New Chatbox
+66
LadyFaire
Fierce Star
JenniferSPN15
Mukoro
Worst Nightmare
Neno
Mocy
Chellizard
Rhino.Freak
npoc
mangaka
The Awakened
Legendarystory
Raijin_Tsukino
Reiver
Barurot
urbansolstice
brandon_g
zactheking
Derri
Fresh OG
Malum
JScript
bean161
Ange Tuteur
Eden Alexandria
iTzLawliet
TheCrow
Agentized
levy
Notorious_Ven
Ams
Sleepyyawn
Landshark
kenaz
Bones!
Dave778899
davidl
smurfavr
Tonight
Rukiafan
Rookie06
SMOakey7
Emrys
CrystalSoul
ToughTapir
Nicole GFA
SarkZKalie
SLGray
Erika Whynter
Dracorexion
Eugeo Igvalt
LoudFist
RsS.YuGi
Masia
Atlantis
chandoi
Kuriboo
seadevil
Azula
uncanny-illustrator
dcj91x
Van-Helsing
Anzo
_Twisted_Mods_
Shadow
70 posters
Page 9 of 10
Page 9 of 10 •  1, 2, 3, 4, 5, 6, 7, 8, 9, 10
1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
 New Chatbox
New Chatbox
First topic message reminder :
New Chatbox |
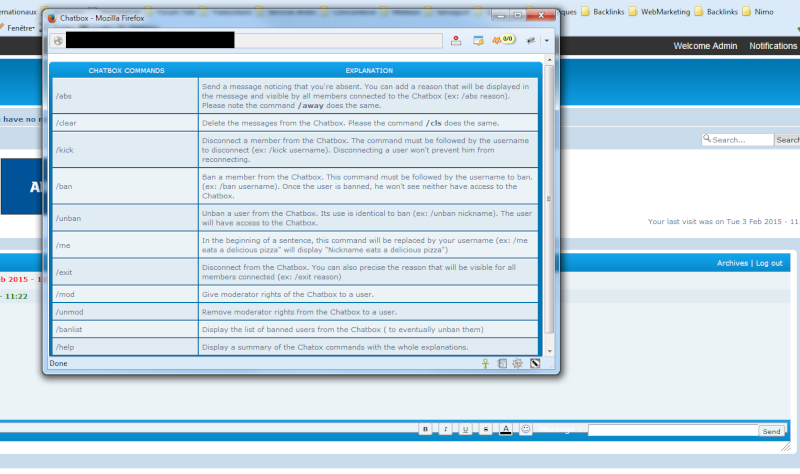
| Dear members For few months, we had many problems with our current Chatbox. Many of you complained about the chatbox, that is perfectly normal! That's why, our technicians decided to rework all the chatbox! There is no big design change, just few improvements  Of course, the chatbox is still is under beta tests. So, we might have some bugs with the chatbox. It would be wonderful you could report those problems so that we can improve the chatbox as much as possible  In addition, we have a new command /help so that you will know all the chatbox commands  Then, a popup will appear with an explanation of the commands. Those commands depend on your status and permissions on the forum:  Now you can chat  Forumotion |
This tutorial was written by Buttercup. |
The Godfather wrote:Hello,
We currently have a technical problem of very significant scalability CPU of the servers following an optimization of the chatbox to solve problems you reported on it for awhile. And to be honest, henceforth, the Chatbox uses the same technology as the notifications of the forum rather than sending constant requests.
This theoretically allows to considerably lighten the load and increase performance. We also have the opportunity to add a Help button that displays the commands in the chatbox to those who desire to know each according to their permissions.
We are working hard to find a viable technical solution to this rising burden though our local simulation were good, however, we are talking about millions of forums and only a full-scale test could allow us to make adjustments.
We are aware of the technical problems and inconveniences this causes. Nevertheless, you can imagine that if we could have done otherwise, we would have. We have a long night of work ahead of us, the pizzas are ordered and the coffeemaker is running at full speed so don't worry.
Certainly some malfunctions persist, but we're on it. Also, know that we are really far from the stage on these kinds of suggestions (why not give us the choice between such and such ... etc.) / Currently, the goal is to get you out a stable and functional chatbox.
In this sense, we need your support and that this topic remains clean without reports that set us on the wrong track.
Wait for the green light for the new patch to be released to give us your feedback. However, at present, there's no need to post to say that you too have the same problem because we already know and that only extends this unique topic for nothing
After stabilization server load will be ok which will solve a lot of problems that you are currently experiencing.
