Additional options for hashtags
3 posters
Page 1 of 1
 Additional options for hashtags
Additional options for hashtags
| Additional options for hashtags |
This tutorial will offer you two ways to improve the usage of the #hashtag system on your Forumotion forum. Both features will be installed via JavaScript, so make sure to navigate to JavaScript codes management. Administration Panel > Modules > JavaScript codes management If you're new to Forumotion, make sure that JavaScript code management is enabled. Now, feel free to choose the features you want to install.
|
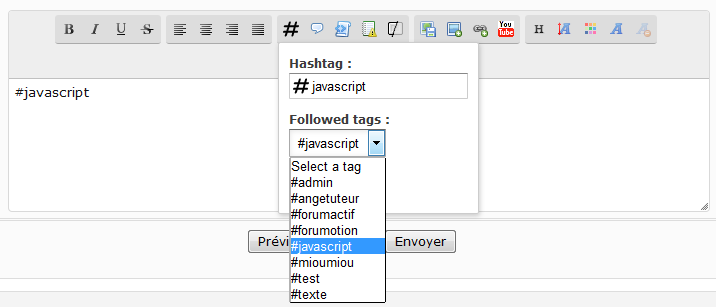
 SCEditor hashtag button
SCEditor hashtag button
This modification will add an additional button to your editor. The button will allow you to type out your hashtag name, or choose from a predefined list of the tags you're currently following.
Go to JavaScript codes management and create a new script with the following settings.

Title : SCEditor Hashtag Button
Placement : In all the pages
- Code:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Select a tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa_hashtag';
a.innerHTML = '<div><label for="fa_hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Followed tags :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Insert a hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});
So the button has an icon and the drop down, it's necessary that you add some CSS to your stylesheet. Go to Administration Panel > Display > Colors > CSS stylesheet, and paste the following style rules.
- Code:
/* button image */
.sceditor-button-hashtag div { background-image:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* drop down input */
#fa_hashtag {
background:url(https://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
Click submit, and you're ready to do some tagging !.. hash tagging !
This tutorial was written by Ange Tuteur. |
TonnyKamper likes this post
 Re: Additional options for hashtags
Re: Additional options for hashtags
The tutorial has been updated.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Additional options for hashtags
Re: Additional options for hashtags
This code was updated to fit in with the new HTTPS address
updated 13.03.2022 by skouliki
updated 13.03.2022 by skouliki
TonnyKamper likes this post
 Similar topics
Similar topics» Issue With Additional Options For Hashtags
» Customization question, custom domain name options? also pay options?
» Two little add-ons for Hashtags
» Hashtags don't work
» hashtags and tags
» Customization question, custom domain name options? also pay options?
» Two little add-ons for Hashtags
» Hashtags don't work
» hashtags and tags
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Ange Tuteur May 1st 2015, 8:56 am
by Ange Tuteur May 1st 2015, 8:56 am










 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
