Forumactif Edge - A Free Modern and Responsive Forum Theme
Page 9 of 10 •  1, 2, 3, 4, 5, 6, 7, 8, 9, 10
1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
 Forumactif Edge - A Free Modern and Responsive Forum Theme
Forumactif Edge - A Free Modern and Responsive Forum Theme
Hello everyone,
Since November 2015 I've been working on developing a new "forum version" for Forumotion forums that's modern and responsive. Today I've recently published the production release of this software and would like to share it with all of you who are looking for a more modern design that's also mobile-friendly.
Forumactif Edge features :
- Modern mobile-friendly design.
- Smart automated control panel that assists you with installation and other tasks.
- Dynamic theme selector so your members can browse in the color they prefer.
- Side panels for widgets and quick navigation so your forum has maximum space and accessibility.
- Automatic color coding of posts based on usergroup affiliation.
- Built in counter for reputation votes.
- and more...
Forumactif Edge will constantly evolve because it's open source and managed by the community. That means we'll take feedback, suggestions, and reports from the community -- that's right, your voice can shape the future of this project ! If you'd like to install Forumactif Edge on your Forumotion forum, please see the wiki link below which includes detailed instructions on how to install the theme along with additional information on Forumactif Edge that's constantly changing.
Installation Tutorial : https://github.com/SethClydesdale/forumactif-edge/wiki/Installing
Not ready to install yet ? No problem ! Take a look around, check out the FAQ and previews below, or visit our website link below to learn more about what Forumactif Edge has to offer !
Website : https://sethclydesdale.github.io/forumactif-edge/
FAQ
Do you have any questions or concerns about Forumactif Edge ? If so, feel free to check out our FAQ page or leave a reply below with your question ! We're always ready to answer your questions !
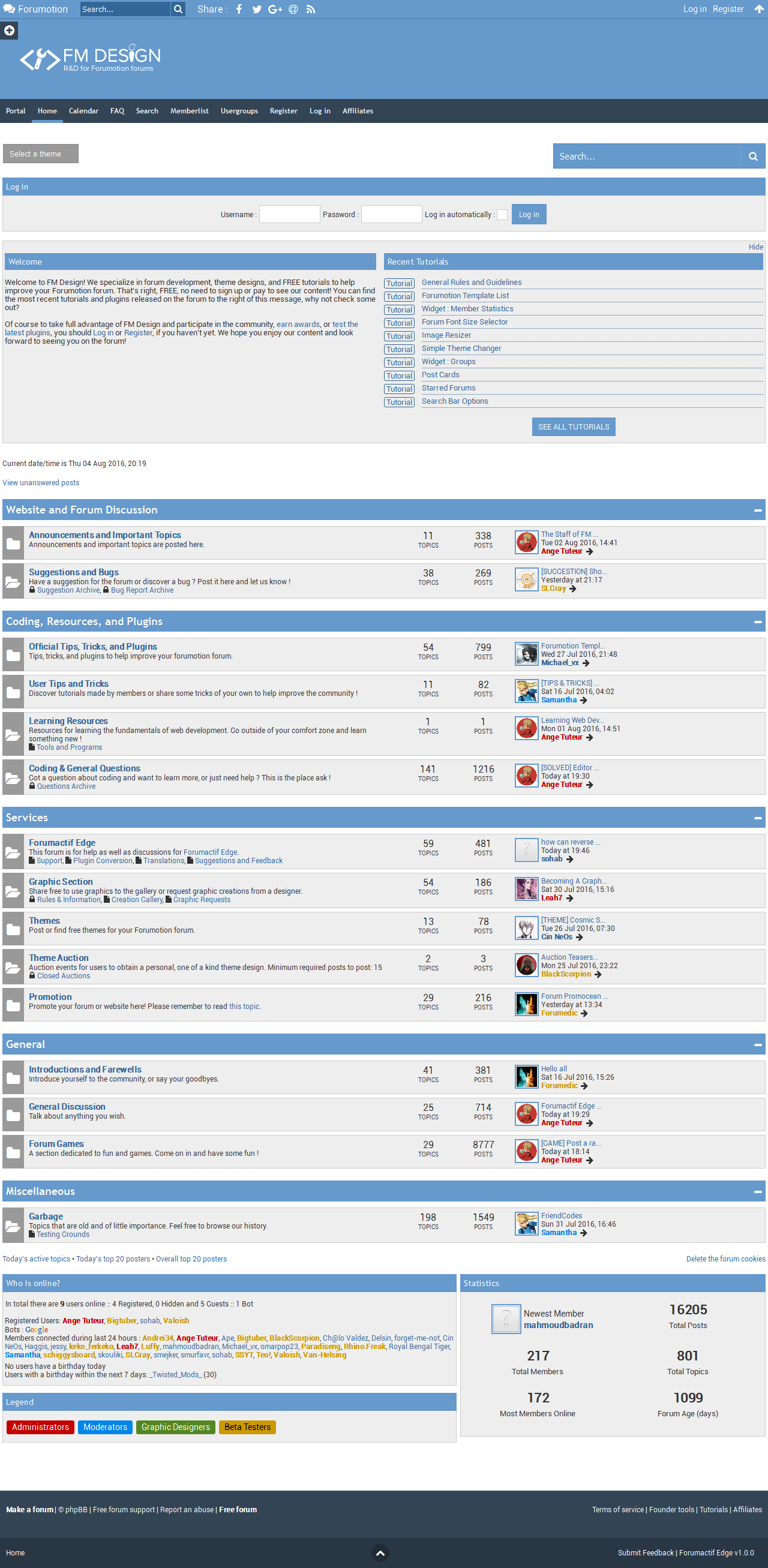
Previews
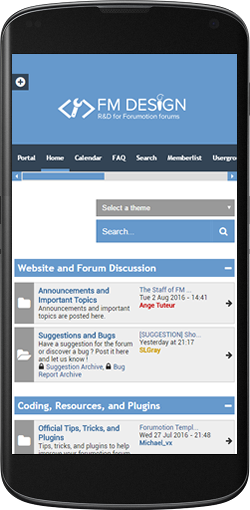
Mobile Preview : Forumactif Edge is responsive, so that means it's mobile-friendly ! Don't believe it ? Check out Google's Mobile-Friendly test !

