Issue with Like & Dislike system
+2
SLGray
Sir Chivas™
6 posters
Page 1 of 1
 Issue with Like & Dislike system
Issue with Like & Dislike system
So, I'm trying to set the like system forumotion offers and it's causing my Profile information to disappear : https://help.forumotion.com/t159161-discover-the-new-like-and-dislike-system-of-forumotion?highlight=dislike
Version: PunBB
If you need access to my forum I'll provide you the information via PM
Whatever would be wrapped in this...
Here my Viewtopic_body code:
Here's the current like & dislike function I'm using:


Updated information ::
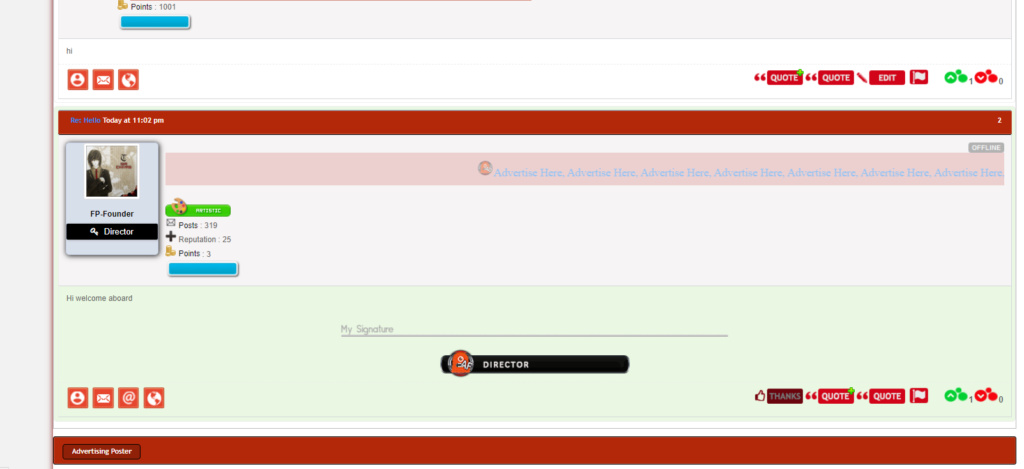
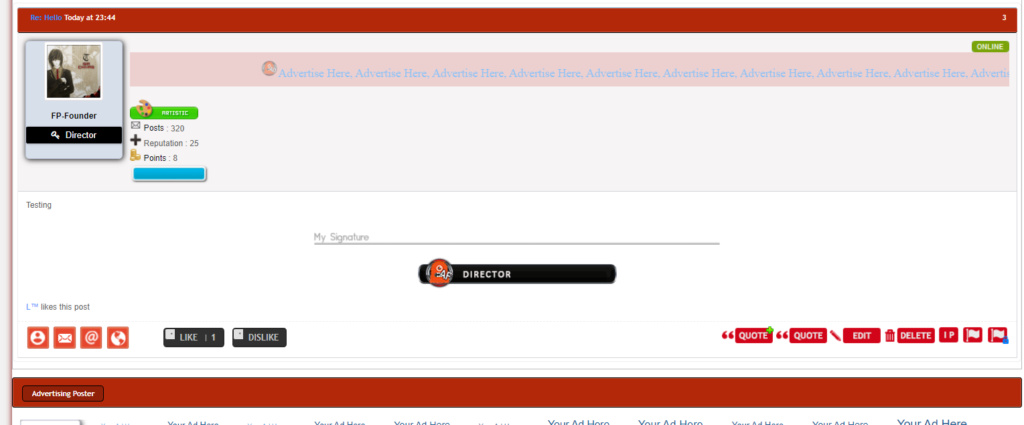
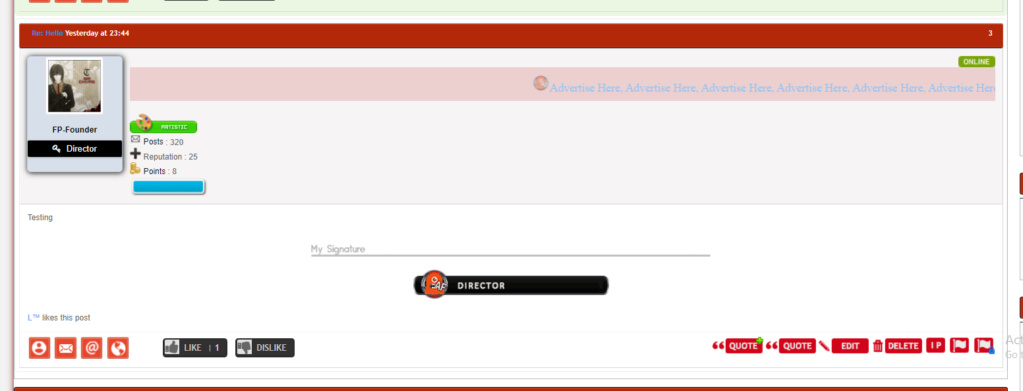
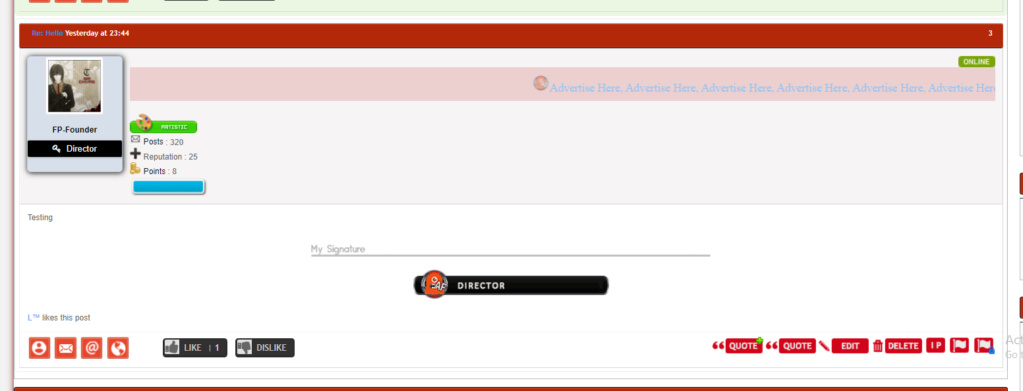
So I managed to put the new like system but still bit buggy. When a user clicks on the new like, it doesn't register to the like count.

