Coding problem
5 posters
Page 2 of 2
Page 2 of 2 •  1, 2
1, 2
 Coding problem
Coding problem
First topic message reminder :
Forum version : #phpBB3
Position : Administrator
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
Forum link : https://www.the-creativechicks.com/
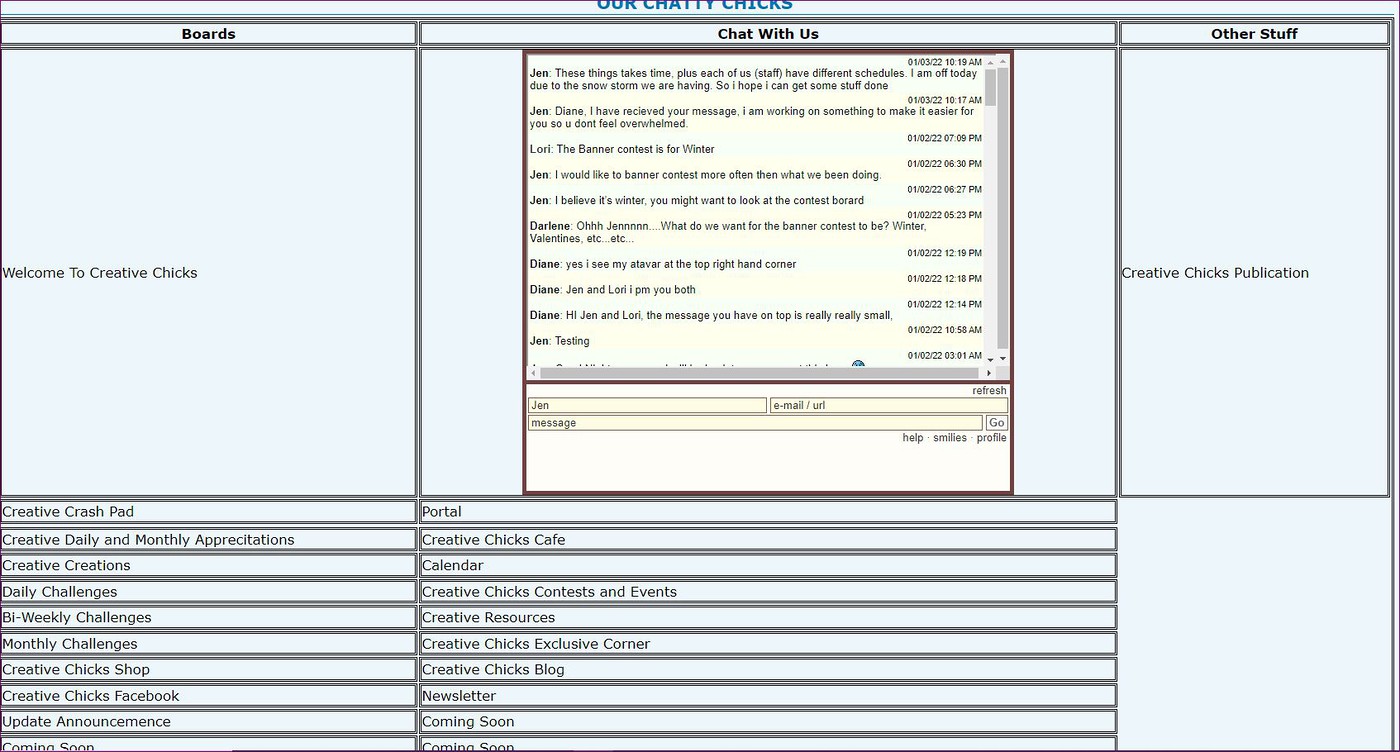
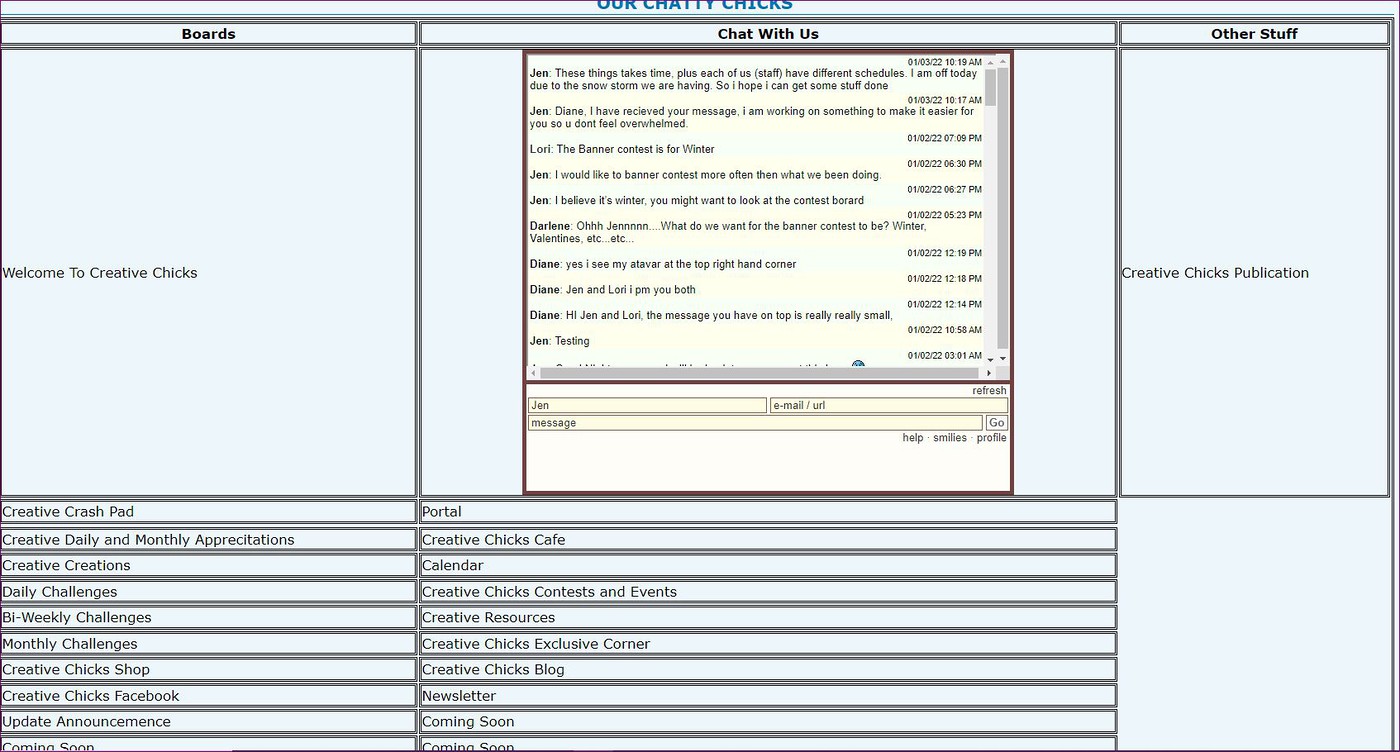
This is what it looks like when i submit it , and I dont want it to look like this