Thank you for your understanding and we apologize for the inconvenience
Chatbox bugs |
Hello dear members Here the improvement of bugs  Remove the new color picker = solved Remove the new color picker = solved Posts missing = solved Posts missing = solved Error in function write_msg(). Can not insert message = solved Error in function write_msg(). Can not insert message = solved Chatbox empty = solved Chatbox empty = solved  Auto-refresh = in progress Auto-refresh = in progress Issues with archives = in progress Issues with archives = in progress Buttons are too white so invisible = in progress Buttons are too white so invisible = in progress The color of the text is not the same as the color forum = in progress The color of the text is not the same as the color forum = in progress The color of members is black by default, so if the chatbox background is back members aren't visible = in progress The color of members is black by default, so if the chatbox background is back members aren't visible = in progress After logging out, the drag bar looks same = solved After logging out, the drag bar looks same = solved Sort alphabetically username = in progress Sort alphabetically username = in progress Some messages are missing after posting = solved Some messages are missing after posting = solved Color picker not in pop-up but in JS as for the editor Color picker not in pop-up but in JS as for the editor Alignment problem of the "help" button under chrome = solved Alignment problem of the "help" button under chrome = solved The chatbox doesn't refresh when a user is just kiched = in progress The chatbox doesn't refresh when a user is just kiched = in progress Even if we are deconnected, we appear like connected= in progress Even if we are deconnected, we appear like connected= in progressI will inform you as soon as I get news  Thanks for your help   Note: when you report a new bug, please don't forget to post the url of your forum and a screenshot!! Thanks Note: when you report a new bug, please don't forget to post the url of your forum and a screenshot!! Thanks  |
This tutorial was written by Buttercup. |
Last edited by Buttercup on September 8th 2015, 10:17 am; edited 5 times in total (Reason for editing : added information)

Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: New Chatbox
Re: New Chatbox
Hello @Black-Shadow
I have asked technicians if they changed some variables and which one... I'll let you know asap Thanks
Thanks 
I have asked technicians if they changed some variables and which one... I'll let you know asap


Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: New Chatbox
Re: New Chatbox
Hello @Buttercup,
Yes the variables, or others links, or any parts of codes are necessary to help the other developers to adapt their codes for new chatbox.
Thank you for your interesting
Best Regards,
Black-Shadow.
Yes the variables, or others links, or any parts of codes are necessary to help the other developers to adapt their codes for new chatbox.
Thank you for your interesting

Best Regards,
Black-Shadow.
 Re: New Chatbox
Re: New Chatbox
Hello @Black-Shadow
No problem. They are currently summarizing all variables and other changes I will provide you all those information as soon as possible. Thanks for your understanding
I will provide you all those information as soon as possible. Thanks for your understanding 
No problem. They are currently summarizing all variables and other changes


Shadow- Manager

-
 Posts : 16208
Posts : 16208
Reputation : 1832
Language : French, English
 Re: New Chatbox
Re: New Chatbox
@Black-Shadow
I think this information besides not being necessary, are irrelevant!
Below is the current code in the chat box which is called chatbox8.js:
That's why our codes "addons" can not be updated now.
JS
JS
I think this information besides not being necessary, are irrelevant!
Below is the current code in the chat box which is called chatbox8.js:
- Spoiler:
- Code:
var Chatbox = function(tid, params) {
this.tid = tid;
this.params = params;
if (this.params == '' || this.params == undefined) {
this.params = {
archives: 0
}
}
this.archives = this.params.archives;
this.nolisten = !!parseInt(this.params.archives);
this.actionsUrl = '/chatbox/actions.forum';
this.messages = [];
this.users = [];
this.listenParams = {}
};
Chatbox.prototype.init = function(noget) {
this.get();
if (this.connected) {
this.initListening()
}
this.format()
};
Chatbox.prototype.connect = function() {
var data = this.params;
data.method = 'connect';
data.tid = this.tid;
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.connected = response.connected;
self.listenParams = response.listenParams;
self.refresh(response);