After L my second account clicked on the like, the like count didn't change from 25 to 26.
Version: PunBB
If you need access to my forum I'll provide you the information via PM
- Code:
<div class="postuser></div>
Whatever would be wrapped in this...
Here my Viewtopic_body code:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div class="postuser">
<div class="postavatars left">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<div align="center"> <br/>{postrow.displayed.POSTER_NAME}<br />
{postrow.displayed.POSTER_RANK_NEW} </div>
</div>
<div class="postuserinfo">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<!DOCTYPE html>
<html>
<style>
marquee {
width: 100%;
padding: 10px 0;
opacity: 0.5;
background-color: #e6adad;
}@import url("https://fonts.googleapis.com/css2?family=Quicksand&display=swap");
marquee:hover {
opacity: 1;
filter: alpha(opacity=70);
}
marquee a:hover {
background-color: #b3280a;
color: black;
}
</style>
<marquee direction="scroll"><right><img src="https://i.servimg.com/u/f28/11/40/02/06/2586.png" alt="ADvertise Here" width="24" height="24"><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right></marquee></html>
<ul class="postusertag">
<!-- BEGIN profile_field -->
<div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</ul>
</div>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<div class="entry-content">
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main"><div class="main-head"><div class="page-title">Advertising Poster</div></div>
<div class="post-entry"><div class="entry-content"><div class="postavatars left"><img src="https://i.servimg.com/u/f28/11/40/02/06/1854.png " class="" style="display:inline"> <br> <center> <a href=https://advertisingforum.forumotion.com/t390-guidelines-advertising-poster">Click Here </a><br>for more info</center></div><script type="text/javascript">var cloud = new Array();cloud[0]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[1]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[2]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[3]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[4]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[5]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[6]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[7]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[8]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[09]=["/t390-guidelines-advertising-poster","Your Ad Here",""];for( i=0; i<cloud.length; i++){size = 8+(Math.random()*9);if( size < 8 ){color = '#176093'}else if( size > 8 && size < 9 ){color = '#6CB2E4'}else if( size > 10 && size < 11 ){ color = '#6CB2E4'}else if( size > 12 && size < 16 ){ color = '#176093'}else{color = '#176093';}document.write("<span style='font-size:"+size+"px;margin: 18px;'>");document.write("<a href='"+cloud[i][0]+"' style='color:"+color+";text-decoration: none;' target='_blank' title='"+cloud[i][2]+"'>"+cloud[i][1]+"</a>"); document.write("</span> ");}</script><span style="font-size:16.08832559840976px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.186716538264399px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.7583839338756px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.705065296173483px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:9.341230035759404px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.980388120357992px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.487802023166738px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:8.147839159576336px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#6CB2E4;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:15.213989256916554px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:11.347348127383128px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> </div><div class="clear"></div></div>
<div class="postmain"><div class="main-content topic">
<div class="post-entry">
<div class="entry-content">
<div class="clear"></div>
</div></div></div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<style type="text/css">div.ddvote{float: right;margin-left: 20px; height: 20px; line-height: 20px; background: transparent; border: 0px solid #a0b0c0; font-size: 12px; font-weight: bold;}</style>
<script type="text/javascript">
//<![CDATA[
var CopyrightNotice = 'Professional like/dislike bar for forumotion IPB2/Invision boards. Copyright :copyright: 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var minus='0';
var vplus='<img style= "width:36px;height:23px; "margin-right:3px" title="Like" src="https://i.servimg.com/u/f58/11/40/02/06/281010.png">';
var vminus='<img style= "width:36px;height:23px; "position:relative;top:-2px;margin:0px 3px 0px 10px" title="Dislike" src="https://i.servimg.com/u/f58/11/40/02/06/271010.png">';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
else if (y[j].innerHTML=='-') {vminus='<a href="'+y[j].href+'">'+vminus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
minus=String(num-plus);
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
}
//]]>
</script>
Here's the current like & dislike function I'm using:


Updated information ::
So I managed to put the new like system but still bit buggy. When a user clicks on the new like, it doesn't register to the like count.

After L my second account clicked on the like, the like count didn't change from 25 to 26.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
This does not look correct:
- Code:
<div class="postuser></div>


Lost Founder's Password |Forum's Utilities |Report a Forum |General Rules |FAQ |Tricks & Tips
You need one post to send a PM.
You need one post to send a PM.
When your topic has been solved, ensure you mark the topic solved.
Never post your email in public.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Good afternoon!
You haven't buttons because you have removed them from the template. You have also removed all button logic from the template.
Here I have changed your template:
What I've changed:
After this code:
Inserted this code:
Result:

You haven't buttons because you have removed them from the template. You have also removed all button logic from the template.
Here I have changed your template:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div class="postuser">
<div class="postavatars left">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<div align="center"> <br/>{postrow.displayed.POSTER_NAME}<br />
{postrow.displayed.POSTER_RANK_NEW} </div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div profile_{postrow.displayed.PROFILE_POSITION}">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
</div>
<div class="postuserinfo">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<!DOCTYPE html>
<html>
<style>
marquee {
width: 100%;
padding: 10px 0;
opacity: 0.5;
background-color: #e6adad;
}@import url("https://fonts.googleapis.com/css2?family=Quicksand&display=swap");
marquee:hover {
opacity: 1;
filter: alpha(opacity=70);
}
marquee a:hover {
background-color: #b3280a;
color: black;
}
</style>
<marquee direction="scroll"><right><img src="https://i.servimg.com/u/f28/11/40/02/06/2586.png" alt="ADvertise Here" width="24" height="24"><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right></marquee></html>
<ul class="postusertag">
<!-- BEGIN profile_field -->
<div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</ul>
</div>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<div class="entry-content">
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main"><div class="main-head"><div class="page-title">Advertising Poster</div></div>
<div class="post-entry"><div class="entry-content"><div class="postavatars left"><img src="https://i.servimg.com/u/f28/11/40/02/06/1854.png " class="" style="display:inline"> <br> <center> <a href=https://advertisingforum.forumotion.com/t390-guidelines-advertising-poster">Click Here </a><br>for more info</center></div><script type="text/javascript">var cloud = new Array();cloud[0]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[1]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[2]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[3]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[4]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[5]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[6]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[7]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[8]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[09]=["/t390-guidelines-advertising-poster","Your Ad Here",""];for( i=0; i<cloud.length; i++){size = 8+(Math.random()*9);if( size < 8 ){color = '#176093'}else if( size > 8 && size < 9 ){color = '#6CB2E4'}else if( size > 10 && size < 11 ){ color = '#6CB2E4'}else if( size > 12 && size < 16 ){ color = '#176093'}else{color = '#176093';}document.write("<span style='font-size:"+size+"px;margin: 18px;'>");document.write("<a href='"+cloud[i][0]+"' style='color:"+color+";text-decoration: none;' target='_blank' title='"+cloud[i][2]+"'>"+cloud[i][1]+"</a>"); document.write("</span> ");}</script><span style="font-size:16.08832559840976px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.186716538264399px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.7583839338756px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.705065296173483px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:9.341230035759404px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.980388120357992px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.487802023166738px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:8.147839159576336px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#6CB2E4;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:15.213989256916554px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:11.347348127383128px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> </div><div class="clear"></div></div>
<div class="postmain"><div class="main-content topic">
<div class="post-entry">
<div class="entry-content">
<div class="clear"></div>
</div></div></div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<style type="text/css">div.ddvote{float: right;margin-left: 20px; height: 20px; line-height: 20px; background: transparent; border: 0px solid #a0b0c0; font-size: 12px; font-weight: bold;}</style>
<script type="text/javascript">
//<![CDATA[
var CopyrightNotice = 'Professional like/dislike bar for forumotion IPB2/Invision boards. Copyright :copyright: 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var minus='0';
var vplus='<img style= "width:36px;height:23px; "margin-right:3px" title="Like" src="https://i.servimg.com/u/f58/11/40/02/06/281010.png">';
var vminus='<img style= "width:36px;height:23px; "position:relative;top:-2px;margin:0px 3px 0px 10px" title="Dislike" src="https://i.servimg.com/u/f58/11/40/02/06/271010.png">';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
else if (y[j].innerHTML=='-') {vminus='<a href="'+y[j].href+'">'+vminus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
minus=String(num-plus);
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
}
//]]>
</script>
What I've changed:
After this code:
- Code:
<div class="postavatars left">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<div align="center"> <br/>{postrow.displayed.POSTER_NAME}<br />
{postrow.displayed.POSTER_RANK_NEW} </div>
Inserted this code:
- Code:
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div profile_{postrow.displayed.PROFILE_POSITION}">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="13px" height="13px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
Result:


Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
SarkZKalie and TonnyKamper like this post
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Hi Razor,
Unfortunately that doesn't do the trick.
Here's what I have now:
Template:

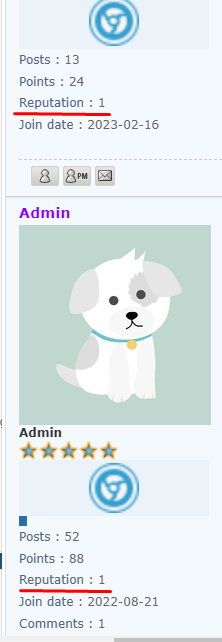
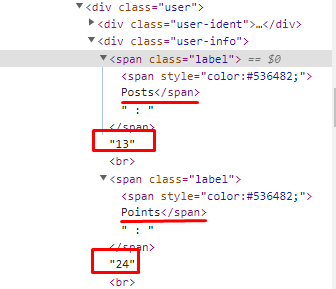
After the user gave the like, the like count of the founder should of had changed from 25 to 26 and it did not register. (Reputation Field)
Unfortunately that doesn't do the trick.
Here's what I have now:
Template:
- Code:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:auto; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</p>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div class="postuser">
<div class="postavatars left">
<center>{postrow.displayed.POSTER_AVATAR}</center>
<div align="center"> <br/>{postrow.displayed.POSTER_NAME}<br />
{postrow.displayed.POSTER_RANK_NEW} </div>
</div>
<div class="postuserinfo">
<div class="post_online">{postrow.displayed.ONLINE_IMG}</div>
<!DOCTYPE html>
<html>
<style>
marquee {
width: 100%;
padding: 10px 0;
opacity: 0.5;
background-color: #e6adad;
}@import url("https://fonts.googleapis.com/css2?family=Quicksand&display=swap");
marquee:hover {
opacity: 1;
filter: alpha(opacity=70);
}
marquee a:hover {
background-color: #b3280a;
color: black;
}
</style>
<marquee direction="scroll"><right><img src="https://i.servimg.com/u/f28/11/40/02/06/2586.png" alt="ADvertise Here" width="24" height="24"><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right><right><font face="times, serif" size="3"><a href="https://www.afpromotion.com/f7-slide-link">Advertise Here,</a> </font></right></marquee></html>
<ul class="postusertag">
<!-- BEGIN profile_field -->
<div class="post_field">{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</div>
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</ul>
</div>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="post-entry">
<div class="entry-content">
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<!-- END switch_likes_active -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<!-- BEGIN switch_likes_active -->
<div class="fa_like_div profile_{postrow.displayed.PROFILE_POSITION}">
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="20px" height="20px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="20px" height="20px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div>
<!-- END switch_likes_active -->
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main"><div class="main-head"><div class="page-title">Advertising Poster</div></div>
<div class="post-entry"><div class="entry-content"><div class="postavatars left"><img src="https://i.servimg.com/u/f28/11/40/02/06/1854.png " class="" style="display:inline"> <br> <center> <a href=https://advertisingforum.forumotion.com/t390-guidelines-advertising-poster">Click Here </a><br>for more info</center></div><script type="text/javascript">var cloud = new Array();cloud[0]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[1]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[2]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[3]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[4]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[5]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[6]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[7]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[8]=["/t390-guidelines-advertising-poster","Your Ad Here",""];cloud[09]=["/t390-guidelines-advertising-poster","Your Ad Here",""];for( i=0; i<cloud.length; i++){size = 8+(Math.random()*9);if( size < 8 ){color = '#176093'}else if( size > 8 && size < 9 ){color = '#6CB2E4'}else if( size > 10 && size < 11 ){ color = '#6CB2E4'}else if( size > 12 && size < 16 ){ color = '#176093'}else{color = '#176093';}document.write("<span style='font-size:"+size+"px;margin: 18px;'>");document.write("<a href='"+cloud[i][0]+"' style='color:"+color+";text-decoration: none;' target='_blank' title='"+cloud[i][2]+"'>"+cloud[i][1]+"</a>"); document.write("</span> ");}</script><span style="font-size:16.08832559840976px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.186716538264399px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.7583839338756px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.705065296173483px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:9.341230035759404px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:12.980388120357992px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:13.487802023166738px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:8.147839159576336px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#6CB2E4;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:15.213989256916554px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> <span style="font-size:11.347348127383128px;margin: 18px;"><a href="/t390-guidelines-advertising-poster" style="color:#176093;text-decoration: none;" target="_blank" title="">Your Ad Here</a></span> </div><div class="clear"></div></div>
<div class="postmain"><div class="main-content topic">
<div class="post-entry">
<div class="entry-content">
<div class="clear"></div>
</div></div></div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} »
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
<style type="text/css">div.ddvote{float: right;margin-left: 20px; height: 20px; line-height: 20px; background: transparent; border: 0px solid #a0b0c0; font-size: 12px; font-weight: bold;}</style>
<script type="text/javascript">
//<![CDATA[
var CopyrightNotice = 'Professional like/dislike bar for forumotion IPB2/Invision boards. Copyright :copyright: 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var minus='0';
var vplus='<img style= "width:36px;height:23px; "margin-right:3px" title="Like" src="https://i.servimg.com/u/f58/11/40/02/06/281010.png">';
var vminus='<img style= "width:36px;height:23px; "position:relative;top:-2px;margin:0px 3px 0px 10px" title="Dislike" src="https://i.servimg.com/u/f58/11/40/02/06/271010.png">';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
else if (y[j].innerHTML=='-') {vminus='<a href="'+y[j].href+'">'+vminus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
minus=String(num-plus);
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
}
//]]>
</script>