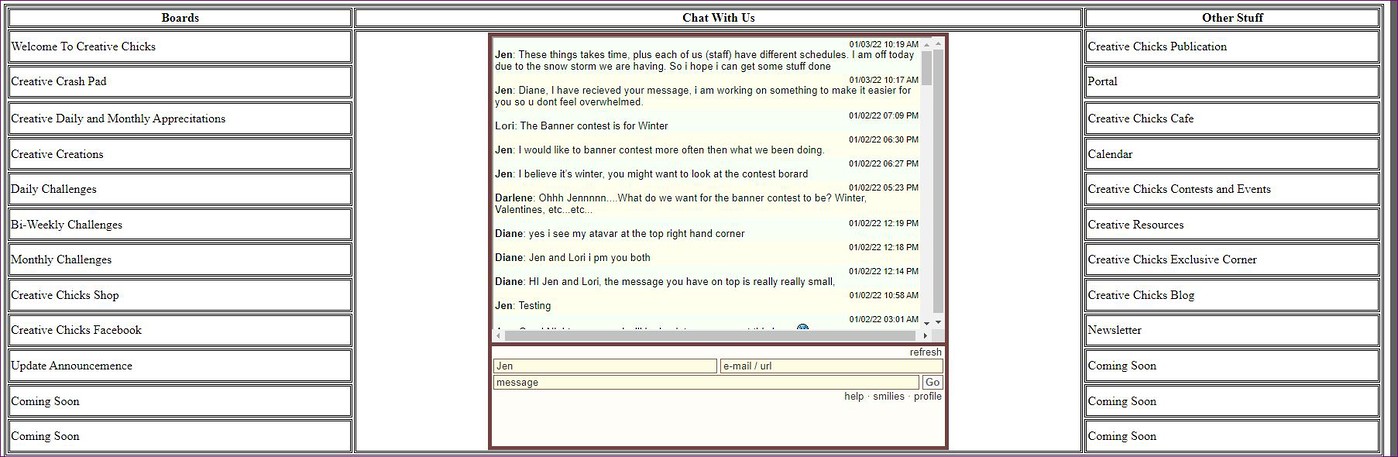
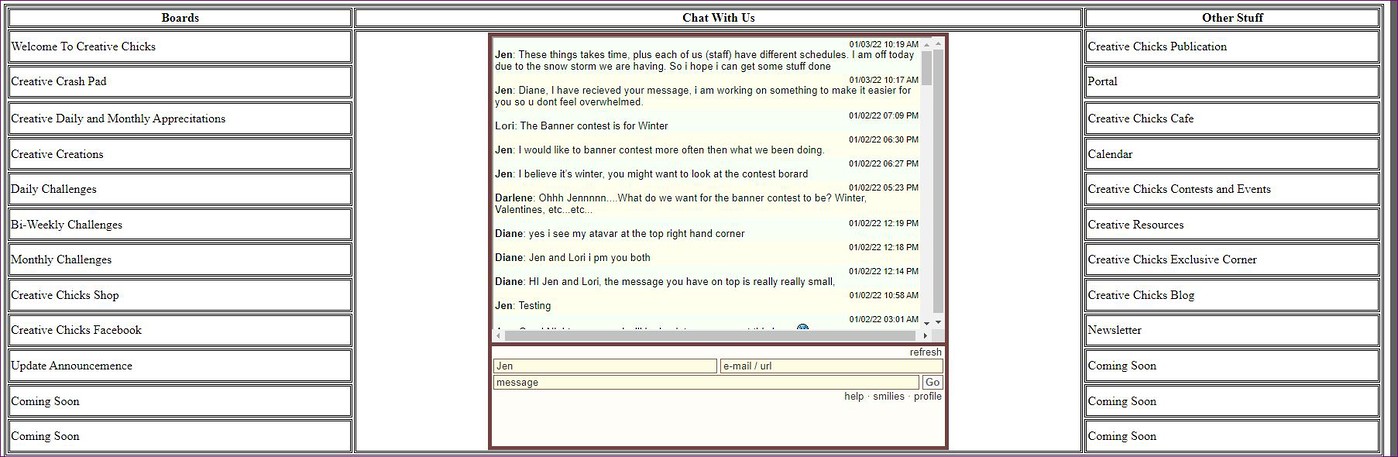
This is what it should look like