self.listen()
}
})
};
Chatbox.prototype.disconnect = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'disconnect',
tid: this.tid
},
cache: false,
success: function(response) {
self.connected = response.connected;
self.refresh(response)
}
})
};
Chatbox.prototype.initListening = function() {
if (this.initTries >= 3) {
this.disconnect()
} else {
var self = this;
if (this.connected) {
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'initListening',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
self.listenParams = response;
self.listen()
},
error: function() {
if (!self.initTries) {
self.initTries = 1
} else {
self.initTries++
}
self.initListening()
}
})
}
}
};
Chatbox.prototype.listen = function() {
var self = this;
if (this.connected && !this.nolisten) {
if (!this.listenParams.url || !this.listenParams.lastModified) {
this.initListening();
return
}
this.listenParams.tag = Math.floor(Math.random() * 100000);
$.ajax({
url: this.listenParams.url,
timeout: 35000,
type: 'get',
data: 'tag=' + window.escape(this.listenParams.tag) + '&time=' + window.escape(this.listenParams.lastModified),
dataType: 'text',
crossDomain: true,
cache: false,
success: function(response, txt, xhr) {
self.listenParams.lastModified = xhr.getResponseHeader('Last-Modified');
if (response) {
self.get()
}
self.listen()
},
error: function(xhr, status, error) {
if (xhr.status == 403 || xhr.status == 404 || xhr.status == 0) {
self.initListening()
} else {
self.disconnect()
}
}
})
}
};
Chatbox.prototype.get = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'get',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
if (response) {
self.refresh(response)
}
}
})
};
Chatbox.prototype.refresh = function(data) {
if (data.error) {
$('body').html(data.error)
} else {
if (this.connected && !this.archives) {
$('#chatbox_messenger_form').css('visibility', 'visible')
} else {
$('#chatbox_messenger_form').css('visibility', 'hidden')
}
if (this.connected) {
$('#chatbox_option_co').hide();
$('#chatbox_option_disco, #chatbox_footer').show();
$('.format-message').each(function() {
var name = $(this).attr('name');
var value = my_getcookie('CB_' + name);
$(this).prop('checked', parseInt(value) ? true : false)
});
this.format();
if (data.lastModified) {
this.listenParams.lastModified = data.lastModified
}
} else {
$('#chatbox_option_co').show();
$('#chatbox_option_disco, #chatbox_footer').hide()
}
if (data.users) {
this.users = data.users;
$('.online-users, .away-users').empty();
$('.member-title').hide();
for (var i in this.users) {
var user = this.users[i];
var username = '<span style=\'color:' + user.color + '\'>' + (user.admin ? '@ ' : '') + '<span class=\'chatbox-username chatbox-user-username\' data-user=\'' + user.id + '\' >' + user.username + '</span>' + '</span>';
var list = user.online ? '.online-users' : '.away-users';
$(list).append('<li>' + username + '</li>')
}
if (!$('.online-users').is(':empty')) {
$('.member-title.online').show()
}
if (!$('.away-users').is(':empty')) {
$('.member-title.away').show()
}
}
if (data.messages) {
var scroll = !this.messages || this.messages.length != data.messages.length;
this.messages = data.messages;
$('#chatbox').empty();
if (this.messages) {
for (var j = 0; j < this.messages.length; j++) {
var message = this.messages[j];
var html = '<p class=\'chatbox_row_' + (j % 2 == 1 ? 2 : 1) + ' clearfix\'>' + '<span class=\'date-and-time\' title=\'' + message.date + '\'>[' + message.datetime + ']</span>';
if (message.userId == -10) {
html += '<span class=\'msg\'>' + '<span style=\'color:' + message.msgColor + '\'>' + '<strong> ' + message.msg + '</strong>' + '</span>' + '</span>'
} else {
html += '<span class=\'user-msg\'>' + '<span class=\'user\' style=\'color:' + message.user.color + '\'>' + '<strong> ' + (message.user.admin ? '@ ' : '') + '<span class=\'chatbox-username chatbox-message-username\' data-user=\'' + message.userId + '\' >' + message.username + '</span> : ' + '</strong>' + '</span>' + '<span class=\'msg\'>' + message.msg + '</span>' + '</span>'
}
html += '</p>';
$('#chatbox').append(html)
}
if (scroll) {
$('#chatbox')[0].scrollTop = $('#chatbox').prop('scrollHeight') * 2
}
}
}
}
};
Chatbox.prototype.send = function(params) {
var self = this;
if (!params) {
params = $('form[name=\'post\']').serialize()
}
var data = params + '&method=send&archives=' + this.archives;
$('#message').val('').focus();
$.ajax({
url: this.actionsUrl,
type: 'post',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.refresh(response)
}
})
};
Chatbox.prototype.format = function() {
var input = $('#message');
input.css('font-weight', parseInt(my_getcookie('CB_bold')) ? 'bold' : 'normal');
