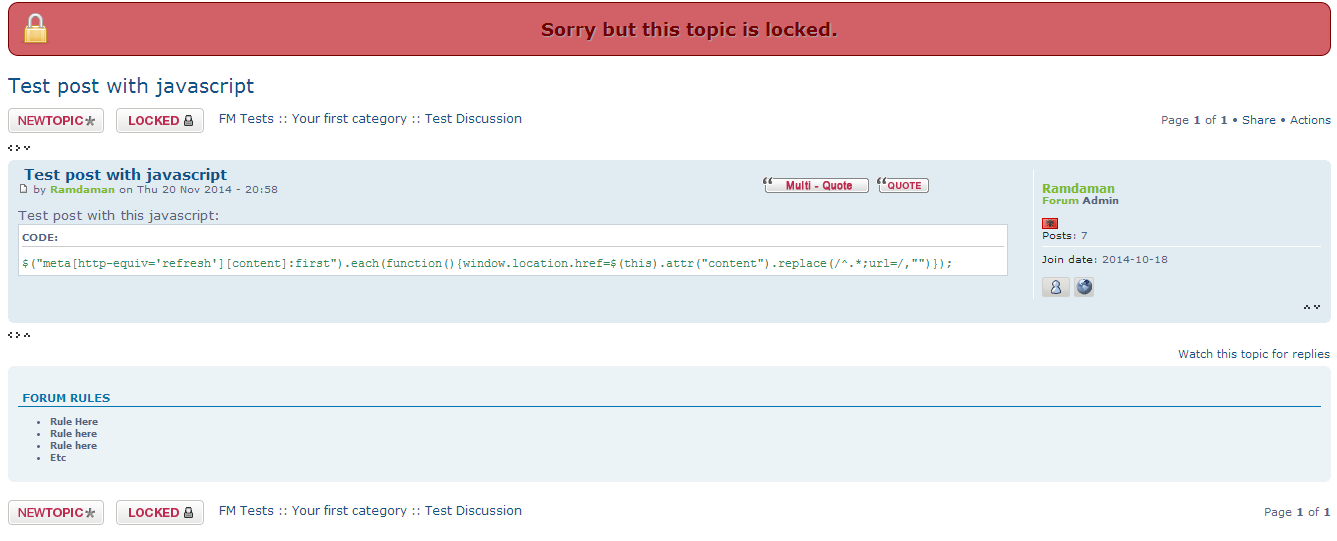
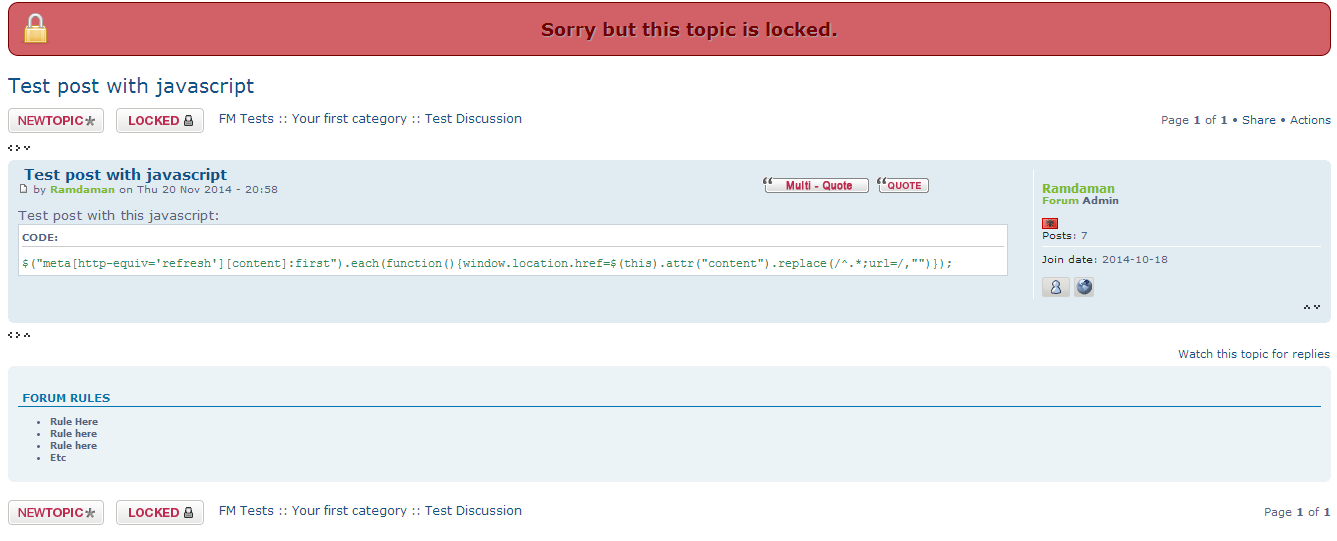
In this tutorial, you'll learn how to add a notice on locked topics. It may be helpful for members to understand better. Here's an image of what it will look like.

 JavaScript Installation: JavaScript Installation:
Go to your Administration Panel ► Modules ► HTML & JavaScript ► JavaScript code management
Click the "Create a new JavaScript code" button. Fill in the fields as follows:
Title * : Topic blocked
Placement: In the topics
Javascript code *: Copy and paste the following code.
- Code:
$(function(){
$('.bodyline #page-body:has(#i_reply[alt*="locked"]), #main-content:has(.i_reply[alt*="locked"])').prepend('<div class="topic-warning-block" align="center">We\'re sorry but this topic is locked.</div>');
});
 CSS Installation: CSS Installation:
You're not finished yet. Go to your Administration Panel ► Display ► Pictures and Colors ► Colors ► CSS Stylesheet
Paste this code into your stylesheet:
- Code:
.topic-warning-block {
border: 1px solid;
margin: 10px 0px;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
background-image: url(https://1.bp.blogspot.com/_5rlxf3T9Z9U/SsIXuytpYfI/AAAAAAAADcI/I4Tm0W5gDQk/lock_32.png);
color: #750000 !important;
background-color: #D26067;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
font-weight: bold;
font-size: 18px;
text-shadow: 1px 1px 1px #AAA;
}
Now save and you're finished! The following will show you what JavaScript and CSS elements you can edit.
JavaScript Elements:
We\'re sorry but this topic is locked. - This can be changed to a message of your desire.
CSS Elements:
border - 1px: Sets the thickness of the border. Increase the px number to increase thickness.
border - solid: Sets the design of the border. Choose from solid or dashed.
margin - 10px: Sets the margin space for top and bottom. Increase the px number to increase space.
margin - 0px: Sets the margin space for right and left. Increase the px number to increase space.
background-image: Displays an image for the background. Change the url inside the paranthesis to modify the background image.
color: Sets the text color for the warning.
background-color: Sets the color for the background of the warning.
border-radius: Sets how round the edges of the border will be. Increase the px number to increase roundness.
text-align: Sets the alignment of the text.
font-weight: Sets the volume of bold text.
font-size: Sets how big the font will be. Increase the px number to increase text size.
text-shadow: Sets the shadow and color of the text.
|
|
 Warning for locked topics
Warning for locked topics Re: Warning for locked topics
Re: Warning for locked topics Similar topics
Similar topics
 Home
Home
 by Ramdaman December 1st 2014, 2:33 pm
by Ramdaman December 1st 2014, 2:33 pm









 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