Technical Details
Forum version : #phpBB3
Position : Administrator
Concerned browser(s) : Google Chrome
Who the problem concerns : All members
Forum link : https://www.the-creativechicks.com/
Description of problem
Here is the code I done and the images are below it, Please help me!!- Code:
<html>
<head>
<style>
table, th, td {
border: 3px Double black;
border-radius: 0px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th colspan="0">Boards</th>
<th colspan="0">Chat With Us</th>
<th colspan="0">Other Stuff</th>
</tr>
<tr>
<td colspan="0">Welcome To Creative Chicks</td>
<td rowspan="100%"><!-- BEGIN CBOX - www.cbox.ws - v4.3 -->
<div style="position: relative; margin: auto; width: 595px; font-size: 0; line-height: 0;" id="cboxdiv">
<div style="position: relative; height: 395px; overflow: auto; overflow-y: auto; -webkit-overflow-scrolling: touch; border: 5px #704241 solid;">
<iframe style="width: 100%; height: 100%;" id="cboxmain7-701940" name="cboxmain7-701940" allowtransparency="yes" scrolling="auto" frameborder="5" marginwidth="0" marginheight="0" src="https://www7.cbox.ws/box/?boxid=701940&boxtag=nx15v7&sec=main"> </iframe>
</div>
<div style="position: relative; height: 129px; overflow: hidden; border: 5px #704241 solid; border-top: 5px;">
<iframe style="width: 100%; height: 100%;" id="cboxform7-701940" name="cboxform7-701940" allowtransparency="yes" scrolling="no" frameborder="0" marginwidth="0" marginheight="0" allow="autoplay" src="https://www7.cbox.ws/box/?boxid=701940&boxtag=nx15v7&sec=form"> </iframe>
</div>
<!-- END CBOX -->
</div></td>
<td colspan="0">Creative Chicks Publication</td>
</tr>
<tr>
<td colspan="0">Creative Crash Pad</td>
<td colspan="0">Portal</td>
</tr>
<tr>
<tr>
<td colspan="0">Creative Daily and Monthly Apprecitations</td>
<td colspan="0">Creative Chicks Cafe</td>
</tr>
</tr>
<tr>
<td colspan="0">Creative Creations</td>
<td colspan="0">Calendar</td>
</tr>
<tr>
<td colspan="0">Daily Challenges</td>
<td colspan="0">Creative Chicks Contests and Events</td>
</tr>
<tr>
<td colspan="0">Bi-Weekly Challenges</td>
<td colspan="0">Creative Resources</td>
</tr>
<tr>
<td colspan="0">Monthly Challenges</td>
<td colspan="0">Creative Chicks Exclusive Corner</td>
</tr>
<tr>
<td colspan="0">Creative Chicks Shop</td>
<td colspan="0">Creative Chicks Blog</td>
</tr>
<tr>
<td colspan="0">Creative Chicks Facebook</td>
<td colspan="0">Newsletter</td>
</tr>
<tr>
<td colspan="0">Update Announcemence</td>
<td colspan="0">Coming Soon</td>
</tr>
<tr>
<td colspan="0">Coming Soon</td>
<td colspan="0">Coming Soon</td>
</tr>
<tr>
<td colspan="0">Coming Soon</td>
<td colspan="0">Coming Soon</td>
</tr>
</tr>
</table>
</body>
</html>
This is what it looks like when i submit it , and I dont want it to look like this