input.css('font-style', parseInt(my_getcookie('CB_italic')) ? 'italic' : 'normal');
input.css('text-decoration', (parseInt(my_getcookie('CB_underline')) ? 'underline ' : '') + (parseInt(my_getcookie('CB_strike')) ? 'line-through' : ''));
color = my_getcookie('CB_color');
if (color) {
input.css('color', color);
$('#scolor').val(color);
$('#divcolor-preview').css('background-color', color)
} else if (this.defaultColor) {
input.css('color', this.defaultColor);
$('#scolor').val(this.defaultColor);
$('#divcolor-preview').css('background-color', this.defaultColor)
}
};
Chatbox.unban = function(user, id) {
$('#message').val('/unban ' + user);
window.chatbox.send();
$('[id=\'' + id + '\']', this.banPopup).hide()
};
Chatbox.prototype.openHelpPage = function() {
this.helpPopup = window.open('/chatbox/help.forum', 'help-chatbox', 'toolbar=no,menubar=no,personalbar=no,width=600,height=300,scrollbars=yes,resizable=yes')
};
Chatbox.prototype.openBanlistPage = function() {
this.banPopup = window.open('/chatbox/banlist.forum?' + new Date().getTime(), 'banlist', 'toolbar=no,menubar=no,personalbar=no,width=450,height=300,scrollbars=yes,resizable=yes')
};
jQuery().ready(function() {
$('.format-message').change(function() {
var name = $(this).attr('name');
my_setcookie('CB_' + name, $(this).is(':checked') ? 1 : 0);
window.chatbox.format()
});
$('#divcolor').on('click', function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 270);
window.open('/chatbox/selectcolor', 'color', 'toolbar=no,menubar=no,personalbar=no,width=250,height=200,scrollbars=no,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$('#divsmilies').click(function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 380);
window.open('/post.forum?mode=smilies', 'chatbox_smilies', 'toolbar=no,menubar=no,personalbar=no,width=350,height=300,scrollbars=yes,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$('form[name=\'post\']').submit(function() {
var message = $('#message').val().trim();
if (message != '') {
switch (message) {
case '/banlist':
window.chatbox.openBanlistPage();
break;
case '/help':
window.chatbox.openHelpPage();
break;
default:
window.chatbox.send();
break
}
$('#message').val('').focus()
} else {
$('#message').focus()
}
return false
});
$('body').on('click', '.chatbox-username', function(event) {
$('#message').val($('#message').val() + $(this).text()).focus()
});
$('#chatbox_members').on('contextmenu', '.chatbox-user-username', function(event) {
var userId = $(this).data('user');
var user = chatbox.users[userId];
var me = chatbox.users[chatbox.userId];
showMenu(event, user, me);
return false
})
});
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^\s+/g, '').replace(/\s+$/g, '')
}
}
That's why our codes "addons" can not be updated now.
JS
JS
 Re: New Chatbox
Re: New Chatbox
Has the thought of beta testing it offline ever occurred to the developers of this chatbox? Y'know, instead of yolo'ing it and put it on live.

Mukoro- Forumember
- Posts : 32
Reputation : 2
Language : English
 Re: New Chatbox
Re: New Chatbox
@JScriptJScript wrote:@Black-Shadow
I think this information besides not being necessary, are irrelevant!
Below is the current code in the chat box which is called chatbox8.js:Turns out it is constantly changing so that reported problems are solved!
- Spoiler:
- Code:
var Chatbox = function(tid, params) {
this.tid = tid;
this.params = params;
if (this.params == '' || this.params == undefined) {
this.params = {
archives: 0
}
}
this.archives = this.params.archives;
this.nolisten = !!parseInt(this.params.archives);
this.actionsUrl = '/chatbox/actions.forum';
this.messages = [];
this.users = [];
this.listenParams = {}
};
Chatbox.prototype.init = function(noget) {
this.get();
if (this.connected) {
this.initListening()
}
this.format()
};
Chatbox.prototype.connect = function() {
var data = this.params;
data.method = 'connect';
data.tid = this.tid;
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.connected = response.connected;
self.listenParams = response.listenParams;
self.refresh(response);
self.listen()
}
})
};
Chatbox.prototype.disconnect = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'disconnect',
tid: this.tid
},
cache: false,
success: function(response) {
self.connected = response.connected;
self.refresh(response)
}
})
};
Chatbox.prototype.initListening = function() {
if (this.initTries >= 3) {
this.disconnect()
} else {
var self = this;
if (this.connected) {
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'initListening',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
self.listenParams = response;
self.listen()
},
error: function() {
if (!self.initTries) {
self.initTries = 1
} else {
self.initTries++
}
self.initListening()
}
})