Feature Preview : Forumactif Edge comes with a theme changer that allows your members to browse in the color of their choice, and to give your forum maximum space it docks widgets to a side panel !

Full Page Screenshots
Click any of the links below to see a full page screen shot of Forumactif Edge in action.| Desktop | Mobile |
| Homepage | Homepage (Mobile) |
| Topics | Topics (Mobile) |
| Forumactif Edge Control Panel | N/A |
If you have any questions or feedback, feel free to leave them below. I hope all of you enjoy this theme as much as I have making it.
Last edited by Ange Tuteur on March 18th 2017, 12:16 am; edited 4 times in total
SLGray, Jadster, .:Xx4NG3LxX:. and px4ev like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
It'll need an update cause of the new arrival of the channels. He'd have to include them in now, so, yeah. Good job!

 | Forum of the Forums Forumotion Rules | Tips & Tricks | FAQ | Did you forget your password? |
*** The Support Forum will never ask you for your email or password, so please do not post them anywhere! ***
No support via PM!
YoshiGM likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme

 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
YoshiGM wrote:Hello again @Ange Tuteur,
I found a bug with Chatbox Channels..
When you add a new channel, appears all messy.
I think wil be necessary a css code or a update.. idk
Hmm.. I believe both of these will require me to push a new update to GitHub with the default CSS rules for these options. (should be able to rip it from phpbb3 default theme) I'll take a look at them both this week and work on a quick update to fix it.

Also, I'm liking the new options they added. My former plugins have become obsolete..! haha
SLGray, YoshiGM, Niko, TonnyKamper, Mimóza and The Last Outlaw like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Take your time and thanks for you help!

 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme


(channels will be inside the same hover-to-see style that the memberlist was in)
Update should be ready by mid-week or end of the week at the latest.

