Error in QuickReply JQuery Code
3 posters
Page 1 of 1
 Error in QuickReply JQuery Code
Error in QuickReply JQuery Code
i'm trying to write a code make QuickReply popup when click on ADD REPLY IMG
Problem:
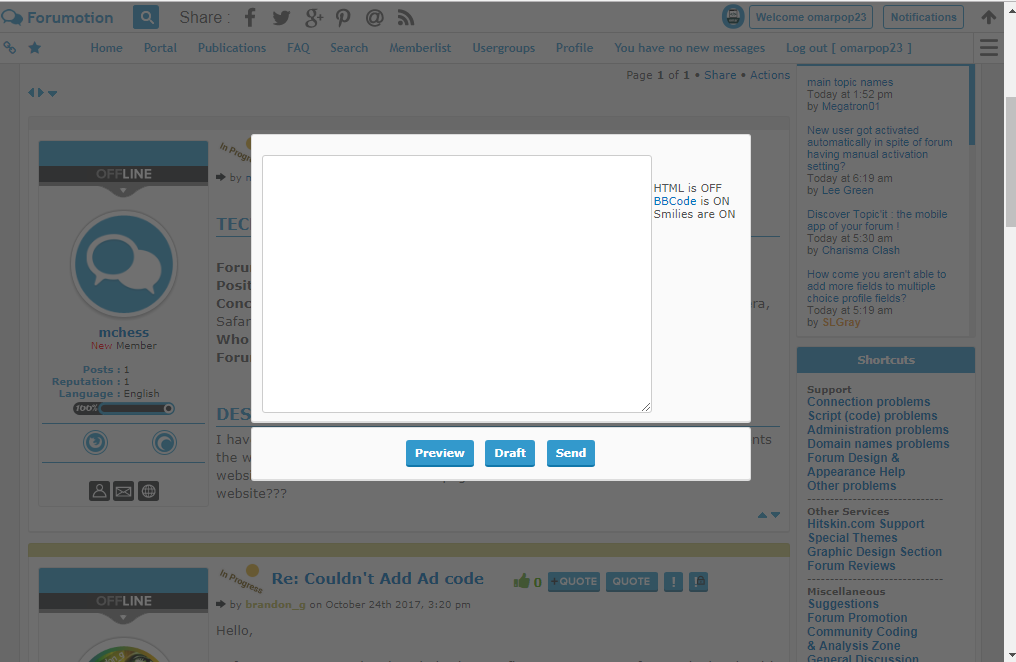
smiley-box and sceditor doesn't appear
code:
Problem:
smiley-box and sceditor doesn't appear
- preview img:

code:
- Code:
$(function() {
var postURL = $(".i_post").parent().attr("href"),
replyURL = $(".i_reply").parent().attr("href");
$('head').prepend('<style>div#quickreplyform_overlay{background-color:#333;height:100%;right:0;opacity:.7;position:fixed;top:0;width:100%;z-index:9999999}#quickreplyform{background: #FFF;position:fixed;border-radius: 5px;box-shadow: 2px 2px 10px #333;z-index:99999999;width:500px;right:50%;margin-right:-250px;top:20%;height:410px;overflow:auto}</style>');
$('#content-container #main-content').prepend('<div id="quickreplyform" style="display:none;"><img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/></div><div id="quickreplyform_overlay" style="display:none;"></div>');
$('.i_reply').click(function() {
$('#quickreplyform, #quickreplyform_overlay').fadeIn();
$('#quickreplyform').load(''+replyURL+' form[action="/post"]');
return false;
});
$('.i_post').click(function() {
$('#quickreplyform, #quickreplyform_overlay').fadeIn();
$('#quickreplyform').load(''+postURL+' form[action="/post"]');
return false;
});
$(document).click(function(e) {
if ($(e.target).closest('#quickreplyform').length === 0) {
$('#quickreplyform, #quickreplyform_overlay').fadeOut();
$('#quickreplyform').html('<img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/>');
}
});
$(document).keyup(function(e) {
if (e.keyCode == 27) {
$('#quickreplyform, #quickreplyform_overlay').fadeOut();
$('#quickreplyform').html('<img src="https://i62.servimg.com/u/f62/18/32/73/91/loadin10.gif"/>');
}
});
});
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
Hello,
What is your forum version? Are you using another language for your forum except English?
What is your forum version? Are you using another language for your forum except English?
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
So the issue is that the editor's toolbar does not appear?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
SLGray wrote:So the issue is that the editor's toolbar does not appear?
yeah, aslo smiley-box
@Ange Tuteur
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
In the quick reply editor, there is no smiley box. It is a button in the editor toolbar.


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
Hi,
I am trying to register on your forum but I can't activate my account to check it. It is displaying a message in arabic. I was translated in english with google translate and it says:
I have entered correct my details but because the language is arabic while I am typing my details it reversing username and pass from left-to-right into right to left. Have you a test account to p.m to to check the codes?
I am trying to register on your forum but I can't activate my account to check it. It is displaying a message in arabic. I was translated in english with google translate and it says:
You have entered incorrect data for the username or password
Click here to try again
Click here to return home
I have entered correct my details but because the language is arabic while I am typing my details it reversing username and pass from left-to-right into right to left. Have you a test account to p.m to to check the codes?
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
Thank you, I have been connected.
Have you disabled quick reply feature?
On normal reply it is available on the left:

Also this forum's version looks like phpbb2.
Have you disabled quick reply feature?
On normal reply it is available on the left:

Also this forum's version looks like phpbb2.
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
yeah i disabled quick reply box i have permission you admin you can access cp now
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
sorry please try agian now you will know what i want now if u trying now
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
Thanks,
Tried some different ways to display the smiley box in the quick reply form but I was failed. Is there a tutorial about this?
Tried some different ways to display the smiley box in the quick reply form but I was failed. Is there a tutorial about this?
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
As I was checked the code is loading a quickreply form but it is loading correctly and it is not loading the sceditor's toolbar and smiley-box. Have you try to load the element of normal reply instead quick reply element in JS?
Update:
I tested now and disabled temporary the js and then when I am pressing the button reply everything is showing normal and smiley-box too. So the problem is located only in javascript.

Update:
I tested now and disabled temporary the js and then when I am pressing the button reply everything is showing normal and smiley-box too. So the problem is located only in javascript.

 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
yeah i know
i want when i click on reply button sceditor popup don't go to other page
so i wrote that JS code but i have that problem
i want when i click on reply button sceditor popup don't go to other page
so i wrote that JS code but i have that problem
 Re: Error in QuickReply JQuery Code
Re: Error in QuickReply JQuery Code
| Please don't double post. Your posts need to be separated by 24 hours before bumping. Please use the edit button, instead! SInce this is your fourth reminder about double posting, you have received a warning.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by omarpop23 Thu 9 Nov - 1:48
by omarpop23 Thu 9 Nov - 1:48



 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