}
}
};
Chatbox.prototype.listen = function() {
var self = this;
if (this.connected && !this.nolisten) {
if (!this.listenParams.url || !this.listenParams.lastModified) {
this.initListening();
return
}
this.listenParams.tag = Math.floor(Math.random() * 100000);
$.ajax({
url: this.listenParams.url,
timeout: 35000,
type: 'get',
data: 'tag=' + window.escape(this.listenParams.tag) + '&time=' + window.escape(this.listenParams.lastModified),
dataType: 'text',
crossDomain: true,
cache: false,
success: function(response, txt, xhr) {
self.listenParams.lastModified = xhr.getResponseHeader('Last-Modified');
if (response) {
self.get()
}
self.listen()
},
error: function(xhr, status, error) {
if (xhr.status == 403 || xhr.status == 404 || xhr.status == 0) {
self.initListening()
} else {
self.disconnect()
}
}
})
}
};
Chatbox.prototype.get = function() {
var self = this;
$.ajax({
url: this.actionsUrl,
type: 'get',
dataType: 'json',
data: {
method: 'get',
tid: this.tid,
archives: this.archives
},
cache: false,
success: function(response) {
if (response) {
self.refresh(response)
}
}
})
};
Chatbox.prototype.refresh = function(data) {
if (data.error) {
$('body').html(data.error)
} else {
if (this.connected && !this.archives) {
$('#chatbox_messenger_form').css('visibility', 'visible')
} else {
$('#chatbox_messenger_form').css('visibility', 'hidden')
}
if (this.connected) {
$('#chatbox_option_co').hide();
$('#chatbox_option_disco, #chatbox_footer').show();
$('.format-message').each(function() {
var name = $(this).attr('name');
var value = my_getcookie('CB_' + name);
$(this).prop('checked', parseInt(value) ? true : false)
});
this.format();
if (data.lastModified) {
this.listenParams.lastModified = data.lastModified
}
} else {
$('#chatbox_option_co').show();
$('#chatbox_option_disco, #chatbox_footer').hide()
}
if (data.users) {
this.users = data.users;
$('.online-users, .away-users').empty();
$('.member-title').hide();
for (var i in this.users) {
var user = this.users[i];
var username = '<span style=\'color:' + user.color + '\'>' + (user.admin ? '@ ' : '') + '<span class=\'chatbox-username chatbox-user-username\' data-user=\'' + user.id + '\' >' + user.username + '</span>' + '</span>';
var list = user.online ? '.online-users' : '.away-users';
$(list).append('<li>' + username + '</li>')
}
if (!$('.online-users').is(':empty')) {
$('.member-title.online').show()
}
if (!$('.away-users').is(':empty')) {
$('.member-title.away').show()
}
}
if (data.messages) {
var scroll = !this.messages || this.messages.length != data.messages.length;
this.messages = data.messages;
$('#chatbox').empty();
if (this.messages) {
for (var j = 0; j < this.messages.length; j++) {
var message = this.messages[j];
var html = '<p class=\'chatbox_row_' + (j % 2 == 1 ? 2 : 1) + ' clearfix\'>' + '<span class=\'date-and-time\' title=\'' + message.date + '\'>[' + message.datetime + ']</span>';
if (message.userId == -10) {
html += '<span class=\'msg\'>' + '<span style=\'color:' + message.msgColor + '\'>' + '<strong> ' + message.msg + '</strong>' + '</span>' + '</span>'
} else {
html += '<span class=\'user-msg\'>' + '<span class=\'user\' style=\'color:' + message.user.color + '\'>' + '<strong> ' + (message.user.admin ? '@ ' : '') + '<span class=\'chatbox-username chatbox-message-username\' data-user=\'' + message.userId + '\' >' + message.username + '</span> : ' + '</strong>' + '</span>' + '<span class=\'msg\'>' + message.msg + '</span>' + '</span>'
}
html += '</p>';
$('#chatbox').append(html)
}
if (scroll) {
$('#chatbox')[0].scrollTop = $('#chatbox').prop('scrollHeight') * 2
}
}
}
}
};
Chatbox.prototype.send = function(params) {
var self = this;
if (!params) {
params = $('form[name=\'post\']').serialize()
}
var data = params + '&method=send&archives=' + this.archives;
$('#message').val('').focus();
$.ajax({
url: this.actionsUrl,
type: 'post',
data: data,
dataType: 'json',
cache: false,
success: function(response) {
self.refresh(response)
}
})
};
Chatbox.prototype.format = function() {
var input = $('#message');
input.css('font-weight', parseInt(my_getcookie('CB_bold')) ? 'bold' : 'normal');
input.css('font-style', parseInt(my_getcookie('CB_italic')) ? 'italic' : 'normal');
input.css('text-decoration', (parseInt(my_getcookie('CB_underline')) ? 'underline ' : '') + (parseInt(my_getcookie('CB_strike')) ? 'line-through' : ''));
color = my_getcookie('CB_color');
if (color) {
input.css('color', color);
$('#scolor').val(color);
$('#divcolor-preview').css('background-color', color)
} else if (this.defaultColor) {
input.css('color', this.defaultColor);
$('#scolor').val(this.defaultColor);
$('#divcolor-preview').css('background-color', this.defaultColor)
}
};
Chatbox.unban = function(user, id) {