The Godfather, SLGray, YoshiGM, BlackScorpion, TonnyKamper and Mimóza like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Thanks again for your help and i'm sorry if i interrupted your job or something important in your life
Ange Tuteur likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Update v1.3.2
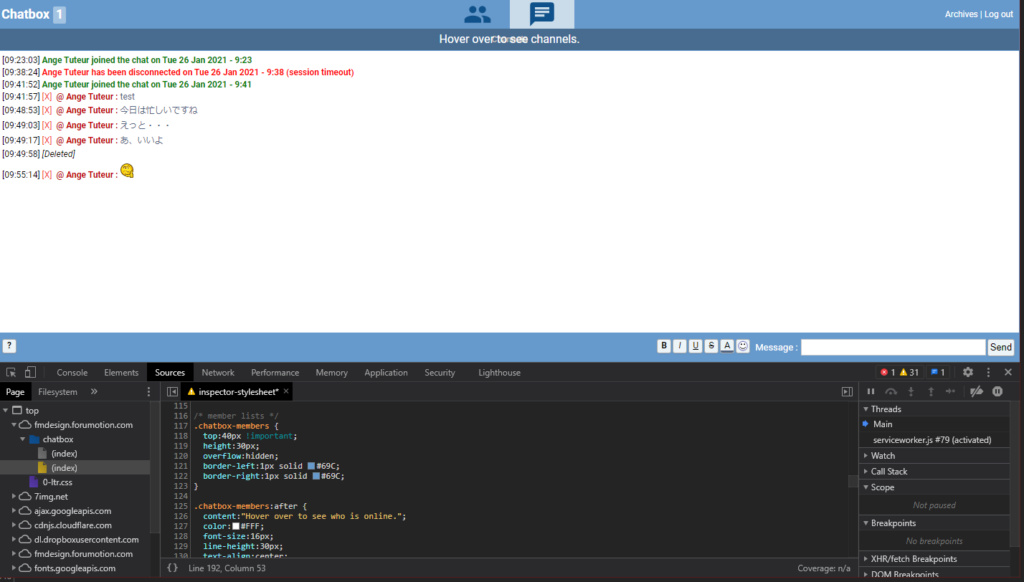
Forumactif Edge v1.3.2 is now available! This update fixes a number of display issues resulting from recent updates.- fixed display of chatbox channels.
- fixed display of the GIF and mention button in the editor.
Release link: https://github.com/SethClydesdale/forumactif-edge/releases/tag/v1.3.2
Manual Update
In the event you cannot use the automatic updater or it fails (e.g. stylesheet is "too long"), follow the steps below to manually install this update.Go to Admin Panel > Display > Colors > CSS stylesheet
Replace:
- Code:
#chatbox_members:hover + #chatbox
OR (if minified):
- Code:
#chatbox_members:hover+#chatbox
By:
- Code:
.chatbox-members:hover ~ #chatbox
Replace all instances of #chatbox_members by .chatbox-members
Add the following CSS rules to your stylesheet:
- Code:
#chatbox_channels:after{content:"Hover over to see channels."}#chatbox_channels > ul, #chatbox_channels > .channels-title{width:100%}.chatbox-message-username{cursor:pointer}.chatbox-members{top:40px!important}.cb_delete_msg{display:inline-block!important}#tab_selector_cb{height:40px;width:180px;position:absolute;top:0;left:50%;margin-left:-90px}#cb_switch_channels,#cb_switch_members{cursor:pointer;position:relative;width:90px;height:40px}#cb_switch_channels{right:0}.cb_active_btn{background-color:#cadceb}.contact-list .person{border-bottom:1px solid rgba(112,108,114,.3);cursor:pointer;margin:0!important;padding:10px 0;position:relative}.person .info{display:inline-block;padding:0 0 0 10px;width:auto}.contact-list .name{color:var(--color_channel,#105289);display:block;font-size:1.2em;font-weight:700;position:relative}.contact-list .person:hover,contact-list .person.active{background:rgba(0,0,0,.1)}.contact-list .person.active:after{border-right:4px solid var(--color_channel,#105289);bottom:0;box-shadow:inset -4px 0 4px -4px var(--color_channel,#105289);content:"";display:block;left:0;position:absolute;top:0}.sceditor-button-giphy div{background-image:url(https://2img.net/i//fa/icon_gif.png)!important}.sceditor-button-giphy:after,.sceditor-button-giphy:before,.sceditor-button-mention:after,.sceditor-button-mention:before{content:""}
Click submit to update your forum's styles and you're done!
Help
Don't know how to update Forumactif Edge ? Click the following link to find out how !https://github.com/SethClydesdale/forumactif-edge/wiki/Checking-for-updates
It's no problem! I'm on break, so I have plenty of free time.YoshiGM wrote:Perfect then!
Thanks again for your help and i'm sorry if i interrupted your job or something important in your life
SLGray, YoshiGM, TonnyKamper and Mimóza like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Ange Tuteur likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
JennyorAlice wrote:I'm currently using Forumactif Edge on my forum. Thanks to Ange Tuteur for coming up with this.
I've been using it since it's Beta days and till today i'm still using it. Ange did a great job on this.