After the user gave the like, the like count of the founder should of had changed from 25 to 26 and it did not register. (Reputation Field)
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
@Sir Chivas ,
,
The Forumotion like button does not count toward reputation, only the thanks and 'old' like system does. If you want that functionally it probably will need to be added via a script. I don't know if that's what your trying to do with it.
-Brandon
The Forumotion like button does not count toward reputation, only the thanks and 'old' like system does. If you want that functionally it probably will need to be added via a script. I don't know if that's what your trying to do with it.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
TonnyKamper likes this post
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Yes, Brandon, that's exactly what I'm aiming for. I'll see if I can write one myself, give this thread another day to see if someone else lends me a hand if not we can mark it as solved. Thank you.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
I will try to see if I can write something for you as well in the morning (I will be wrapping up your review then as well).
I will let you know if I am able to get a solution working for you.
-Brandon
I will let you know if I am able to get a solution working for you.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Thank you,
I'm also trying to play with both scripts. Hope we can achieve something.
I'm also trying to play with both scripts. Hope we can achieve something.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
There might be an easy work around you can script up, what if you enable the 'old' like system button, but hide it from users using css, then you can write a script that automatically triggers/presses the 'old' like button on a post every time someone hits the like button. Then you save yourself the work of trying to figure out how to send data to the reputation system which may or may not even be possible using front end Javascript (since we can not directly access the database). The only real issue I foresee with this solution would be if a user presses the like button on their own post then it would be unable to push the old like button since it doesn't load for users on their own posts. Of course you could code in a check to see if the button is pushed by the poster of a post and then act accordingly.
-Brandon
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
TonnyKamper likes this post
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
I'm trying to read and understand what is being done to the template itself. Maybe this script might work if rewritten,
I'm looking at the part:
If we replace it with the correct div class?
- Code:
<script type="text/javascript">
//< 2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
2011 by Dion Designs. All Rights Reserved. Use and/or modification of this script is allowed, provided this entire copyright notice remains in the original or modified script. Distribution is not allowed without written consent from Dion Designs.';
var x=$('.vote').get();
for (i=x.length-1; i>=0; i--) {
var plus='0';
var minus='0';
var vplus='<img style= "width:36px;height:23px; "margin-right:3px" title="Like" src="https://i.servimg.com/u/f71/18/62/45/57/like10.png">';
var vminus='<img style= "width:36px;height:23px; "position:relative;top:-2px;margin:0px 3px 0px 10px" title="Dislike" src="https://i.servimg.com/u/f71/18/62/45/57/dislik10.png">';
var y=$(x[i]).find('.vote-button a').get();
for (j=0; j<y.length; j++) {
if (y[j].innerHTML=='+') {vplus='<a href="'+y[j].href+'">'+vplus+'</a>';}
else if (y[j].innerHTML=='-') {vminus='<a href="'+y[j].href+'">'+vminus+'</a>';}
}
var y=$(x[i]).find('.vote-bar')[0];
if (y) {
var z=y.title.split(' ');
var pct=parseInt(z[3].replace(/%/,''))/100;
var num=parseInt(z[4].replace(/\(/,''));
plus=String(Math.round(num*pct));
minus=String(num-plus);
}
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
}
//]]>
</script>
I'm looking at the part:
- Code:
$(x[i]).replaceWith('<div class="ddvote"> ' + vplus + plus + vminus + minus + ' <div>');
If we replace it with the correct div class?
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
That script looks like it just takes the number of likes vs dislikes on the older system and displays the percentage of thumbs up (+) and thumbs down (-) as a bar for users who already + or - on it. Not a lot of folks use the default 'show it as percentage' system anymore but that is the default way to do it. This javascript I am pretty sure doesn't represent the code being used by the new like button and is completely separate from the new like button (notice the copyright year on the script says 2011, but the new like button is only a couple years old).


