Problems with Quick-Reply (Missing Options)
4 posters
Page 1 of 1
 Problems with Quick-Reply (Missing Options)
Problems with Quick-Reply (Missing Options)
Technical Details
Forum version : #AwesomeBB
Position : Founder
Concerned browser(s) : Google Chrome
Screenshot of problem : https://i.imgur.com/JhUmIw1.png
Who the problem concerns : All members
When the problem appeared : Cannot pinpoint a specific moment.
Forum link : ( link is hidden, you must reply to see )
Description of problem
Hello everybody!I've recently moved the Forum to AwesomeBB. I know it's currently still in Beta, but this also happened in phpBB3.
As you can see in the screenshot I've uploaded (https://i.imgur.com/JhUmIw1.png), many options are missing in the Quick-Reply mode.
For example, as I type this message I can see more options in this Quick-Reply box at ForumMotion than I do in my own forum.
And also, the Giphy icon is the YouTube one (this also happens in the Full Reply mode).
Thanks.
SLGray and lanagarnet like this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
hello
try these options and see if the issue is still persists
- if you have modified the templates force the templates to default
- turn off the javascript
try these options and see if the issue is still persists
- if you have modified the templates force the templates to default
- turn off the javascript
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
i requested on another post a test account ..to check this issue also
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
Hello @F D B,
I think to solved your problem you just need to delete this code in your stylesheet (CSS):
I think to solved your problem you just need to delete this code in your stylesheet (CSS):
- Code:
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
pedxz wrote:Hello @F D B,
I think to solved your problem you just need to delete this code in your stylesheet (CSS):
- Code:
.sceditor-button div, div.sceditor-grip {
background-image: url(https://i.imgur.com/LyI9qEV.png)!important;
}
Thanks but Hmmm, that fixed the wrong Giphy icon on the toolbar. But I'm still not getting all the options in quick-reply.
lanagarnet likes this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
skouliki wrote:i requested on another post a test account ..to check this issue also
Sure, I will create it and PM it to you.
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
Please don't double post. Your posts need to be separated by 24 hours use the edit button or the multi-quote button instead
pm received thank you
@F D B this is the default quick reply editor for this version

pm received thank you
@F D B this is the default quick reply editor for this version

 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
on my test forum with the default settings i have the same quick reply editor
i do not know if this code applies on the quick reply also https://help.forumotion.com/t155678-tutorial-ckeditor
keep in mind that the AwesomeBB version is still on BETA mode
i do not know if this code applies on the quick reply also https://help.forumotion.com/t155678-tutorial-ckeditor
keep in mind that the AwesomeBB version is still on BETA mode
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
skouliki wrote:on my test forum with the default settings i have the same quick reply editor
i do not know if this code applies on the quick reply also https://help.forumotion.com/t155678-tutorial-ckeditor
keep in mind that the AwesomeBB version is still on BETA mode
Tried it. Works. But still the emojis and tweemojis are missing.
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
replace the code with this
- Code:
/*
* Application: CKEditor
* Version: Only AwesomeBB
* Date: 30/04/2018
* Version: 1.030042018
* Copyright (c) CKSource and Adapted to forumotion by Daemon <help.forumotion.com>
* This work is free. You can redistribute it and/or modify it
*/
$(function() {
if (_board.tpl_version !== 'awesomebb') return;
$.ajax({
type: 'GET',
url: 'https://cdn.ckeditor.com/4.13.0/standard-all/ckeditor.js',
dataType: 'script',
success: function() {
CKEDITOR.replace('quick-reply-textarea', {
extraPlugins: 'bbcode'
});
},
error: function(jqXHR, textStatus, errorThrown) {
if(jqXHR.status == 500) {
console.log('Internal error: ' + jqXHR.responseText);
} else {
console.log('Unexpected error.');
}
}
});
$(function() {
$('#quick-reply-textarea').sceditor('instance').destroy();
});
});
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
@skouliki Done 
Any way to move the camera (upload image) and the post message icons elsewhere?
I'd like to place them both at the bottom-right corner next to the text editor box. One above the other.
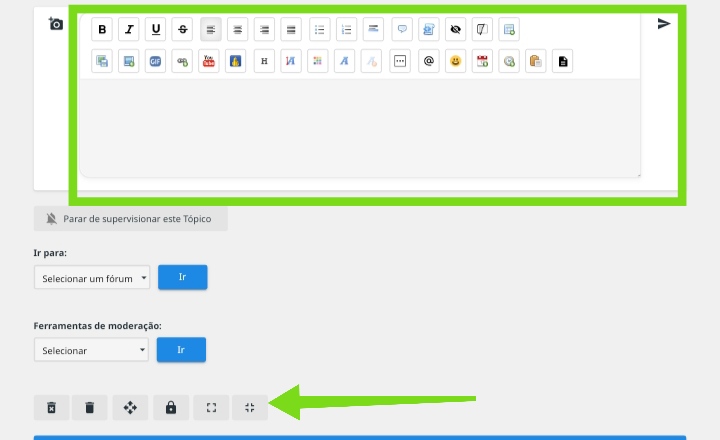
EDIT: Also, I'm getting this issue (missing icons) with the new editor:

Without the new editor:

Any way to move the camera (upload image) and the post message icons elsewhere?
I'd like to place them both at the bottom-right corner next to the text editor box. One above the other.
EDIT: Also, I'm getting this issue (missing icons) with the new editor:

Without the new editor:

 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
@skouliki Yup, the same problem still happens.
OH by the way, I had to use the last code provided in the link you gave me earlier because the one you copied here didn't work at all.
I ended up with this one:
OH by the way, I had to use the last code provided in the link you gave me earlier because the one you copied here didn't work at all.
I ended up with this one:
- Code:
(function($) {
$(function() {
if (_board.tpl_version !== 'awesomebb') return;
if (!$('form[action="/post"]').length) return;
$.ajax({
type: 'GET',
url: 'https://cdn.ckeditor.com/4.15.0/standard-all/ckeditor.js',
dataType: 'script',
success: function() {
CKEDITOR.replace(($.sceditor ? 'text_editor_textarea' : 'quick-reply-textarea'), {
height: 200,
width: 1000,
extraPlugins: 'bbcode,smiley,font,colorbutton,justify,horizontalrule',
language: _userdata.user_lang,
removePlugins: 'filebrowser,format,pastetext,pastefromword,scayt,showborders,stylescombo,table,tabletools,tableselection,wsc',
removeButtons: 'Anchor,BGColor,Font,Strike,Subscript,Superscript,JustifyBlock',
disableObjectResizing: true,
fontSize_sizes: "16/16px;18/18px;24/24px;30/30px"
});
},
error: function(jqXHR, textStatus, errorThrown) {
if (jqXHR.status == 500) {
console.log('Internal error: ' + jqXHR.responseText);
} else {
console.log('Unexpected error.');
}
}
});
if(!$.sceditor) return;
$('#quick-reply-textarea').sceditor('instance').destroy();
});
})(jQuery);
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
i think the best is to leave a message on that thread indicate the issue tagging daemon or @pedxz
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
The problem comes like this as AwesomeBB version is still getting updates so there is bugs that need to be fixed and things still need to be added.
Please understand AwesomeBB is made to be a really basic fast and smooth running forum to help be Mobile phone and tablet friendly so not all the editor will be added.
Please also remember some javaScripts you may be running from your old forum version will need to be changed or removed as the codes are not the same at all and will not work on all forums.
Please understand AwesomeBB is made to be a really basic fast and smooth running forum to help be Mobile phone and tablet friendly so not all the editor will be added.
Please also remember some javaScripts you may be running from your old forum version will need to be changed or removed as the codes are not the same at all and will not work on all forums.
tikky likes this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
@F D B: Change the CKEditor's script to:
Demo
- Code:
(function($) {
'use strict';
$(function() {
if (!/^\/t(\d+)(p\d+-|-).*$/i.test(location.pathname)) return;
if(!$.sceditor) return;
toolbar = 'bold,italic,underline,strike|left,center,right,justify|bulletlist,orderedlist,horizontalrule|quote,code,faspoiler,fahide,table|servimg,image,giphy,link,youtube,dailymotion|headers,size,color,font,removeformat|more|subscript,superscript|fascroll,faupdown,farand|mention,twemojifa,date,time,pastetext,source';
$('.quick-reply-textarea-wrap')
.find('.avatar-default')
.remove();
});
}(jQuery));
Demo
Last edited by pedxz on April 11th 2021, 9:34 am; edited 1 time in total
TonnyKamper likes this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
pedxz wrote:@F D B: Change the CKEditor's script to:Use in the topics (investment)
- Code:
(function($) {
'use strict';
$(function() {
if (!/^\/t(\d+)(p\d+-|-).*$/i.test(location.pathname)) return;
if(!$.sceditor) return;
toolbar = 'bold,italic,underline,strike|left,center,right,justify|bulletlist,orderedlist,horizontalrule|quote,code,faspoiler,fahide,table|servimg,image,giphy,link,youtube,dailymotion|headers,size,color,font,removeformat|more|subscript,superscript|fascroll,faupdown,farand|mention,twemojifa,date,time,pastetext,source';
$('.quick-reply-textarea-wrap')
.find('.avatar-default')
.remove();
});
}(jQuery));
Thanks. But that removed the CKEditor altogether. I'm back with the usual Quick-Reply box.
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
@F D B: I did not understand your question. Don't you want to have more options in the quick reply? When using my script you will be adding more options to the editor in fact all the options exist in SCEditor nevertheless Skouliki gave to you another option the CKEditor. So summed up: you can use the #CKEditor only in the topics (quick reply - you will have two editors) or use only the #SCEditor
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
when the member enables the script..any of the two codes... the mod tools vanish (screenshots above)
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
pedxz wrote:@F D B: I did not understand your question. Don't you want to have more options in the quick reply? When using my script you will be adding more options to the editor in fact all the options exist in SCEditor nevertheless Skouliki gave to you another option the CKEditor. So summed up: you can use the #CKEditor only in the topics (quick reply - you will have two editors) or use only the #SCEditor
Yeah you did understand the question mate (the screenshot you posted above my other post was spot on), but the code you provided didn't work.
I just can't seem to get the Moderator tools (the icons) if I enable the script, using any of the codes I've found including the one your povided.
I tried deleted the only other Javascript I had, and still didn't work.
tikky likes this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
Do you have any Templates changed on your forum ?
If yes just turn them off and see if you still have the same problem.
If yes just turn them off and see if you still have the same problem.
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
With CKEditor I also have this problem because the functionI just can't seem to get the Moderator
|
- Code:
if(!$.sceditor) return;
$('#quick-reply-textarea').sceditor('instance').destroy();