Graphic Design Section Rules || Becoming a Designer || Graphic Requests
Graphics Request Form
Make sure to check out our FREE Graphic's Gallery
No support provided via PM!
Ange Tuteur likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
i will like to inform you that the Random widget the option Random user leads to a 404 page
thank you
TonnyKamper and Ange Tuteur like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
skouliki wrote:hello @Ange Tuteur
i will like to inform you that the Random widget the option Random user leads to a 404 page
thank you
Thanks to @pedxz the solution to this widget
https://fmdesign.forumotion.com/t447-widget-random#4027
Is by replacing this
- Code:
link = '/u' + ( Math.floor(Math.random() * '{FORUMLASTUSERLINK}'.replace(/.*?u=(\d+).*/, function(M, S1) { return S1 })) + 1 );
With this
- Code:
link = '/u' + ( Math.floor(Math.random() * '{FORUMLASTUSERLINK}'.replace('{FORUMNAMELINK}/u', '')) + 1 );
SLGray, TonnyKamper, Ange Tuteur and tikky like this post
skouliki, YoshiGM, Sir Chivas™, TonnyKamper and tikky like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Update v1.3.3
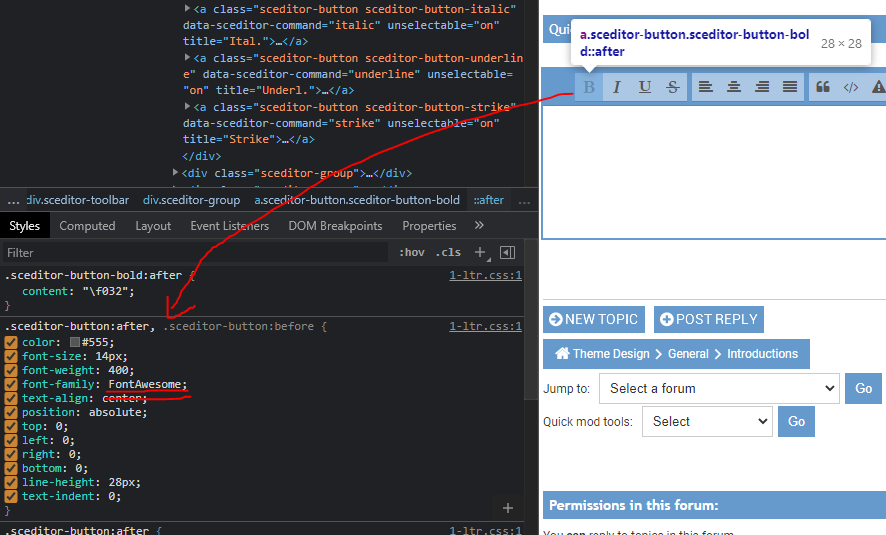
Forumactif Edge v1.3.3 is now available! This is a small patch that fixes the display of the new twemoji button.- fixed display of the Twemoji button in the editor.
Release link: https://github.com/SethClydesdale/forumactif-edge/releases/tag/v1.3.3
Manual Update
In the event you cannot use the automatic updater or it fails (e.g. stylesheet is "too long"), follow the steps below to manually install this update.Go to Admin Panel > Display > Colors > CSS stylesheet
Add the following CSS rules to your stylesheet:
- Code:
.sceditor-button-twemojifa:after,.sceditor-button-twemojifa:before{content:""}
Click submit to update your forum's styles and you're done!
Help
Don't know how to update Forumactif Edge? Click the following link to find out how!https://github.com/SethClydesdale/forumactif-edge/wiki/Checking-for-updates
SLGray, TonnyKamper and mSyx like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
I added yesterday a CSS code to remove the "?" in the Twemoji button but you've integrated the css and that's good.
Good job

Ange Tuteur likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Is this still occurring? I ran a quick test on my forums and everything appears to be in working order.
If I recall, a majority of the sceditor button icons on FAE are FontAwesome icons, so perhaps it is an issue with the delivery or application of the font?