This is what it should look like

 Re: Coding problem
Re: Coding problem
@Niko almost done - I hope lol
Ok so far the code u gave me to put in css it works perfect on my phone nice and sharp. However on I pad not so good on sharp.
Ok here is an image that snapshot for my cell looks like

Here is an image snapshot from my IPad not so good - chat box has big space up top and bottom it’s not like what I see on my phone. Or my computer.

Can we fix it so all of it looks nice and sharp.
Ok so far the code u gave me to put in css it works perfect on my phone nice and sharp. However on I pad not so good on sharp.
Ok here is an image that snapshot for my cell looks like

Here is an image snapshot from my IPad not so good - chat box has big space up top and bottom it’s not like what I see on my phone. Or my computer.

Can we fix it so all of it looks nice and sharp.
 Re: Coding problem
Re: Coding problem
@Hazeleyez73 Give a try also adding this 
- Code:
@media all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait) {
table#table-intro td {
height: 42px!important;
} /* your css rules for ipad portrait */
}
 Re: Coding problem
Re: Coding problem
Is the issue the resolution of each device? If yes, would not auto size work?


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Coding problem
Re: Coding problem
What iPad model do you have?Hazeleyez73 wrote: @Niko that code didn’t do anything
In the meantime, retry with:
- Code:
@media all and (device-width: 768px) and (device-height: 1024px) {
table#table-intro td {
height: 42px!important;
} /* your css rules for ipad portrait */
}
The problem is how the browser interprets the frame and the heights. It is quite a strange behaviour to be honestSLGray wrote:Is the issue the resolution of each device? If yes, would not auto size work?
 Re: Coding problem
Re: Coding problem
Hello @Hazeleyez73
is this now solved ?
If yes please press the mark solved button found at the top of this topic.
is this now solved ?
If yes please press the mark solved button found at the top of this topic.
TonnyKamper likes this post
Page 2 of 2 •  1, 2
1, 2
 Similar topics
Similar topics» CSS coding problem
» How to fix this coding problem
» Coding Problem
» HTML Coding Problem
» Signature Coding problem.
» How to fix this coding problem
» Coding Problem
» HTML Coding Problem
» Signature Coding problem.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Hazeleyez73 January 3rd 2022, 6:10 pm
by Hazeleyez73 January 3rd 2022, 6:10 pm













 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