 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
pedxz wrote:With CKEditor I also have this problem because the functionI just can't seem to get the Moderatorit's not working so if you remove this line:
- Code:
destroy()will work but with issues it's better use the other code that I gave you
- Code:
if(!$.sceditor) return;
$('#quick-reply-textarea').sceditor('instance').destroy();
F D B wrote:pedxz wrote:@F D B: Change the CKEditor's script to:Use in the topics (investment)
- Code:
(function($) {
'use strict';
$(function() {
if (!/^\/t(\d+)(p\d+-|-).*$/i.test(location.pathname)) return;
if(!$.sceditor) return;
toolbar = 'bold,italic,underline,strike|left,center,right,justify|bulletlist,orderedlist,horizontalrule|quote,code,faspoiler,fahide,table|servimg,image,giphy,link,youtube,dailymotion|headers,size,color,font,removeformat|more|subscript,superscript|fascroll,faupdown,farand|mention,twemojifa,date,time,pastetext,source';
$('.quick-reply-textarea-wrap')
.find('.avatar-default')
.remove();
});
}(jQuery));
Thanks. But that removed the CKEditor altogether. I'm back with the usual Quick-Reply box.
Like I said Thanks but the script you provided above removed the CKEditor altogether. Got me back to the usual Quick-Reply box.
lanagarnet likes this post
 Re: Problems with Quick-Reply (Missing Options)
Re: Problems with Quick-Reply (Missing Options)
OK! Sorry! Start over. Forget the CKEditor delete it  The code have a problem that I will see when I have time. Focus on this script:
The code have a problem that I will see when I have time. Focus on this script:
- Code:
(function($) {
'use strict';
$(function() {
if (!/^\/t(\d+)(p\d+-|-).*$/i.test(location.pathname)) return;
if(!$.sceditor) return;
toolbar = 'bold,italic,underline,strike|left,center,right,justify|bulletlist,orderedlist,horizontalrule|quote,code,faspoiler,fahide,table|servimg,image,giphy,link,youtube,dailymotion|headers,size,color,font,removeformat|more|subscript,superscript|fascroll,faupdown,farand|mention,twemojifa,date,time,pastetext,source';
$('.quick-reply-textarea-wrap')
.find('.avatar-default')
.remove();
});
}(jQuery));
skouliki, SLGray, TonnyKamper and lanagarnet like this post
 Similar topics
Similar topics» Missing Quick Reply Toolbar in IE
» Quick Reply for Guests is missing smiley button
» Problems with the background color on a 'Quote on Quote' response and problems with the background color on my 'Quick Reply' box
» When onclick button of "Post Reply" scroll down to the quick reply
» add a form on reply and quick reply
» Quick Reply for Guests is missing smiley button
» Problems with the background color on a 'Quote on Quote' response and problems with the background color on my 'Quick Reply' box
» When onclick button of "Post Reply" scroll down to the quick reply
» add a form on reply and quick reply
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by F D B April 7th 2021, 3:10 am
by F D B April 7th 2021, 3:10 am















 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