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
If I understood the code above correctly - it just gives the value of likes/dislikes on the page, but if you go to another page - the value of reputation will be different.
I have two ideas on how to add a Like/Dislike value to reputation on all pages.
1) Place the Points field in the members profile and simply change the value of the reputation field by the sum of the Points and reputation fields.
2) If you don't place the Points field in the profile - load this parameter from the user's profile. The problem here would be that there could be a lot of messages, which would slow down the loading of each user's data.
Which option is the best for you?
I have two ideas on how to add a Like/Dislike value to reputation on all pages.
1) Place the Points field in the members profile and simply change the value of the reputation field by the sum of the Points and reputation fields.
2) If you don't place the Points field in the profile - load this parameter from the user's profile. The problem here would be that there could be a lot of messages, which would slow down the loading of each user's data.
Which option is the best for you?

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
I saw on the screenshot that you have a Points field in profiles, so here is my version of the code:
AP - Display - Templates - General - viewtopic_body
At the end of the template, insert the code:
This code is adapted to your template, which you indicated above:
This code is for the standard template viewtopic_body, that has not been modified
Save. Publish.
Result:
Before:

After:

Notes:
1) The result of the code action is to sum the two values and overwrite the existing value.
2) The changes will only be visible in the profile in the messages.
3) In punBB the values in the profile are not tagged. In my code I collect all fields of each profile into an array-like object (collection) and extract the one I want (the number depends on the order of the field in the profile)

4) There may be a delay of a few seconds before a new value (sum of points and reputation) is displayed
If you have any questions about how the code works, please provide a link to the forum and an account on it.
--------------
EDIT:
I did not take into account that Like\Dislike does not affect Points. I thought the Point field depended on the number of Like
Now I don't even know how to find out how many likes a user has
AP - Display - Templates - General - viewtopic_body
At the end of the template, insert the code:
This code is adapted to your template, which you indicated above:
- Code:
<script>
window.addEventListener('load', function() {
let aaa = document.querySelectorAll('div.main-content.topic div div.postmain div.postuserinfo ul.postusertag');
for (let i = 0; i <= aaa.length; i++) {
let bbb = Number(aaa[i].querySelectorAll('div.post_field span.label')[2].nextSibling.textContent);
let ccc = Number(aaa[i].querySelectorAll('div.post_field span.label')[1].nextSibling.textContent);
aaa[i].querySelectorAll('div.post_field span.label')[1].nextSibling.textContent = bbb + ccc;
}
});
</script>
This code is for the standard template viewtopic_body, that has not been modified
- Code:
<script>
window.addEventListener('load', function() {
let aaa = document.querySelectorAll('div.main-content.topic div div.postmain div.postbody div.user div.user-info');
for (let i = 0; i <= aaa.length; i++) {
let bbb = Number(aaa[i].querySelectorAll('span.label')[1].nextSibling.textContent);
let ccc = Number(aaa[i].querySelectorAll('span.label')[2].nextSibling.textContent);
aaa[i].querySelectorAll('span.label')[2].nextSibling.textContent = bbb + ccc;
}
});
</script>
Save. Publish.
Result:
Before:

After:

Notes:
1) The result of the code action is to sum the two values and overwrite the existing value.
2) The changes will only be visible in the profile in the messages.
3) In punBB the values in the profile are not tagged. In my code I collect all fields of each profile into an array-like object (collection) and extract the one I want (the number depends on the order of the field in the profile)

4) There may be a delay of a few seconds before a new value (sum of points and reputation) is displayed
If you have any questions about how the code works, please provide a link to the forum and an account on it.
--------------
EDIT:
I did not take into account that Like\Dislike does not affect Points. I thought the Point field depended on the number of Like
Now I don't even know how to find out how many likes a user has


Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
TonnyKamper likes this post
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
It does nothing,
What i only seen was that when you refresh the page/thread you're in, the post count of each user displays a different number count for about a second and it changes to the correct post count once it finishes loading.
What i only seen was that when you refresh the page/thread you're in, the post count of each user displays a different number count for about a second and it changes to the correct post count once it finishes loading.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Sir Chivaswrote:It does nothing,
What i only seen was that when you refresh the page/thread you're in, the post count of each user displays a different number count for about a second and it changes to the correct post count once it finishes loading.
This means that your profile fields are in a different order. You need to adjust the bracketed indexes. I used the screenshot from your first post.
To get us moving in the right direction, let's discuss a couple of questions.
I draw your attention to the part of my message
Razor12345 wrote:EDIT:
I did not take into account that Like\Dislike does not affect Points. I thought the Point field depended on the number of Like
Now I don't even know how to find out how many likes a user has
I don't know of a variable that counts Like\Dislike of users.
We can count and add the number of likes and dislikes under posts, but on each page, the same user will have a different number of likes and dislikes, which will cause the statistics to be displayed incorrectly. Across the whole forum and for each user at the moment we have no way of counting the number of likes and dislikes.
Unfortunately, without a back end and full access to the code of forum, it is not possible to implement your own reputation system or refine an existing one