$('#message').val('/unban ' + user);
window.chatbox.send();
$('[id=\'' + id + '\']', this.banPopup).hide()
};
Chatbox.prototype.openHelpPage = function() {
this.helpPopup = window.open('/chatbox/help.forum', 'help-chatbox', 'toolbar=no,menubar=no,personalbar=no,width=600,height=300,scrollbars=yes,resizable=yes')
};
Chatbox.prototype.openBanlistPage = function() {
this.banPopup = window.open('/chatbox/banlist.forum?' + new Date().getTime(), 'banlist', 'toolbar=no,menubar=no,personalbar=no,width=450,height=300,scrollbars=yes,resizable=yes')
};
jQuery().ready(function() {
$('.format-message').change(function() {
var name = $(this).attr('name');
my_setcookie('CB_' + name, $(this).is(':checked') ? 1 : 0);
window.chatbox.format()
});
$('#divcolor').on('click', function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 270);
window.open('/chatbox/selectcolor', 'color', 'toolbar=no,menubar=no,personalbar=no,width=250,height=200,scrollbars=no,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$('#divsmilies').click(function(event) {
var scrX = (event.screenX - 270);
var scrY = (event.screenY - 380);
window.open('/post.forum?mode=smilies', 'chatbox_smilies', 'toolbar=no,menubar=no,personalbar=no,width=350,height=300,scrollbars=yes,resizable=yes,left=' + scrX + ',top=' + scrY)
});
$('form[name=\'post\']').submit(function() {
var message = $('#message').val().trim();
if (message != '') {
switch (message) {
case '/banlist':
window.chatbox.openBanlistPage();
break;
case '/help':
window.chatbox.openHelpPage();
break;
default:
window.chatbox.send();
break
}
$('#message').val('').focus()
} else {
$('#message').focus()
}
return false
});
$('body').on('click', '.chatbox-username', function(event) {
$('#message').val($('#message').val() + $(this).text()).focus()
});
$('#chatbox_members').on('contextmenu', '.chatbox-user-username', function(event) {
var userId = $(this).data('user');
var user = chatbox.users[userId];
var me = chatbox.users[chatbox.userId];
showMenu(event, user, me);
return false
})
});
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^\s+/g, '').replace(/\s+$/g, '')
}
}
That's why our codes "addons" can not be updated now.
JS
JS
When the update will be finished is it possible to update your codes to fit on new chatbox?
 Re: New Chatbox
Re: New Chatbox
@Black-Shadow
Certainly, that's what I stated in this post: https://help.forumotion.com/t138766p240-new-chatbox#940751
JS
Certainly, that's what I stated in this post: https://help.forumotion.com/t138766p240-new-chatbox#940751
JS
 Re: New Chatbox
Re: New Chatbox
why make a new chat box if yo need to finish fixing it and perhaps doing it offline before rolling it out?

Worst Nightmare- Forumember
- Posts : 107
Reputation : 2
Language : English
 Re: New Chatbox
Re: New Chatbox
We're still having trouble with some users' autorefreshing.
For those members, it only refreshes when they make a new post, but not when others do, or if they toggle back and forth from Archives.
It personally happens with me, too. Here at my place of business, I am on an older version of IE/Windows and I have those autorefresh issues. At home on my laptop with a newer version, its fine.
For those members, it only refreshes when they make a new post, but not when others do, or if they toggle back and forth from Archives.
It personally happens with me, too. Here at my place of business, I am on an older version of IE/Windows and I have those autorefresh issues. At home on my laptop with a newer version, its fine.
 Re: New Chatbox
Re: New Chatbox
The reason why this was rolled out now was to get all the bugs found faster and get them fixed faster As we have already said this is still in beta mode and if we was to have run a test with just the beta testers the bugs may not have been found that fast as there is only a set number of staff online to test this in any one time so it's better to test this and run the chat box beta mode to every one.
We hope this will be a better system then the last as it should run a lot faster and more smooth when all the bugs are fixed
I think my self it works well seeing that it is a new system BUG or NOT lol
We hope this will be a better system then the last as it should run a lot faster and more smooth when all the bugs are fixed
I think my self it works well seeing that it is a new system BUG or NOT lol
Last edited by APE on February 6th 2015, 7:06 pm; edited 1 time in total
 Re: New Chatbox
Re: New Chatbox
Another issue still ongoing, which I'm not sure if its been mentioned, is that I have a member on an i-phone whose chatbox shifts/rolls backwards to his original log in point with each new post rather than stay at the most recent post.