TonnyKamper and tikky like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Simple request/question: How do I change the avatar in the Last Post section on the Homepage from a square frame to a circle frame?
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
I installed Forumactif Edge Control Panel
the login coming in the footer and welcome message and top 10 topics not show.
I need all of them in header like this photo please help.
this the forum
https://demo99.yoo7.com/forum


px4ev- New Member
- Posts : 8
Reputation : 1
Language : Arabic,English,Indonesian
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
px4ev wrote:Hey @Ange Tuteur
I installed Forumactif Edge Control Panel
the login coming in the footer and welcome message and top 10 topics not show.
I need all of them in header like this photo please help.
this the forum
https://demo99.yoo7.com/forum
Hello,
Regarding your topic: „I need to show welcome message and top 10 topics in header” , i have transmitted your message to @Ange Tuteur and you should expect an answer sooner or later!
Best regards,
Mihai
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
That portion of the preview was a module I custom made for FM Design that was inserted into the homepage message (Display > Homepage > General). I can't remember if I released a similar feature somewhere, but anyone is free to copy or reverse engineer the code for use on their forums. You can find the homepage code below:
- Code:
<script type="text/javascript">document.write('<a id="fmd_homepage_toggler" href="#">' + ( my_getcookie('homepage_hidden') ? 'Show' : 'Hide' ) + '</a>');</script>
<div id="fmd_homepage">
<style type="text/css">.introduction { position:relative; }
#fmd_homepage .h3 { line-height:16px; }
#fmd_homepage_toggler {
position:absolute;
top:3px;
right:3px;
}
#fmd_left {
float:left;
width:49%;
}
#fmd_right {
float:right;
width:50%;
}
#fmd_welcome p {
font-size:13px;
line-height:14px;
}
#fmd_new {
position:relative;
overflow:hidden;
}
p.fmd_loading {
font-size:24px;
text-align:center;
margin:0;
}
a.fmd_tuto, #fmd_quick_links a {
font-size:13px;
line-height:13px;
display:block;
border-bottom:1px dotted;
padding:4px 0;
margin-left:63px;
}
#fmd_quick_links a {
margin-left:0;
margin-right:3px;
}
.fmd_tutotag {
border:1px solid;
border-radius:3px;
padding:1px 3px;
position:absolute;
margin-left:-63px;
}
.fmd_all { margin-top:15px; }
/* PROFILE */
#fmd_profile {
font-size:12px;
line-height:12px;
}
#fmd_profile_box {
margin-left:108px;
}
#fmd_profile_left {
float:left;
width:108px;
margin-left:-108px;
text-align:center;
}
#fmd_profile_right {
float:left;
width:100%;
}
#fmd_profile_avatar img {
height:100px;
width:100px;
background:#FFF;
border:1px solid #CCC;
border-radius:100px;
padding:3px;
margin:2px 0;
}
.fmd_profile_stats{
padding:3px;
}
.fmd_profile_label {
font-weight:bold;
width:120px;
display:inline-block;
text-align:right;
margin-right:3px;
}
#fmd_profile_awards {
width:100%;
white-space:nowrap;
overflow-x:auto;
overflow-y:hidden;
}
#fmd_quick_links {
width:100%;
text-align:left;
}
#fmd_quick_links td {
vertical-align:top;
}
@media (min-width:0px) and (max-width:768px) {
#fmd_homepage > div {
float:none;
width:100%;
}
}</style>
<div id="fmd_left">
<div id="fmd_welcome">
<div class="h3">
Welcome
</div>
<p>
Welcome to FM Design! We specialize in forum development, theme designs, and FREE tutorials to help improve your Forumotion forum. That's right, FREE, no need to sign up or pay to see our content! You can find the most recent tutorials and plugins released on the forum to the right of this message, why not check some out? <br /><br /> Of course to take full advantage of FM Design and participate in the community, <a href="/t424-awards">earn awards</a>, or <a href="/t429-application-beta-testers">test the latest plugins</a>, you should <a href="/login">Log in</a> or <a href="/register">Register</a>, if you haven't yet. We hope you enjoy our content and look forward to seeing you on the forum!
</p>
</div>
<div id="fmd_profile" style="display:none;">
<script type="text/javascript">(function() {
if (_userdata.session_logged_in) {
var storage = window.localStorage;
document.write(
'<div class="h3">Logged in as ' + _userdata.username + '</div>'+
'<div id="fmd_profile_box">'+
'<div id="fmd_profile_left">'+
'<div id="fmd_profile_avatar">' + _userdata.avatar + '</div>'+
'</div>'+
'<div id="fmd_profile_right">'+
'<div class="fmd_profile_stats"><span class="fmd_profile_label">Rank : </span>' + _lang.rank_title + '</div>'+
'<div class="fmd_profile_stats"><span class="fmd_profile_label">' + _lang.Posts + ' : </span>' + _userdata.user_posts + '</div>'+
'<div class="fmd_profile_stats"><span class="fmd_profile_label">' + _lang.PMs + ' : </span>' + _userdata.user_nb_privmsg + '</div>'+