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
@Razor12345 what about my idea of creating a script that would use the 'old like system' (thumbs up in top corner) to update the rep? Basically anytime someone pushes the 'like' button on the new like system, it auto triggers an event that would push the old like button, which will trigger the rep update on the backend. This could likely all be done while being invisible to the user by hiding the old like system/icon with css.
That is the easiest work around/solution I have been able to come up with. Unfortunately I haven't had time to study either like system to write a script for it, nor do I have a PunBB forum to test on.
Unless you know of a way to directly add reputation via script when the new like button is pressed in which case that would obviously be easier.
-Brandon
That is the easiest work around/solution I have been able to come up with. Unfortunately I haven't had time to study either like system to write a script for it, nor do I have a PunBB forum to test on.
Unless you know of a way to directly add reputation via script when the new like button is pressed in which case that would obviously be easier.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
@brandon_g ,
I used the old system above (AP - Modules - Points and reputation - Points system), but I didn't take into account that it doesn't count the number of likes. This system depends on the number of topics and posts.
The new likes system (AP - General - Messages and emails) doesn't affect anything - here the user simply likes/dislikes someone else. Nowhere do these reactions count as a whole. If you add the result of pressing these buttons below the post, the value of the "Reputation" field will be different each time.
I was also thinking about the Thanks system (AP - Modules - Points and reputation - Reputation) - thumbs up in top corner. Here if you once in the topic clicked on the button "Thanks" - you will not be able to click it again.
I used the old system above (AP - Modules - Points and reputation - Points system), but I didn't take into account that it doesn't count the number of likes. This system depends on the number of topics and posts.
The new likes system (AP - General - Messages and emails) doesn't affect anything - here the user simply likes/dislikes someone else. Nowhere do these reactions count as a whole. If you add the result of pressing these buttons below the post, the value of the "Reputation" field will be different each time.
I was also thinking about the Thanks system (AP - Modules - Points and reputation - Reputation) - thumbs up in top corner. Here if you once in the topic clicked on the button "Thanks" - you will not be able to click it again.

Razor12345- Support Moderator

-
 Posts : 1586
Posts : 1586
Reputation : 268
Language : Ukr, Rus, Eng
Location : Ukraine
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
I have asked in our staff section if anyone knows of a way to manipulate the rep system using Javascript or JQuery (because I am honestly not sure) and/or if any of the staff know what the best way to accomplish this would be. I am sure throwing our heads together we can probably come up with a solution to this.
I or one of the other staff will post an update to this topic once we have discussed the matter and reached a consensus on what possible solution(s) might be.
-Brandon
I or one of the other staff will post an update to this topic once we have discussed the matter and reached a consensus on what possible solution(s) might be.
-Brandon


Remember to mark your topic
 when a solution is found.
when a solution is found.General Rules | Tips & Tricks | FAQ | Forgot Founder Password?

Team Leader
Review Section Rules | Request A Review | Sticker Points
TonnyKamper likes this post
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
As the system is not made the same and has nothing to do with each other i really can't see how this would work.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
I appreciate everyone using the thinking cap, but it does look like it'll be a far stretch to make it work the way I want it to. We can consider this completed. Thank you once again.
 Re: Issue with Like & Dislike system
Re: Issue with Like & Dislike system
Problem solved & topic archived.
|
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home
 by Sir Chivas™ Fri 31 Mar 2023 - 5:20
by Sir Chivas™ Fri 31 Mar 2023 - 5:20












 Facebook
Facebook Twitter
Twitter Pinterest
Pinterest Youtube
Youtube