 Re: New Chatbox
Re: New Chatbox
This topic is about the default chatbox, so please only report issues about this. If you have modified it with codes, please open a topic in the support forum section.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: New Chatbox
Re: New Chatbox
I don't know if that was a general announcement or what, but I have not modified a thing. These issues we are experiencing are with the "default chatbox."
 Re: New Chatbox
Re: New Chatbox
It was for everyone.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: New Chatbox
Re: New Chatbox
Can I somehow change my chatbox textarea color? I have pretty dark chat and default text color is almost white as textarea too. (: Just asking when someone was talking about it.

Ams- Forumember
- Posts : 57
Reputation : 1
Language : Finnish, english
 Re: New Chatbox
Re: New Chatbox
@seadevil The techs are currently working on fixing the Auto refresh bug. For a full list of the reported bugs and what has been fixed look at the original post. Posting aboutan already known bug may slow down the process. Just making a general statement on that part.seadevil wrote:We're still having trouble with some users' autorefreshing.
For those members, it only refreshes when they make a new post, but not when others do, or if they toggle back and forth from Archives.
It personally happens with me, too. Here at my place of business, I am on an older version of IE/Windows and I have those autorefresh issues. At home on my laptop with a newer version, its fine.
 Re: New Chatbox
Re: New Chatbox
why are their soo many more problems with the chat box?

Worst Nightmare- Forumember
- Posts : 107
Reputation : 2
Language : English
 Re: New Chatbox
Re: New Chatbox
Other than this killed all the CS that made it work... now I have the default CB.
And that is literally impossible to read... which is why I liked CSS because that solved my problem. But now I'm stuck with a Black CB with Black usernames...
So I had to get a new code just for a Chatbox... just so my users can be happy.
So now I have to pay a provider, to make sure this provider works...
Also, it would help for a link to the CB support thread/forum thing.
This is getting out of hand, and disabling the CB is just another mess of problems.
And that is literally impossible to read... which is why I liked CSS because that solved my problem. But now I'm stuck with a Black CB with Black usernames...
So I had to get a new code just for a Chatbox... just so my users can be happy.
So now I have to pay a provider, to make sure this provider works...
Also, it would help for a link to the CB support thread/forum thing.
This is getting out of hand, and disabling the CB is just another mess of problems.
 Re: New Chatbox
Re: New Chatbox
Because anything new with technology will have bugs. Period. Please have some pateince. They will be fixed.Worst Nightmare wrote:why are their soo many more problems with the chat box?
 Re: New Chatbox
Re: New Chatbox
Kaseki wrote:Other than this killed all the CS that made it work... now I have the default CB.
And that is literally impossible to read... which is why I liked CSS because that solved my problem. But now I'm stuck with a Black CB with Black usernames...
So I had to get a new code just for a Chatbox... just so my users can be happy.
So now I have to pay a provider, to make sure this provider works...
Also, it would help for a link to the CB support thread/forum thing.
This is getting out of hand, and disabling the CB is just another mess of problems.
kaseki, if you need new glow and icon codes, i can gladly give them to you via skype. But for cbox sparkles, you're on your own because when i try to use the code i modified for cbox sparkles, it cancels out icons.
 Re: New Chatbox
Re: New Chatbox
Here are the codes for adding glitter, icons, and text shadow to the new chatbox:
- Spoiler:
- Text-shadow:
- Code:
.chatbox-username[data-user="#"] {
text-shadow: 1px 1px 3px #000;
}
- Code:
.chatbox-username[data-user="#"] {
background: url("http://i45.servimg.com/u/f45/15/95/60/34/glitte10.gif");
}
- Code:
#chatbox_members .chatbox-username[data-user="#"] {
background: url("http://2img.net/i/fa/admin/couronne.png") no-repeat;
padding-left: 19px;
padding-top: 2px;
}
- Code:
#chatbox_members .chatbox-username[data-user="#"]:after {
content: "";
width: 18px;
height: 16px;
background:url("http://2img.net/i/fa/admin/couronne.png") no-repeat;
display: inline-block;
}
.chatbox-username[data-user="#"] {
background: url("http://i45.servimg.com/u/f45/15/95/60/34/glitte10.gif");
}
 Re: New Chatbox
Re: New Chatbox
For the last time, this topic is only for reporting bugs of the new chatbox, not for modifying codes.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: New Chatbox
Re: New Chatbox
Greetings,
I've had a few days to observe the chat box.
Here are some of the things I personally noticed.
-Chatbox moderators, whether they should be able to or not, have the add/remove moderation option when looking at the drop down menu from right clicking a name, including their own name. {It doesn't actually work. It simply makes the chat say "/unmod [name]}
-Not exactly sure how I would screenshot this. I seem to lag a great deal when using this chatbox. I guess it could be my computer and/or my browser. However, when the message box appears, I click 'Stop Script'. There is nothing noticeably different about the chatbox, but it runs completely fine without any lag. [this is when I have it open as ../chatbox, so I do not believe it is any other part of the site.]
