Sticky bar on left side of forums
3 posters
Page 1 of 1
 Sticky bar on left side of forums
Sticky bar on left side of forums
On our forums we are using ModernBB. I want to add a left sticky sidebar 100% height 275px wide with a iframe in it on all pages. Widgets won't allow me to create a iframe at 100% height so is there a way to use javascript that will allow us to have this functionality?
Last edited by ChiropracticBender#2073 on September 4th 2020, 3:22 am; edited 1 time in total
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
What exactly are you wanting to add in this bar?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums


this is implemented with a widget on the site at this time. We would like to see it fit 100% height on the left.
We have this as a widget at this time. What i want to do is have it stuck to the left side of the screen below the header and sticky navbar. when a user scrolls no matter how big they have the screen it will stay static on the left side.
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
Please don't double post. Your posts need to be separated by 24 hours before bumping. Please use the edit button, instead!
|
ChiropracticBender#2073 likes this post
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
Have you tried the Discord Server widget in the AP?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
ya we have tried that widget from the ap panel but it doesnt integrate live chat with discord authentication. on mobile we utilize the discord ap but on desktop we use titan.
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
issues resolved
we edited the html for the corresponding pages we want the side bar to be located on
websites html code
Added to the CSS style sheet:
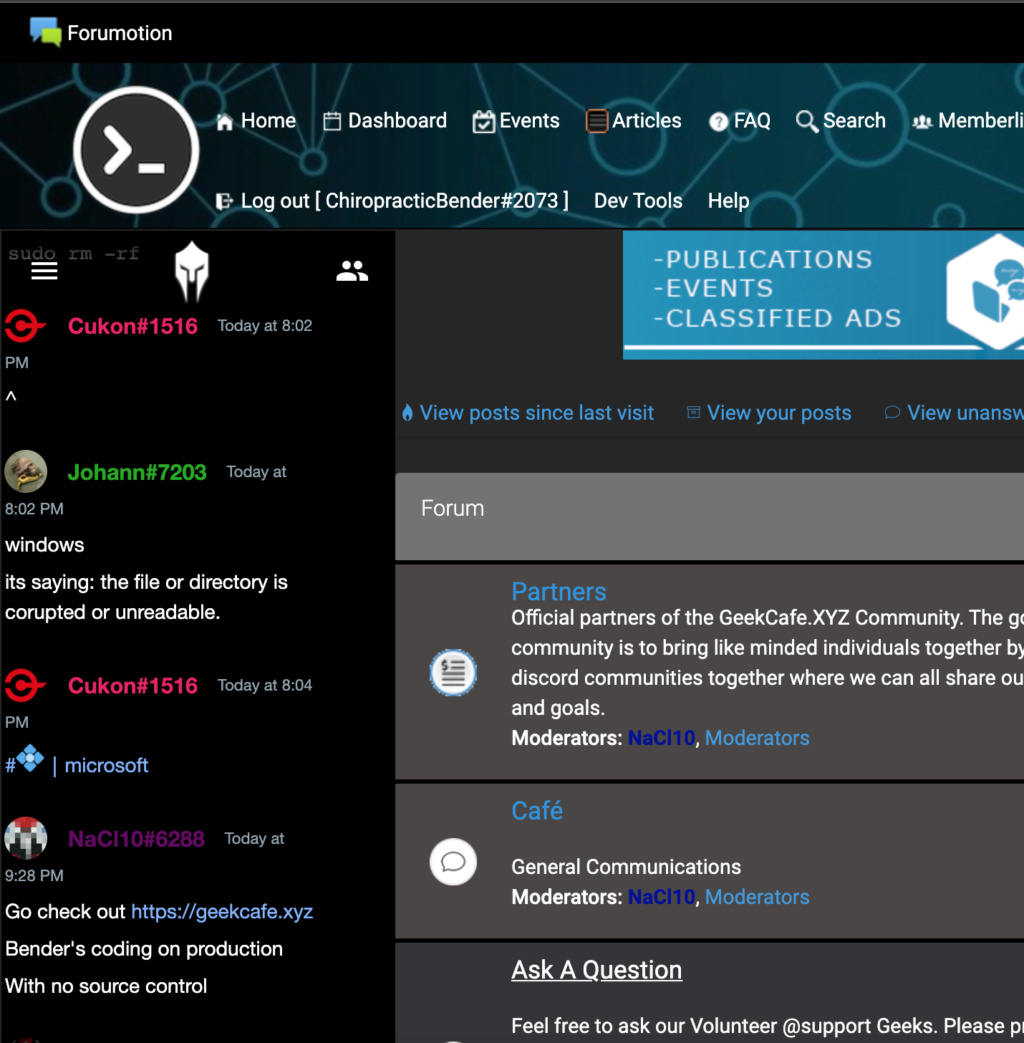
Results:

we edited the html for the corresponding pages we want the side bar to be located on
- Code:
<div class="wrapper">
<div class="sidebar">
sidebar code here
</div>
<div class="main">
websites html code
- Code:
</div>
</div>
Added to the CSS style sheet:
- Code:
/* Sticky sidebar */
.wrapper {
display: flex;
justify-content: space-between;
}
.main,
.sidebar {
border: 0px solid black;
padding: 0px;
background-color: #fff;
}
.main {
width: 90%;
height: 100%;
}
.sidebar {
width: 275px;
height: 98vh;
}
body {
background-color: #fff;
font-family: sans-serif;
padding: 0px;
}
.sidebar {
position: -webkit-sticky;
position: sticky;
top: 30;
}
Results:

SLGray likes this post
 Re: Sticky bar on left side of forums
Re: Sticky bar on left side of forums
Thanks for posting the solution.
Problem solved & topic archived.
|


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Similar topics
Similar topics» How to add a yellbox at the left side of the forum ??
» Thread body left side instead of right side
» problem with html tags for right and left side.
» Moving menu buttons on the left side
» How Can I Make This Chatbox V2.0 On The Left Side
» Thread body left side instead of right side
» problem with html tags for right and left side.
» Moving menu buttons on the left side
» How Can I Make This Chatbox V2.0 On The Left Side
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by ChiropracticBender#2073 September 3rd 2020, 5:03 am
by ChiropracticBender#2073 September 3rd 2020, 5:03 am







 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