'<div class="fmd_profile_stats"><span class="fmd_profile_label">' + _lang.Reputation + ' : </span>' + _userdata.point_reputation + '</div>'+
'<div class="fmd_profile_stats" style="display:none;"><span class="fmd_profile_label">Recent Awards : </span><table class="fa fmd_awards" id="fmd_profile_awards"><tbody><tr></tr></tbody></table></div>'+
'</div>'+
'<div class="clear"></div>'+
'</div>'+
'<br/>'+
'<div class="h3">Quick Links</div>'+
'<table id="fmd_quick_links">'+
'<thead>'+
'<tr>'+
'<th>Profile</th>'+
'<th>Forum</th>'+
'<th>Search</th>'+
'</tr>'+
'</thead>'+
'<tbody>'+
'<tr>'+
'<td>'+
'<a href="/u' + _userdata.user_id + '">' + _lang.See_my_profile + '</a>'+
'<a href="/profile?mode=editprofile">' + _lang.Edit_profile + '</a>'+
'<a href="/privmsg?folder=inbox">' + _lang.All_PMs + '</a>'+
'<a href="/h9-achievement-list">My Awards</a>'+
'</td>'+
'<td>'+
'<a href="/t463-submitting-bug-reports-or-suggestions">Suggestions / Bugs</a>'+
'<a href="/t429-application-beta-testers">Beta Program</a>'+
'<a href="/t405-affiliating-with-fm-design">Affiliation</a>'+
'</td>'+
'<td>'+
'<a href="/sta/' + _userdata.username + '">' + _lang.All_Topics + '</a>'+
'<a href="/spa/' + _userdata.username + '">' + _lang.All_Messages + '</a>'+
'<a href="/search?search_id=newposts">New posts</a>'+
'</td>'+
'</tr>'+
'</tbody>'+
'</table>'
);
/*if (storage && storage['fa_awards_u' + _userdata.user_id] && storage['fa_awards_exp_u' + _userdata.user_id] > +new Date - 1*60*60*1000) {
document.getElementById('fmd_profile_awards').getElementsByTagName('TR')[0].innerHTML = storage['fa_awards_u' + _userdata.user_id];
} else {
jQuery.get('/u' + _userdata.user_id, function(d) {
var award = jQuery('#field_id5 td', d),
box = document.getElementById('fmd_profile_awards').getElementsByTagName('TR')[0],
frag = document.createDocumentFragment(),
i = 1,
j = award.length;
frag.appendChild(award[0]);
for (; i < j; i++) {
frag.insertBefore(award[i], frag.firstChild);
}
box.appendChild(frag);
if (storage) {
storage['fa_awards_u' + _userdata.user_id] = box.innerHTML;
storage['fa_awards_exp_u' + _userdata.user_id] = +new Date;
}
});
}*/
}
}());</script>
</div>
</div>
<div id="fmd_right">
<div class="h3">
Recent Tutorials
</div>
<div id="fmd_new">
<noscript><div style="color:red;text-align:center;">Error : JavaScript is not enabled.</div></noscript>
</div>
</div>
<div class="clear">
</div>
<script type="text/javascript">//<![CDATA[
(function(j) {
if (_userdata.session_logged_in) {
document.getElementById('fmd_welcome').style.display = 'none';
document.getElementById('fmd_profile').style.display = '';
}
var cache_time = 1*60*60*1000,
cache = true,
amount = 10,
storage = window.localStorage,
frag = document.createDocumentFragment(),
list = document.getElementById('fmd_new'), a, i;
// homepage toggler
if (my_getcookie('homepage_hidden')) {
document.getElementById('fmd_homepage').style.display = 'none';
}
document.getElementById('fmd_homepage_toggler').onclick = function() {
if (this.innerHTML == 'Hide') {
document.getElementById('fmd_homepage').style.display = 'none';
this.innerHTML = 'Show';
my_setcookie('homepage_hidden', '1', true);
} else {
document.getElementById('fmd_homepage').style.display = '';
this.innerHTML = 'Hide';
my_setcookie('homepage_hidden', '', true);
}
return false;
};
// recent tutos
list.innerHTML = '<p class="fmd_loading">Sit tight. We\'re getting the latest tutorials, just for you. ;-)</p>';
if (cache && storage && storage.fa_tutos && storage.fa_tutos_exp > +new Date - cache_time) {
list.innerHTML = storage.fa_tutos;
} else {
jQuery.get('/f18-tips-and-tricks', function(d) {
for (a = jQuery('.forum-category:not(.announcement) .topictitle', d), i = 0; i < amount; i++) {
if (a[i]) {
a[i].className = 'fmd_tuto tuto' + i;
a[i].title = a[i].innerHTML;
a[i].innerHTML = '<span class="fmd_tutotag">Tutorial</span> ' + a[i].innerHTML;
frag.appendChild(a[i]);
} else {
break;
}
}
frag.appendChild(jQuery('<div class="fmd_all center"><a class="button1" href="/f18-tips-and-tricks">SEE ALL TUTORIALS</a></div>')[0]);
showtutos(list, frag);
});
}
function showtutos(list, html) {
window.setTimeout(function() {
list.firstChild.style.display = 'block';
jQuery(list.firstChild).fadeOut();
jQuery(list).slideUp(function() {
jQuery(list).append(html).slideDown();
if (cache && storage) {
storage.fa_tutos = list.innerHTML;
storage.fa_tutos_exp = +new Date;
}
});
}, 1000);
};
'DEVELOPED BY ANGE TUTEUR';
'ORIGIN : FMDESIGN.FORUMOTION.COM';
}());
//]]></script>
</div>
As for the login position, I believe that could be changed somewhere via the administration panel. Although the exact position of that option eludes me after having been away for so long. Regardless, I'm sure someone on here can assist you with that issue should you ask.
All the best,
Seth
Sir Chivas™, TonnyKamper, poesia-verses and px4ev like this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
General Section
Quick login display:


You need one post to send a PM.
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
I applied it and its working fine
both of you have a great day.

px4ev- New Member
- Posts : 8
Reputation : 1
Language : Arabic,English,Indonesian
SLGray likes this post
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme


perlesias- Forumember
- Posts : 213
Reputation : 7
Language : spanish
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Hello,perlesias wrote:First of all, thank you very much @Ange Tuteur for your work, I am testing this template in a testing forum, but I had a question I wanted to ask. Are the JS that I have installed in my phpbb3 forum compatible with this template? Greetings
Regarding your question: i have transmitted your message to @Ange Tuteur and you should expect an answer sooner or later!
Best regards,
Mihai
perlesias likes this post

perlesias- Forumember
- Posts : 213
Reputation : 7
Language : spanish
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme


perlesias- Forumember
- Posts : 213
Reputation : 7
Language : spanish
 Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
Re: Forumactif Edge - A Free Modern and Responsive Forum Theme
I have applied it its working but topics never coming i modifed the f18-tips-and-tricks
to my forum form but still not getting new topics @Ange Tuteur

px4ev- New Member
- Posts : 8
Reputation : 1
Language : Arabic,English,Indonesian
Page 9 of 10 •  1, 2, 3, 4, 5, 6, 7, 8, 9, 10
1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
 Similar topics
Similar topics» Seems like taking over free forum sites is the thing now....2 sites both been hacked...is this the normal for free forumotion?
» Forum Adminstration Panel Error in Microsoft Edge Browser
» Modern icons for forum
» custom domain direct to forum.forumactif.com

 Home
Home
 by Ange Tuteur August 5th 2016, 2:54 am
by Ange Tuteur August 5th 2016, 2:54 am












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