Lastly, I noticed that people don't really disconnect at the time they're supposed to. I hope I'm saying this clearly. It's like nothing refreshes until someone sends a message, to where anyone that should have been disconnected is then disconnected. If the person that should be disconnected sends a message, the chatbox becomes strange, and the person is disconnected, logged back in, and then their message sends before they're logged back out once more.
The website: http://www.pokemonworldrpg.pokemonlegend.org/
Here is a reference image:

I've had a few days to observe the chat box.
Here are some of the things I personally noticed.
-Chatbox moderators, whether they should be able to or not, have the add/remove moderation option when looking at the drop down menu from right clicking a name, including their own name. {It doesn't actually work. It simply makes the chat say "/unmod [name]}
-Not exactly sure how I would screenshot this. I seem to lag a great deal when using this chatbox. I guess it could be my computer and/or my browser. However, when the message box appears, I click 'Stop Script'. There is nothing noticeably different about the chatbox, but it runs completely fine without any lag. [this is when I have it open as ../chatbox, so I do not believe it is any other part of the site.]
Lastly, I noticed that people don't really disconnect at the time they're supposed to. I hope I'm saying this clearly. It's like nothing refreshes until someone sends a message, to where anyone that should have been disconnected is then disconnected. If the person that should be disconnected sends a message, the chatbox becomes strange, and the person is disconnected, logged back in, and then their message sends before they're logged back out once more.
The website: http://www.pokemonworldrpg.pokemonlegend.org/
Here is a reference image:

 text is not visible when typing now
text is not visible when typing now
Is this a result of something you guys did ? How do I make it black again so it comes out yellow ?
Did you guys do something that made my text disappear ? I have to change the color everytime i go there and so do the users ?
Did you guys do something that made my text disappear ? I have to change the color everytime i go there and so do the users ?
Last edited by azwiz on February 8th 2015, 12:59 am; edited 1 time in total
 Chatbox Issues
Chatbox Issues
Hi there,
We've been having a bit of a problem with the chatbox on my forum. One of the members is getting repeatedly kicked from the chatbox, sometimes it will be a few minutes before they get kicked after they log in, sometimes it will log them straight back out again. They seem to be the only one having the problems repeatedly, though one or two other members seem to be having trouble where it logs them straight out after they log in just the once, but one member is having repeated trouble.
I've tried deactivating and reactivating the chatbox, and that didn't help. Is there anything else I can do try and fix it?
Thank you in advance
We've been having a bit of a problem with the chatbox on my forum. One of the members is getting repeatedly kicked from the chatbox, sometimes it will be a few minutes before they get kicked after they log in, sometimes it will log them straight back out again. They seem to be the only one having the problems repeatedly, though one or two other members seem to be having trouble where it logs them straight out after they log in just the once, but one member is having repeated trouble.
I've tried deactivating and reactivating the chatbox, and that didn't help. Is there anything else I can do try and fix it?
Thank you in advance
 Re: New Chatbox
Re: New Chatbox
Hello,
Did they have archives on or off? Because the auto refesh is busted at the moment, you either have to refresh, use the archive button or post a message to refresh the chat, sometimes when this happens it will log you out then back in before posting the message
They are working fixing it.
Did they have archives on or off? Because the auto refesh is busted at the moment, you either have to refresh, use the archive button or post a message to refresh the chat, sometimes when this happens it will log you out then back in before posting the message
They are working fixing it.
Last edited by brandon_g on February 9th 2015, 12:47 am; edited 2 times in total
 Re: New Chatbox
Re: New Chatbox
Is the chatbox ever going to work again? i know the technicians is working hard but will it ever be functional to work the same way without any problems?

Worst Nightmare- Forumember
- Posts : 107
Reputation : 2
Language : English
 Re: New Chatbox
Re: New Chatbox
Of course it will. Just be Patient and give it time. This is Programming, everything works eventually. It will be ready when it's ready ^^Worst Nightmare wrote:Is the chatbox ever going to work again? i know the technicians is working hard but will it ever be functional to work the same way without any problems?
 Re: New Chatbox
Re: New Chatbox
anyone know what these plus 1 total 1 mean?

Worst Nightmare- Forumember
- Posts : 107
Reputation : 2
Language : English
Page 9 of 10 •  1, 2, 3, 4, 5, 6, 7, 8, 9, 10
1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
Page 9 of 10
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by
by 










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
